10 Digital Design-termen die u moet kennen
Designjargon is overal. En je moet de taal kunnen spreken. Werken aan digitale projecten heeft zijn eigen terminologie. Van dither tot kleurwaarden tot vloeiende of vaste lay-outs, er zijn een paar termen die elke ontwerper nodig heeft.
Daarom hebben we het u gemakkelijk gemaakt en een lijst samengesteld met termen voor digitaal ontwerp die u moet kennen. Deze lijst begon als een top 10, maar we hebben wat bonusjargon toegevoegd voor vergelijkingsdoeleinden. Met hoeveel van deze termen bent u al bekend?
Ontdek ontwerpbronnen
1. RGB en HEX

Zowel RGB als HEX verwijzen naar numerieke kleurwaarden. Elke kleur in het lichtspectrum, ja schermkleur is gemaakt met licht, kan worden gemaakt door drie primaire tinten te combineren.
- R = rood
- G = Groen
- B = Blauw
RGB-waarden worden uitgedrukt met een set van drie getallen, waarbij elk getal varieert van 0 (geen gebruik van een kleur) tot 255 (volledige kleurwaarde). Op het scherm worden zelfs zwart-wit gemaakt door deze waarden te combineren. Zwart gebruikt geen kleurwaarde voor rood, groen en blauw, terwijl wit voor elk 100 procent gebruikt.
HEX-waarden gebruiken een iets complexere formule van letters en cijfers. Elke HEX-waarde heeft een bijbehorende RGB-waarde. HEX-codes worden in HTML gebruikt om kleur in websites te coderen. Deze waarden worden weergegeven door drie sets tekenparen die zowel letters als cijfers bevatten.
HEX-waarden beginnen altijd met een # -teken. De laagste waarde is 00, terwijl de hoogste waarde FF is.
2. Mouseover
Een mouseover is een JavaScript-element dat resulteert in een wijziging in een element op het scherm zodra de muisaanwijzer het bereikt.
Deze wijzigingen hebben vaak betrekking op grafische elementen zoals foto's. Vaak zie je zoiets eenvoudigs als een hyperlink, maar mouseover-toestanden kunnen ook complex zijn. Enkele complexere mouseover-effecten zijn onder meer verborgen navigatiemenu's of wijzigingen in fototoestanden of schuiflijsten.
3. Dither
Dither, een proces dat wordt gebruikt bij digitale audio- en beeldbewerking, helpt kleurstrepen of willekeurige ruis te voorkomen. Het proces bevat eigenlijk een complexe wiskundige formule die opzettelijke ruis (visueel of audio) toevoegt.
Deze toevoeging van ruis kan met name van invloed zijn op de manier waarop afbeeldingen eruit zien in vergelijking met afbeeldingen in een beperkt kleurenpalet. Door dithering kan de ontwerper een illusie van kleur creëren die er misschien niet is, omdat met toegevoegde ruis pixels een deel van de kleureigenschappen van nabijgelegen pixels gaan aannemen.
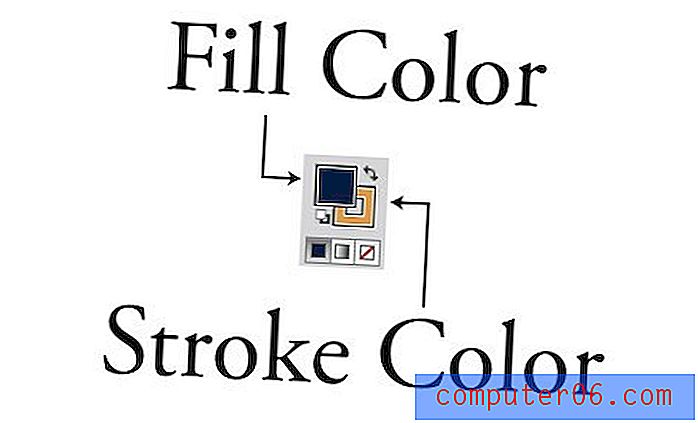
4. CSS
Cascading Style Sheets zijn een set regels die bepalen hoe dingen er op een website uitzien, met behulp van een set tartende stijlen voor HTML-elementen.
Deze definities, ook wel CSS genoemd, kunnen ontwerpers veel tijd besparen, zoekmachines helpen uw site te lezen en het gemakkelijk maken om een site samen te stellen met consistente beelden. Met een enkele wijziging in de CSS kunnen alle tekst- of kleurkenmerken in één stap worden gewijzigd.
Het werkt om specificaties te definiëren voor elementen zoals hoofdtekst of kopteksten, waarbij een lettertype, grootte, kleur, uitlijning en andere waarden worden toegepast telkens wanneer de bijbehorende HTML-tag wordt gebruikt.
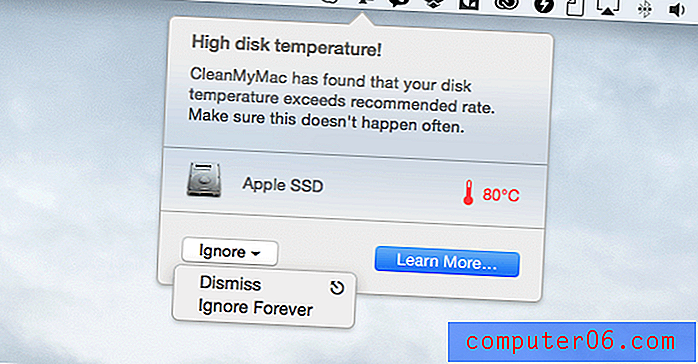
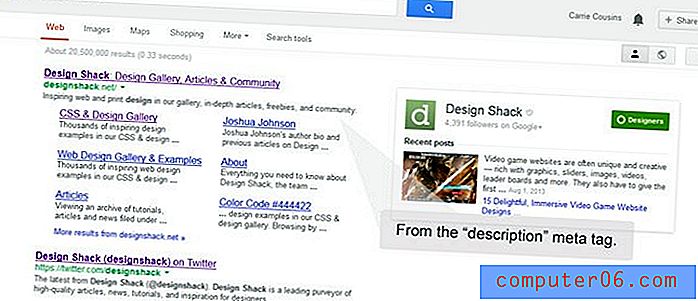
5. Metagegevens en metatags

Metadata en metatags zijn onderling gerelateerde termen. Metatags geven metagegevens door. Metadata is informatie over gegevens - hoe verwarrend dat ook klinkt - die specifiek informatie biedt over de inhoud van een item in een digitaal bestand. De meest algemeen herkende metadata bevatten de camera-informatie die u op digitale fotobestanden ziet.
Metadata wordt ook gebruikt om de inhoud van een website voor zoekmachines te beschrijven en deze informatie wordt met metatags aan de achterkant van een site toegevoegd. Veelvoorkomende tags zijn een beschrijving van de inhoud op een pagina, trefwoorden, informatie over de auteur, foto-informatie en dag-, tijd- en locatiestempels.
Wilt u metatags in actie zien? Google bijna alles. De korte beschrijving die achter de paginanaam en de link komt, is meestal afkomstig van de metatag "description", waardoor het een zeer zichtbaar en belangrijk item is in uw digitale ontwerptoolbox. (Opmerking: als u die tag leeg laat, zullen zoekmachines deze voor u "vullen" met het eerste stukje inhoud op uw pagina.)
6. Favicon

Dit kleine pictogram - meestal 16 bij 16 pixels - is de afbeelding bovenaan elk browsertabblad of -venster. Elke website kan zijn eigen favicon hebben, wat een afkorting is voor favoriete icoon. Het kleine pictogram verschijnt ook in de zoekgeschiedenis, naast bladwijzers en op browsertabbladen en bureaubladpictogrammen.
Favicons moeten correct worden opgeslagen en opgeslagen om op een website te kunnen werken. Hoewel veel browsers GIF- en PNG-formaten ondersteunen, geeft Internet Explorer de voorkeur aan een ICO-bestand.
U kunt uw eigen favicon maken met software zoals Adobe Photoshop of een online tool zoals Favicon Generator gebruiken.
7. Vaste breedte versus vloeistof versus responsieve lay-out

Er zweven tegenwoordig zoveel termen rond die beschrijven hoe uw website functioneert binnen een browser of mobiele interface. Overweeg, voordat u een type ontwerpconcept of raster kiest, vaste, vloeiende en responsieve lay-outopties.
Lay-out met vaste breedte: Een lay-out met vaste breedte werkt precies zoals de naam al aangeeft. Een site is gebouwd op basis van een reeks maatspecificaties en behoudt deze specificaties, ongeacht het apparaat of de browser. Hoewel deze sites snel kunnen worden ontworpen, kunnen ze lastig zijn om op kleinere apparaten te bekijken.
Vloeiende lay-out: Vloeiende lay-outs worden gebouwd met behulp van een systeem van verhoudingen ten opzichte van het ontwerp en de schermgrootte om een site weer te geven. Elk element in het ontwerp krijgt een procentuele breedte toegewezen in verhouding tot de schermgrootte. De hoofdkolom met tekst kan bijvoorbeeld 60 procent van het scherm beslaan, terwijl de zijbalk de resterende 40 procent vult. Hoewel het gebruik van een vloeiende lay-out enkele van de problemen met betrekking tot ontwerp met vaste breedte oploste, kan het eindresultaat soms moeilijk te bepalen zijn aan de achterkant. Vloeiende lay-outs kunnen goed werken met verschillende desktopbrowseromgevingen, maar worden een beetje onhandig op kleine apparaten van mobiele grootte.
Responsive layout: Responsive is de grote trend van 2013 en neemt de manier waarop we denken over webdesign over. Omdat responsief ontwerp zich aanpast aan het apparaat waarop het wordt bekeken, werkt responsief ontwerp bijna universeel. De grootte van elk element is gebaseerd op percentages, inclusief afbeeldingen en tekst, en met mediaquery's kunnen responsieve sites worden gebouwd met verschillende CSS-stijlen. Responsief ontwerp is niet alleen een kleinere weergave van een site, het kan zelfs een eigen aangepaste versie van de volledige desktopsite bevatten, omdat elementen anders kunnen worden gestapeld of functies voor mobiel bevatten, zoals het tikken op een telefoonnummer op het scherm om te bellen het. Aan de andere kant kan het langer duren om te ontwikkelen en ontwerpen.
8. Resolutie
Als het om afbeeldingen gaat, is resolutie een term die u vaak zult horen. En schermresolutie is vooral belangrijk voor het optimaliseren van afbeeldingen voor snelle weergave op internet. De resolutie van een scherm is de zichtbare grootte van het scherm, zoals een browser die één 'scherm' weergeeft of door een website scrollt op 1.366 pixels breed en 768 pixels hoog.
De resolutie van een afbeelding wordt op dezelfde manier gemeten. Maar je moet ook rekening houden met pixels per inch bij het opslaan van afbeeldingen. Bespaar voor de beste resultaten online op 72 ppi, tenzij anders aanbevolen. De breedte en hoogte van afbeeldingen moeten worden geschaald naar het grootste formaat dat ze online zullen gebruiken, hoewel veel ontwerpers kiezen voor een minimale breedte van 600 pixels - de optimale grootte voor vastzetten op Pinterest.
9. UI vs.UX
UI en UX verwijzen naar de achterkant en voorkant van digitaal ontwerp. Je kunt de een niet hebben zonder de ander.
- UI (gebruikersinterface) - zijn alle componenten en werkzaamheden die nodig zijn om een website te maken. UI laat het allemaal werken, van alle componenten die worden gebruikt om een site-ontwerp te bouwen tot hoe elk onderdeel werkt.
- UX (gebruikerservaring) - is hoe het ontwerp werkt voor echte gebruikers. Welke ervaring of emotie of reactie creëert het eindproduct? Wat lastig kan zijn, is dat een goede gebruikersinterface doorgaans zorgt voor een uitstekende gebruikerservaring.
Krijg een diepgaande les over deze voorwaarden in een vorig Design Shack-artikel.
10. Skeuomorfisme versus plat

Bijna iedereen heeft de afgelopen maanden een soort ervaring met skeuomorfisme of plat ontwerp gehad dankzij een overvloed aan site-ontwerpers die 'plat' gaan.
Skeuomorphic-ontwerp bevat elementen en ontwerptrucs om een gebruikersinterface er realistisch uit te laten zien of te laten werken. Van slagschaduwen tot schuine kanten of knoppen die 'draaien' met een muisklik of scroll, het skeuomorfisme belichaamt een gevoel van 'vals realisme'. Het bekendste voorbeeld van skeuomorf ontwerp is de iOS-interface van Apple, met verlopen, texturen en schaduwen.
Een plat ontwerp daarentegen is zonder versiering of "realisme". De stijl is supereenvoudig en bevat geen elementen die het een driedimensionaal gevoel zouden geven. Het bekendste voorbeeld van een plat ontwerp is de Windows-interface, inclusief die van de Windows Phone, met blokstyling.
Gevolgtrekking
Nu je het jargon kent, ga naar buiten en begin met creëren. Vergeet niet om de Design Shack-gids met 10 Print Design Terms die je moet kennen ook te lezen, zodat je een goed begrip hebt op beide gebieden!
Afbeeldingsbron: Robert Scoble.