Wat maakt een geweldige zoekinterface?
Een zoekvak is een van de essentiële onderdelen die in bijna elk websiteontwerp is opgenomen. Hoewel de creatie van dit kleine element soms een bijzaak wordt, is er geen reden waarom het zoekvak niet zo mooi zou moeten zijn ontworpen als de rest van een website.
Het ontwerp van een zoekvak moet hetzelfde zijn als dat van de rest van de site, functioneel en gebruiksvriendelijk zijn en op een voor gebruikers duidelijke locatie worden geplaatst. Vandaag gaan we een aantal geweldige zoekvakken en een paar tools bekijken om u door uw eigen ontwerp te helpen.
Heeft uw site een zoekvak nodig?


Het simpele antwoord is ja. Als uw site een aanzienlijke hoeveelheid inhoud bevat - denk meer dan een teaser of splash-pagina - is een zoekvak een must.
Met een zoekvak kunnen gebruikers gemakkelijker inhoud vinden. Het kan u ook helpen informatie te verzamelen over waar gebruikers naar op zoek zijn en naar uw site komen, zoals productinformatie, trefwoordgebruik en gebruikerswensen en -behoeften.
Aan de andere kant zijn sites die werken als een teaser of splash-pagina mogelijk prima zonder de opname van een zoekfunctie. Over het algemeen zou je kunnen denken dat websites met één pagina in deze categorie vallen, maar het hangt echt af van de grootte, reikwijdte en ontwerp. Websites met één pagina die veel inhoud bevatten door het gebruik van elementen zoals parallax-scrollen, kunnen profiteren van de zoekfunctionaliteit.
Zoekfunctionaliteit
Een van de grootste vragen als het gaat om zoeken is "wat moet het doen?" Hoewel dit een voor de hand liggende vraag en antwoord lijkt, kunnen de zoekfuncties van site tot site verschillen. Gebruikers kunnen verschillende verwachtingen hebben over hoe zoeken ook werkt op basis van site-inhoud.

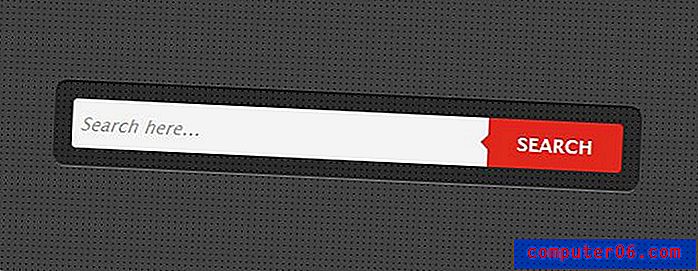
Eenvoudig zoeken: Het meest voorkomende type websitezoekopdracht is ontworpen rond een vak met een plaats om in te typen wat u zoekt en een "zoek" of "verzend" knop. (We gebruiken dat type zoekopdracht hier op de Design Shack-site.) Vaak bevat de box wat doorzoekbaar is op de site, zoals trefwoorden of itemnummers.

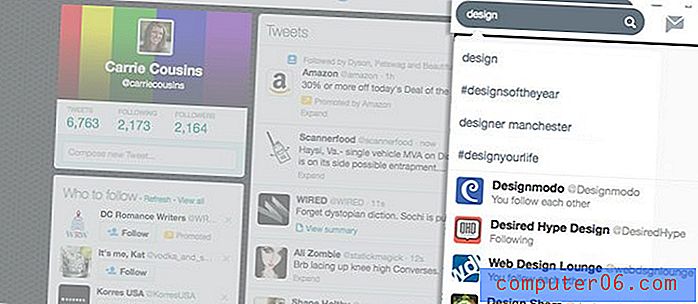
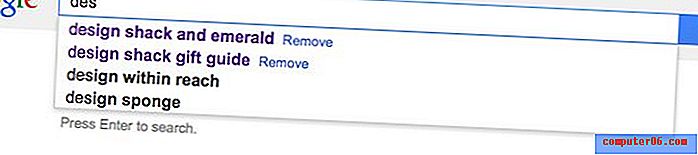
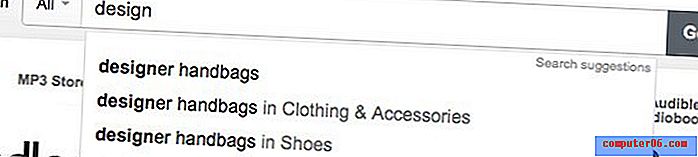
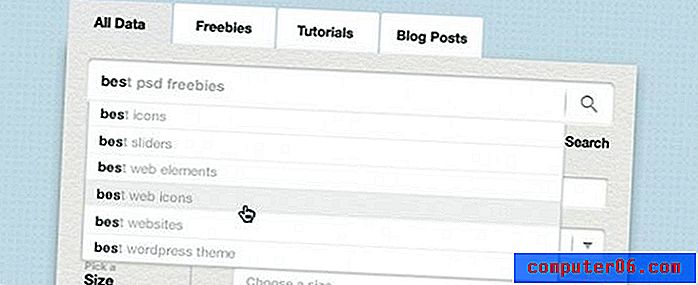
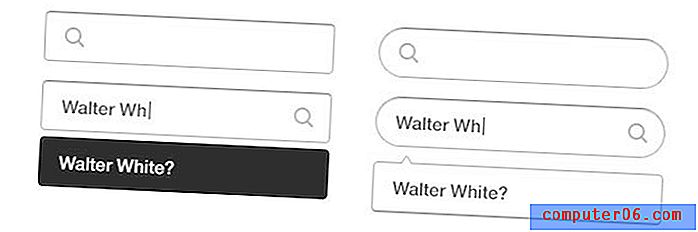
Intelligent zoeken: Google is de leider op het gebied van intelligent zoeken, dat helpt bij het invullen van wat u zoekt op basis van populaire zoektermen en relevantie voor de site.

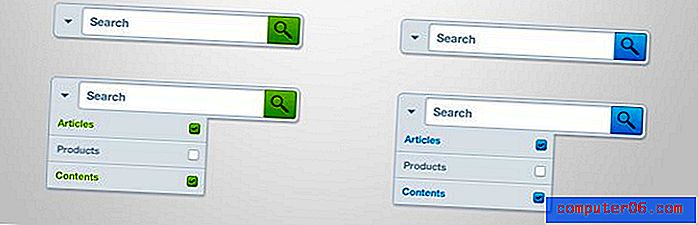
Gefilterd zoeken: Sites die gefilterd zoeken gebruiken, geven de gebruiker opties voor wat of waar te zoeken naar iets binnen de site. Amazon is een goed voorbeeld van het gebruik van gefilterde zoekopdrachten. In de bovenste balk kun je de hele site doorzoeken op een item of het beperken tot een bepaalde productcategorie. (Amazon gebruikt ook intelligent zoeken, wat aantoont dat u niet beperkt bent tot één type zoekfunctionaliteit.)
Plaatsing van zoekvak


Er is een goede reden waarom bijna elke site die u bezoekt een zoekvak bovenaan het scherm heeft. Dat is waar gebruikers het verwachten.
Uit een analyse van Site Search Today bleek dat van de top 50 Amerikaanse retailers ze allemaal een zoekvak bovenaan de pagina hadden. Daarvan had 54 procent een zoekvak rechtsboven, 30 procent midden bovenaan en 16 procent linksboven op de pagina. De resultaten waren vergelijkbaar in een onderzoek onder retailers in het Verenigd Koninkrijk met één grote waarschuwing: de zoekopdracht bevindt zich meestal bovenaan in het midden van de site, gevolgd door rechtsboven.
Plaatsing die u moet vermijden, vindt u ergens onder de scroll of onderaan de site. (Dat wil zeggen, tenzij u op beide locaties een zoekvak opneemt.) Ontwerpers moeten het zoekvak ook niet verbergen in het navigatiemenu of in een werkbalk.
Zoek-ID's


Zoekhulpmiddelen moeten gemakkelijk te identificeren en te gebruiken zijn. Als gebruikers de tool niet kunnen vinden, kan dit frustratie veroorzaken of ervoor zorgen dat een gebruiker uw site verlaat.
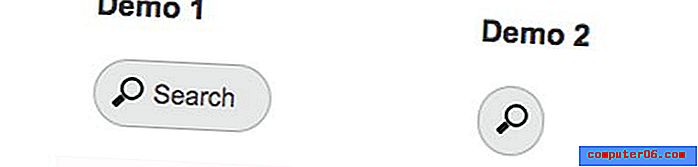
Veelvoorkomende zoek-ID's zijn een vak met het woord zoeken of een vergrootglas naast een invoervak. Dat is het. Bij het ontwerpen van een zoekopdracht is een van deze opties de beste keuze.
En vergeet de actieknop niet. Net als zoek-ID's, moet de knop om de daadwerkelijke zoekopdracht uit te voeren ook eenvoudig zijn. Gebruik een woord als 'zoeken' of 'vinden'. "Go" is een andere acceptabele optie.
Zoek Design Tips


Als het gaat om het maken van een zoekvak (of vele andere veelgebruikte elementen van de gebruikersinterface), is eenvoud de sleutel. Een zoekvak heeft verschillende dingen nodig: een invoervak, titel, actieknop en instructies.
Bij het ontwerpen van een zoekvak moet het ontwerp gericht zijn op een vak. Klinkt simpel, toch? Houd er rekening mee dat het vak groot genoeg moet zijn om veelgebruikte zoektermen die relevant zijn voor uw site te typen (en te zien) en tekst moet bevatten die groot genoeg is om in een eenvoudig lettertype te lezen. Blijf uit de buurt van superkleine lettertypen of nieuwigheden of scriptlettertypen.
Maak duidelijk dat u een zoekopdracht heeft. Label uw zoekfunctionaliteit als zodanig, ofwel met een titel naast of boven het vak of met tekst in het vak die gebruikers vertelt "hier de site te zoeken".
Zorg ervoor dat gebruikers weten hoe ze de zoekopdracht moeten gebruiken. Voeg eenvoudige instructies toe aan het zoekvak waarin staat wat ze kunnen vinden met de tool. (Maar zorg ervoor dat de voorbeeldtekst verdwijnt wanneer de gebruiker klikt om het vak te typen of te activeren.) Voeg ten slotte een duidelijke call-to-action-knop toe voor het indienen van zoekopdrachten.
Zoekhulpmiddelen en bronnen
Google-zoekmachine
U kunt Google Zoeken aan uw site toevoegen met een eenvoudige tool die gratis is voor basisfuncties en die kan worden aangepast aan uw siteontwerp. Google heeft ook een betaalde zoekfunctie die wat extra's bevat, waaronder meer ontwerpopties, voor $ 100 per jaar.
Zoekinvoer met suggestie

Deze eenvoudige doos wordt geleverd als een Adobe Photoshop-bestand dat u enigszins kunt aanpassen om uw ontwerp van het zoekvak een vliegende start te geven. Het gelaagde vectorbestand wordt compleet geleverd met een auto-suggestie-functie en kost slechts $ 2 van Creative Market.
Dropdownmenu zoekbalk

Dit eenvoudige zoekbalkbestand gebruikt een eenvoudig zoekformaat met een vervolgkeuzelijst voor menu-opties. Het Photoshop-bestand is gratis te downloaden met het juiste krediet.
Uitbreidbaar zoekvak

Als u wilt zien hoe u uw zoekvak codeert, bekijk dan deze uitbreidbare optie die beschikbaar is op CodePen.
CSS3 Form Pack

Als u niet helemaal zeker weet welke stijl van zoekvak u zoekt, bevat het CSS3 Form Pack zes zoekformulierstijlen. De licentie voor het hele pakket is $ 4 voor een mooie verzameling goodies.
Hoe een zoekformulier te bouwen

Door vanaf de code op te bouwen, kunt u ook veel controle hebben over uw zoekvak. SpeckyBoy Design heeft een geweldig voorbeeld van eenvoudige code voor een schoon zoekvak dat voor bijna iedereen met basiskennis van coderen eenvoudig te volgen is.
Gevolgtrekking
Hoewel het hebben van een geweldig zoekvak misschien niet het leukste deel van het ontwerpproces is, is het vaak een essentieel onderdeel van uw site. Denk eerst aan de gebruiker bij het maken van een zoekvak en overweeg vervolgens het algehele ontwerp.
Zoekvakken kunnen geweldige functionaliteit aan uw site toevoegen terwijl ze er geweldig uitzien. Kies voor een doos die past bij het algemene thema van uw website en past erin, maar zonder deze helemaal te verbergen.
Als je nog meer geweldige zoekvakken wilt zien, bekijk dan de Design Shack-galerij.
Afbeeldingsbron: zoekvak van Jamie Syke.