2014 wordt een jaar van Parallax
Een ietwat gedurfde voorspelling: 2014 zal het jaar van parallax worden. Voordat u deze terugkerende trend bagatelliseert, moet u erover nadenken. Met ontwikkelingen in HTML, CSS en jQuery, en meer mensen die op snelle internetverbindingen draaien, is het niet moeilijk om te denken dat deze handige techniek dit jaar echt zal exploderen.
Parallax-scrolleffecten zijn leuk, gebruiksvriendelijk en zorgen voor nieuwe vormen van creatief denken in het ontwerpproces van de website. Het eindresultaat is een techniek die leuk kan zijn om te creëren en een zeer visuele en interactieve ervaring voor gebruikers kan creëren.
Verken Envato Elements
Wat is Parallax?


Parallax is een techniek waarbij inhoudslagen zijn ontworpen om samen te werken en te bewegen. De manier waarop het werkt, is dat achtergrond-, midden- en voorgrondafbeeldingen worden gemaakt en ontworpen om met verschillende snelheden te bewegen, zodat elementen op het scherm bewegen.
Parallax kan werken met een klik- of scrollfunctie (parallax-scrollen genoemd) en elementen kunnen op en neer of van links naar rechts bewegen. In sommige parallaxontwerpen bewegen alle elementen samen, dus het lijkt erop dat je van het ene scherm naar het andere gaat. Andere parallaxontwerpen zorgen voor meerdere bewegende delen op een manier die bijna actieve animaties creëert.
Parallax-effecten zijn niet nieuw. Ze bestaan eigenlijk al jaren. (Denk aan videogames en geanimeerde gifs.) Maar tot voor kort waren deze effecten minimaal goedkoop en vaak belachelijk. De techniek was moeilijk te maken en goed aan het werk te krijgen en ontwerpers en ontwikkelaars bleven er meestal vanaf.
Maar Apple hielp opnieuw de leiding te nemen om deze technologie vaker te maken, met behulp van parallax-effecten bij de lancering van iOS 7 afgelopen herfst. En veel ontwerpers volgden het voorbeeld, met parallax-scrolleffecten die overal op internet en in verschillende apps opduiken. Maar deze keer was de techniek veel verfijnder en biedt het een gedenkwaardige gebruikerservaring.
Dit wordt een doorbraakjaar


De nadruk op gebruikerservaring is waarom parallax-effecten dit jaar echt van de grond komen. De techniek kan worden gebruikt om een vrij gedenkwaardige website te maken zonder veel klikken. Parallax-scrolleffecten kunnen een gevoel van mysterie voor de gebruiker creëren naarmate een 'verhaal' zich ontvouwt. Bij elke nieuwe beweging ontvouwt zich iets nieuws voor de gebruiker. Dit effect kan intriges creëren en de wens om de interactie met een website voort te zetten. (Altijd een bonus voor degenen onder u die de tijd op de site volgen.)
Parallax biedt een andere benadering voor het presenteren van inhoud en design. Ontwerpers experimenteren met parallax omdat:
- Het is leuk
- Het creëert een nieuwe en onderscheidende gebruikerservaring
- Het moedigt bezoekers aan om langer te blijven
- Het spreekt onze nieuwsgierigheid aan
- Het is een nieuwe manier om een visueel verhaal te creëren
Geweldige effecten op 'één pagina'

Parallax-effecten werken in harmonie met een andere trend in webdesign: het ontwerpen van één pagina. U kunt verschillende schermen met inhoud maken die eruit zien en werken als verschillende pagina's, maar eigenlijk allemaal op één pagina staan.
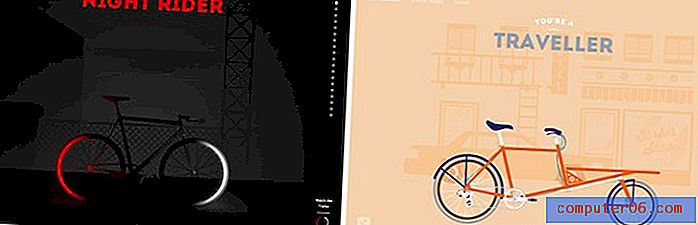
Sommige van mijn favoriete parallax-scrollende 'pagina's' bevatten effecten die zorgen voor verschillende kijkervaringen. Vaak verandert de kleur wanneer u bij nieuwe inhoud komt, of vindt er een beeldwissel plaats. Cyclemon doet geweldig werk met dit effect op een supereenvoudige manier. Bij elk scrollscherm krijgt de gebruiker een nieuwe achtergrond (in een aparte kleur) en een nieuwe fietsstijl op de voorgrond. De site is robuust, maar loopt nooit vast. U kunt snel door elk van de 19 "schermen" scrollen of de lichte navigatie aan de rechterkant van de pagina gebruiken om door secties te springen. (Wat mooi laat zien wat je in een oogwenk hebt overgeslagen.)


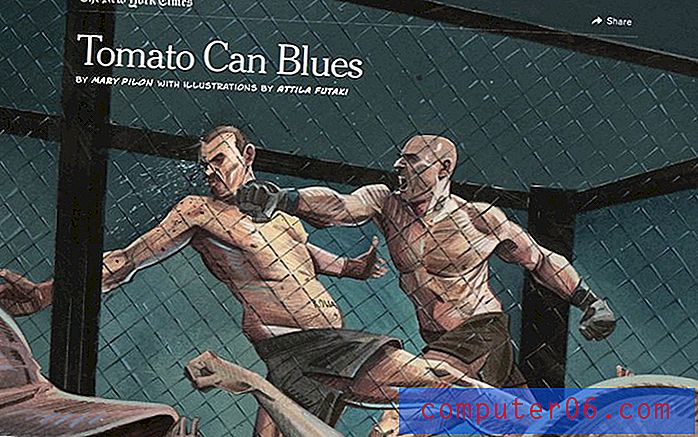
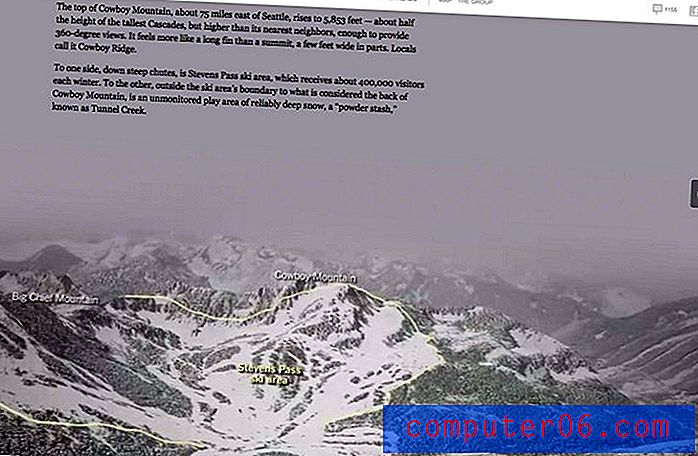
The New York Times is ook een van de leiders in parallax-ontwerp geweest met opvallende kenmerken zoals "Tomato Can Blues" en het bekroonde "Snow Fall". De krantenwebsite gebruikt parallax uitstekend om een verhaal te vertellen met beweging, tekst, video en afbeeldingen. In "Tomato Can Blues" komen de beelden in stripstijl tot leven met een simpele beweging dankzij parallax. In 'Snow Fall' wordt het lange verhaal verteld met een mix van effecten die je door de inhoud laten bewegen.
Parallax Plussen
Hoewel er verschillende voordelen zijn aan een verscheidenheid aan verschillende ontwerpstijlen, heeft parallax er een aantal. Simpel, de effecten kunnen heel leuk zijn. Dat alleen zal waarschijnlijk gebruikers betrekken.
Coole effecten zullen gebruikers opmerken. Maar parallax-technieken kunnen ook andere voordelen hebben:
- Duidelijke stijl van vertellen: met alle nadruk op inhoud is deze stijl van het maken van inhoud die een verhaal vertelt een haalbare optie.
- Oproepen tot actie: Parallax-effecten kunnen worden gebruikt om gebruikers te vertellen wat u wilt dat ze doen. Van klikken op een link tot het invullen van een formulier of het kopen van een item, parallax-effecten kunnen gebruikers tot een directe actie leiden.
- Betrokkenheid: het lijdt geen twijfel dat sites met effectieve en goed ontworpen parallax-effecten hogere land langere engagementtijden met gebruikers hebben.
- Product kenmerken: u kunt parallax-effecten gebruiken om een product weer te geven. Denk aan de 360-gradenweergave van items op sommige winkelsites. Laat gebruikers echt een item zien voordat ze kopen.
Parallax-tips


Parallax-effecten zijn niet voor elk type site. Je moet weten wat je uit deze techniek wilt halen voordat je het gebruikt, alleen omdat het trendy is.
En hoewel parallax-effecten snel ingewikkeld kunnen worden, is het beste advies om het simpel te houden. Bepaal welk effect u wilt gebruiken en houd u er op de hele site aan. Geef gebruikers aanwijzingen als er vragen zijn over hoe de site werkt. (Als gebruikers bijvoorbeeld door een scroll iets van links naar rechts bewegen in plaats van op en neer, laat het dan weten.)
Gebruik parallax om een verhaal te vertellen. Het is zonder twijfel het beste gebruik van de techniek. Zorg ervoor dat uw effecten acties weerspiegelen die gebruikers zouden uitvoeren tijdens interactie met uw inhoud.
Houd rekening met het gewicht op de site. Nu er zoveel op de achtergrond en in de code gebeurt, moet alles op dit type siteontwerp naar behoren worden geoptimaliseerd. Schaal afbeeldingen op de juiste manier, houd uw code schoon en zorg ervoor dat uw site snel laadt.
Wijs gebruikers in de goede richting. Oproepen tot actie moeten duidelijk op het scherm worden gelabeld met gebruiksvriendelijke instructies.
Valkuilen van Parallax
Parallax-websites kunnen snel zwaar worden, vormen enkele SEO-problemen, zijn vaak niet compatibel met responsieve ontwerpkaders, staan geen interne pagina-koppeling toe en werken niet zo goed voor forse inhoud.Hoewel er enige discussie is over de vraag of alle gebruikers parallax-effecten leuk vinden of niet - het voor de hand liggende antwoord is nee, je kunt niet iedereen altijd tevreden stellen - er zijn een paar nadelen om over na te denken. Parallax-websites kunnen snel zwaar worden, vormen enkele SEO-problemen, zijn vaak niet compatibel met responsieve ontwerpkaders, staan geen interne pagina-koppeling toe en werken niet zo goed voor forse inhoud.
Een zware parallax-website moet worden vermeden. Als de site niet snel laadt, zullen gebruikers niet wachten om uw inhoud te zien. Maak de site zo leun mogelijk en besteed speciale aandacht aan afbeeldingen en effecten.
Zoekmachineoptimalisatie krijgt een grote hit met websites van één pagina van welke aard dan ook. Omdat de aard van de site eenvoudig is, kan er niet veel worden gedaan om zoekwoorden te versterken, links te maken en bij te dragen aan zoeken. Waar u een SEO-boost kunt zien, is via sociale media, omdat sites die uniek en verschillend zijn, vaak worden gedeeld.
Als het gaat om responsief ontwerp en mobiel, is parallax er nog niet helemaal. Vaak heb je een groot scherm nodig om de effecten echt te zien. Parallax is ook een techniek die het beste werkt voor een project met een beperkte reikwijdte. Met te veel inhoud kan het snel overweldigend worden.
5 geweldige Parallax-sites
Atlantis Wereldtentoonstelling

Express Advocaten

Mario Kart

Minhacidade.me

Soleil Noir

Gevolgtrekking
Dankzij het leuke en eenvoudige karakter zijn parallax-ontwerptechnieken iets waar we in de loop van het jaar naar zullen doorgaan. Het aantal sites dat al een of andere vorm van parallax-acties gebruikt, groeit dagelijks met meer ontwerpers die hun handen proberen te werpen op verplaatsbare effecten.
Het is een trend waar ik van geniet. Ik vind het heerlijk om voor het eerst een site te bezoeken en echt met de inhoud te willen spelen om te zien wat er daarna gebeurt. Parallax spreekt mijn over het algemeen nieuwsgierige karakter en het toegevoegde element van het vertellen van verhalen maakt dit type website-ontwerp leuker.
Afbeeldingsbronnen: Ben the Bodyguard, Honda CRV, het Black Eye Project, Dangers of Fracking, Arnold Clark en Tinke. (Ik raad aan om door de genoemde afbeeldingen te klikken om echt een idee te krijgen van hoe de parallax van elke site werkt. De schermafbeeldingen geven niet volledig de schoonheid weer van hoe deze sites werken.)