20 geweldige responsieve sjablonen en thema's (gratis en premium)
Responsive webdesign is momenteel een rage, maar als fulltime ontwerper is het moeilijk om tijd vrij te maken om nieuwe trends op te pikken, hoe nuttig en misschien zelfs noodzakelijk ze ook zijn.
Vooraf gebouwde thema's en sjablonen bieden u een snelle en gemakkelijke manier om aan de slag te gaan met responsive webdesign. Velen van hen doen al het werk voor u en bieden een eenvoudige plug-and-play-workflow, anderen zorgen gewoon voor het zware werk door voor de mediavragen te zorgen en geven u volledige controle over het ontwerp. Dit bericht bevat 20 gratis en premium sjablonen, die allemaal direct uit de doos volledig responsief zijn.
Responsieve lay-out: rage of noodzaak?
Er is de laatste tijd veel discussie over responsive webdesign. Velen begroeten het als de toekomst van webdesign en gaan zelfs zo ver om te zeggen dat je webdesign niet op de juiste manier doet als je sites niet voldoen aan hun specifieke formule voor maximale compatibiliteit. Anderen beweren dat dit gewoon een ander speeltje is in een lange rij rages die komen en gaan.
Het antwoord ligt waarschijnlijk ergens tussen de twee in. De waarheid is dat webdesign inderdaad een groot obstakel heeft geraakt met de rijkdom aan verschillende schermformaten die nu regelmatig toegang hebben tot internet. Veel sites kunnen het zich niet veroorloven om grote delen van mobiele gebruikers weg te laten, noch kunnen ze aangepaste sites bouwen die perfect zijn afgestemd op elke smartphone, tablet, laptop en desktop op de markt.
Responsief ontwerp, of het nu trend is of niet, is momenteel het beste antwoord op dit probleem. Als mediavragen uit de gratie raken, komt dat simpelweg omdat er een betere oplossing is gekomen, niet omdat het probleem niet langer belangrijk is.
Ik kan niet zeggen hoe we over tien jaar sites zullen ontwikkelen, maar je kunt er zeker van zijn dat de schermformaten alleen maar gefragmenteerder zullen worden, omdat alles met een batterij of stekker snel toegang krijgt tot internet. Als we 'responsief' webdesign definiëren als een reeks technieken die worden gebruikt om maximale compatibiliteit op zoveel mogelijk apparaten te garanderen, dan kijken we zeker niet naar een rage, maar naar de huidige en toekomstige standaard voor professionals in onze branche.
Sommigen klagen over de extra inspanning en ontwikkelingstijd, maar het is echt niet zo erg als je zou denken en als je het eenmaal een paar keer hebt gedaan, kan de impact op je workflow vrij minimaal zijn. De tools in deze post maken het nog sneller en nemen de meeste druk van je af als het gaat om de responsieve elementen.
20 responsieve sjablonen en thema's
Yoko - Gratis HTML5 / CSS3 WordPress 3.1+ thema
“Yoko is een modern en flexibel WordPress-thema. Met de responsieve lay-out op basis van CSS3-mediaquery's past het thema zich aan verschillende schermformaten aan. Het ontwerp is geoptimaliseerd voor grote desktopschermen, tablets en kleine smartphoneschermen. Om je blog persoonlijker te maken, kun je de nieuwe berichtformaten gebruiken (zoals galerij, opzij of citaat), je eigen logo en afbeelding voor de kop kiezen, de achtergrond aanpassen en de kleur van de link aanpassen. ”

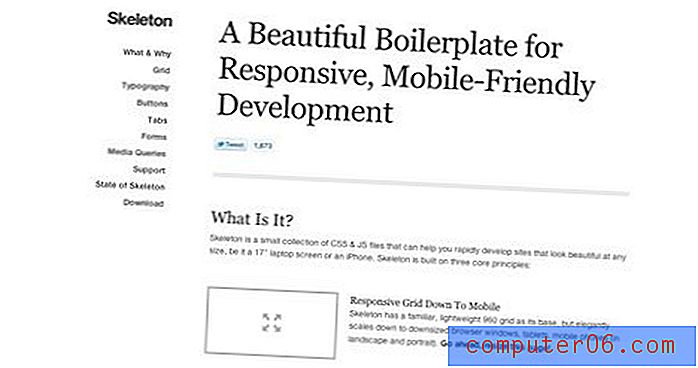
Skelet
Skeleton is een standaardplaat die het succesvol maken van responsieve websites een fluitje van een cent maakt. We hebben er een paar keer over geschreven op Design Shack en zijn echt dol op de eenvoud. Naast de download krijg je natuurlijk een demo-bestand, dat gemakkelijk kan worden gebruikt als startsjabloon om je eigen werk op te bouwen.

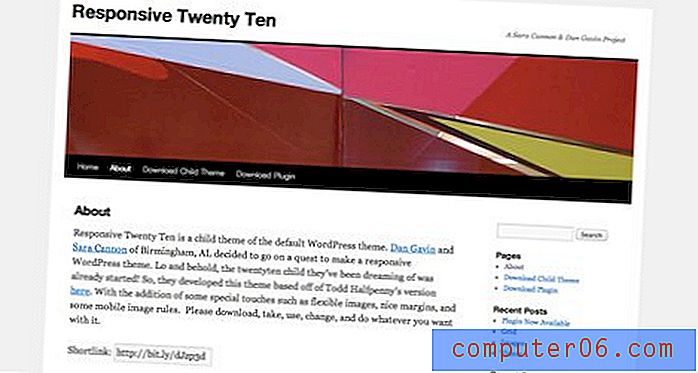
Responsive Twenty Ten (WP Theme)
Responsive Twenty Ten is een subthema van het standaard WordPress-thema met veel geweldige functies, zoals flexibele afbeeldingen. De auteurs geven je toestemming om er "mee te downloaden, te gebruiken, te gebruiken, te wijzigen en te doen wat je wilt".

Onextrapixel Responsive Web Design Template
Een zeer eenvoudige maar solide gratis sjabloon / tutorial voor responsive webdesign. Dit is perfect als u gewoon wilt rondgraven en wilt zien hoe een eenvoudig responsieve sjabloon werkt zonder al het pluis.

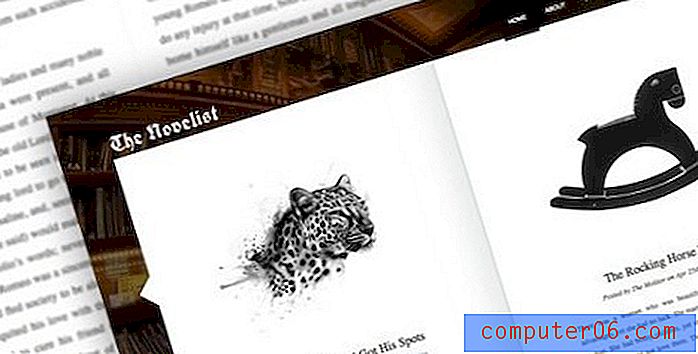
The Novelist: Responsive WP Theme for Writers
Een zeer uniek uitziend thema met een gesimuleerde open-boekinterface die mooi schaalt wanneer u de grootte van de browser wijzigt. Perfect voor persoonlijke schrijversportfolio's.

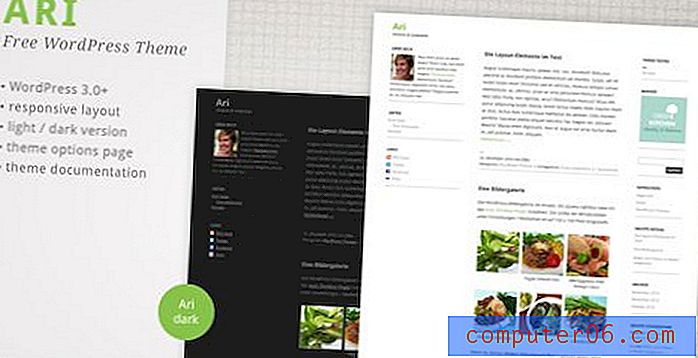
Ari WordPress-thema
Ari is een zeer minimaal blogthema dat superaantrekkelijk is in zijn eenvoud. Het is gebouwd voor WordPress 3 en hoger en heeft zowel een licht als een donker thema. Je zult deze zeker een kijkje willen geven.

Golden Grid
Net als Skeleton is Golden Grid meer dan een sjabloon, het is een raamwerk voor het bouwen van responsieve sites. Zelfbenoemd als een vouwraster voor responsief ontwerp, "de 16 kolommen kunnen worden gecombineerd of gevouwen in 8 kolommen voor schermen op tabletformaat en in 4 kolommen voor schermen op mobiel formaat."

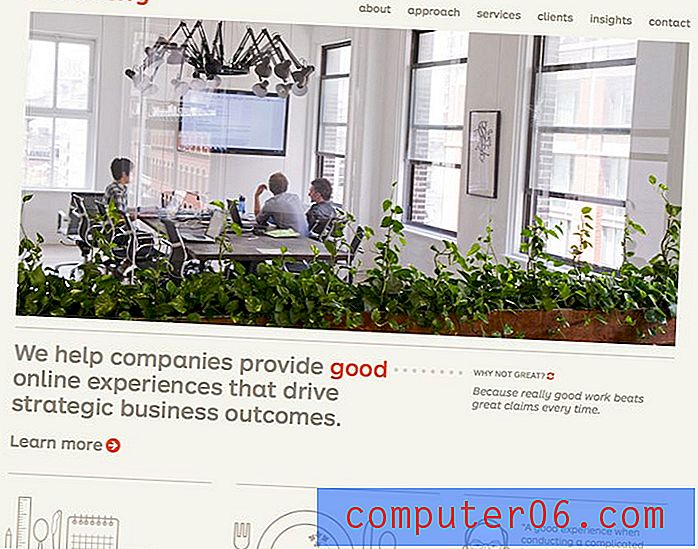
Goed minimaal - een responsieve HTML5-sjabloon
"Good Minimal is een schone en minimalistische stijlsjabloon die goed is voor portfolio's, blogs en bedrijven." In veel opzichten vergelijkbaar met de vorige sjabloon, maar met een brutaler, meer uniek ontwerp. Ik hou echt van het uiterlijk van de typografie in deze.

iTheme2 (WordPress)
iTheme2 is een prachtige gratis blogsjabloon met een responsieve lay-out en tal van geweldige functies, zoals een aanpasbare functieschuifregelaar, een widget voor sociale media, twee themaskins en meer.

Folio Two
"Folio Two is een geavanceerd portfolio, een praktische en bruikbare sjabloon die is ontworpen met HTML5 + CSS3 en die jQuery gebruikt om een geweldige gebruikerservaring te verbeteren."
Deze sjabloon heeft een heel mooi groot raster met afbeeldingen dat soepel verandert als het browservenster wordt aangepast. Het raster ziet er geweldig uit, zowel klein als groot!

Grido WP-thema
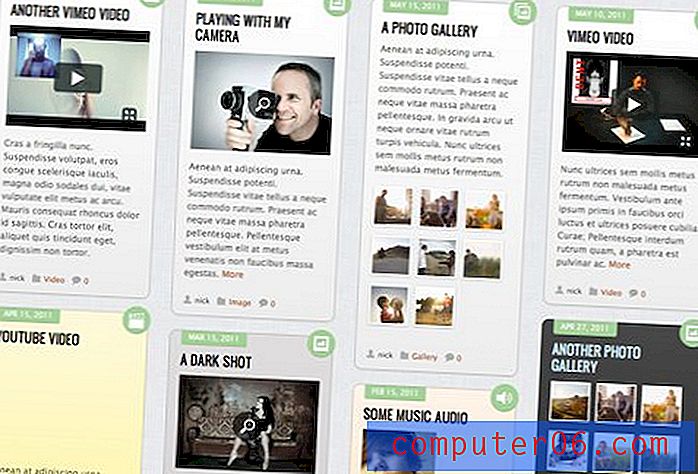
Grido is een geweldige en indrukwekkende prestatie van weblay-outtrucs. Het heeft zowel een metselwerkachtige lay-out als een responsief systeem dat die lay-out aanpast voor verschillende schermformaten. Het wordt geleverd met meerdere kleurenschema's, een lightbox-galerij, zeven skins en meer.

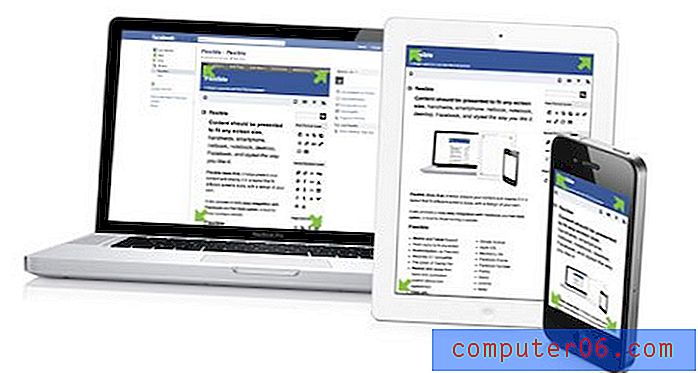
Flexibel WordPress-thema
“Flexibel is een WordPress-thema waarmee u uw inhoud kunt presenteren en weergeven op verschillende schermformaten, met een eigen ontwerp. Het biedt ook een heel gemakkelijke integratie met Facebook en Fan Gate-optie, een must als je een website hebt. ”

Constellatie WordPress Theme
Dit thema heeft het allemaal. Het reageert niet alleen, het is gebouwd op HTML5-ketelplaat en bevat zowel een horizontaal raster als een pixel-perfect verticaal ritme dat mooi op verschillende apparaten wordt geschaald. Dit is het perfecte startpunt voor uw volgende WordPress-project.

Naadloos responsief fotoraster
Een leuk klein experiment van Chris Coyier dat je kunt downloaden en gebruiken. Het is eigenlijk gewoon een groot raster met foto's dat zich onmiddellijk aanpast aan verschillende browservensterformaten.

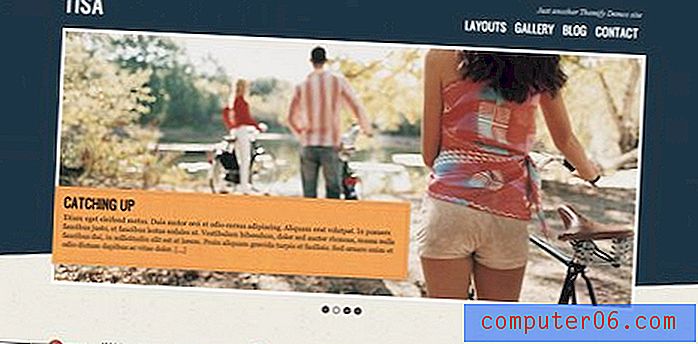
Tisa WP-thema
Nog een geweldig uitziend en responsief Themify-thema met veel grote afbeeldingen, een prachtig kleurenschema en zes themaskins.

Stokstaartjes Responsive WordPress Theme
“Het stokstaartenthema is gebouwd om te reageren op verschillende platforms en apparaten. Het is een eenvoudig en eenvoudig WordPress-thema gebouwd door Gregor McKelvie. "

Whiteboard Framework
“Whiteboard-framework voor WordPress is ontwikkeld om het proces van het ontwikkelen van een WordPress-thema te versnellen. Whiteboard doet dit door de tijd die wordt besteed aan code die gemeenschappelijk is voor alle WordPress-thema's te elimineren en bevat niet-opdringerige code die het algemene WordPress-thema op vele manieren verbetert - inclusief SEO, snelheid, bruikbaarheid en mobiele ondersteuning. ”
Gebaseerd op het Popular Less Framework, gebruikt Whiteboard zowel HTML5 als CSS3 en biedt het een bijna onverslaanbaar startpunt voor het ontwikkelen van perfect responsieve WP-thema's.

Gevolgtrekking
Met deze twintig geweldige bronnen zou je volledig gewapend moeten zijn om te beginnen met het maken van responsieve webontwerpen in zowel rechte HTML / CSS als WordPress. Wat uw budget ook is, er zijn hier verschillende thema's en sjablonen die perfect voor u zijn.
Laat hieronder een reactie achter en laat ons weten of we die hebben gemist. Ben je geweldige responsieve sjablonen en thema's tegengekomen? We willen ze zien!