Duckett's HTML & CSS: A Beginner's Web Dev Book dat je echt kunt lezen
Je hebt ongetwijfeld wat buzz gezien over een nieuw boek van Jon Duckett getiteld HTML & CSS: Design and Build Websites. Boeken over het bouwen van websites zijn een dozijn dozijn. Ze vullen hele secties van elke boekwinkel in de buurt, terwijl velen van ons de meeste of allemaal negeren ten gunste van webgebaseerd leren.
Dus wat maakt dit boek zo anders? Waarom krijgt het zoveel aandacht? Voldoet het aan alle hype? Lees verder om erachter te komen hoe Duckett de manier waarop we denken over boeken over webontwikkeling verandert en waarom dit zonder twijfel het beste boek is dat ik ooit heb gelezen over inleidende HTML en CSS.
Verken Envato Elements
De status-quo
Het gemiddelde beginnersboek over het leren van HTML en CSS is weinig meer dan een technische handleiding. Het ontwerp en de lay-out zijn gebaseerd op vermoeide en saaie uitgeverssjablonen, de inhoud is meestal zwart-wit met een paar kleurenpagina's als je bijzonder veel geluk hebt en de schrijfstijl is droog genoeg dat het briljant werkt als een nachtkastje tegen slapeloosheid.
Misschien wel het grootste probleem met het typische formaat is dat het dient om zoveel mogelijk individuen af te weren als het binnenkomt. Talloze mensen willen webdesign leren en kunnen zelfs zover komen dat ze een boek over het onderwerp oppikken om zich te laten intimideren door de geestverruimende inhoud erin.
Dit geldt met name voor veel ontwerpers die hun vaardigheden willen uitbreiden met een beetje codeerervaring. Visueel ingestelde mensen staan erom bekend dat ze worden getroffen door een plotseling geval van ADD wanneer ze naar een leerboek staren. We houden van rijke, gestructureerde en goed ontworpen ervaringen en niets verveelt ons sneller dan eindeloze technische drivel en levenloze codevoorbeelden.
Een hap frisse lucht
 De eerste gedachte die bij me opkwam bij het openen van Duckett's boek was: 'Dit is iets anders'.
De eerste gedachte die bij me opkwam bij het openen van Duckett's boek was: 'Dit is iets anders'.
Ik schrijf over webdesign voor de kost, dus ik heb mijn deel van de boeken over HTML en CSS gezien. De eerste gedachte die bij me opkwam bij het openen van Duckett's boek was: 'Dit is iets anders'.
Deze verklaring is geen overdrijving of een misleidende eerste indruk die snel wegsterft. Dit boek is echt bedoeld om iets nieuws te bereiken en ik ben ervan overtuigd dat het lukt, maar daarover later meer. Laten we voorlopig even ingaan en over het boek zelf praten.
Ontwerp

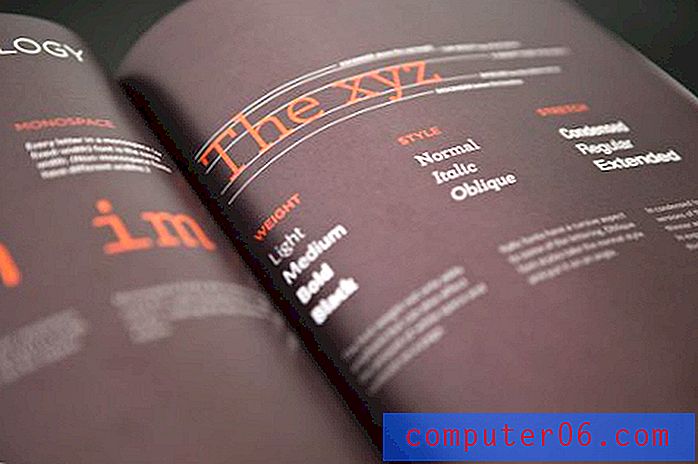
Dit is waar HTML & CSS zich echt onderscheidt. Dit boek is prachtig. Elke pagina is kleurrijk en bevat een geweldige minimale lay-out die je normaal niet ziet in webontwikkelingsboeken. Het ziet er zo goed uit dat het kan worden aangemerkt als een salontafelboek.
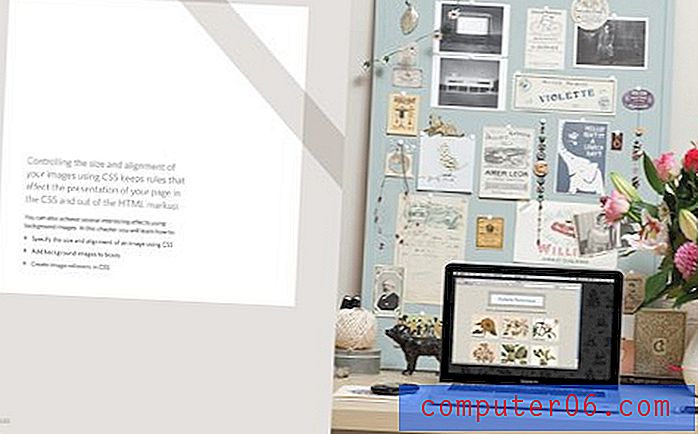
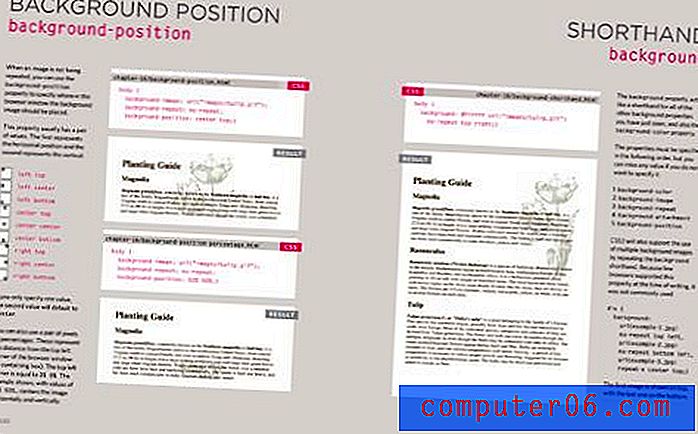
Het ziet er zo goed uit dat het kan worden aangemerkt als een salontafelboek.Een van mijn favoriete functies is hoe Duckett de live voorbeelden van zijn code-tutorials weergeeft. In plaats van simpelweg screenshots te gebruiken zoals iedereen, wordt elk voorbeeld weergegeven op het scherm van een MacBook Pro, iMac of zelfs een Dell-desktop die in verschillende instellingen is geplaatst. Deze full colour foto's zijn een feest; een eenvoudig idee waardoor het boek meer aanvoelt als een rijke, artistieke ervaring en minder als een saaie code-handleiding.

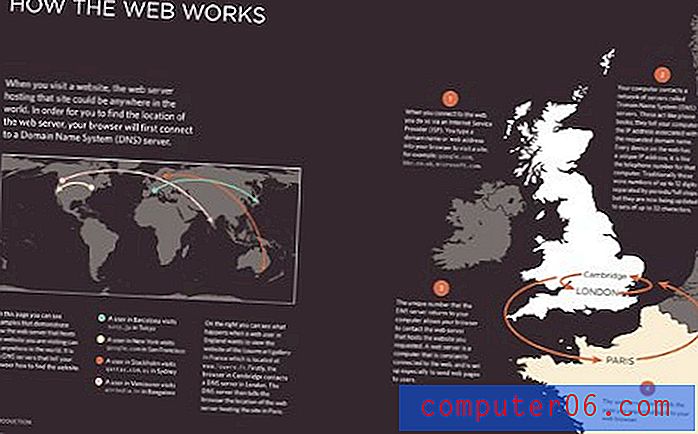
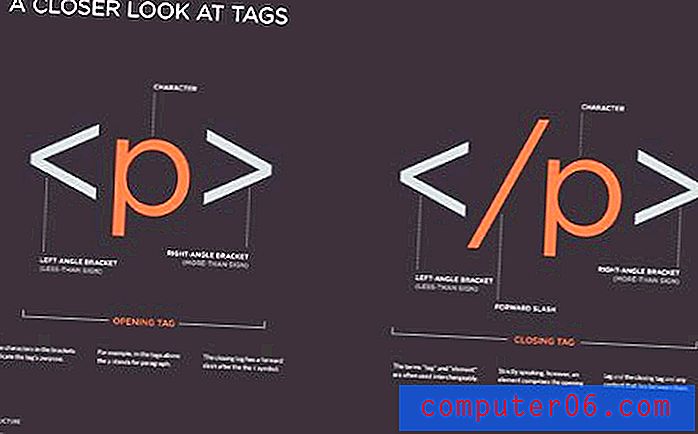
Een ander terugkerend thema zijn de volledige spreads van twee pagina's die een eenvoudig codevoorbeeld bevatten, vaak een enkele regel of tag. Hoeveel uitgevers in de buurt zou de auteur toestaan om een volledige twee pagina's te wijden aan een enorm gekleurd diagram van een HTML-tag? Ik vermoed er maar heel weinig.
Hetzelfde principe van ontwerp en kwaliteit over drukkosten wordt door het hele boek heen genomen. Een sectie over afbeeldingsformaten wijdt vier volledige pagina's aan grote, aantrekkelijke afbeeldingen van verschillende soorten met weinig tot geen beschrijving. Zijn deze pagina's strikt noodzakelijk? Waarschijnlijk niet, maar vanuit het perspectief van een visuele ontwerper dienden ze als een andere reden dat ik het boek niet kon neerleggen.
Het is grappig, veel boeken over webdesign hebben niet echt hun eigen advies. Dit boek is echter pagina na pagina met een uitstekende inhoudspresentatie. Zelfs als je geen woord leest, dient het nog steeds als een geweldig stuk ontwerpinspiratie.
Inhoud
Natuurlijk ziet het boek er goed uit, maar is het allemaal gewoon een kers op een anders typische cake? Afgezien van het ontwerp, zou het belangrijkste verkoopargument van elk HTML- en CSS-boek moeten zijn of de gemiddelde persoon het al dan niet kan oppikken en weglopen met een gedegen kennis van webontwerppraktijken tegen de tijd dat ze het neerleggen.
Gelukkig dient Duckett's boek als een fantastische, maar hartelijk korte inleiding op het onderwerp. Het is een dik, fors boek, maar veel daarvan is te danken aan de manier waarop de inhoud wordt gepresenteerd. Het eigenlijke geschreven materiaal is niet zo lang als je zou denken en het is allemaal erg benaderbaar en relevant.
HTML

Duckett verspilt geen twee hoofdstukken over het leven en de tijden van Tim Berners-Lee, maar hij begint het boek met een verhelderende discussie over hoe het web werkt en zet dit om in hoe deze functionaliteit wordt aangedreven door HTML.
Ongeveer de helft van het boek is gewijd aan een gedegen overzicht van de HTML-structuur en elementen die elke ontwikkelaar moet leren kennen. Onderweg maak je hapklare live codevoorbeelden die je leren wat je moet weten zonder een halve dag van je tijd te verbranden. Terwijl u dit gedeelte doorneemt, vindt u ook wat discussie over organisatietechnieken, teksteditors en andere verschillende ondersteunende onderwerpen.
CSS

De tweede helft van het boek is gewijd aan CSS. Duckett besteedt veel tijd aan het bespreken van visuele styling, maar het echte vlees van de CSS-sectie lijkt te zijn gereserveerd voor lay-outcode, technieken en zelfs fraweworks. Ik waardeer dit enorm, omdat op CSS gebaseerde lay-out een van de belangrijkste basisonderwerpen is die zo velen lijken te missen.
Boxschaduwen en afgeronde hoeken zijn gemakkelijk op te pikken, maar het verschil tussen relatieve en absolute positionering, hoe goed met drijvers te werken en op raster gebaseerde lay-outs te hanteren, zijn onderwerpen die beginners absoluut nodig hebben om hun geest te wikkelen en Duckett presenteert het allemaal in een gemakkelijk te begrijpen mode.
Design Talk
Het visuele uiterlijk van het boek laat zien dat Duckett duidelijk een ontwerper is, en ondanks het feit dat zijn boek grotendeels over code gaat, kan hij niet anders dan die ontwerperzijde in de inhoud laten zien.
Door het hele boek zijn er veel kleine discussies en adviezen met betrekking tot de daadwerkelijke ontwerpkant van het maken van websites: van het bijsnijden van foto's tot welke lettertypen het beste zijn voor welke instellingen.
Een boek om te ervaren

Ik heb onlangs een boek cadeau gekregen dat het onderwerp behandelt van het introduceren van de lezer in HTML en CSS. Ik bladerde er een paar minuten doorheen, besefte dat ik het meeste al wist en begreep en bevatte het op mijn plank om stof te verzamelen.
In zekere zin was Duckett's boek vergelijkbaar. Zijn kennis van zijn onderwerp is enorm en ik zal niet doen alsof ik het kan evenaren, maar ik had al een goed begrip van het meeste van wat het boek behandelt (ik heb tutorials geschreven over de helft ervan). Desondanks is het boek nog niet op de plank verschenen.
De allereerste keer dat ik het opraapte, bracht ik enkele uren door met het door de inhoud gieten. Als een goede roman grijpt dit boek je vast en laat het je niet meer los. Het prachtige ontwerp en de korte maar to the point schrijfstijl zorgen voor een unieke leeservaring. Misschien is 'lezen' misschien het verkeerde woord. Dit boek is echt 'ervaren' en geeft hetzelfde gevoel weer dat ik als kind door de boeken van de fotografische wetenschap over ruimte of dinosaurusbotten bladerde.
Ga het nu halen
Ik schrijf zelden boekrecensies voor Design Shack. Dat komt omdat ik zelden onder de indruk ben van boeken over webdesign en ontwikkeling. Ik heb zojuist heel veel complimenten over dit boek gekregen, zo erg dat je ongetwijfeld denkt dat het allemaal onverdiende opwinding is. Houd er echter rekening mee dat dit in het licht is van het feit dat ik meestal schrijf over waarom boeken over webdesign slecht zijn. Ze zijn ronduit saai en ontkoppelen. Ik breng mijn tijd meestal liever door met een goede webgebaseerde tutorial en een teksteditor.
Er zijn precies twee webdesignboeken die me voldoende hebben aangetrokken om de pagina's enthousiast te laten draaien in plaats van door pure wilskracht. Een van hen was The Book of CSS3 en Duckett's HTML & CSS was de andere.
Als je een ontwerper bent die een solide visuele ervaring waardeert en je hersenen er niet toe lijkt te krijgen een boek over HTML en CSS te verdragen, koop dit boek dan meteen. Voor slechts $ 29, 99 is dit de helft van de kosten van andere boeken die u in het gedeelte over webontwikkelingen vindt. Dertig dollar om eindelijk een nieuwe vaardigheid op te pikken die tot een geweldige nieuwe carrière zou kunnen leiden? Waar wacht je op? Bekijk de website voor meer info.