De gulden snede in ontwerp: voorbeelden en tips
Dit voelt misschien als een wiskundeles, maar blijf daar hangen. De gulden snede combineert een beetje wiskunde, een beetje natuur en veel praktische toepassingen voor ontwerpers. Laten we eens kijken wat de gulden snede betekent voor ontwerp en een paar tips om het te gebruiken in uw ontwerpprojecten.
De gulden snede is door de geschiedenis heen gebruikt om ontwerpelementen te creëren die een ideale visuele aantrekkingskracht hebben. Omdat de vorm geworteld is in de natuur en wiskunde, is het de perfecte combinatie van balans en harmonie. En het is een geweldig hulpmiddel om als ontwerper in je mouw te hebben.
Wat is de gulden snede?

De gulden snede (ook wel de gouden rechthoek en gulden middenweg genoemd) is een vorm met een verhouding van 1 tot 1.618.
Complexer kan de wiskunde als volgt worden beschreven, zoals uitgelegd door de Interaction Design Foundation:
Elk nummer in de Fibonacci-reeks is gewoon de som van de twee cijfers ervoor. Het begint met 1, 1 (dwz 1 + de ongeziene 0 = 1), en de eerste 10 leden van de reeks zijn 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Het gaat oneindig door .

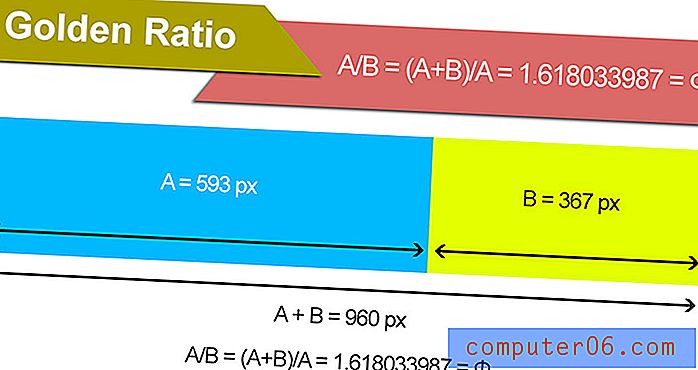
Bereken de verhouding wiskundig met behulp van de formule voor Phi: A / B = (A + B) / A = 1.618033987 = Φ
De aanvragen voor print- en webdesignprojecten zijn vaak minder nauwkeurig dan die 1 op 1.618. Veel ontwerpers ronden getallen af bij het maken van een wiskundige gulden snede voor rasters die gemakkelijker zijn om mee te werken.
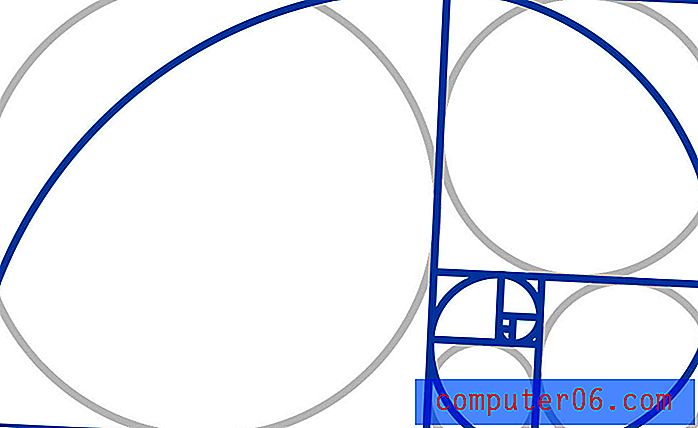
Als het gaat om het toepassen van het concept, wordt het vaak weergegeven met een spiraal, cirkels of driehoeken.
En het is niet 'alleen een ontwerpding'. De gulden snede zit in de natuur (nautilusschelp), kunst (de Mona Lisa), architectuur (de Eiffeltoren) en design.
Hoe gebruik je het?

Als het gaat om het toepassen van de gulden snede, zijn er verschillende stromingen:
- Stel het ontwerp in met behulp van een raster op basis van de verhouding om harmonie te creëren
- Doe niets omdat het van toepassing is, of je het nu met opzet doet of niet
De beste oplossing is misschien ergens in het midden. Naar alle waarschijnlijkheid is je oog waarschijnlijk getraind om te ontwerpen en te leunen op ontwerpen die deze theorie bevatten, maar het kan nooit kwaad om te zien of je het echt goed toepast.
En het canvas kan allerlei problemen veroorzaken als het gaat om de gulden snede. U weet niet welk browsergrootte iemand zou kunnen gebruiken of de verhouding valt mogelijk niet in overeenstemming met een specifiek afdrukformaat.
Het doel is om onderdelen in het ontwerp te maken die passen bij deze ideale vorm. Beschouw het als een logo of fotouitsnede. Gebruik het om een koptekst of een bepaald stuk van een ontwerp te maken. Gebruik de concepten om een basisraster of hiërarchische schaal voor typografie te maken.
Rasters en sjablonen

Als je op mij lijkt, is het idee van complexe wiskunde om een ontwerpprobleem op te lossen een beetje intimiderend. Daar kunnen enkele geweldige tools helpen.
Hier zijn enkele sjablonen en rekenmachines om het gebruik van de gulden snede een beetje gemakkelijker te maken.
- Phiculator: voer een willekeurig getal in en verkrijg de bijbehorende gulden snede-waarde
- Golden Ratio Typography Calculator: maak een schaal op basis van een basislettertype en -grootte
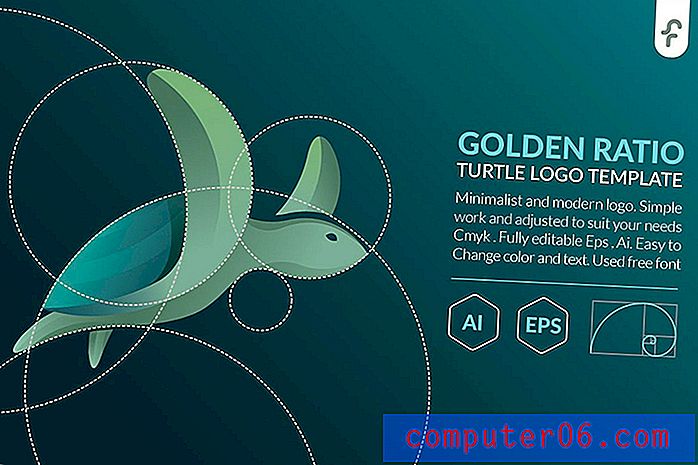
- Gulden snede sjabloon: gratis downloadbare vector sjabloon
- Golden Ration Wireframing Template: Met lagen voor een curve, cirkels of vierkant
- Golden Ratio Calculator: Bereken de verhouding met een willekeurige reeks getallen
- Golden Rectangle Calculator: Verkrijg afmetingen voor buitenste en binnenste gouden rechthoeken voor elk nummer (dit is de basis voor veel webrasters die de ratio gebruiken)
3 tips voor het gebruik van de gulden snede

Dus hoe zet je al deze informatie in de praktijk? (We willen niet dat je ontwerpprojecten overdenkt en overweldigd raakt door wiskunde.)
Hier zijn drie tips voor het gebruik van de gulden snede in ontwerpprojecten.
- Gebruik de verhouding om een basiswebsiterooster te maken voor het hoofdinhoudsgebied en de zijbalk. Volgens W3Schools is de meest gebruikte browserresolutie begin 2018 1366 bij 768 pixels. Pas de gulden snede toe voor een inhoudsgebied van 846 pixels breed met een zijbalk van 520 pixels breed. Bij het overwegen van de verhouding voor dit doel is de hoogte niet belangrijk.
- Gebruik de verhouding om een leidraad te maken voor spatiëring in het ontwerp. Prototypr.io heeft dit advies: “Gebruik grotere vierkanten zoals eenheid 8 en 13 om lay-outs te definiëren. Gebruik kleinere vierkanten van eenheid 1, 2 of 3 om rugmarge en inhoudsafstand te definiëren ”op basis van gouden rechthoeken.
- Gebruik de verhouding om blijvende elementen zoals pictogrammen of logo's te creëren: het hebben van een blijvend element met een sterke harmonie kan de structuur creëren voor lopende projecten. Het bovenstaande voorbeeld bevat een sjabloon die u kunt downloaden en proberen.
Waarom is de gulden snede van belang in ontwerp?
Dus waarom is de gulden snede echt belangrijk voor ontwerpers?
Het is nog een hulpmiddel om u te helpen iets te creëren dat de juiste emotionele en visuele toon creëert bij gebruikers. Deze theorie bestaat, of u deze nu opzettelijk toepast of niet. Het gaat er dus om dat u het begrijpt en erkent in een poging om het best en meest bruikbare ontwerp mogelijk te maken.
Wat de gulden snede doet, is u te wijzen op brandpuntsgebieden waar de gebruiker waarschijnlijk zal focussen en kijken op basis van de natuur. Het helpt bij het creëren van balans en schaal, zelfs als het niet geheel opzettelijk is.
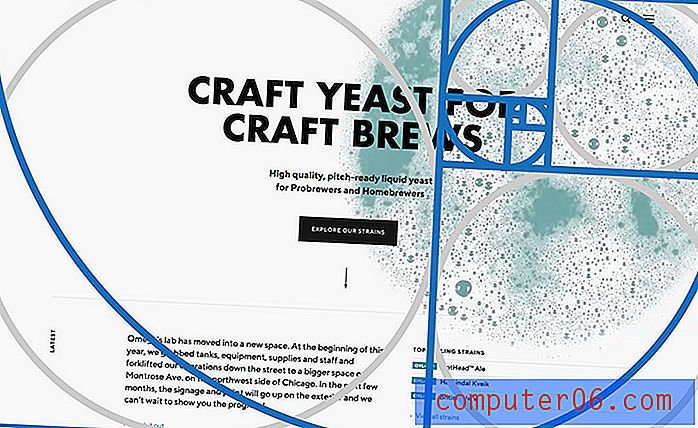
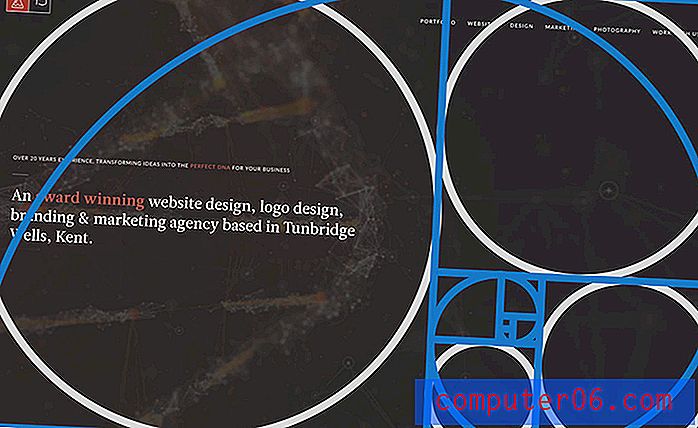
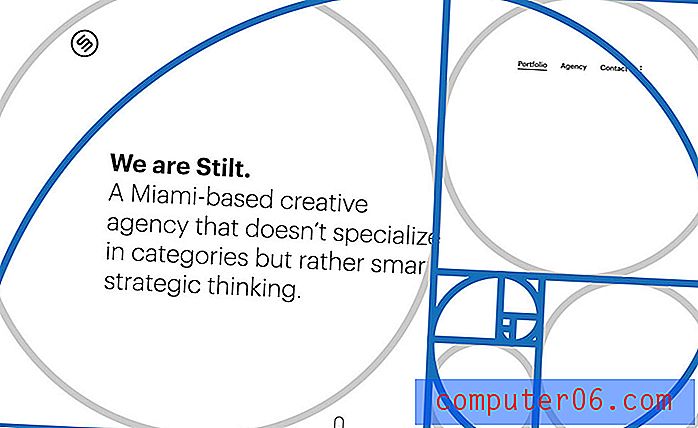
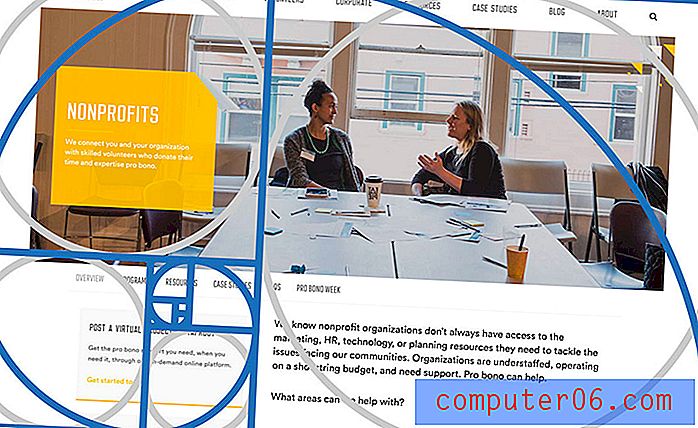
Hier zijn een paar goed ontworpen websites met de gulden snede-sjabloon erop om precies te zien hoe het zich verhoudt tot de individuele ontwerpen.





Gevolgtrekking
Dus hier is uw sleutel tot het begrijpen en gebruiken van de gulden snede: het is er, of u er nu over nadenkt of niet. Dus waarom zou u niet overwegen hoe deze beproefde ontwerptheorie voor u kan werken en projecten kan verbeteren?
Download de sjabloon die we hier hebben gebruikt en plaats deze op enkele van uw ontwerpen om te zien hoe dichtbij u bent gekomen zonder er zelfs maar aan te denken.
Gulden snede overlay ontworpen door Eightonesix