10 CSS-tabelvoorbeelden
Vandaag gaan we een selectie bekijken van prachtige tabellen die zijn gestyled met CSS. Deze zijn afkomstig van verschillende sites. Als je zelf wilt leren hoe je dit moet doen, bekijk dan zeker een paar van onze CSS-tutorials!
Ontdek ontwerpbronnen
1. Een CSS-vormige tabel

Naar aanleiding van mijn artikel over het maken van een CSS-kalender kwam de gedachte bij me op om u een voorbeeld te laten zien van hoe u een tabel kunt opmaken met CSS. De gegevens van tabellen kunnen saai zijn, des te meer reden dat we er de aandacht op moeten vestigen en het zo prettig mogelijk moeten maken om te lezen. Presentatie en ontwerp met enkele basisregels voor toegankelijkheid in gedachten is de juiste keuze.
2. Een CSS-vormige tabel Deel 2

Dit artikel gaat over het juiste gebruik van tabellen, voor tabelgegevens. Hoe u ze kunt implementeren met het oog op toegankelijkheid en hoe u ze met CSS aantrekkelijk kunt maken voor het oog.
3. Het creëren van een dynamische CSS & AJAX-tabel

Ik hou van de prijstabel van Crazy Egg op hun pagina Prijzen en aanmelden. Wanneer u op "Aanmelden" klikt voor een optie, verdwijnen de kolommarkeringen van dat plan, verdwijnen de andere plannen en komt er een aanmeldingsformulier in de plaats. Er gebeuren een aantal indrukwekkende dingen in dit kleine gebied. Ik wilde proberen het gedrag stap voor stap na te bootsen en de kracht van het combineren van CSS, JavaScript en afbeeldingen op slimme manieren te delen.
4. Tabellen met stijl

Het lijkt misschien niet zo, maar het opmaken van gegevens in tabelvorm kan erg leuk zijn. Vanuit semantisch oogpunt zijn er genoeg elementen om wat stijl aan te verbinden. Je hebt cellen, rijen, rijgroepen en natuurlijk het tabelelement zelf. CSS toevoegen aan een alinea is gewoon niet zo spannend.
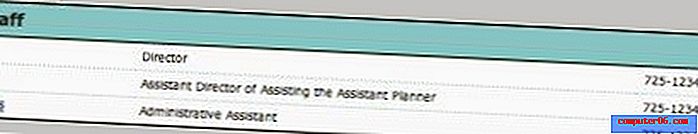
5. Een eenvoudige tabel opnieuw ontwerpen

Een reeks uitstekende voorbeelden die laten zien hoe u een eenvoudige gegevenstabel kunt vereenvoudigen door onnodige interface-elementen te verwijderen.
6. CSS-tabelgalerij
De CSS-tabelgalerij is een voorbeeld van hoe CSS- en gegevenstabellen kunnen samenwerken om bruikbare en mooie resultaten te creëren. Het is een geweldige manier om een aantal interessante voorbeelden te zien.
7. Diverse tafeltechnieken

Tabellen die zijn gestyled met CSS-regels zijn veel efficiënter, als ze goed worden uitgevoerd, dan de oude methode voor het gebruik van font-tags, veel kleur-tags en meer ... Deze voorbeelden zijn toekomstgericht en degraderen ook goed naar oudere browsers.
8. Voorbeeld van Firefox-thematabel

Ik heb het gebruik van tabellen in mijn werken verboden toen ik voor het eerst overschakelde naar op CSS gebaseerde lay-outs. Maar ik miste nog steeds het punt van tabellen, tabellen zijn een manier om tabelgegevens te markeren. Toen ik dat punt eenmaal in mijn hoofd had, begon ik dingen te bedenken die echt tabellarische gegevens waren, zoals het volgende voorbeeld van Mozilla Firebird-thema's. Elke rij is een record van een thema en de kolommen zijn de velden voor elk thema.
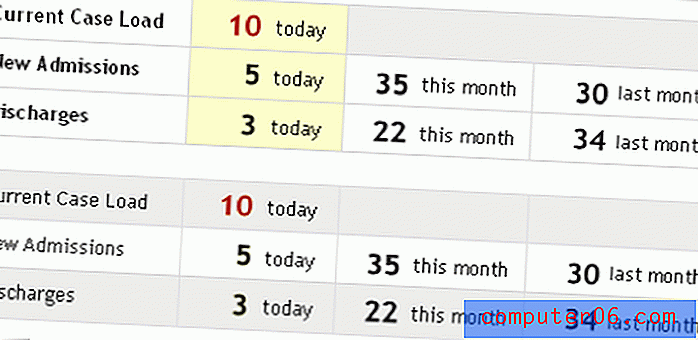
9. De tafelliniaal
Met een beetje JavaScript / DOM-tovenarij kunnen we onze bezoekers dezelfde functionaliteit bieden voor lange gegevenstabellen in HTML, door rollover-statussen toe te passen op de rijen. Dit kan natuurlijk vervelend met de hand worden uitgevoerd, maar het zou dom zijn om dat te doen. In plaats daarvan zullen we de DOM gebruiken om de rijen te vinden die moeten worden gemarkeerd bij mouseover.