Web Design Critique # 9: Wallpapa
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Wallpapa, een site met gratis downloads van bureaubladachtergronden.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Wallpapa
“We houden van afbeeldingen van hoge kwaliteit en coole bureaubladachtergronden. Op internet zijn er veel sites die kunnen helpen dit probleem op te lossen, maar ze hebben allemaal enkele tekortkomingen. We hebben een handige, veelzijdige en natuurlijk nuttige service ontworpen en geproduceerd, die we hopen dat u goedkeurt. Om onze doelen te bereiken, hebben we het probleem van beide kanten bekeken. Van de artiesten die hun werk met anderen willen delen en feedback willen krijgen, maar ook van de gebruikers die zich ook zorgen maken over ons probleem. ”
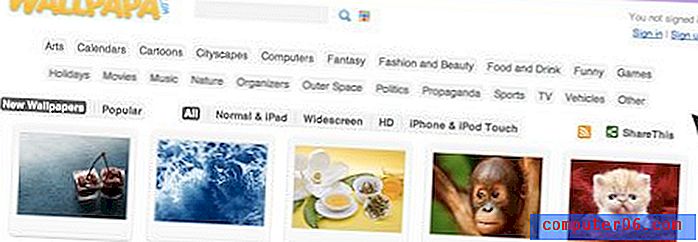
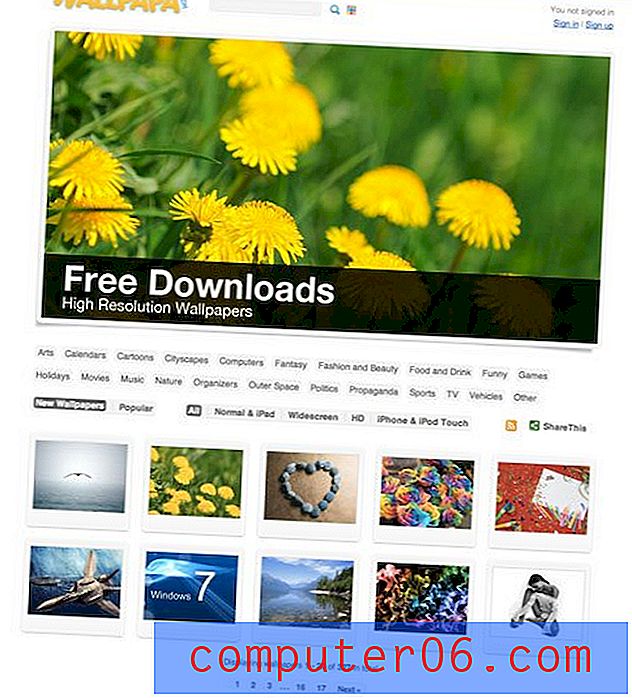
Hier is de startpagina van de site:

Eerste indruk
Over het algemeen is Wallpapa geen slecht uitziende site. De naam is pakkend, het basisontwerp is mooi en helder en minimaal genoeg om de nadruk te leggen op de miniaturen.

Er zijn tal van voor de hand liggende manieren om naar achtergronden te zoeken, zoals de zoekbalk en categorieën in de koptekst en de tagwolk in de voettekst. Er zijn zelfs meer geavanceerde opties, zoals zoeken op kleur of apparaat (iPhone, iPad, enz.)

Uitlijning
Terwijl ik rondkijk op de site, is de belangrijkste fout die ik opmerk, een slechte uitlijning. De pagina probeert in het midden uitgelijnd te zijn, maar alles is een beetje uit. Als het raster het belangrijkste middelpunt van de balans is, moet alles dat aan de linkerkant hangt, ook aan de rechterkant hangen. De onderstaande schermafbeelding laat zien hoe dit simpelweg niet het geval is.

Uitlijningsproblemen zoals die hierboven zijn overal op de pagina te zien en moeten worden aangepast als de middenuitlijning moet worden gerespecteerd.
Met dat gezegd zijnde, ben ik het er zelden mee eens dat het centrum alle inhoud op een pagina rechtvaardigt. In de basisontwerptheorie leer je dat centrumuitlijningen de zwakste zijn, vooral omdat er geen harde vaste rand is die je ogen kunnen volgen.
Dat betekent niet dat middenuitlijningen nooit mogen worden gebruikt, alleen dat ze zorgvuldig moeten worden toegepast. Naar mijn mening werken middenuitlijningen het beste als je een grote pagina hebt en heel weinig om erop te plaatsen. Dit is echter een redelijk zware pagina en kan wat meer structuur gebruiken.
Als u de uitlijning verandert, zoek er dan een en houd u eraan. Hiermee bedoel ik het toepassen op de categorieën, de headerelementen, de tags, de extra voettekstinhoud; alles.
Hover effecten
Wanneer u de muisaanwijzer op een miniatuur plaatst, wordt het voorbeeld zwart gemaakt en krijgt u een link om de afbeelding te downloaden. Het is een leuk effect, maar de link is alleen van toepassing op het kleine fragment onder aan de miniatuur, niet op het hele afbeeldingsgebied.

Dit is een beetje verwarrend en slecht voor de bruikbaarheid. Gebruikers zullen verwachten dat ze op de miniatuur van de afbeelding die ze willen zien kunnen klikken, en gedwongen worden om op zoek te gaan naar de juiste plaats om te klikken, is een snelle manier om ze naar een andere site te laten gaan.
Het grote plaatje
De voorgestelde wijzigingen hierboven zijn vrij klein, maar ik denk dat hier een veel groter probleem is met betrekking tot hoe de inhoud op de site wordt gepresenteerd.
Wanneer een gebruiker deze site voor het eerst bezoekt, krijgt hij een aantal thumbnails en tags te zien. Uit de naam van de site en de paginatitel (die veel gebruikers waarschijnlijk zullen missen), moeten ze precies interpreteren wat er aan de hand is en wat u wilt dat ze doen.
Als ontwerpers denken we vaak dat sommige dingen zo voor de hand liggen dat ze niet hoeven te worden gezegd. Ons standpunt is echter volledig bevooroordeeld omdat wij degenen zijn die de site maken. In dit geval zei de ontwerper waarschijnlijk zoiets als "nou, elke idioot kan zien dat het een wallpaper-site is!" Maar daar gaat het niet om.
Alleen omdat een gebruiker kan achterhalen wat de site is, wil nog niet zeggen dat hij daartoe gedwongen moet worden. Ze over het hoofd slaan met een duidelijke verklaring is een beproefde marketingmethode. Als u gratis wallpaper-downloads aanbiedt, moet uw site het luid en trots zeggen.
Verder denk ik niet dat het ideaal is dat het eerste dat je ziet miniaturen zijn. Dit voelt als een inhoudspagina, geen welkomstpagina. Hierdoor voelt het alsof je ergens middenin loopt in plaats van bij het begin te beginnen.
De miniaturen bieden ook een pagina zonder duidelijke focus. Nogmaals, dit is prima voor een inhoudspagina, maar niet voor een welkomstpagina. Je wilt dat gebruikers worden aangezogen en ervoor zorgen dat ze blijven hangen. U heeft doorgaans slechts een seconde de tijd om een gebruiker ervan te overtuigen dat uw site is wat hij wil. Als niets binnen die seconde hun aandacht trekt, gaan ze meteen door naar hun volgende geopende tabblad.
De oplossing
Aangezien deze site voornamelijk is gericht op aantrekkelijke afbeeldingen, is het logisch om een deel ervan te gebruiken om de aandacht van mensen te trekken en tegelijkertijd uw product onder de aandacht te brengen. Overweeg onderstaande snelle en vuile mockup:

Nu hebben we een duidelijk focuspunt! Boven aan de pagina staat een grote aantrekkelijke foto die om aandacht schreeuwt. Ik stel me dit voor als een jQuery-beeldschuifregelaar die schakelt tussen aanbevolen downloads. Hierdoor kun je in een relatief kleine ruimte veel content presenteren.
Merk op dat ik ook de suggesties van hierboven heb opgenomen. Alles hier, met uitzondering van de knop "Volgende", houdt sterk vast aan de uitlijning van het hoofdraster. Wat nog belangrijker is, er is een mooie grote boodschap die mensen informeert dat je gratis premium content weggeeft. Dit informeert bezoekers onmiddellijk dat u iets van waarde heeft dat u met hen wilt delen.
Probeer je op elke pagina die je ontwerpt altijd voor te stellen dat je het voor het eerst ziet. Weet je wat de site is? Zou je willen blijven hangen? Vraag een paar mensen om je heen om een kijkje te nemen zonder hen over de site te vertellen en stel vervolgens een paar vragen over alles waarvan je denkt dat het duidelijk moet zijn vanuit het perspectief van een gebruiker.
Let ook goed op of u al dan niet een waardeverklaring maakt. Of je het nu leuk vindt of niet, internet is een fel concurrerende plaats en als je wilt dat er verkeer naar je site komt, moet je een verkoper worden. Het is de taak van een ontwerper om de site binnen een seconde te verkopen. Dit vereist bijna altijd een gewaagde verklaring, of het nu gaat om woordenbeeld of beide.
Wat is je verklaring?
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.
Geïnteresseerd om uw eigen site te laten bekritiseren? Meer informatie vind je hier.