Glossary of Design Jargon - New & Old (Deel 1)
Ooit in de war geraakt over een deel van het designer jargon? (Het kan zowel ontwerpers als niet-ontwerpers overkomen.) Het jargon van design is in de loop der jaren geëvolueerd, en ongetwijfeld zullen sommigen van jullie je hoofd schudden!
We gaan een deel van de terminologie uitsplitsen op ontwerptype, in de hoop dat het voor zowel ontwerpers als klanten gemakkelijker wordt om effectiever te communiceren. Hier is een gids voor wat het allemaal betekent met elk 12 termen in de categorieën algemeen ontwerp en webdesign. Kom later deze week terug voor termen met betrekking tot printontwerp en typeontwerp.
Algemeen ontwerp
Er zijn nogal wat woorden die universeel worden gebruikt als het gaat om ontwerpprojecten - gedrukt en online. Deze termen kunnen het verschil maken tussen gemakkelijk communiceren met andere ontwerpers of klanten en moeite hebben om elkaar te begrijpen.

Uitlijning: de positie van elementen binnen de marges. Dit kan van toepassing zijn op tekst, afbeeldingen of andere elementen. Er zijn vier soorten uitlijning: links, rechts, uitgelijnd en gecentreerd.
Kleurenpalet (kleurenkaart): de gedefinieerde set kleuren die acceptabel is om in een project te gebruiken. Elke kleur moet een vaste waarde hebben in plaats van een naam zoals rood, paars of mint. Er is geen bepaald aantal kleuren in een palet; ze verschillen vaak per project en bevatten drie of meer tinten, tinten en tinten.
Copyfitting: Het proces van het aanpassen van lettergrootte, tracking en regelafstand om het in de gewenste ruimte te laten passen. Copyfitting-technieken kunnen manipulaties aan het lettertype (grootte en spatiëring) of bewerking omvatten om de woorden passend te maken.
FPO (alleen voor positie): dit is een tijdelijke afbeelding, doorgaans een lage resolutie, die wordt gebruikt om een bepaalde vorm of grootte vast te houden voordat de uiteindelijke afbeelding gereed is.
Greeking: weergave-eigenschappen wijzigen om de hertrekkingssnelheid op een scherm te versnellen, zodat afbeeldingen en tekst snel worden weergegeven als grijze vakken, greeking wordt genoemd. Hierdoor worden afbeeldingen en typen onleesbaar. Sommige ontwerpers gebruiken deze term om te verwijzen naar een afbeelding of tekst die niet correct is gekoppeld aan een document, wat ook resulteert in een grijs vak.
Hero-afbeelding: de grootste, meest gedurfde afbeelding of afbeelding in het ontwerp. Dit vaak te grote beeld is het brandpunt van een ontwerp.

Negatieve ruimte (witruimte): de ongebruikte ruimte rond uw ontwerp wordt met deze termen aangeduid. Witruimte wordt over het algemeen gedefinieerd als ruimte buiten de tekst- en afbeeldingsgebieden, terwijl negatieve ruimte vaak deel uitmaakt van het algehele ontwerpschema. Beide moeten worden beschouwd als beoogde ruimtes en gepland.
Pantone: Het Pantone Matching System is een gepatenteerd kleursysteem dat is gemaakt door het bedrijf Pantone en wordt gewoonlijk gewoon "Pantone" genoemd. Het gestandaardiseerde systeem stelt ontwerpers in staat om "dezelfde taal te spreken" in termen van kleur voor een verscheidenheid aan publicatieopties.
Proof (paste-up, wireframe, mockup): een vroege kopie van een ontwerpproject dat wordt gebruikt om naar concepten te kijken, op fouten te controleren en als hulpmiddel te dienen om de status van een project te controleren.

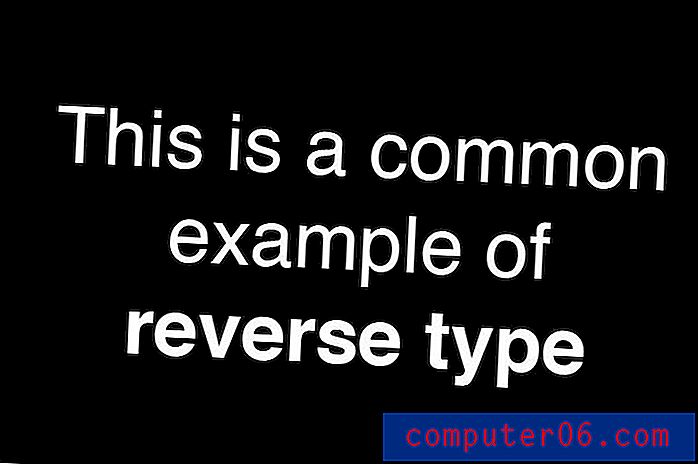
Omgekeerd: gebruik type en kleur op de tegenovergestelde manier zoals u zou verwachten, zoals een wit type op een zwarte achtergrond. Omgekeerd verwijst ook naar het negatief van een afbeelding.
Regel: dunne lijnen om delen van het ontwerp te onderscheiden. Regels kunnen op zichzelf staan of worden gebruikt rond objecten, zoals om een foto in te kaderen of tekst te schetsen.
Vector (vs. raster): het vectorformaat gebruikt lijnen, vormen en wiskundige formules om afbeeldingen te maken. Het voordeel van vectorindelingen is het maken van afbeeldingen en vormen waarvan het formaat kan worden gewijzigd zonder verlies van kwaliteit. Vector is het geprefereerde formaat voor logo-ontwerp. Rasterindelingen gebruiken pixels (kleine vierkantjes) om afbeeldingen te maken; ze zijn resolutie-afhankelijk.
Web en digitaal ontwerp
Als het gaat om web- en digitaal ontwerpjargon, lijken sommige termen de hele tijd te veranderen. Een deel van het nieuwste jargon komt voort uit ontwerptrends en populaire technieken.
Anti-aliasing: deze techniek wordt gebruikt om de randen van lettertypen en objecten in rasterindeling glad te strijken. Het proces is geautomatiseerd met behulp van gewone software.

Banner: de grote afbeelding of het item bovenaan een webpagina. Een banner kan informatie zijn die betrekking heeft op de website en een logo of navigatie-informatie bevatten of een advertentie (banneradvertentie) die boven aan de pagina wordt weergegeven. Banneradvertenties zijn gewoonlijk de breedte van het scherm (of de grootste advertentie bovenaan het scherm) van 120 pixels diep.

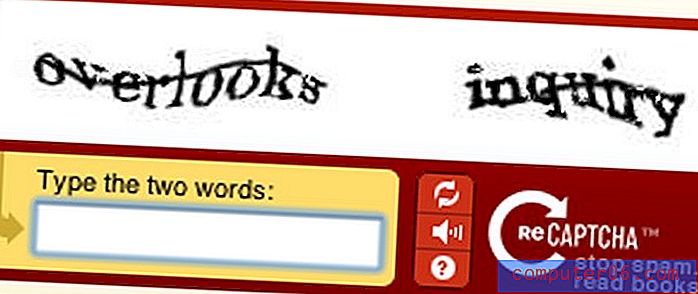
CAPTCHA: Dit acroniem voor volledig geautomatiseerde openbare testtests om computers en mensen apart te vertellen, wordt gebruikt om sites te beschermen tegen bots. Een CAPTCHA wordt vaak gebruikt bij het invullen van een formulier of andere gegevensinvoer. De open source-technologie is gebruikelijk en heeft verschillende testformaten (woorden, cijfers en vragen).

Favicon: een kleine afbeelding van 16 bij 16 pixels naast de URL van een website in de menubalk van de browser en naast bladwijzers. De kleine afbeelding wordt gebruikt om uw website herkenbaarder te maken. Favicons zijn een veelvoorkomend webdesign-element.
Plat: deze designtrend is eind 2013 van start gegaan en blijft populair. De platte ontwerpstijl is minimaal, met behulp van eenvoudige technieken, type en bijna geen ontwerpeffecten of trucs. Apple heeft een bijna platte ontwerpstijl aangenomen voor iOS 7 en andere populaire sites, waaronder Facebook en Google+, gebruiken een platte styling.
Lorem ipsum: tijdelijke aanduiding of dummy-tekst die een verscheidenheid aan tekens gebruikt met verschillende woordlengtes om u een nauwkeurig gevoel te geven van welk type eruit zal zien in een tekstblok.

Parallax: Parallax is een techniek waarbij inhoudslagen zijn ontworpen om samen te werken en te bewegen. Achtergrond-, midden- en voorgrondafbeeldingen worden gemaakt en ontworpen om met verschillende snelheden te bewegen, zodat elementen op het scherm bewegen. Het is een veelgebruikte en trendy scroltechniek. (Lees meer in een recent Design Shack-artikel.)
Responsive design: Dit concept van webdesign maakt het mogelijk dat één site goed en correct wordt weergegeven op verschillende apparaten (desktop, tablet en mobiel) in verschillende formaten. Het voordeel is dat er één site is met een gemeenschappelijke gebruikerservaring.

RGB: de kleurmodus voor digitaal ontwerp waarbij combinaties van rood, groen en blauw worden gebruikt om kleuren te maken. In het RGB-model gebruikt elke tint deze kleuren om elke kleur te creëren.

Slider: Deze populaire techniek gebruikt een groot blok (vaak gebaseerd op jQuery) om meerdere afbeeldingen (en tekst) op één locatie op de site te roteren. Schuifregelaars kunnen automatisch worden uitgevoerd of op basis van klikken of tikken.
Tag: code die aan een specifiek item is gekoppeld en die instructies geeft voor opmaak. Een van de meest voorkomende verwijzingen is 'alt-tag', die informatie over een afbeelding in tekstvorm bevat.
UX (gebruikerservaring): de belangrijkste term in web- en digitaal ontwerp is gebruikerservaring of hoe het ontwerp werkt. UX bevat alles over hoe iemand met een digitaal element omgaat, van gedrag tot emotie tot houding.
Trendy zinnen
Soms evolueert het jargon met de tijd. Hier zijn vier trendy woorden die je moet kennen.
Contour: Net als een regel verwijst dit naar iets dat wordt geschetst. Maar dit type vorm is vloeiender en helpt om een 3D-effect te creëren.

Skeuomorphic: een stijl die probeert om elementen op een plat oppervlak er driedimensionaal uit te laten zien en aan te voelen. Deze elementen gebruikten ontwerptrucs zoals schaduwen, afschuining en verlopen om het gewenste effect te bereiken.
Gestructureerd: ontwerpen die geometrische vormen en standaardverhoudingen gebruiken, worden gestructureerd genoemd. (Denk aan een logo zoals Fort Worth Museum, dat meerdere vierkanten gebruikt.)
Doorschijnend: dit effect lijkt veel op matglas, met de ene laag op de andere waardoor een deel van de achtergrondafbeelding doorkomt. Kleuren en vormen van de afbeelding komen door, maar zonder definitie.
Gevolgtrekking
We zouden door kunnen gaan met nog meer jargon met betrekking tot design. En in feite zullen we dat doen. Zorg ervoor dat u zoekt naar "Woordenlijst van 'Designer'-woorden, nieuw en oud (deel 2)" voor termen met betrekking tot print- en typografieontwerp.
Hopelijk heeft deze primer je geholpen om het jargon van design een beetje beter te begrijpen. Welke andere woorden hoor je tegenwoordig vaker? Weet je wat ze bedoelen? Deel met ons in de reacties.
Afbeeldingsbron: SamahR.