7 tips voor het maken van een websitekop die verbluft is
Een websitekop is vaak het eerste dat een gebruiker ziet. Het kan de gebruikerservaring, uw branding en nog veel meer maken of breken!
Om gebruikers te helpen behouden en ze door het ontwerp te laten bewegen, moet u een website-header maken die indruk maakt. En niet alleen op de homepage. Op elke afzonderlijke pagina van het ontwerp. (Vergeet niet dat een aanzienlijk aantal gebruikers niet eerst naar uw startpagina gaat.) Zo doet u het.
1. Gebruik een verbluffende afbeelding

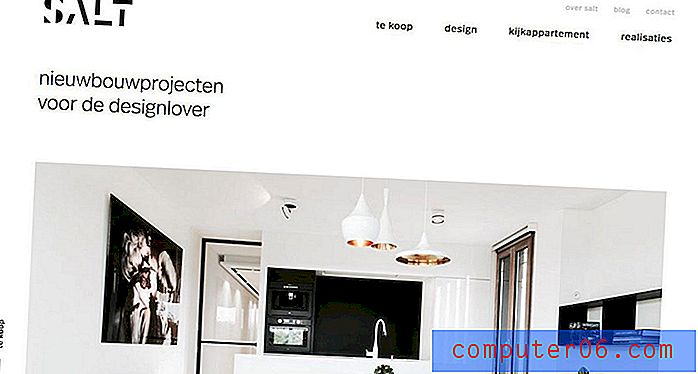
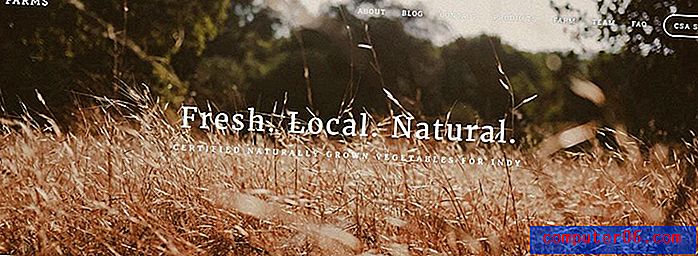
Een geweldig beeld maakt altijd een geweldige eerste indruk. Of u nu kiest voor een foto, video, animatie of een ander 'kunst'-element, elke koptekst moet beelden bevatten waar gebruikers naar willen kijken.
De headerafbeelding is meer dan alleen een mooie foto. Het is de toegangspoort tot alle inhoud op die pagina, en misschien zelfs inhoud dieper in het ontwerp.
Een afbeelding alleen is een goed startpunt, maar je moet het combineren met andere elementen om het meeste uit content te halen. Andere elementen die in een koptekst kunnen voorkomen, zijn onder meer:
- Tekst of kop
- Logo of merkidentificatie
- Knop of oproep tot actie
- Navigatie-elementen
- Zoeken
Kies voor afbeeldingen met een scherpe, hoge resolutie en veel contrast voor andere elementen zoals tekst of knoppen. Mensen zien graag gezichten, dus overweeg om mensen te laten zien die uw product of service gebruiken of ermee omgaan, indien mogelijk. Wilt u pronken met uw nieuwste portfolio-project? Gebruik een mockup-sjabloon om het interessanter en boeiender te maken.
2. Voeg navigatie-elementen toe

Er is geen reden om de koptekst en navigatie als afzonderlijke elementen te beschouwen; ze maken vaak deel uit van hetzelfde visuele concept. Of je nu houdt van een volledige menunavigatie of iets dat uit een hamburgerpictogram springt, navigatie-elementen moeten deel uitmaken van het ontwerpplan van de koptekst.
En terwijl u nadenkt over de koptekst en navigatie, overweeg dan ook een plakkerig navigatiepatroon. Zelfs als gebruikers wegkomen van de hoofdkop - die klein kan zijn als navigatiebalk of zo groot als weergave op volledig scherm - kunnen ze snel het ontwerp van de site omzeilen.
Navigatie-elementen in de koptekst doen iets anders dat u misschien niet verwacht. Omdat dit vaak kleinere stukjes tekst of pictogrammen zijn, kan het helpen bij het vaststellen van de hiërarchie in de koptekst, waardoor gebruikers kunnen zien hoe ze met het ontwerp moeten omgaan.
3. Maak aparte berichten

Een geweldige afbeelding in de koptekst plaatsen is niet genoeg. Wat zegt het?
Overweeg hoe het bericht van de koptekst communiceert met gebruikers.
- Vertelt het hen wat ze moeten doen of wat ze kunnen verwachten van de inhoud op de pagina?
- Communiceren alle elementen een enkele en uniforme berichten die gemakkelijk te begrijpen zijn?
- Laat het gebruikers weten welke actie ze op de pagina moeten ondernemen of waar ze op moeten klikken?
Zorg ervoor dat u meerdere elementen combineert om een totaaleffect te creëren met één bericht.
4. Probeer oversized typografie

Extra grote typografie is een geweldige manier om de nadruk op een koptekst te leggen. Zelfs als de woorden eenvoudige locatie-ID's zijn, kan het gebruik van vetgedrukte letters helpen om de aandacht naar de bovenkant van het scherm te trekken voordat de gebruiker andere informatie begint te lezen.
Hoewel typografieplaatsingen kunnen variëren, probeer je je te houden aan twee basisplaatsingen voor typografie in de koptekst.
- Startpagina-optie met meer typografie of meer dramatische belettering of ander type dan op andere pagina's.
- Alle andere pagina's optie met een eenvoudig type raamwerk dat consistent is op alle interieurpagina's.
5. Overweeg patronen te lezen

Lezen op websites heeft de neiging om drie verschillende patronen van oogbewegingen te volgen, volgens onderzoek van de Nielsen Norman Group. En al die leespatronen worden vervolgens aangepast om rekening te houden met de taak waarop de gebruiker zich concentreert op het moment van lezen, wat in eenvoudige bewoordingen een groepering is van gerelateerde delen in de visuele stroom.
Beide onderzoeken naar hoe gebruikers inhoud bekijken en verwerken, zijn belangrijk omdat ze u kunnen helpen begrijpen hoe en waar u elementen in het ontwerp en met name in de koptekst moet plaatsen.
Denk in eerste instantie na over de basispatronen:
- F-patroon: gebruikers lezen over de bovenkant, vervolgens halverwege de pagina en tenslotte verticaal naar beneden aan de linkerkant in een F-vorm.
- Gutenberg-diagram: er zijn vier actieve zones om te lezen, te beginnen met twee horizontale stops bovenaan van links naar rechts, vervolgens van rechtsboven naar linksonder en over de onderkant. (Vormt een az-vorm.)
- Z-patroon: het oog beweegt heen en weer van links naar rechts en terug van boven naar beneden van het ontwerp en vormt zo meerdere z-patronen.
Plaats elementen - vooral belangrijke elementen - in de heetste zones van de gangbare leespatronen om de kans op interactie met de gebruiker het grootst te maken. Bedenk vervolgens waar de gebruiker het meest waarschijnlijk naar zal kijken - voor een actie die verband houdt met de zojuist verteerde inhoud.
6. Voeg een klikbaar element toe

Is de afbeelding van uw website header interactief? Bevat het klikbare (of tikbare) elementen om gebruikersbetrokkenheid te stimuleren?
Een koptekst kan de perfecte locatie zijn voor een call-to-action-knop of eenvoudige actie zoals een formulier voor het verzamelen van e-mailadressen. Ga niet overboord met elementen om te klikken, omdat dit de algehele boodschap kan wegnemen, maar een eenvoudig element met één actie kan effectief zijn in dit gebied van het ontwerp.
Weet u niet zeker welk element de koptekst moet bevatten? Overweeg een gewenste actie die consistent is in het hele ontwerp met een knop die altijd beschikbaar is (net als navigatie). Een winkelwagenknop, toegang tot accountinformatie of een contactknop zijn geweldige opties om te overwegen.
7. Gebruik eenvoudige lagen

Hoe trek je alle bovengenoemde elementen (of kleine groepen van hen samen) in de koptekst? De truc is eenvoudige laagjes. De beste koptekst - een koptekst die gebruikers verbaast - ziet er eenvoudig uit. Het volgt de regels van de ontwerptheorie en gebruikt één dominant element om gebruikers te verleiden en ondersteunende ontwerptechnieken om hen te helpen bruikbare doelen te bereiken.
Objecten in lagen aanbrengen is een manier om dit te bereiken.
Met eenvoudige lagen kunt u niet alleen afzonderlijke ruimtes voor elk element creëren, maar het biedt ook visuele focus voor de gebruiker. Ze weten waar ze moeten beginnen met het ontwerp en welke elementen hun aandacht verdienen en welke elementen kunnen worden overgeslagen.
Ook bij een eerste poging lukt het niet altijd. Meerdere revisies en testen zijn vaak nodig om een groep elementen te creëren die effectief samenwerken en gebruikers bovenaan een pagina wow.
Gevolgtrekking
Hoewel het maken van een startpagina-koptekst vaak het voortouw neemt in het ontwerpproces, gaat het werken aan kopteksten voor interieurpagina's vaak verloren in het proces. De inhoud op 'binnen'-pagina's kan net zo belangrijk zijn als de startpagina, omdat veel gebruikers dankzij zoeken naar uw website-ontwerp gaan, niet door een URL in te typen en de navigatielinks te volgen zoals het ontwerpteam voor ogen had.
Denk onafhankelijk en samen na over beide typen kopteksten om harmonie, eenheid en een visuele weergave te bereiken die gebruikers verbaast wanneer ze op de pagina terechtkomen.