715 Ontzettend eenvoudige en gratis CSS-lay-outs
Gefrustreerd door de kwaliteit van gratis CSS-sjablonen online, maar niet helemaal op het niveau van het zelf bouwen? Ben je het zat om uren te besteden aan het aanpassen van lame pre-fab ontwerpen?
Vandaag brengen we u meer dan zevenhonderd gratis downloadbare CSS-sjablonen die erop zijn gericht u alleen een basislay-out te bieden waarop u kunt bouwen. Met deze cross-browser lay-outs kunt u eindeloze CSS-positioneringsproblemen vermijden en u concentreren op waar u goed in bent: ontwerp.
Voor wie zijn deze bedoeld?
Velen van jullie zitten al jaren in het ontwerpspel, maar beginnen nu pas net websites te maken en met de hand te coderen. Je hebt genoeg Photoshop-vaardigheden om een mooi ontwerp te maken en genoeg basis-CSS-kennis om de tekst er mooi uit te laten zien.
Het grootste probleem dat veel nieuwe ontwikkelaars tegenkomen, kan echter eenvoudigweg zijn om hun basislay-out in CSS te laten werken. Positionering met CSS kan een stuk lastiger zijn dan basisstyling, vooral wanneer je meerdere browsers gaat gebruiken. Als je niet zeker weet hoe je een probleem moet oplossen, kun je urenlang tweaken waar je bent begonnen, enorm gefrustreerd en wanhopig op zoek naar een beetje hulp.
De eenvoudige downloadbare lay-outs hieronder bieden u een solide basis waarop u uw sites kunt bouwen en bieden geweldige voorbeelden om te leren hoe u uw eigen sites kunt maken.
Waarom geen volledige sjablonen?
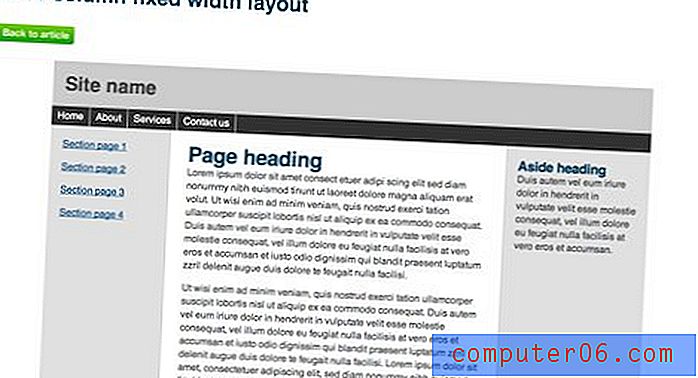
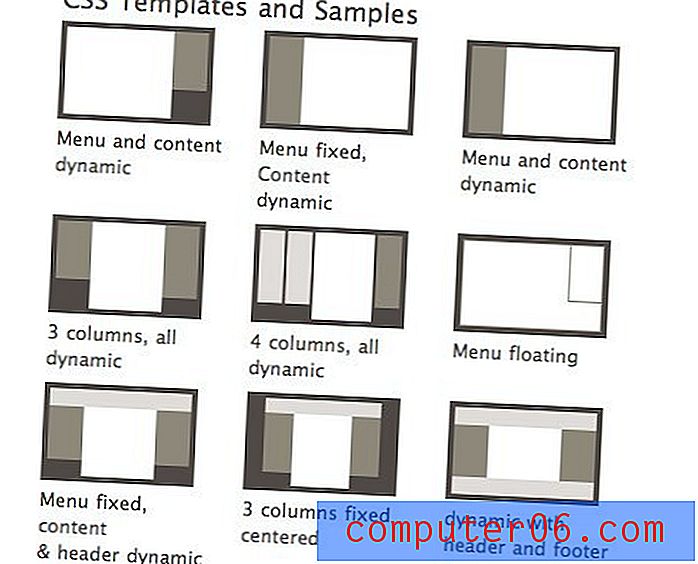
Als u een snelle Google-zoekopdracht uitvoert voor gratis CSS-sjablonen, vindt u een miljoen. De meeste hiervan zijn echter niet ideaal voor echte webontwikkelaars die unieke sites willen maken. Wat je normaal gesproken krijgt is zoiets als dit:

Sjablonen zoals deze dwingen je echt in een lelijk, vooraf vastgesteld ontwerp dat je moet volgen of urenlang uit elkaar moet trekken om te proberen aan te passen. Uiteindelijk was het makkelijker geweest om het helemaal zelf te coderen!
Ik denk dat het veel handiger is om een paar super eenvoudige CSS-lay-outs te downloaden die zo eenvoudig mogelijk zijn. Hiermee kunt u snel een prototype maken van de lay-out van een pagina zonder de helft van uw dag te verspillen aan het sorteren op code die u niet nodig heeft. De typische lay-out in deze categorie ziet er meer als volgt uit:

Hier hebben we geen tekst of afbeeldingen om uit te gooien, het is gewoon een kaal skelet dat je kunt vullen. Bekijk de geweldige bronnen hieronder om alle basislay-outsjablonen te vinden die u ooit nodig zult hebben!
Primaire CSS: 22 lay-outs
"Primary is een eenvoudig CSS Framework, ontworpen voor ontwikkelaars en ontwerpers om het gebruik van CSS zo gemakkelijk mogelijk te maken."

Kleine dozen: 16 lay-outs
Een interessante verzameling van vier basislay-outs die op verschillende manieren zijn uitgevoerd.

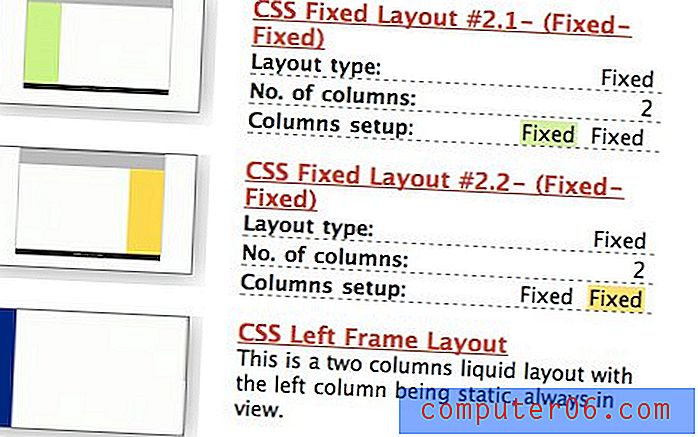
CSS Easy: 8 lay-outs
Een verzameling van vier vaste en vier vloeiende lay-outs om u de basis van CSS-positionering te leren.

Max Design: 25 indelingen
Een solide verzameling super basissjablonen, waarvan er vele bijbehorende tutorials hebben, zodat u kunt leren hoe het moet.

Iron Meyers: 224 lay-outs
Absoluut een van de beste bronnen op de lijst. Deze site bevat 56 basislay-outs, elk met vier versies: 100% Fluid, 974px, 950px en 750px.

Dynamic Drive: 47 indelingen
Deze CSS-lay-outs zijn onderverdeeld in vier categorieën: twee kolommen, drie kolommen, vaste lay-outs, vloeibare lay-outs en CSS-frames.

Intensivstation: 16 indelingen
Een kleine maar handige verzameling XHTML 1.0- en CSS2-indelingen.

BlueRobot: 3 lay-outs
Slechts drie sjablonen hier, maar het zijn solide en populaire lay-outs die je zeker wilt bekijken als je iets basaals nodig hebt.

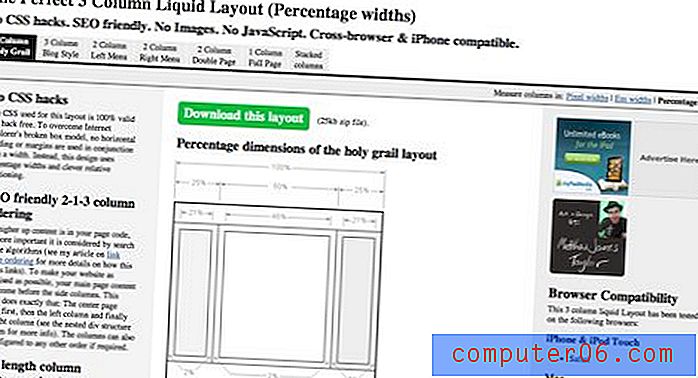
Matthew James Taylor: 7 lay-outs
'Geen CSS-hacks. SEO-vriendelijk. Geen afbeeldingen. Geen JavaScript. Compatibel met meerdere browsers en iPhone. " Deze lay-outs worden ook geleverd met veel documentatie om u op weg te helpen.

Gratis CSS: 252 lay-outs
Maar liefst 252 CSS-lay-outs die u zeker op weg helpen. Snel te downloaden en gemakkelijk aan te passen!

Code Sucks: 95 lay-outs
Code Sucks heeft een indrukwekkende verzameling gratis downloadbare lay-outs met 53 versies met vaste breedte en 42 faux-kolomversies. Faux-kolomlay-outs gebruiken een achtergrondafbeelding om het te laten lijken alsof de linker- en rechterkolommen even hoog zijn en onafhankelijk van elkaar.

Gevolgtrekking
Het uit elkaar halen van de bovenstaande lay-outs zou je veel meer moeten leren over CSS-positionering op een veel praktischer manier dan het lezen van drie boeken over CSS. Zorg ervoor dat u niet alleen deze sjablonen implementeert, maar ook echt de banden schopt en de cijfers aanpast om te zien hoe ze werken.
Laat hieronder een reactie achter en laat ons weten of je dit bericht nuttig vond. Zorg er ook voor dat u andere geweldige bronnen deelt die u gebruikt voor eenvoudige CSS-lay-outs!