Achtergronden kiezen en maken voor ontwerpprojecten
Van patronen tot video's en afbeeldingen, er zijn veel dingen om uit te kiezen als het gaat om het selecteren van de perfecte achtergrond voor elk ontwerpproject. Hoewel de textuur of afbeelding die u kiest niet noodzakelijkerwijs bedoeld is om een hoofdonderdeel van de algemene boodschap te zijn, kan het een behoorlijke impact hebben.
Achtergronden kunnen subtiel, vet, statisch, dynamisch of niet-bestaand zijn. En achtergronden in de projecten van vandaag zijn vaak meer dan alleen een beige canvas en vormen een integraal - en geïntegreerd - onderdeel van het algehele ontwerpschema. De trend in achtergrondontwerp kan sommigen zelfs ertoe brengen te vragen waar de achtergrond eindigt en de voorgrond begint. Vandaag delen we een paar tips en trucs voor het kiezen van een effectieve achtergrond.
Ontdek ontwerpbronnen
Effen kleur of verloop



Een van de meest populaire en klassieke achtergrondstijlen is die van een enkele kleur of kleur met een subtiel verloop. Beide opties kunnen prachtig werken voor gedrukte of digitaal gebaseerde projecten en kunnen worden ontworpen met bijna elk kleurenschema, wat bijdraagt aan de reden waarom deze optie zo populair is.
Neutrale tinten zijn de meest populaire optie voor gebruik als achtergrond in effen kleuren. Deze logische keuze werkt met bijna elk voorgrondelement zonder opdringerig te zijn of het moeilijk te maken om elementen op het canvas te plaatsen. Meer ontwerpers kiezen echter voor helderdere of krachtigere achtergronden in één kleur met een eenvoudiger algemeen ontwerpschema. Deze trend ontstond met platte ontwerpprincipes naarmate meer mensen risico's namen met kleur en eenvoudige lettertypen en elementen.
Er zijn twee stromingen als het gaat om het gebruik van verlopen als achtergrond: vervagen naar wit of zwart of om meerdere contrasterende kleuren te mengen. Beide opties kunnen werken, afhankelijk van het gebruik, maar vervagen naar wit of zwart is verreweg een eenvoudigere oplossing. Het is ook gemakkelijker om te trekken. Verlopen zijn nu ook een meer gedateerde look, omdat de trend uit de mode is geraakt. (Maar zoals bij de meeste andere trends, zal het waarschijnlijk opnieuw verschijnen.)
Subtiel patroon


Een ander populair ontwerp is het gebruik van subtiele patronen om textuur op de achtergrond te creëren. Dit kan worden bereikt met kleur en eenvoudige vormen of lijnen of kleine objecten.
Deze kleine patronen of stukjes textuur kunnen helpen om een driedimensionaal gevoel aan het ontwerp toe te voegen of, in het geval van gedrukte projecten, fysiek een element van textuur op te nemen. Patronen die u niet echt ziet, helpen andere ontwerpelementen van het canvas te "tillen", waardoor ze meer aandacht en focus krijgen.
Subtiele patronen kunnen worden gemaakt met vormen en lijnen of kleine afbeeldingen. Beide opties kunnen op verschillende effectieve manieren werken. Subtiel, qua patroon, correleert niet altijd met kleur. Subtiele patronen kunnen in bijna elk kleurenschema worden geweven, van vervaagde neutrale tinten tot gedurfde tinten. De sleutel wanneer patronen zijn ontworpen voor de achtergrond, is om ze daar te houden. Te veel kleur of contrast in het achtergrondontwerp kan ervoor zorgen dat het gaat concurreren met andere elementen die belangrijker kunnen zijn voor de algemene boodschap van het ontwerpproject.
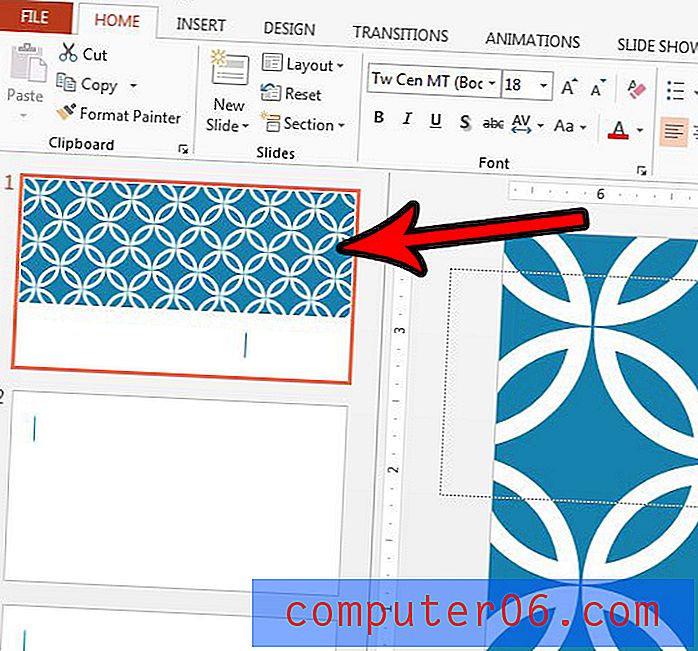
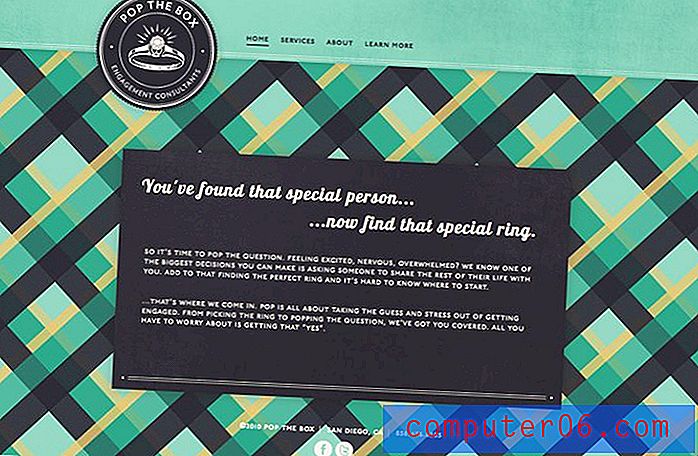
Vet of groot patroon


Extra grote of grote patronen, vooral die met hoge kleuren, kunnen een van de leukste dingen zijn die u kunt doen met achtergrondontwerp. Het kan ook een van de moeilijkste zijn.
De meeste ontwerpers die kiezen voor gewaagde of grote patronen, doen dit door ze op belangrijke locaties op het canvas te gebruiken en te combineren met iets subtielers of als een complete canvasachtergrond die wordt gecombineerd met gekleurde vakoverlays voor inhoud en andere ontwerpelementen.
Vetgedrukte patronen zijn behoorlijk trendy en creëren vaak een bepaalde sfeer voor een ontwerpproject. Ze hebben de neiging leuk en luchtig te zijn. Ze worden vaak gebruikt met kleurkeuzes die helder zijn om verder bij te dragen aan die algehele sfeer.
Een andere optie met grote patronen is om het patroon op een extra grote manier te gebruiken. Met dit concept ziet u het patroon mogelijk slechts één of twee keer. Ontwerpers gebruiken vaak het extra grote 'patroon', als je dat echt kunt noemen, in meer eentonige kleurenschema's. Dit concept grenst aan de lijn van oversized en vet of kan worden afgezwakt voor een subtieler achtergrondontwerp.
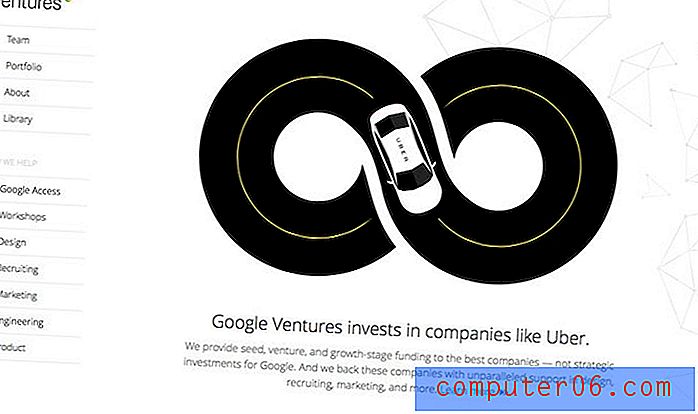
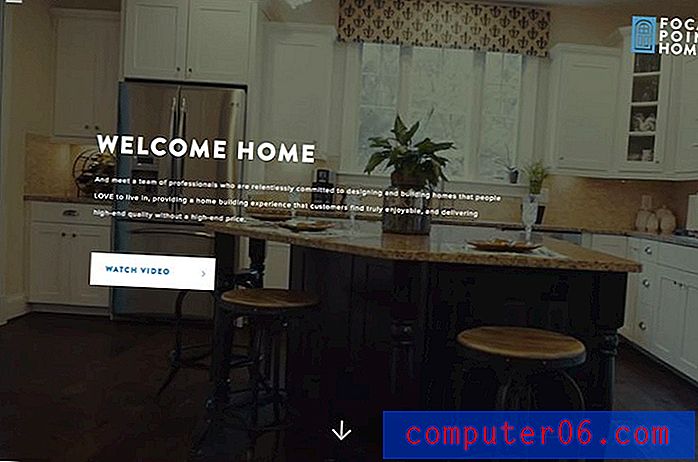
Foto of video



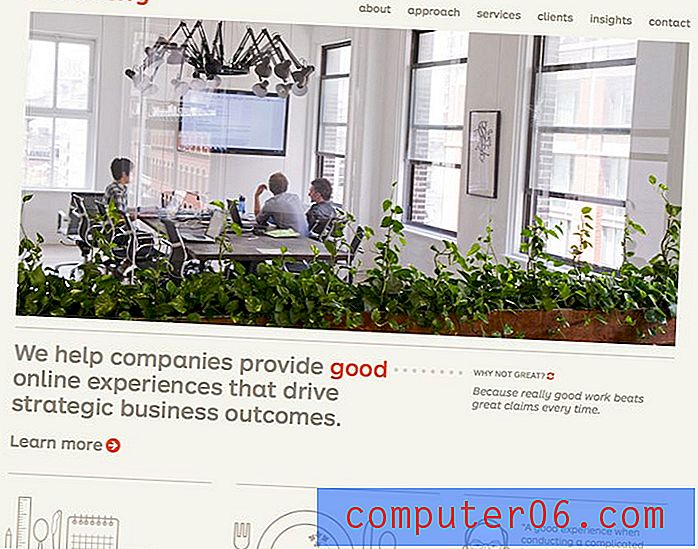
Een foto zegt meer dan duizend woorden. Dit is het idee achter foto- en video-achtergronden in ontwerpprojecten. Op afbeeldingen gebaseerde achtergronden kunnen het meest effectief zijn wanneer ze worden gebruikt om een verhaal te vertellen op een manier die woorden of andere afbeeldingen niet kunnen.
Foto- of video-achtergronden op volledig scherm - stilstaand of als onderdeel van een schuifregelaar - zijn ongelooflijk populair. Dit type achtergrond is zo aantrekkelijk dat veel gebruikers de achtergrond versus de voorgrond niet eens zullen opmerken in het ontwerp, omdat als ze goed zijn gedaan alle stukjes schijnbaar samenvloeien.
Deze techniek is niet altijd eenvoudig te produceren. Afbeeldingen moeten hemels zijn om het te laten werken. Afbeeldingen moeten ook open gebieden bevatten voor andere elementen zoals tekst of knoppen op websites. Ze moeten ook op het canvas passen en soms op meerdere canvas wanneer ze worden gebruikt als onderdeel van een responsief webdesign.
Maar het belangrijkste voordeel van een fotoachtergrond is verbinding. Mensen kijken graag naar afbeeldingen. Selecteer een fotoachtergrond die het verhaal vertelt van het ontwerpproject waaraan u werkt en overweeg gezichten te gebruiken als een belangrijk element in de foto om mensen verder naar het ontwerp te trekken.
Grote fotoachtergronden zijn al een tijdje populair in verschillende projecttypen, vooral websites. Vaker gebruiken printontwerpers ze ook. Foto's op volledig canvas kunnen prachtige brochures, visitekaartjes en ander gedrukt materiaal maken. Full-canvas video is daarentegen een duidelijke webgebaseerde trend die een aantal sites begint over te nemen die ooit foto's op volledig scherm gebruikten. Hogere snelheden en laadtijden voor webverbindingen hebben het nog gemakkelijker gemaakt om dit formaat te gebruiken in ontwerpprojecten.
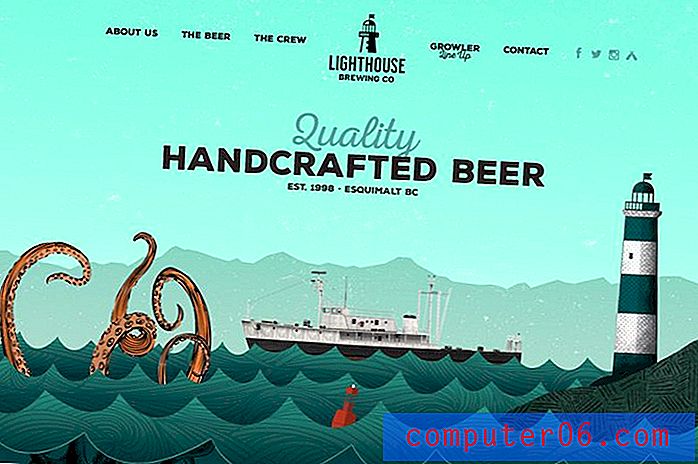
Illustratie


Net als foto- of video-achtergronden bieden illustraties een interactieve visuele ervaring. Geïllustreerde achtergronden lijken vaak op te gaan in de voorgrond, maar kunnen ook subtiel zijn.
Het leuke van een illustratie is dat het een echt op maat gemaakte visual is. De meeste ontwerpers die illustraties gebruiken, maken of contracteren unieke ontwerpen. U hoeft zich geen zorgen te maken dat een ander project dezelfde voorraadvisualiteit of een vergelijkbaar patroon zal bevatten.
Illustratie kan ook helpen om een specifieke sfeer voor een project in te stellen. Populaire elementen in ontwerpprojecten met een jonger publiek, illustraties zijn vaak lichter en gemakkelijk te verteren, zelfs in combinatie met serieuzere inhoud.
Geen achtergrond


Sommige achtergronden zijn helemaal geen achtergronden. Ze zijn gewoon witte ruimte.
Dit is momenteel een bijzonder populaire optie, terwijl minimalisme in design een belangrijke trend is. Het ontbreken van een achtergrond, gecombineerd met andere eenvoudige ontwerptechnieken, kan een visueel verbluffend pakket creëren.
De sleutel tot het maken van een "achtergrondloos" ontwerpwerk is het zorgvuldig aandacht besteden aan andere ontwerpdetails. Hoewel het het populairst is bij het ontwerpen van websites - bedenk hoe gemakkelijk het is om een responsieve website te maken als u niet op de achtergrond hoeft te letten - het vertaalt zich goed om projecten af te drukken.
Het gebruik van grote hoeveelheden witte ruimtes brengt de aandacht van het publiek volledig naar de elementen op het canvas. Het maakt elk object een beetje belangrijker dan het anders zou kunnen zijn. Het risico zonder achtergrond is dat het publiek snel verloren gaat omdat ze niet visueel genoeg betrokken zijn.
Tutorials en bronnen
Hoe begin je met het omzetten van al deze ideeën? We hebben ook een mix van geweldige tutorials en bronnen verzameld, zodat je kunt proberen om zelf verschillende achtergronden te ontwikkelen.
- Effen gekleurde achtergronden: Selecteer en download een effen achtergrond voor persoonlijke of commerciële projecten.
- Ultieme CSS-verloopgenerator: stel kleuropties in en ontvang de code om een verloop rechtstreeks naar uw website te importeren.
- Tutorial - Maak 5 subtiele achtergrondpatronen: leer hoe u uw eigen achtergrondpatronen kunt maken in deze eenvoudige Photoshop-tutorial.
- Tutorial - Maak geometrische patronen in Illustrator: leer hoe u grote vetgedrukte patronen kunt maken met vectorgebaseerde vormen.
- Tutorial: Creëer herhalende patronen in Photoshop: leer hoe u een patroon maakt, kleur toevoegt en diepte toevoegt.
- Tutorial - Maak een HTML5-achtergrondvideo op volledig scherm: deze tutorial leidt u door de CSS die nodig is om een video-achtergrond te maken.
- Subtiele patronen: de site en bijpassende plug-in voor Photoshop bevat veel achtergronden.
- Zen BG: Met deze tool kunt u een aantal verschillende achtergrondtypes creëren.
Gevolgtrekking
Zoals u waarschijnlijk kunt zien aan de hand van de bovenstaande voorbeelden, kunnen de beste achtergronden meer dan één type ontwerptechniek bevatten. Een achtergrond kan een subtiel patroon gebruiken dat geanimeerd is of een te grote foto. De combinaties zijn bijna onbeperkt.
De sleutel bij elk achtergrondconcept, of ontwerpproject, is om iets te creëren waarmee mensen willen communiceren. De achtergrond moet deel uitmaken van het totale ontwerpplan, geen bijzaak. Houd hier rekening mee: alleen omdat dit niet het eerste is dat u ziet, betekent dit niet dat het niet een van de belangrijkste is.
Stock Foto's Hoffelijkheid van Creatieve Markt.