Designtrend: wat is er aan de hand met al die kleine hoeklogo's?
Is het je opgevallen hoe kleine logo's steeds populairder lijken te worden op websites? Een tijdje leek het erop dat de focus bij het ontwerp lag op 'het groter maken'. Dat is veranderd - in termen van logogrootte en plaatsing toch.
De grootste trend in het ontwerpen van websites op dit moment is het gebruik van het kleine hoeklogo. We gaan de trend doorbreken en kijken naar een paar geweldige voorbeelden. Misschien vind je de inspiratie om het logo te verkleinen in je volgende project. Of misschien besluit u het groot en vet te houden!
Verken Envato Elements
Identificeer de trend



Hoewel er geen duidelijke regel is waarin staat dat een logo in de linkerbovenhoek van een website moet staan, is die plaatsing gebruikelijk voor leesbaarheid en identificatiedoeleinden. Gebruikers zijn gewend om daar naar merkinformatie te zoeken en het biedt een goed navigatiepunt om gebruikers te helpen terug te keren naar de startpagina wanneer ze vastlopen.
Het is dus echt geen verrassing dat kleine logo's meestal in dit deel van het ontwerp worden geplaatst. Hoewel het gebruik van kleine logo's niet beperkt is tot deze plaatsing, volgt het geaccepteerde gebruikerspatronen. Dat is belangrijk, want wanneer u iets anders probeert, wilt u dat gebruikers het zonder problemen begrijpen. In dit geval is de wijziging de grootte van het logo. Als u het verkleint tot een "klein" formaat, wordt het minder dominant. Door het op dezelfde locatie te houden, kan de gebruiker het nog steeds vinden en de verwachte acties uitvoeren zonder na te denken over deze wijziging.
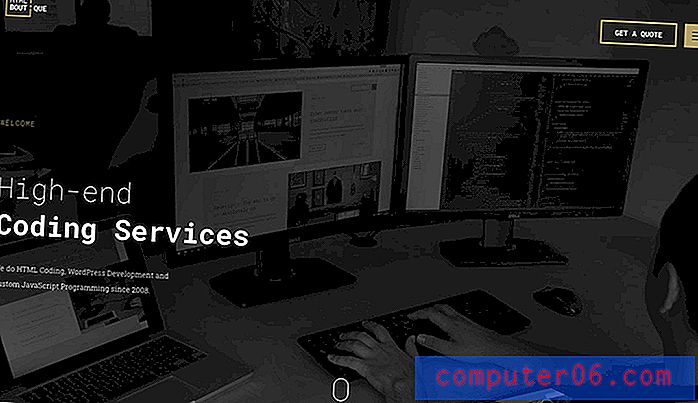
Dit is een van die trends die gemakkelijk te herkennen is. Zoek naar een superklein (vaak kleiner dan 300 pixels vierkant bij een standaard desktopresolutie) logo in een plaatsing die zich vasthoudt aan de boven- en linkerkant van het canvas.
Trend Break Down
Hoewel de trend geworteld is in de grootte en plaatsing van logo's, is dat niet het enige dat een rode draad lijkt te zijn. Ontwerpers gebruiken ook vergelijkbare vormen, iconografie, typografie en kleuren.
De trend wordt aangevuld en leent concepten van tal van andere populaire stijlen, met name minimalisme, felle kleuren en iconografie. Dat is een deel van wat deze trend doet werken; het integreert bijna naadloos met andere ontwerppatronen.
Pleinen

Het eenvoudige vierkante logo is gemakkelijk te gebruiken en biedt een mooi ankerpunt voor branding. Veel van deze vierkante logo's bevatten een paar woorden (logo) of kleine afbeeldingen in een gekleurd vierkant.
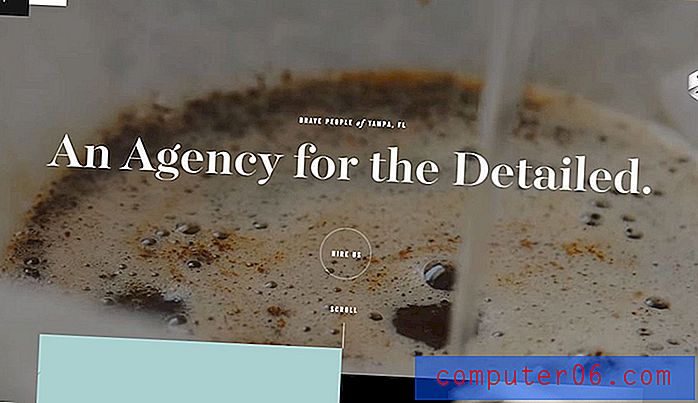
Zwart is een populaire optie, zoals het geval is bij Brave People (hierboven), maar kleurkeuzes kunnen worden bepaald door de achtergrond van het ontwerp en de merkkleuren. Er is niets te zeggen dat een vierkant logo een strak uiterlijk moet hebben, maar dit is een vrij gebruikelijke optie.
Vierkanten zijn populair omdat het door de vorm herbruikbaar is op een aantal plaatsen, waaronder sociale media en om te zetten als app-pictogram.
Icoon Logo's

Naarmate we meer dingen ontwerpen voor kleine schermen, bestaat de neiging om te vereenvoudigen en te stroomlijnen. Hetzelfde geldt voor deze trend, waarbij een eenvoudig pictogram kan dienen als het kleine hoeklogo.
De truc om dit te laten werken, is dat de afbeelding 'iconisch' moet zijn en eenvoudig genoeg dat het gemakkelijk te lezen en te begrijpen is op het superkleine formaat. Niet alle pictogrammen werken of voelen passend bij kleinere formaten.
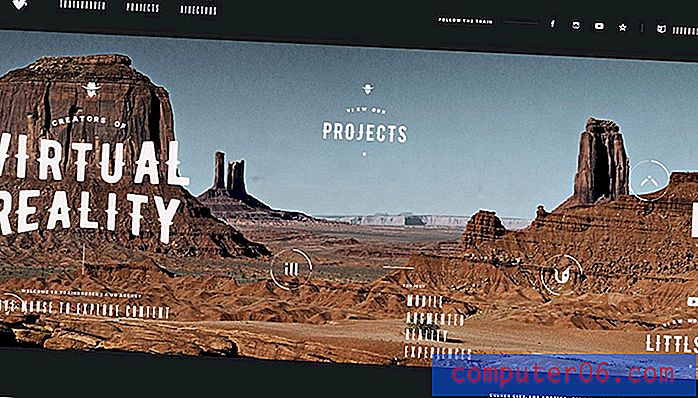
Omdat dit nogal lastig kan zijn, gebruiken de meeste ontwerpers die voor deze route kiezen, zwart-witte pictogrammen in één kleur met een paar eenvoudige lijnen. Hoewel sommige van deze pictogrammen bepaalde afbeeldingen weergeven, zoals de Train Robber (hierboven), gebruiken veel andere geometrische vormen. Met een pictogramlogo gaan veel van de beslissingen terug naar uw merkidentiteit. Heeft u een pictogram waarmee gebruikers zich identificeren? Werkt het in deze context?
Logo's

Als het gaat om kleine logo's, zijn logo's misschien wel een van de beste alternatieven voor de meeste website-ontwerpen. Voor merken met een logo is de oplossing al ingebouwd. Het logo is waarschijnlijk ontworpen met het idee dat het op alle maten moest werken.
De echte truc om logo's in de bovenhoek van het ontwerp te plaatsen om ervoor te zorgen dat ze niet verloren gaan. Logo's die superdunne tekststijlen gebruiken of die superkorte woorden bevatten, hebben mogelijk meer gewicht nodig dan die met langere woorden of met dikkere lettertypen. De plaatsing moet worden bepaald door het visuele gewicht, niet alleen door een pixelrichtlijn.
Het is ook belangrijk om na te denken over de achtergrond waar het logo zal staan. Zorg ervoor dat het logo op alle pagina's zichtbaar blijft. Probeer achtergronden met andere type-elementen of uitzonderlijk drukke patronen te vermijden voor maximale leesbaarheid.
'App'-pictogramstijlen

De app-pictogramstijl werkt ook prachtig op websites en biedt een multifunctioneel ontwerpelement. Plaatsing en ontwerp zijn vaak vergelijkbaar met het idee achter het vierkante logo, maar pictogrammen in app-stijl worden vaak iets meer van de randen van het canvas verwijderd, bevatten mogelijk meer kleur en worden vaak beschouwd als een secundair merklogo.
Deze stijl kan erg leuk zijn om mee te spelen, maar het is belangrijk om ervoor te zorgen dat je identiteit niet verloren gaat als je minder gangbare branding gebruikt. Overweeg om de merknaam en het primaire logo op andere plaatsen op te nemen om de visuele verbinding te behouden die gebruikers verwachten.
App-gebaseerde websites gebruiken deze stijl vaak omdat het app-pictogram hun branding en gebruikersherkenning is. Om de ervaring net iets anders te maken voor gebruikers die de website openen in plaats van de app, voegt u een vleugje beweging of zweefanimatie toe aan het logo om te verrassen en te genieten.
Verklein het

Afhankelijk van het logo is er misschien geen extra werk of herontwerp nodig om deze trend te gebruiken. Neem gewoon het logo, verklein het en zet het in de bovenhoek. Klinkt vrij eenvoudig, toch?
Hier is de truc: uw logo moet al alle componenten van leesbaarheid op een klein formaat bevatten. Voor de meeste merken betekent dit dat het logo alleen moet staan in een navigatie-achtig element zonder veel kleur of ander beeldmateriaal.
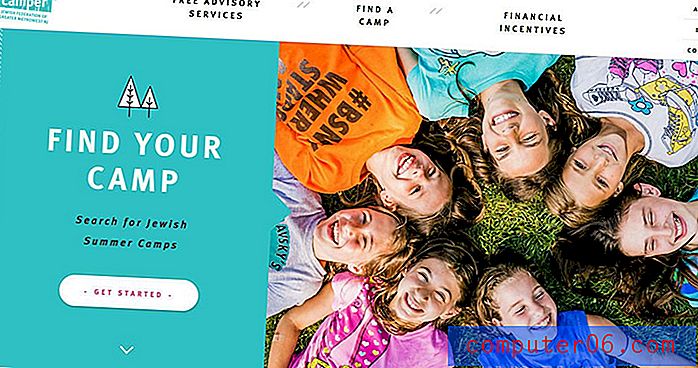
One Happy Camper (hierboven) doet dit redelijk succesvol. Het logo is verkleind tot "kleine hoekgrootte" en bevindt zich in een witte navigatiebalk. De primaire logokleur loopt door het belangrijkste inhoudsgebied van de website en trekt effectief de aandacht van het logo naar het bericht en terug.
Kleuren

Kleine hoeklogo's bevatten vaak veel zwart en wit. Maar dat hoeft niet zo te zijn. Het is allemaal gebaseerd op plaatsing.
Heldere, gedurfde kleuren zijn nog steeds groot dankzij invloeden van vlak en materiaalontwerp. Deze kleurkeuzes kunnen ook in de kleine ruimte werken. De truc om te kleuren is om andere elementen te stroomlijnen, zodat er voldoende contrast is. Kleine elementen kunnen gemakkelijk verloren gaan als er te veel gebeurt in een concurrerende ruimte.
Aan de andere kant kan het grimmige karakter van een zwart-wit of zwart of wit logo het juiste contrast bieden om het te onderscheiden van een drukke achtergrond. Voor ontwerpen waarbij het logo bovenop een hero-afbeelding of video verschijnt, is dit vaak de beste optie wat betreft leesbaarheid.
Logo-navigatiebalans

Kleine logo's kunnen unieke uitdagingen opleveren bij het plannen van navigatie. Moet de navigatie ook klein zijn? Hoe kun je balans creëren zonder de elementen te overweldigen of uit balans te kijken?
Er zijn een aantal oplossingen.
- Maak een evenwichtig navigatie-element, zoals een klein vierkant logo en een complementair hamburgernavigatiepictogram met een verborgen menu.
- Maak een container voor het logo en de navigatie zodat ze samenwerken.
Beide opties kunnen even goed werken. Zolang gebruikers gemakkelijk toegang hebben tot de informatie, werkt het ontwerp. Denk na over uw gebruikers en hun gewoonten voordat u die keuze maakt.
Gevolgtrekking
Tiny is het nieuwe grote ding. Een wijze ontwerper zei ooit dat als je iets op een klein formaat kunt laten werken, het overal werkt. Misschien is dat de uitdaging voor ontwerpers - maak iets dat prachtig werkt op microniveau.
Het leuke aan kleine hoeklogo's als trend is dat het bruikbaar is. U hoeft geen herontwerp te ondergaan om dit concept te gebruiken en u kunt een trendy functie toevoegen met slechts een kleine ontwerpaanpassing.