Tips voor het gebruik van contrast om de leesbaarheid te verbeteren
Een goed ontwerp is een leesbaar ontwerp. Zonder een duidelijke boodschap, weergegeven op een gemakkelijk verteerbare manier, is het gemakkelijk om de betekenis van elk stuk ontwerpwerk te verliezen. Daarom is het zo cruciaal dat elk ontwerp gemakkelijk leesbaar moet zijn.
Ontwerpen voor leesbaarheid is een les in typografie, maar ook in contrast. Contrast is de sleutel om de leesbaarheid te verbeteren en op een logische manier door de tekst te laten stromen, zodat gebruikers precies begrijpen wat u wilt zeggen.
Verken Envato Elements
Kleurcontrast

Belettering moet uit het canvas steken. Het moet een aanwezigheid hebben die de aandacht trekt.
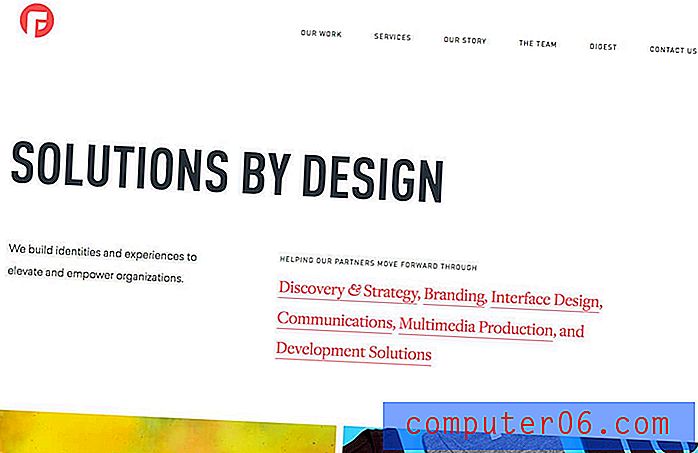
Er zijn tal van manieren om kleurcontrast te creëren, maar de meest populaire is zwarte tekst op een wit of licht canvas. En het is populair omdat het werkt. (De tegenovergestelde combinatie werkt even goed.)
Bij het plaatsen van tekst is het essentieel om na te denken over hoe letters op de achtergrond verschijnen. Zijn ze makkelijk te zien? Deze overweging is van bijzonder belang bij het werken met letters bovenop afbeeldingen of video, waarbij kleuren op de achtergrond anders kunnen worden gepositioneerd op basis van schermgrootte of beweging in de inhoud.
Een manier waarop ontwerpers dit probleem oplossen, is met een kleuroverlay op afbeeldingen of video die een beetje leesbaarheidsverzekering creëert. Of het nu gaat om een donkere transparantie of een heldere tint, een overlay kan ervoor zorgen dat tekst wordt weergegeven zoals bedoeld, ongeacht wat er op de achtergrond gebeurt.
De andere optie - en een die steeds meer grip krijgt - is om tekst uit afbeeldingen of video's te verwijderen en ze naast elkaar te koppelen. Dit biedt ruimte voor beide elementen zonder de inhoud van beide op te offeren.
Contrasterende lettertypestijlen

Variaties in lettertypes of stijlen kunnen de aandacht trekken naar belettering. De visuele interesse neemt toe met lettertypen die heel anders zijn, zoals het script en de serif in de hoofdlogobehandeling voor Le Farfalle.
Elk lettertype is op zichzelf interessant, maar het verschil tussen de twee zorgt voor een behoorlijk compositie.
Het op deze manier koppelen van lettertypen kan een beetje lastig zijn, omdat sommige paren van duidelijk verschillende stijlen gebruikers kunnen laten schrikken. Kies voor lettertypen met enkele overeenkomsten die niet zo voor de hand liggen voor de gewone gebruiker, zoals veelvoorkomende x-hoogtes, lettervormen (controleer de kleine letter "o" om te zien of stijlen afgerond of meer ovaal zijn) of schuine vormen. Door op deze gebieden een soortgelijk gevoel te behouden, kunnen stijlen worden gecombineerd en gematcht op een manier die veel contrast creëert zonder de stroom van het ontwerp te onderbreken.
Grootte variabiliteit

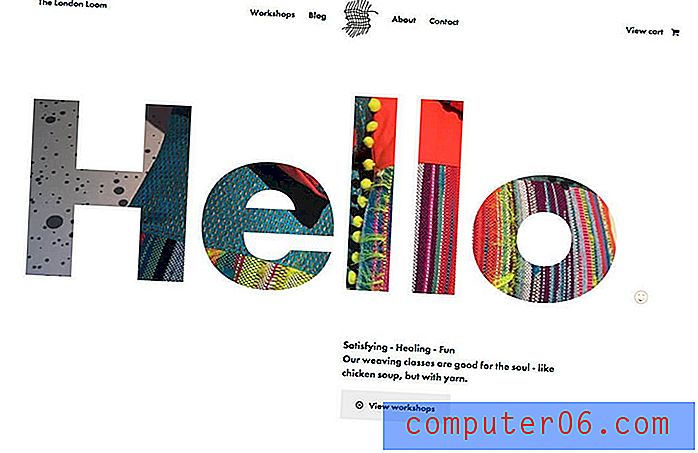
Een manier om gebruikers te imponeren met contrast is met te grote of te kleine letters.
Extra grote typografie kan heel leuk zijn om te ontwerpen en het is een opvallende manier om gebruikers te verleiden om door een website te blijven bewegen. Hoewel ondermaatse letters even effectief kunnen zijn, is het veel moeilijker te gebruiken.
Combineer extra grote opties met tekstblokken in een meer traditionele grootte om de variantie tussen tekstgroottes te benadrukken. Het zal helpen om een centraal punt in het ontwerp te vormen en de grote woorden onmogelijk te vermijden. Ga verder met het thema dan display-belettering en overweeg ook subkoppen die iets groter zijn dan normaal, zodat hetzelfde oversized, in-your-face concept gebruikers door het hele ontwerp volgt.
Overweeg uitlijningen

Veel mensen vergeten uitlijning als het gaat om leesbaarheid.
Er zijn twee stromingen:
- Gebruik contrasterende uitlijningen voor weergave en kopteksten versus tekst.
- Gebruik voor alles dezelfde uitlijning.
Beide ideeën kloppen op hun eigen manier. Denk na over tekstuitlijning in relatie tot de rest van het ontwerp. Biedt uitlijning voldoende contrast om uit de achtergrond te springen. Dit kan van alles zijn, van afstand tussen de rand van het canvas en tekst tot plaatsing in relatie tot andere elementen.
Als het gaat om uitlijning, is de beste manier om erover na te denken het voorstellen van een knop. Hoe is de tekst binnen de knop uitgelijnd? De meeste ontwerpers kiezen voor center, maar dat betekent niet dat de rest van de website gecentreerde tekst zal bevatten. De uitlijning wordt bepaald door het element zelf. Schaal dat nu op door na te denken over het hele ontwerp.
Tekststroom

Tekststroom wordt belangrijker naarmate er meer tekst in een ontwerp wordt opgenomen. Als tekstelementen niet naadloos hiërarchisch vloeien, kunnen gebruikers informatie kwijtraken of informatie missen door op een onlogische manier te lezen.
Belangrijke overwegingen als het gaat om tekststroom zijn onder meer:
- Grootte van tekstblokken
- Opsommingstekens en lijsten
- Lijnhoogtes en lengtes
- Vet of cursief
- Kleur
Elk van deze tekstkenmerken helpt om sleutelwoorden, informatie en zinnen te onderscheiden van de rest. Ze bieden visuele toegangspunten voor het scannen van tekst, zodat de belangrijkste informatie voor de gebruiker naar voren springt.
Het gebruik van verschillende stijlen binnen lange tekstblokken - dit is vooral belangrijk voor lange inhoud of blogs - kan de vermoeidheid van de lezer verminderen. Als de gebruiker moe wordt van het lezen van de kopie omdat het omslachtig is om naar te kijken en te verteren, zal hij de inhoud niet consumeren. Verdeel het in delen die het gemakkelijker leesbaar maken.
Houd het consistent

De laatste sleutel tot leesbaarheid is consistentie. Wat je ook doet op de startpagina of voor de koptekst of in de hoofdtekst om contrast te creëren, blijf erbij.
Door overal dezelfde kleuren of stijlen of typebehandelingen te gebruiken, zullen gebruikers zien dat ze niet verloren zijn in het ontwerp. Het maakt niet uit waar de navigatie ze naartoe brengt, het zal er nog steeds uitzien en aanvoelen als uw website.
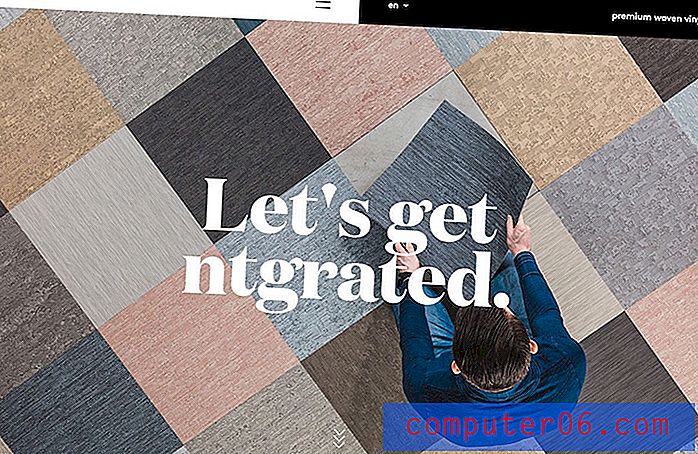
Ntgrate doet dit geweldig door vanaf het begin een zwart-witte combinatie van achtergrond en tekstblok te creëren. De yin en yang kleurencombinatie staat boven de hero-afbeelding in de koptekst en de daaropvolgende tekstvakken op de site hebben hetzelfde tekst- en kleurenpatroon.
Gevolgtrekking
Contrast is een van de tools die helpt bij het vestigen van visuele interesse in elk ontwerpproject. Het is ook belangrijk als het gaat om het maken van leesbare typografie met hiërarchie.
Hoog contrast is de meest leesbare optie. Gedempte kleuren of stijlen die te veel op elkaar lijken, kunnen bijna altijd problemen opleveren met betrekking tot de leesbaarheid. Maak het gebruikers gemakkelijk te begrijpen wat u wilt zeggen met een zeer leesbaar ontwerp dat veel contrast biedt tussen tekst en andere elementen.