Hoe + waarom een website-wireframesjabloon gebruiken
Wireframing is een van die ontwerpprocessen die organisch en opzettelijk gebeurt. Hoe vaak heb je tijdens een vergadering een idee geschetst? Hoe vaak heb je een presentabel draadframe gemaakt voor een klantbijeenkomst?
Beide typen wireframes zijn even belangrijke onderdelen van het ontwerp- en iteratieproces.
Het laatste kost wat meer moeite om te maken, en dat is waar een wireframe-sjabloon binnenkomt. Hier is alles wat u moet weten om ze effectief te gebruiken en hoe ze u kunnen helpen tijd te besparen, de kwaliteit van uw wireframes te verbeteren en u te helpen zet uw ideeën neer in een fysiek formaat.
Verken Website Mockups
Wat is een website-wireframesjabloon?

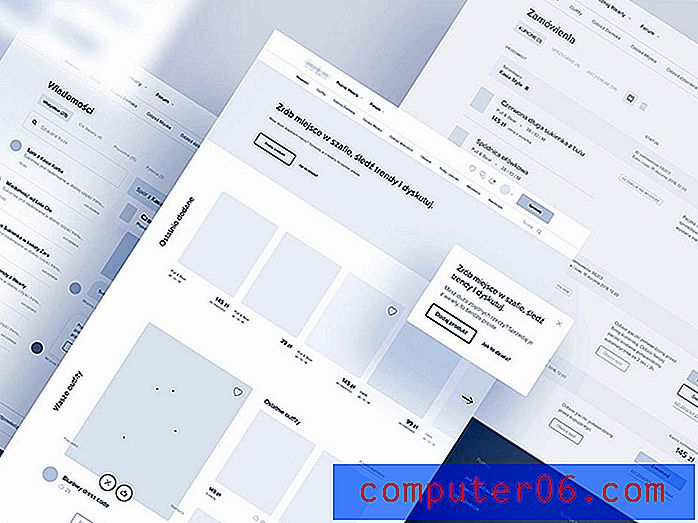
Een draadframe is een eenvoudige illustratie van een website-ontwerpconcept. Elk paginatype kan een eigen draadframe hebben. Deze ontwerpen beginnen vaak in de vorm van schetsen en kunnen uiteindelijk uitgroeien tot mockups of prototypes.
Een website-wireframe-sjabloon is een pseudo-UI-kit met wireframing-elementen in plaats van componenten van de gebruikersinterface. Veel sjablonen gebruiken "wireframe UI kit" in de naam, hoewel dat niet precies is wat ze zijn. (Maar je begrijpt het wel.)
Een wireframe-sjabloon is mogelijk voor Sketch of Adobe XD of Photoshop. De sjabloon die u kiest, moet overeenkomen met uw tools en workflow.
Een goede wireframe-sjabloon heeft elementen voor verschillende soorten pagina's, elementen en is niet overdreven luxe. Afbeeldingsblokken, tekstblokken, knopblokken en elementen op het canvas (desktop, mobiel) die u nodig hebt, zijn veelvoorkomende stukken.
Wat je niet nodig hebt, is iets dat op een afgewerkt ontwerp lijkt. Kies voor een zwart-wit draadmodel in lijnstijl. Alles dat te natuurgetrouw is of kleuren en afbeeldingen bevat, kan klanten in verwarring brengen, waardoor ze denken dat ze naar een echt ontwerpconcept kijken. (En dat wil je niet in de wireframing-fase van een project.)
5 redenen om een Wireframe-sjabloon te gebruiken

Als u nog niet bent verkocht aan wireframing, kan dit een geweldig hulpmiddel zijn in het ontwerpproces. Sjablonen versnellen alles gewoon.
- Wireframe-sjablonen besparen tijd, zodat u snel op een representatieve manier ideeën kunt opdoen.
- Wireframes helpen u vroegtijdig ontwerpfouten en bruikbaarheidsproblemen op te sporen.
- Wireframe-sjablonen helpen u na te denken over verschillende soorten pagina's en pagina-elementen, zodat u niets weglaat.
- Wireframes creëren een solide ontwerpbasis.
- Wireframe-sjablonen kunnen u op de lange termijn geld besparen als een manier om klanten te helpen een ontwerp te begrijpen zonder te investeren in een volledige mockup.
Hoe een draadframe-sjabloon te gebruiken
De meeste wireframe-sjablonen werken als UI-kits met elementen die u kunt verplaatsen in de software van uw keuze.
Exact gebruik hangt af van uw tool.
De meeste wireframe-sjablonen worden geleverd met pagina's die over het algemeen goed zijn geconstrueerd, zodat u alleen eenvoudige wijzigingen in de algehele lay-out voor uw project hoeft aan te brengen.
Ik hou van een optie voor slepen en neerzetten. Photoshop-laagbestanden zijn ook leuk. Maar nogmaals, veel hangt af van persoonlijke voorkeur en workflow.
De sleutel tot effectief gebruik van een wireframe-sjabloon is iets te kiezen dat uw workflow weerspiegelt, de software ondersteunt die u wilt gebruiken en gedurende het hele proces bij u kan blijven. Veel tools stellen u in staat om wireframes te ontwikkelen en te ontwikkelen tot mock-ups van hogere kwaliteit. Als dit deel uitmaakt van uw geplande workflow, kiest u dienovereenkomstig een sjabloon.
Hoe u een draadframe-sjabloon kunt krijgen
Als het gaat om het gebruik van een website-wireframe-sjabloon, heeft u twee keuzes:
- Bouw je eigen
- Download een vooraf gemaakte sjabloon
De eerste geeft u misschien de meest aangepaste oplossing, maar het kan tijdrovend zijn.
De laatste biedt een breed scala aan verschillende sjabloontypen, met gratis en premium-opties om uit te kiezen.
Welke optie u kiest, hangt waarschijnlijk op tijd af en hoe snel u een sjabloon nodig heeft om mee te werken. Het gebruik van een vooraf gemaakte sjabloon is vaak de snelstartroute. Het moeilijkste is misschien om alles te doorzoeken om de juiste keuze te vinden.
5 Wireframe-sjablonen om te proberen
Klaar om aan de slag te gaan met een website-wireframe-sjabloon? Hier zijn vijf verschillende sjablonen die u kunt testen om te zien hoe u ze voelt voor uw projecten.
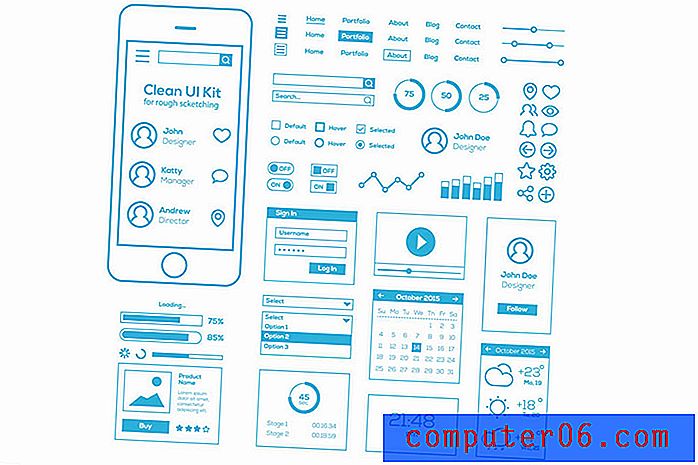
Clean UI Kit voor ruw schetsen

Deze minimale draadframe-sjabloon zit boordevol uitwisselbare onderdelen met een bijna geschetste stijl voor snelle ontwerpen.
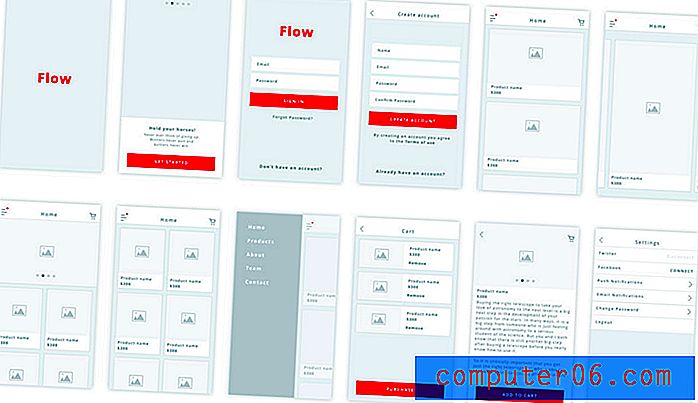
Flow iOS Wireframe Kit

Deze Sketch-draadframe-sjabloon is een geweldige starter voor app- of mobiele website-concepten. De draadframe-elementen zijn eenvoudig en praktisch.
Wirey Wireframe Kit

Wirey bevat Photoshop- en Sketch-sjablonen, wat u een aantal flexibiliteit voor draadframes biedt. De sjabloon bevat meer dan 200 componenten en 1.000 elementen, dus alles wat je nodig hebt, vind je hier.
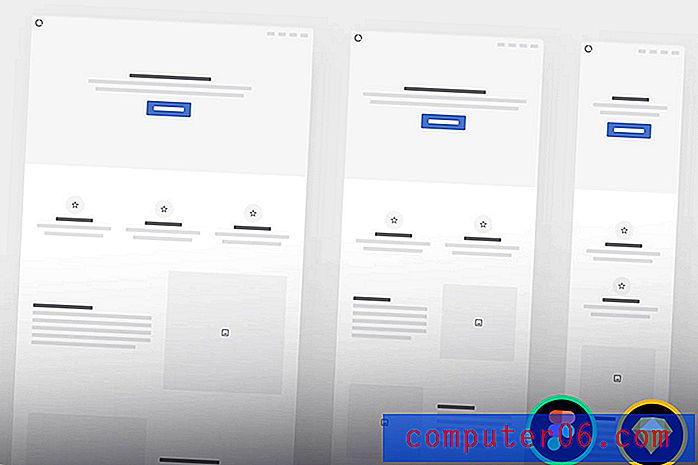
Responsieve Wireframe Kit

Deze wireframe-sjabloon voor Figma en Sketch is ontworpen om u van vroege wireframing tot prototyping te begeleiden. Het bevat tonnen blokken en sjablonen voor desktop-, mobiele en tabletformaten om je responsieve denkproces te helpen focussen.
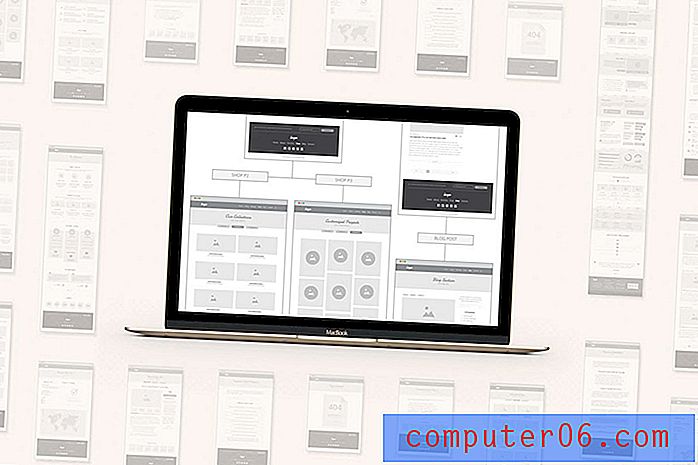
UX Workflow Wireframe en Sitemap Creator

Deze wireframe-sjabloon zit boordevol opties met pagina's en sitemaps die klaar voor gebruik zijn. Een sjabloon als deze kan u helpen bij het plannen van projecten als u wat hulp nodig heeft om aan de slag te gaan.
Gevolgtrekking
Website-wireframe-sjablonen zijn een van die snelkoppelingen die het ontwerpen gemakkelijker kunnen maken.
Ik ben een sketch-it-on-paper wireframer, maar dat is gewoon niet klaar voor de klant. Dus ik gebruik sjablonen om mijn potloodpuin om te zetten in iets dat er representatief uitziet. Sjablonen maken dit een stuk sneller en gemakkelijker en maken een taak waar ik geen fan van ben veel beter beheersbaar.
Als je nog niet hebt geprobeerd een draadframe-sjabloon te gebruiken, raad ik je deze ten zeerste aan. Grijp een van de bovenstaande voorbeelden of overweeg zelfs om er zelf een te maken die u kunt gebruiken en hergebruiken.