8 eenvoudige en handige tips voor kerningtype
Kerning is leuk! Oké, tenzij je een serieuze type nerd bent zoals ik, dat zal zeker geen echte verklaring zijn. Het is echter een absoluut essentieel onderdeel van uw typografische opleiding en implementatie.
Als je kerning negeert of gewoon niet zeker weet hoe je het goed moet doen, bekijk dan deze acht snelle tips en ga aan de slag om een kerning-master te worden.
Verken Envato Elements
Invoering
De afgelopen jaren is er een explosie van type op het web geweest. Vroeger werd het aan webdesigners verweten dat ze geen sterk gevoel voor typografie hadden, maar tegenwoordig is niets minder waar, aangezien webdesigners de kunst van typografie naar nieuwe hoogten van populariteit en respect leiden.
Ontwerpers hebben een hernieuwde waardering voor zowel typografische kunst als de praktische manieren waarop typografie een sterk ontwerp aanvult en zelfs stimuleert.
Er is echter nog steeds minstens één belangrijk onderwerp dat webontwerpers vaak missen: kerning. De waarheid is dat kerning op het web nog steeds een nachtmerrie is. Er zijn een paar opties om de taak gemakkelijker te maken, maar over het algemeen negeren we het gewoon.
Als gevolg hiervan denken veel webontwerpers niet aan kerning en begrijpen ze niet eens hoe het op een fundamenteel niveau werkt. Gelukkig is het geen rocket science. De grootste factor die betrokken is bij het leren kern-type is om jezelf ervan bewust te maken dat het vaak moet worden gedaan. Hieronder bespreken we enkele eenvoudige en handige trucs om u op weg te helpen.
# 1 Wat is kerning? Denk aan blokken
Het eerste dat u moet weten over kerning is, nou ja, wat het precies is. Er zijn veel grappig klinkende typografische termen en het is gemakkelijk om snel in de war te raken, dus het is noodzakelijk om ervoor te zorgen dat we allemaal op dezelfde pagina staan.
Er waren eens geen computers. Type was ingesteld, pak dit met de hand. Het is een gek concept, maar geloof het of niet, het proces om een ontwerp tot leven te brengen was vroeger een behoorlijk moeizame taak, in tegenstelling tot de makkelijke bureauklussen waar we nu allemaal van genieten.
Destijds werden individuele letters op fysieke blokken van hout of metaal gezet. Het is duidelijk dat de aard van de blokken betekende dat je tot nu toe slechts twee letters samen kon persen, tot het punt waar hun randen raakten. Als oplossing voor het probleem hebben typografen sets blokken met inkepingen gemaakt die als puzzelstukjes in elkaar passen, waardoor de letters zo nodig dichter bij elkaar kunnen komen.

Fotocredit: Joel Gillman
De reden dat ik je dit vertel, is dat het je iets echts voorstelt als je aan kerning denkt. Dit helpt u te onthouden wat het is en het te onderscheiden van andere typografische termen. Als je nu het woord kerning hoort, zie je houtblokken met inkepingen erin en onthoud je hoe het werkt.
Het is duidelijk dat de kunst van het handmatig zetten tegenwoordig een nieuwigheid is. In plaats daarvan wordt dit allemaal afgehandeld in de digitale wereld, rechtstreeks op uw computerscherm. Het kernconcept is hier echter identiek. Kerning verwijst nog steeds naar de aanpassing van de ruimte tussen twee letters.

Het doel is simpel: het uiterlijk van de witruimte tussen letters gelijk maken. Dit wordt lastig omdat je het echt moet voelen. Soms ziet een uniforme spatiëring tussen letters er niet uit als een uniforme spatiëring en moet je tweaken en tweaken totdat het woord eruitziet zoals je denkt dat het zou moeten. Er is echt geen magische formule, je hoeft er alleen maar naar te kijken en te beslissen wat er goed uitziet.
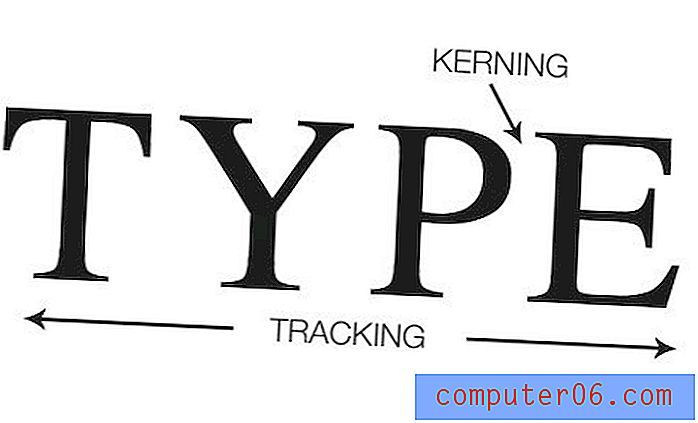
# 2 Kerning ≠ Volgen
Een ding dat de meeste nieuwe ontwerpers opvalt, is het verschil tussen kerning en tracking. Maak niet de fout om deze twee termen met elkaar te vermengen, old school printontwerpers wijzen graag naar mensen die dat doen en lachen erom.
Het verschil tussen de twee is eenvoudig: volgen verwijst naar de uniforme spatiëring tussen alle letters in een gegeven tekstselectie en spatiëring verwijst naar de spatiëring tussen twee specifieke letters.

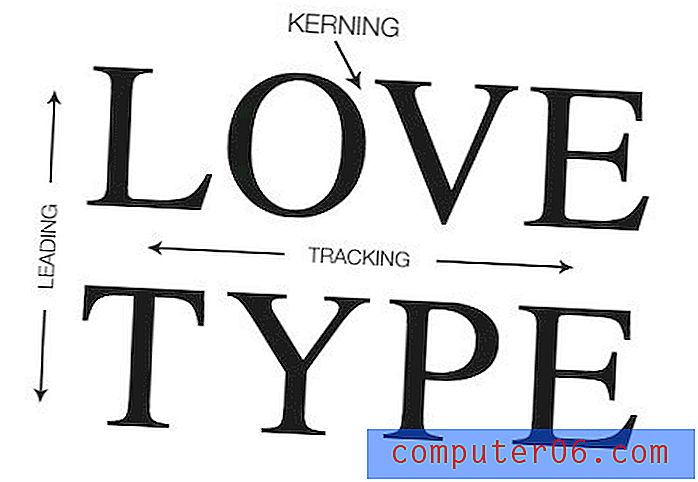
Leidend
Om nu nog meer verwarring aan deze vergelijking toe te voegen, kunnen we leiden naar de mix. Leidend ("led-ing") is de verticale ruimte tussen regels van het type. In CSS gebruiken we een vergelijkbare aanpassing genaamd "line-height".

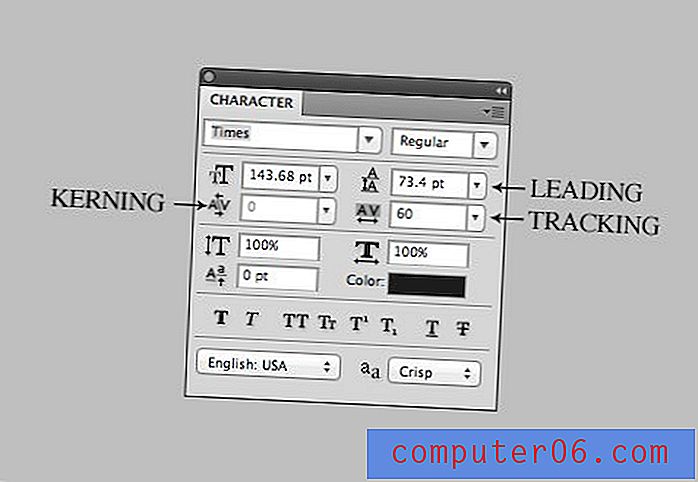
In het typepalet
Terwijl we het hebben over het aanpassen van al deze waarden, volgt hier een korte referentie zodat u weet hoe u ze kunt herkennen in Photoshop, Illustrator of InDesign.

Merk op dat de "Option" -toets (Alt) uw beste vriend is wanneer u een van deze aanpast, in combinatie met de pijltoetsen natuurlijk. Welke het aanpast, hangt af van uw selectie en cursor. Plaats de cursor tussen twee letters en Option + Links / Rechts past tekenspatiëring aan, of met een grotere tekstselectie passen dezelfde opdrachten het volgen aan. Evenzo zal Option + Up / Down met een tekstselectie de voorloop aanpassen.
# 3 Letters to Watch
Zodra u begint met het regelmatig oefenen om uw koppen en andere belangrijke typen te gebruiken, zult u merken dat bepaalde letters problematischer zijn dan andere.
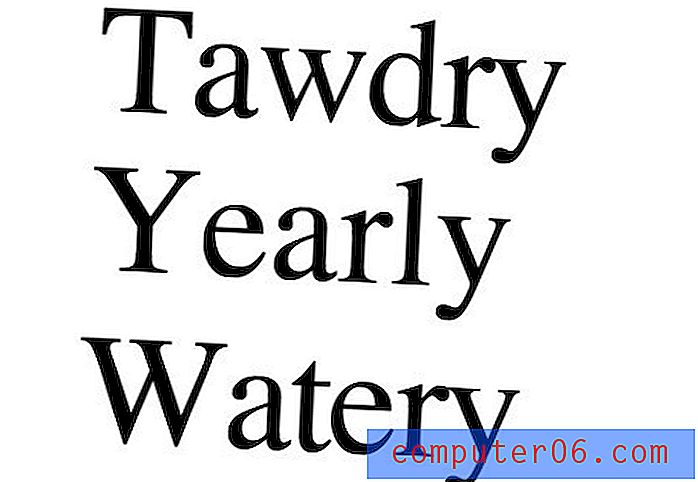
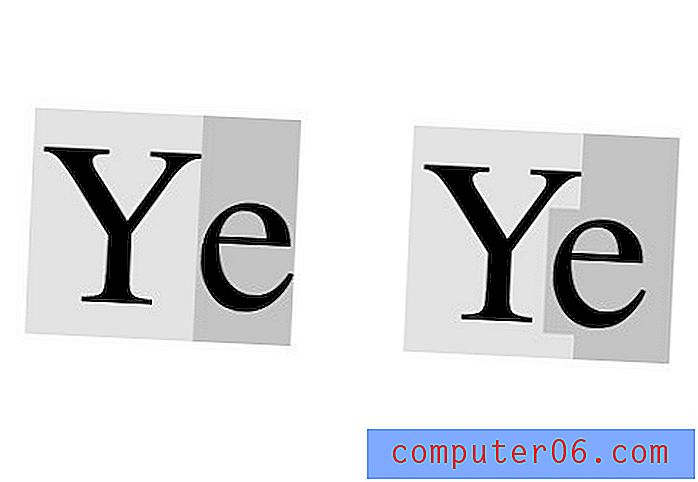
Om een idee te krijgen hoe dit werkt, laten we Photoshop openen, onze kerning op "0" zetten en een paar woorden typen met Times. Deze resultaten zijn helemaal niet door mij aangepast, ze zijn echt zo afschuwelijk uit de software.

Alle typen doppen hebben de neiging behoorlijk problematisch te zijn, dus als vuistregel moet u dit goed in de gaten houden. We vinden echter vergelijkbare problemen wanneer we beginnen met het mengen van hoofdletters en kleine letters.

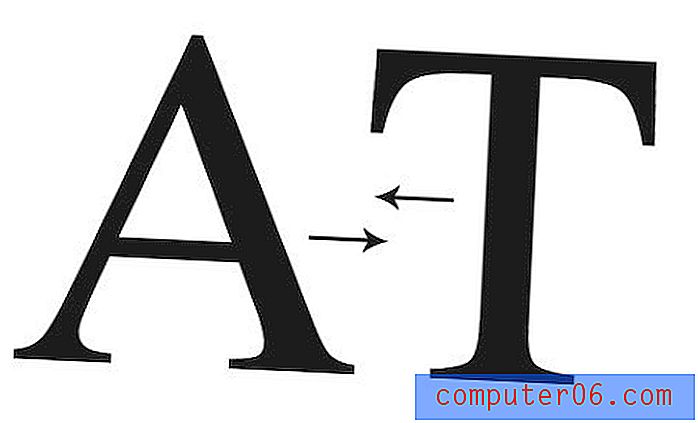
Als we dit bekijken, zien we een patroon ontstaan. Over het algemeen geldt dat hoe minder een letter overeenkomt met een blokvorm, hoe problematischer deze wordt. Letters met sterke schuine strepen zoals de hoofdletters "A" en "W" zullen zeker problemen opleveren, of ze nu worden gecombineerd met hoofdletters of kleine letters. Merk ook op hoe de overhangende stang op de "T" en de arm op de "Y" problemen veroorzaken bij gebruik als initiële doppen. Hier staan de kleine letters die volgen op een afstand van elkaar ten opzichte van hun blokomtrek, maar we moeten de blokken inkerven, net als de oude typografen:

Je kunt grote lijsten met specifieke letters vinden om naar te kijken, maar als vuistregel houd ik over het algemeen letters met diagonale lijnen zoals "A" en gevallen van initiële hoofdletters in de gaten (vooral als het om een "T" gaat), nee het maakt niet uit wat de paringen zijn. Hoewel kleine letters de neiging hebben om redelijk goed samen te spelen, ben je er niet mee bezig. Merk op hoe de "ly" in het bovenstaande voorbeeld sterk verschilt van de "ry" -afstand.
# 4 Kern ondersteboven
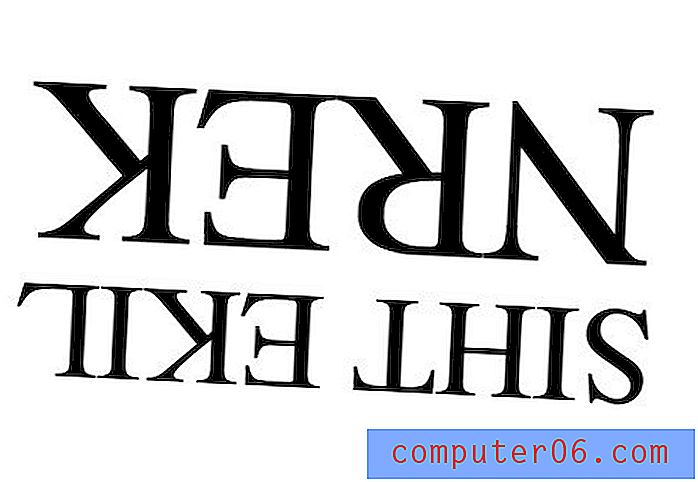
De reden waarom tekenspatiëring zo gemakkelijk te missen is, is dat je ogen de spatiëring negeren om het woord of de zin te lezen. Na tientallen jaren lezen zien volwassenen geen letters meer, we zien woorden.
Om hier rekening mee te houden, stellen sommige ontwerpers de eenvoudige truc voor om je type ondersteboven te spiegelen voordat je het afspatiëring uitvoert. Het is een briljant eenvoudige techniek die je echt helpt je te concentreren op de lettervormen en hoe ze bij elkaar passen in plaats van afgeleid te worden door de woorden.

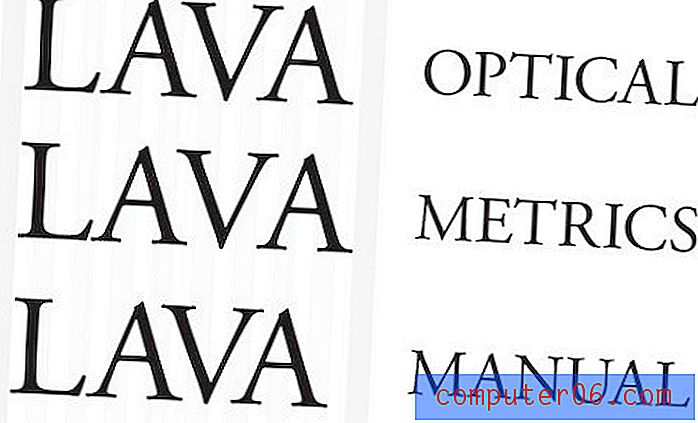
# 5 Kern niet voordat u een lettertype kiest
Het is duidelijk dat de letterafstand drastisch zal verschillen op basis van lettertype tot lettertype. Op praktisch niveau betekent dit dat uw proces moet zijn om eerst een lettertype te kiezen en vervolgens kern.

Makkelijk toch? We vergeten deze stap echter wanneer we op het laatste moment van gedachten veranderen over een lettertype. Op dit punt kunt u niet vertrouwen op de kerning die u al hebt gedaan, maar moet u in plaats daarvan beginnen bij vierkant en elk lettertype als uniek behandelen.
# 6 Bekijk Word Spacing
We hebben het volgen, leiden en kerning besproken, maar er is nog een gebied met typografische afstand waar je echt op moet letten: de afstand tussen twee woorden. Dit komt in wezen neer op de grootte van een "spatie" in een lettertype.
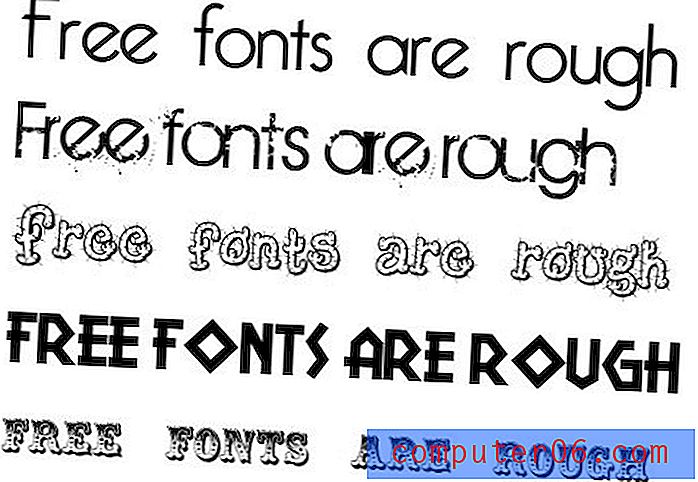
Een ding dat me de laatste tijd echt irriteert over gratis lettertypen, is hoeveel van hen de neiging hebben om echt onhandige hoeveelheden ruimte tussen woorden te hebben.

Over het algemeen kan tekenspatiëring in gratis lettertypen behoorlijk slecht zijn, maar de woordspatiëring is meestal een specifiek problematisch punt dat u in de gaten wilt houden. Een lettertype met een zeer slechte woordafstand wordt superhoog onderhoud wanneer u er daadwerkelijk mee gaat werken, dus u kunt ze het beste spaarzaam gebruiken of helemaal vermijden.
# 7 Vertrouw de software niet
Zoals ik in een recent artikel over algemene typografietips heb uiteengezet, hebben Photoshop en Illustrator een paar ingebouwde auto-kerning-modi. Deze zijn geweldig om te gebruiken, maar gebruiken ze in combinatie met handmatige spatiëring, ze zijn gewoon niet slim genoeg om de taak alleen uit te voeren.

# 8 Gebruik Kern.js voor Kern Online
Al deze tips zijn geweldig als u ontwerpt voor afdrukken of als u uw kop in een afbeelding verandert, maar hoe zit het met live webtype? Zoals ik hierboven al zei, is kerning op het web lastig en veel ontwerpers stellen voor om gewoon met een slechte kerning te leven als het om webtype gaat. Er zijn echter onlangs enkele geweldige JavaScript-tools gemaakt om de taak een beetje eenvoudiger te maken. Een van de beste die ik tot nu toe heb gezien, is Kern.js, een uitbreiding van de uitstekende Lettering.js.

Gevolgtrekking
Samenvattend: kerning is niet het moeilijkste dat je ooit in ontwerp zult doen, maar het kan een beetje vervelend worden en het is iets dat je gewoon vergeet te doen.
Maak er een punt van om rekening te houden met kerning en altijd uw letterafstand te analyseren. Zestig seconden kerning op elke kop die u maakt, zal uw typografische competentie met grote sprongen verbeteren.
Titel fotokrediet: katietower.