Aspectverhouding begrijpen en ermee werken
Elk beeld, elk canvas, elk frame heeft een vorm. En vaak is die vorm een rechthoek. Nog gebruikelijker is een rechthoek met een bepaalde verhouding op basis van medium.
Van camera's tot televisie tot films tot computerschermen, elk medium heeft een bijna eigen vorm aan zichzelf. Dat kan een uitdaging zijn voor ontwerpers, vooral wanneer u inhoud en informatie moet bijsnijden en converteren om op verschillende media te passen. Vanwege al deze verschillende vormen kan het begrijpen van beeldverhoudingen u helpen om gemakkelijk afbeeldingen en ontwerpen van het ene medium naar het andere te verplaatsen.
Aspect Ratio gedefinieerd


Een aspectverhouding is simpelweg de proportionele relatie tussen de breedte en hoogte van een rechthoek. Bij het werken met beeldverhoudingen in de meeste moderne ontwerpprojecten, zal een beeldverhouding een horizontale oriëntatie hebben, omdat de meeste schermen breder zijn dan hoog. (En we ontwerpen op schermen en vaak voor schermen.) Maar niet elke aspectverhouding mag een grotere breedte hebben dan hoogte.
Een aspectverhouding wordt gedefinieerd in een wiskundige verhouding, met twee getallen gescheiden door een dubbele punt.
- breedte hoogte
- Zodat 4 inch breed bij 3 inch hoog 4: 3 is
De aspectverhouding is echter niet alleen maar een maat voor breedte en hoogte. Het wordt teruggebracht tot de kleinste bruikbare verhouding (met behulp van wiskundige concepten van de basisschool). Dus voor een rechthoek van 12 inch breed bij 9 inch hoog is de beeldverhouding ook 4: 3 (een veel voorkomende beeldverhouding in stilstaande fotografie).
Beeldverhouding en foto's


Een van de plaatsen waar de beeldverhoudingen het gemakkelijkst te zien en uit te leggen zijn, is fotografie. Zelfs met je iPhone-camera kun je een specifieke beeldverhouding selecteren voordat je een foto maakt, en dan kun je de beeldverhouding wijzigen bij het bijsnijden.
Beeldverhoudingen in fotografie zijn vaak gekoppeld aan hoe een foto zal worden gebruikt. De beeldverhouding wordt bepaald door beperkingen van het medium. Door bijvoorbeeld foto's op Instagram te plaatsen, zijn alleen afbeeldingen toegestaan met een verhouding van 1: 1 (vierkant).
Traditioneel werden foto's gewoonlijk gemaakt met een hoogte-breedteverhouding van 3: 2 omdat afdrukken werden gemaakt in formaten van 3 inch bij 2 inch, 6 inch bij 4 inch enzovoort. Traditioneel resulteerde deze algemene formule in camerasensoren en afdrukmethoden voor foto's die in elkaar passen, waardoor het voor de gemiddelde persoon supergemakkelijk is om afbeeldingen te maken en af te drukken.
Dat is tegenwoordig een beetje ingewikkelder met meer opties voor digitale manipulatie. Maar het concept werkt nog steeds en er zijn nog steeds een handvol maten die het meest worden gebruikt. Buiten professionele fotografen, ontwerpers en kunstenaars snijden maar weinig mensen een foto bij tot iets anders dan een van de gebruikelijke beeldverhoudingen.
Maar waarom zou je überhaupt buiten een gemeenschappelijke ratio vallen? Om dramatische visuele interesse te creëren. Overweeg even een panoramisch beeld. Het heeft een gevoel van drama en opwinding, een "normale" vorm niet. Het gebruik van een standaardvorm impliceert harmonie en balans, terwijl een niet-standaard vorm dramatisch en opwindend kan zijn.
Beeldverhouding en video


Beeldverhoudingen in video lijken veel op stilstaande fotografie. De vorm is heel anders voor moderne videoschermen, terwijl historisch stilstaande en bewegende beelden gebaseerd waren op vergelijkbare beeldverhoudingen.
Videoschermen vallen in twee vrij verschillende categorieën in termen van beeldverhouding: bioscoop- of filmschermen en televisie- of desktopcomputerschermen. De vormen van deze schermen beginnen dichter bij dezelfde beeldverhouding te komen met meer schermen voor thuis die in de categorie met breedbeeld vallen, maar er is nog steeds een aanzienlijk verschil tussen de twee, daarom wordt letterboxing vaak gebruikt tussen de formaten.
- Bioscoopschermen zijn vaak 1, 85: 1 of 1, 43: 1 (IMAX)
- Televisieschermen zijn vaak 4: 3 of 1, 33: 1 (ouder formaat) of de nieuwere, meer gebruikelijke breedbeeldverhouding van 16: 9 of 1, 77: 1.
In termen van internet varieert het ontwerpen van video voor schermgrootte sterk, maar vaak wordt het 16: 9-formaat gebruikt. Een andere veel voorkomende optie voor webontwerpers, tenzij ze een video op volledig scherm gebruiken, is om standaard video te gebruiken met de verhouding 16: 9, omdat dit de standaard is die wordt gebruikt voor de meeste webgebaseerde spelers en apps, waaronder YouTube.
Het gebruik van een gemeenschappelijke beeldverhouding maakt het gemakkelijk om een element van plaats naar plaats en tussen projecten te verplaatsen. Een video die is bijgesneden tot de verhouding 16: 9, wordt bijvoorbeeld naadloos afgespeeld op een televisiescherm, computerscherm (desktop of mobiel) en in een online videospeler. Dit bespaart u tijd omdat u de video niet opnieuw hoeft te bewerken of bij te snijden voor verschillende formaten of apparaten, of u zorgen hoeft te maken over delen van het afbeeldingsgebied die niet te zien zijn vanwege verschillen in schermgrootte.
Beeldverhouding en responsief ontwerp
Aspectverhoudingen spelen ook een rol bij het nadenken over responsive design voor websites. Dit geldt vooral als u wilt dat afbeeldingen en video een specifieke vorm behouden op meerdere apparaten.
Door een specifieke beeldverhouding voor afbeeldingen in de CSS te behouden, zorgt u ervoor dat de betekenis van uw inhoud niet verandert omdat een afbeelding wordt bijgesneden. (Bedenk hoe anders een foto aanvoelt als het volledige beeld is van twee mensen met hun armen om elkaar heen en in de bijgesneden versie zie je slechts één persoon en een deel van de armen van de ander. De foto's hebben een heel verschillende betekenis.)
Wanneer u aan responsieve websites werkt, moet u een paar beslissingen nemen over afbeeldingen, beeldverhouding en hoe u wilt dat dingen op verschillende schermen worden weergegeven. Ontwerpers kunnen elke afbeelding handmatig aanpassen voor verschillende apparaten of een beetje codering gebruiken om het voor elkaar te krijgen. Craig Buckler heeft een geweldige tutorial over hoe u dit precies kunt doen in "Hoe u beeldverhouding in responsive webdesign handhaaft".
Dit is extra wiskunde die ook een rol kan spelen. U zult waarschijnlijk aspectverhoudingen in termen van percentages moeten bedenken. Hier volgen enkele veelvoorkomende conversies:
- 4: 3 = 75%
- 3: 2 = 66, 66%
- 16: 9 = 56, 25%
- 8: 5 = 62, 5%
Het leven gemakkelijk maken
Dus waarom doet dit er allemaal toe? Waarom kunnen we niet gewoon afbeeldingen bijsnijden zoals we willen en doorgaan met ons leven? Dat kan, maar het begrijpen van aspectverhoudingen zal uw leven gemakkelijker maken.
Bedenk hoeveel projecten meerdere ontwerpen op meerdere doeken bevatten: visitekaartjeontwerp, briefkaartontwerp, websiteontwerp, posterontwerp, videoadvertentie. Als u binnen een gemeenschappelijke beeldverhouding werkt of elementen ontwerpt met die schaal, is het mixen en matchen van stukken eenvoudig en hoeft u het ontwerp niet voor elk nieuw element opnieuw uit te vinden.
Denk aan de tijd die u kunt besparen.
Nog een tijdsbesparing? Probeer deze beeldverhoudingcalculator. Het is vooral handig als u zich niet goed voelt om zelf berekeningen te maken.
Gemeenschappelijke beeldverhoudingen

Hoewel de standaarden voor beeldverhoudingen in de loop van de tijd veranderen - kijk maar naar de dramatisch andere vorm van tv-schermen uit de jaren 50 en vandaag - kunt u enkele van de meer gebruikelijke vormen en maten plannen.
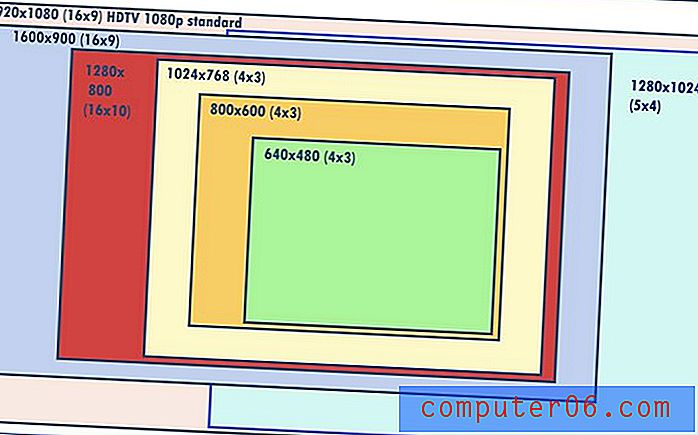
- 4: 3 (1, 33: 1) - Oud televisie- en computerschermformaat (1024 × 768 pixels)
- 3: 2 (1.5: 1) - Algemeen fotoformaat, ook gebruikt voor ansichtkaarten, visitekaartjes en standaardmailings
- 1: 1 - Square image standard (gebruikelijk in sociale media en website-ontwerp)
- 16: 9 (1, 77: 1) - HD-videostandaard, computerschermstandaard komt dichtbij maar is onnauwkeurig (1366 × 768 pixels)
- 5: 3 (1, 66: 1) - Europese breedbeeldstandaard
- 1.618: 1 - Gulden snede
Gevolgtrekking
Het begrijpen van beeldverhoudingen kan u tijd en werk als ontwerper besparen. Overweeg alle gebruikelijke toepassingen van het weten dat een stuk, werk of project dezelfde verhouding heeft als iets anders. Het kan u ook helpen te begrijpen waar u moet bijsnijden en welke delen van een afbeelding of project moeten worden verwijderd of gesneden op basis van medium.
Hoewel het bij het begin veel wiskunde en rekenen lijkt, zullen veel van de projecten waaraan u werkt waarschijnlijk algemene beeldverhoudingen gebruiken. Gebruik de checklist hierboven om te zien welke onderdelen en complete ontwerpen u kunt mixen en matchen.