Tips en ideeën voor het ontwerpen met onscherpe afbeeldingen
"De ultieme prestatie is om de grens tussen werk en ontspanning te vervagen."
- Arnold Toynbee
Het onderwerp van de discussie van vandaag is wazige foto's. Nee, niet het soort dat je per ongeluk neemt omdat je kinderen niet stil zitten. Het opzettelijke soort, waarvan het gebruik verschillende praktische doeleinden in ontwerp kan dienen.
We leren alles over het gebruik van vervagingseffecten om tekst leesbaarder te maken, de aandacht van de kijker te trekken en achtergronden gewoon leuker te maken. We zullen ook een aantal verschillende soorten vervaging bekijken en hoe u selectieve vervaging correct kunt toepassen.
Ontdek ontwerpbronnen
Vervagen om de tekst leesbaar te maken
Wanneer je een redelijk drukke afbeelding hebt, kan het vrij moeilijk zijn om tekst op te nemen. De fotografische achtergrond geeft je ontwerp misschien een veel grotere aantrekkingskracht, maar je offert te veel op als je bereid bent je leesbaarheid te doden omwille van de esthetiek.
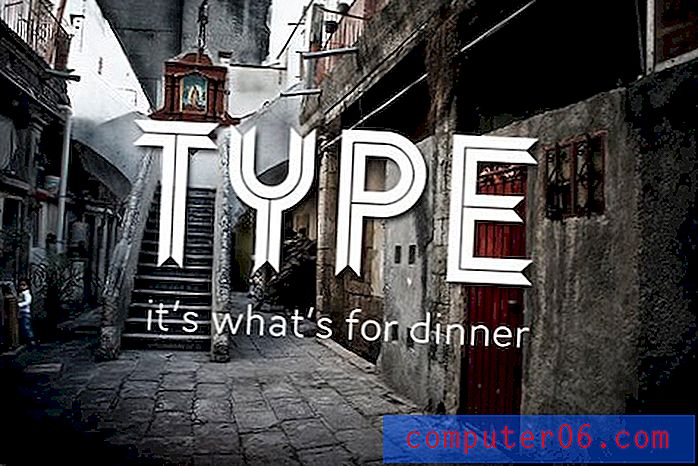
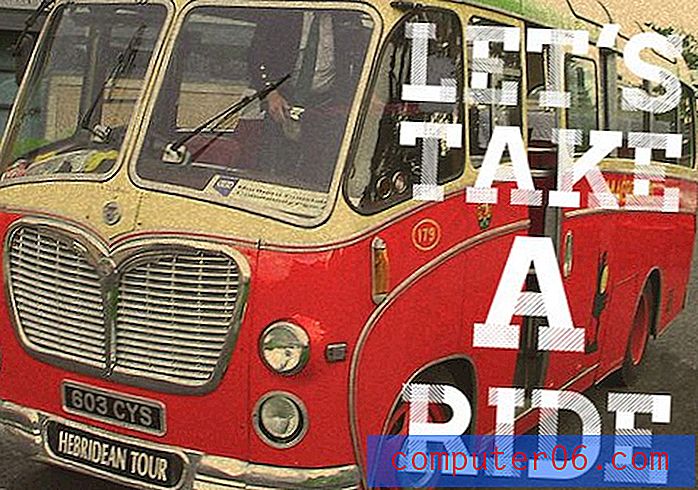
Overweeg het volgende ontwerp:

Dit is een leuk uitziend stuk. De achtergrond is erg opvallend en de tekst zorgt voor een mooi brandpunt. Helaas vormen de twee een enigszins concurrerende relatie waarbij de aanwezigheid van de eerste de leesbaarheid van de laatste schaadt.
Er zijn veel manieren om dit probleem aan te pakken. Zoals je kunt zien, heb ik een slagschaduw toegevoegd, wat hielp, maar niet in de mate dat ik het echt een afgewerkt product zou noemen.
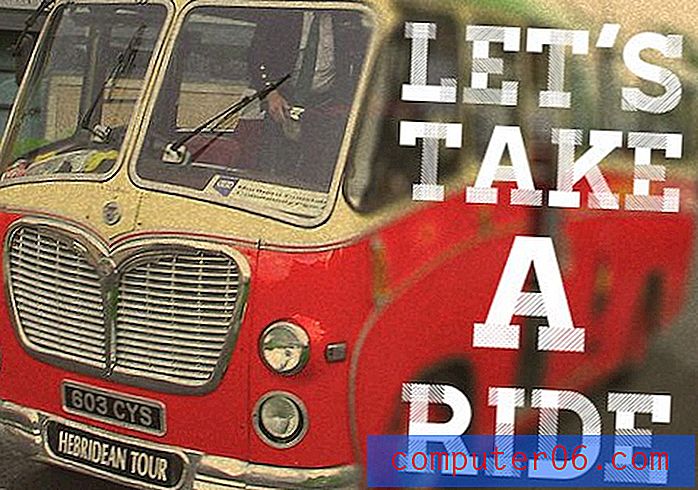
Laten we vervolgens proberen een vervaging toe te voegen. Dit is een moeilijke beslissing omdat het betekent dat je alle details in deze prachtige afbeelding zult doden, maar als ontwerper moet je openstaan voor radicale veranderingen!

Hier kunnen we zien dat dit ons probleem volledig heeft opgelost. De tekst is nu vrij leesbaar en trekt echt je aandacht terwijl de achtergrondafbeelding nog steeds veel interesse toevoegt. Je kunt nog steeds de basisscène onderscheiden, dus je profiteert nog steeds van de schoonheid van de afbeelding, je hebt die esthetiek eenvoudig aangepast om beter aan je behoeften te voldoen.
Middelen:
Afbeelding: Eneas De Troya
Lettertype: Ribbon
Creëer een matglazen effect
We kunnen dit effect nog verder vergroten door na te denken over een soort matglas metafoor. Om dit te bereiken, kunnen we, naast een vervaging, een witte overlay en een ruislaag erin gooien.
Maak een effen zwarte laag in Photoshop en ga vervolgens naar Filter> Ruis> Ruis toevoegen. Zorg ervoor dat u de optie "Monochromatisch" selecteert. Dit zou je zoiets als dit moeten geven:

Stel nu die laag in op scherm en breng de dekking terug tot ongeveer tien procent. Maak vervolgens een witte laag en breng de dekking op ongeveer 15 procent. Het resultaat is weer een unieke kijk op het oorspronkelijke ontwerp.

Lokaliseer de vervaging
Houd er rekening mee dat je niet alles hoeft te vervagen. U kunt de leesbaarheid van uw tekst nog steeds helpen zonder het verhaal van de afbeelding te doden. Beschouw het volgende voorbeeld:

Hier hebben we opnieuw een geval waarin de achtergrondafbeelding geweldig is, maar onze tekst echt weggooit. Met een beetje selectieve vervaging kunnen we de geweldige foto behouden en onze tekst iets leesbaarder maken.

Tips voor het lokaliseren van vervaging
Het mooie van deze techniek is dat je het vaak niet eens hoeft te vervalsen. Veel foto's bieden een volledig natuurlijke scheiding tussen focus en onscherpte. Probeer tekst en andere elementen beperkt te houden tot het wazige gebied voor een effect dat lijkt op het bovenstaande effect.
Als u een deel van een afbeelding selectief vervaagt, wees dan voorzichtig met het verminderen van de dekking van uw vervaginglaag, hetzij uniform of geleidelijk door een masker. Over het algemeen levert dit een aantal behoorlijk lelijke resultaten op. Probeer dit in plaats daarvan:
- Stap 1: Maak een snelle vervagingslaag.
- Stap 2: Breng een masker aan en gebruik een verloop op de mast om de vervaging te verminderen.
- Stap 3: converteer het masker naar een selectie.
- Stap 4: Ga terug naar de originele afbeelding en pas nu de vervaging toe met de actieve selectie.
Dit proces lijkt misschien vervelend, maar het levert meestal veel betere resultaten op dan alleen de wazige laag te maskeren.
Middelen:
Afbeelding: Dave Conner
Lettertype: Homestead
Creëer een tilt shift effect
In de afgelopen paar jaar is tilt shift-fotografie echt van de grond gekomen. Vaker wel dan niet, is het niet zo dat de fotograaf een tilt-shiftlens gebruikt, maar een bijzaak in de nabewerkingsstap.
Laten we als voorbeeld stellen dat we aan het volgende ontwerp werkten. Er is niets mis mee, maar het beeld is niet zo opvallend als het zou kunnen zijn.

Als we een tilt shift-effect gebruiken, trekt plotseling de primaire groep gebouwen in het midden echt onze ogen naar binnen. Al met al voelt het beeld gemakkelijker om naar te kijken en krijgen we meteen een idee waar de ontwerper onze aandacht op richt.

Middelen:
Afbeelding: Nosha
Lettertype: vliegtuig
Vervagen voor kleur
Vaak gebruik ik een foto puur vanwege het mooie kleurenschema dat het biedt. Ik ben niet per se geïnteresseerd in de inhoud, alleen in het natuurlijke palet dat vaak het resultaat is van goede fotografie.
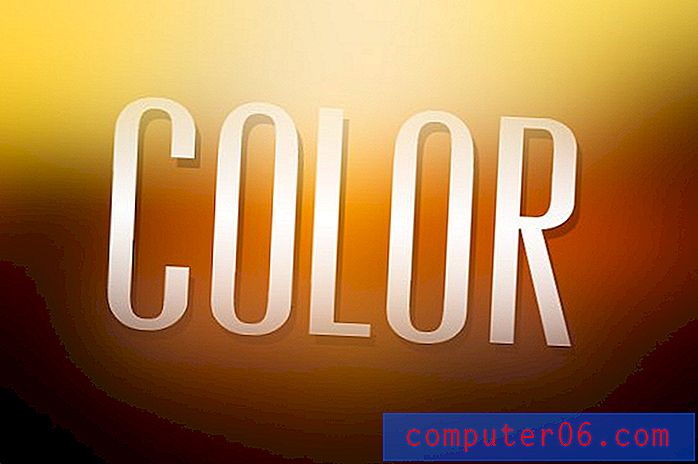
Neem de volgende afbeelding als voorbeeld. De warme kleuren zijn erg intens en er is veel contrast om mee te werken. De foto is zo mooi dat je zou denken dat het zonde is om te verpesten, maar niet elk ontwerp vraagt om een foto van een veld bij zonsondergang.

Net als in ons eerste voorbeeld gaan we naar binnen en vervagen we de hele achtergrond. Deze keer willen we echter de kracht van de vervaging naar boven draaien, zodat alle details verloren gaan. Het resultaat is een mooie, unieke achtergrondafbeelding die heel weinig moeite kostte om te maken.

Middelen:
Afbeelding: Leland Francisco
Lettertype: Vevey
Probeer verschillende vervaging
Terwijl je aan het experimenteren bent met het gebruik van onscherpte in je ontwerp, raak je niet verstrikt in de val van het vasthouden aan één techniek. Photoshop en andere beeldbewerkingsprogramma's bieden veel verschillende functies als het gaat om vervagende filters.
Probeer elke verschillende vervaging die je kunt vinden om te zien hoe ze de afbeelding anders beïnvloeden, en meng zelfs vervaging samen om te zien wat er gebeurt. Hier zijn enkele van de belangrijkste soorten vervaging waarmee u normaal gesproken wilt spelen:
Originele afbeelding

Gaussiaans vervagen

Lens vervaging

Bewegingsonscherpte

Radiaal vervagen

Middelen:
Afbeelding: Dave Morrow
Lettertype: Deming
Gevolgtrekking
Ik hoop dat deze korte discussie over vervagende trucs en technieken je aan het denken zet over hoe je creatief vervaging kunt toepassen in je ontwerpen. De volgende keer dat je op een krappe plek zit met wat onleesbare tekst op een drukke achtergrond, kom dan terug naar dit artikel en bekijk de bovenstaande voorbeelden om je te helpen.
Heb je onlangs voorbeelden gezien van opzettelijke vervaging die in het ontwerp wordt gebruikt? We willen ze zien. Laat hieronder een link achter in het commentaargedeelte en vertel ons wat u van het voorbeeld vindt.