20+ geavanceerde persoonlijke websiteontwerpen om u te inspireren
Wilt u een portfolio maken dat indruk maakt? Of misschien wil je gewoon je persoonlijke website of blog opfrissen. We hebben 20 geweldige (en hypermoderne) persoonlijke websiteontwerpen verzameld om u te inspireren en de grenzen te verleggen wanneer u nieuwe projecten aanpakt.
Deze ontwerpen omvatten een reeks beroepen, ontwerpesthetiek en industrieën.
Dus of u nu een webdesigner, illustrator, medisch professional of productontwerper bent, wij hebben een persoonlijk websiteontwerp om u te inspireren!
Verken Envato Elements
1. Constance Burke

De website van Constance Burke is schoon, eigenzinnig en visueel aantrekkelijk. Haar modeontwerpen worden gemarkeerd door 'modellen' die bijna op de achtergrond vallen met bijpassende kleurkeuzes en herhaling. De navigatie is overzichtelijk en brengt je snel naar de juiste informatie. De eigenzinnige stijl maakt een grote kans, maar is genoeg om je vanaf het begin binnen te halen.
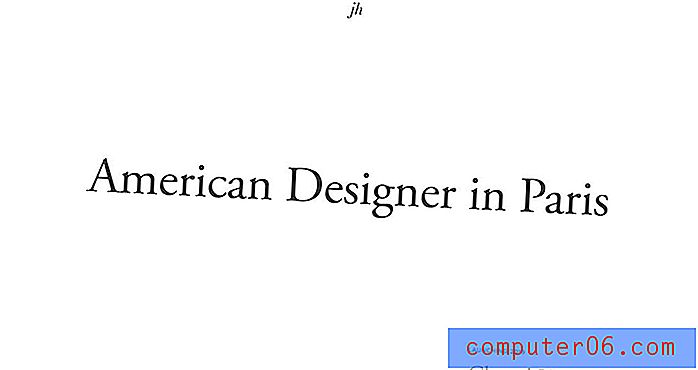
2. Jillian Hobbs

Jillian Hobbs neemt minimalisme tot het uiterste en het is prachtig. Als je iets eenvoudigs te zeggen hebt, kan deze aanpak zoveel meer impact hebben dat lagen elementen strijden om aandacht. Het is zo simpel dat je bijna gedwongen wordt om rond te klikken voor meer informatie.
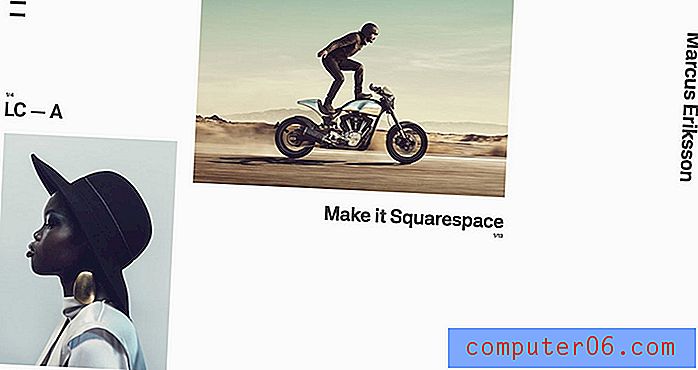
3. Marcus Eriksson

Wanneer uw persoonlijke website foto's toont, zoals Marcus Eriksson, geef ze dan voldoende ruimte om te schitteren. Wat zo interessant is aan dit ontwerp, is dat het raster gebroken lijkt, maar het is niet een beetje hinderlijk. Het verbetert eigenlijk de visuele ervaring.
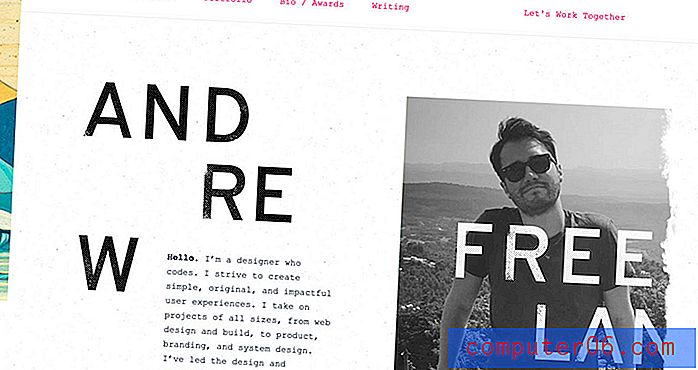
4. Andrew Couldwell

Andrew Couldwell waagt zich met interessante typografie voor zijn naam. (Niet iets dat je normaal zou aanraden.) Maar de stijl en flow zijn perfect. Het toont zijn creativiteit - dit is tenslotte een creatief portfolio - en het vermogen om interactieve gebruikerservaringen te creëren.
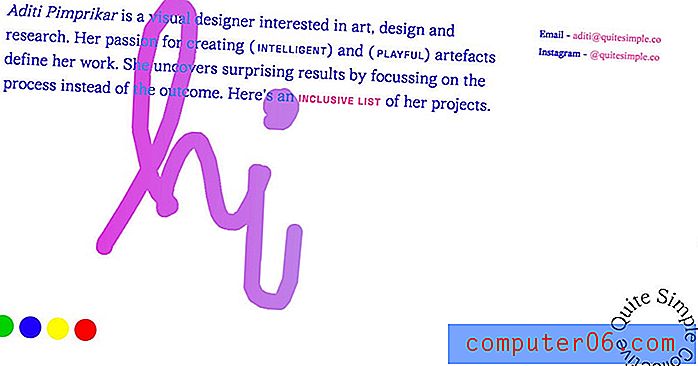
5. Aditi Pimprikar

De persoonlijke website van Aditi Pimprikar is helemaal niet wat je zou verwachten. Ze heeft van de homepage een virtueel whiteboard gemaakt waarop je kunt tekenen terwijl je aan haar werk denkt. Het is een gaaf experiment om gebruikers bij het ontwerp te betrekken. (Ik geef toe dat ik wat speel en probeer een beetje te tekenen.)
6. Adam Bartlett

Het persoonlijke website-ontwerp van Adam Bartlett maakt gebruik van een omgekeerd navigatiemenu, met extra grote knoppen onderaan de pagina en een volledig hoofdmenu. Het leuke van deze techniek is dat je ogen direct naar de elementen gaan die je nodig hebt - soorten operaties - voordat je op andere elementen klikt. Het gebruik van zoveel navigatietools kan lastig zijn, maar het ontwerp hier maakt het effectief.
7. Irshad Ahamed

Irshad Ahamed toont vaardigheden in de interactieve ruimte met een website vol kleine bewegingen en animaties om gebruikers te verrassen. Het kleurenpalet is krachtig en krachtig, wat helpt de ogen naar beweging te trekken. Elk interactief element is vakkundig uitgevoerd, met name omdat er veel animatie is, maar het niet concurreert of overweldigend wordt.
8. Paul Kotz

Paul Kotz heeft een persoonlijke website met een snelle focus. Er is een groot beeld in het midden en geen navigatie. Maar je kunt de knop omschakelen om zijn 'hot takes' te zien. (Het is een erg leuke functie.) Als je het met hem eens bent ... of niet ... klik dan door naar wie hij is. Het is een ontwerp van één pagina waar u genoeg doorheen kunt klikken.
9. Anthony Godwin

De persoonlijke website van Anthony Godwin gebruikt een funky scroll-actie. Wanneer je de muis over het scherm beweegt krijg je een bult of bubbel. Houd ingedrukt om te bladeren. Laat los om op zijn plaats te blijven. Het is een funky kijk op het doorlopen van een ontwerp van één pagina.
10. Bob Weichie

Op het eerste gezicht is het ontwerp van Bob Weichie zeer minimaal. Dan verandert zijn beeld op het scherm, een beetje zoals iets uit een scifi-show. Verkocht!
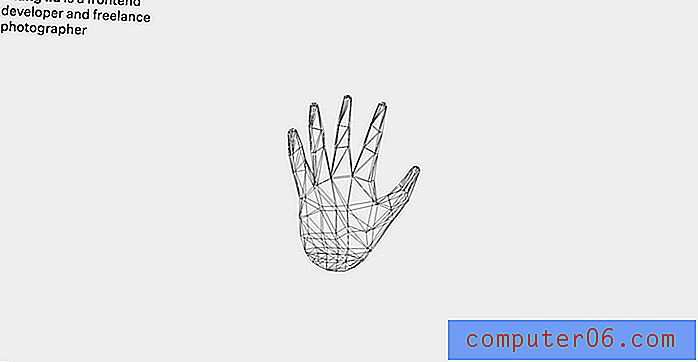
11. Chang Liu

Chang Liu creëert een coole interactieve ervaring met veel visuele aanwijzingen. Speel met de handanimatie op de startpagina terwijl deze overgaat in een meer traditioneel portfolio-ontwerp.
12. Hayden Bleasel

De persoonlijke site van Hayden Bleasel heeft een andere benadering met witruimte, een verhaal en vervolgens een lijst met audioclips en interviews om u te helpen uitzoeken of u hem wilt inhuren voor een spreekbeurt of een baan.
13. Katia Smet

De persoonlijke website van Katia Smet zit boordevol interactiviteit. Elementen stuiteren, scrol van links naar rechts en klik om te spelen. Er gebeurt veel, maar het is moeilijk om niet te kijken.
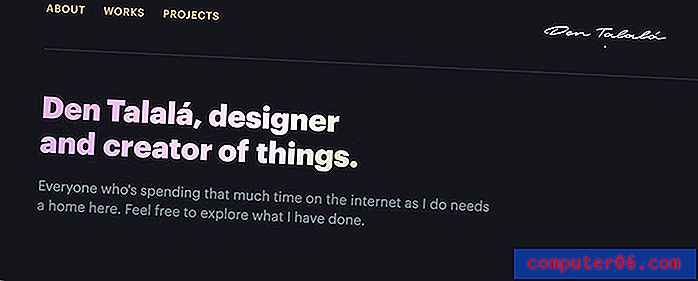
14. Den Talala

Als u het andere uiterste wilt, is de persoonlijke website van Den Talala eenvoudig en gemakkelijk te navigeren. Het enige echte waar je boven de scroll naar kunt kijken, is het koele, langzame kleurveranderende verloop voor zijn naam en informatie. (Het is best leuk.)
15. Dino Balliana

Dino Balliana trekt gebruikers naar een persoonlijke website met een waanzinnig pakket beeldmateriaal. Er zijn trending glitchy animaties die je zullen verrassen terwijl je probeert te achterhalen wat er met de beelden gebeurt. Het is riskant en interessant.
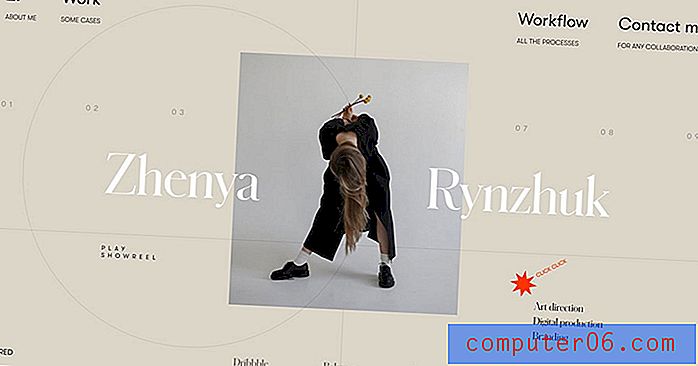
16. Zhenya Rynzhuk

Op de site van Zhenya Rynzhuk gebeurt veel. Maar het is subtiel genoeg om in orde te zijn. Dan is er het paasei. Beweeg de muis over de afbeelding voor een geanimeerde collage van haar werk.
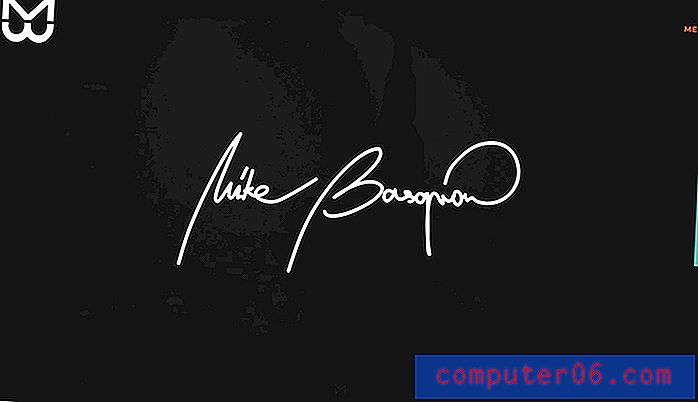
17. Mike Basgrow

Door de persoonlijke website van Mike Brasgrow lijkt hij een grote beroemdheid. Het is strak en stijlvol en laat zien wanneer en waar je hem live kunt zien. Het parallax-scrollen houdt je in beweging, wat bewijst dat soms eenvoudig en strak het beste is.
18. Peter Oravec

Het portfolio van Peter Oravec is een spel - serieus! De interactieve ervaring duurt even om te spelen. Maar het is zo leuk.
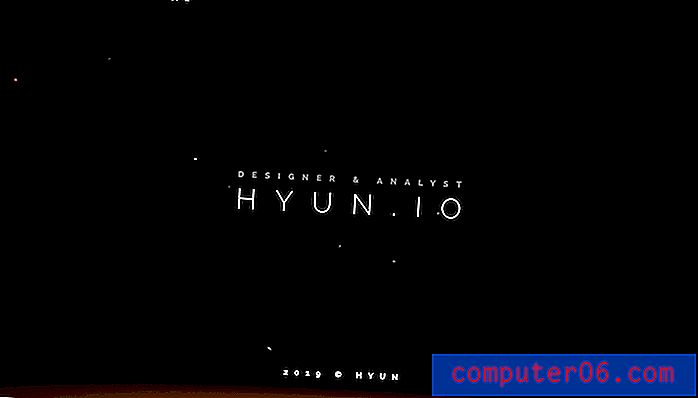
19. Hyun Io

Hyun Io gebruikt een eenvoudig persoonlijk website-formaat van één pagina waarbij elementen uit het hoofdmenu op het scherm worden samengevoegd. De animatie is duidelijk en het is een leuke manier om met een ontwerp om te gaan zonder veel inhoud.
20. Robyn Choi

Soms is een ontwerp gewoonweg prachtig. Dat is wat je krijgt met de persoonlijke website van Robyn Choi. De illustraties zijn prachtig omdat de scrollactie je door haar cv leidt in logische informatieclusters.
Gevolgtrekking
Zorg ervoor dat je elk van de voorbeelden die je leuk vindt hierboven bezoekt en rondneuzen op de sites. Veel van wat deze persoonlijke websites zo leuk maakt, is een combinatie van design en een geweldige gebruikerservaring. (En je moet rondklikken om de volledige UX te krijgen.)
Zijn er nog andere voorbeelden van persoonlijke websiteontwerpen waar je van houdt? Raak ons op Twitter - @DesignShack en @carriecousins. We delen graag geweldig werk.