25 ongelooflijk geweldige ontwerpbronnen van Creative VIP
Wist je dat Design Shack een zustersite heeft genaamd Creative VIP? Het is een van de beste bronnen voor ontwerpbronnen en het groeit elke dag!
Ongeacht het type PSD dat u zoekt, Creative VIP heeft u waarschijnlijk gedekt. Vandaag gaan we erin springen en 25 van mijn persoonlijke favoriete bestanden bekijken. Ze zijn te mooi om te weigeren!
Ontdek ontwerpbronnen
UI-kits
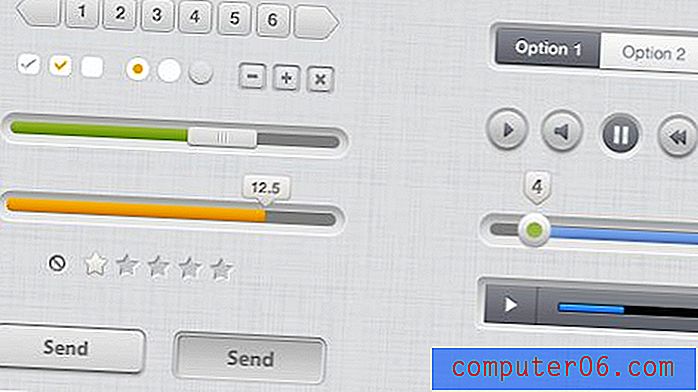
Maak UI Kit PSD schoon
Deze uitgebreide gebruikersinterfacekit bevat een hele reeks gevarieerde grafische elementen - knoppen, schakelaars, zoekvelden, schuifregelaars, labels en nog veel meer. Alles sluit aan bij een eenvoudig thema en het is een goed begin voor de gebruikersinterface van uw eigen app!

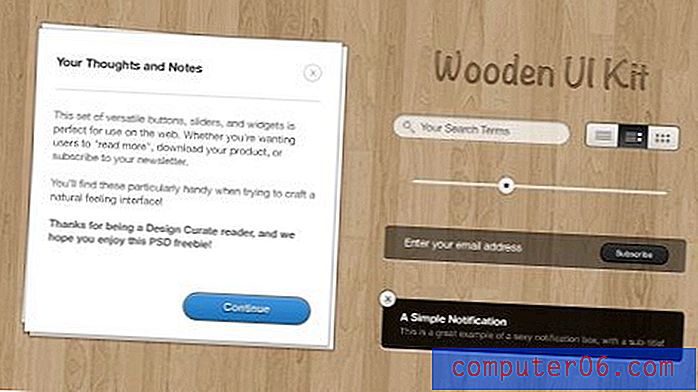
Houten UI Kit
De Wooden UI Kit bevat verschillende elementen voor uw eigen natuurlijke interface. Deze omvatten een tekstnotitie in "paper pad" -stijl, bijbehorende knoppen voor sluiten / doorgaan, een zoekbalk, "view" -knoppen, een e-mailabonnement en een pop-upmelding.

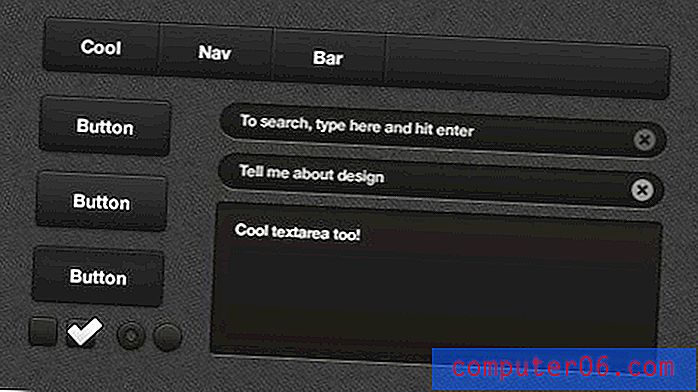
Zwarte UI-kit PSD
Deze selectie van donkere gebruikersinterface-elementen is een goed startpunt voor een web- of applicatieontwerp. De set bevat een navigatiebalk, knoppen, formulierinvoerelementen en radio- / selectieknoppen. Het is een grote verandering ten opzichte van de gebruikelijke "Apple-achtige" interfaceontwerpen!

Iconen
Academische Icon Set
Deze prachtige icon set bestaat uit 10 afbeeldingen gerelateerd aan onderwijs en wetenschap. Ze worden zowel in een PNG-formaat van 128 pixels als in het originele PSD-formaat geleverd.

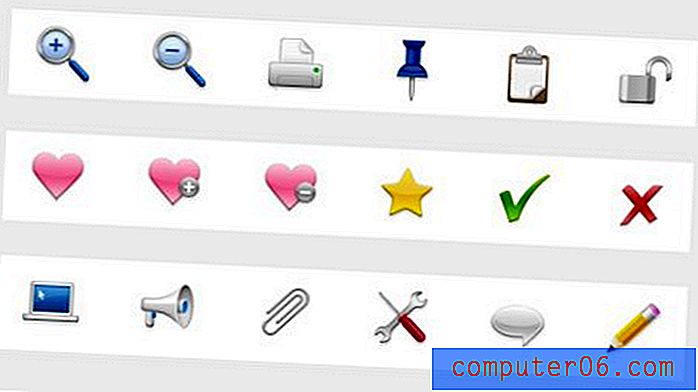
Soepele Icon Set
Deze veelzijdige pictogrammenset wordt geleverd als vectorvormlagen in Photoshop. De originele PSD is inbegrepen, waardoor de pictogrammen volledig bewerkbaar zijn. U kunt de kleuren wijzigen, elementen combineren en aanpassen en ze naar wens aanpassen!

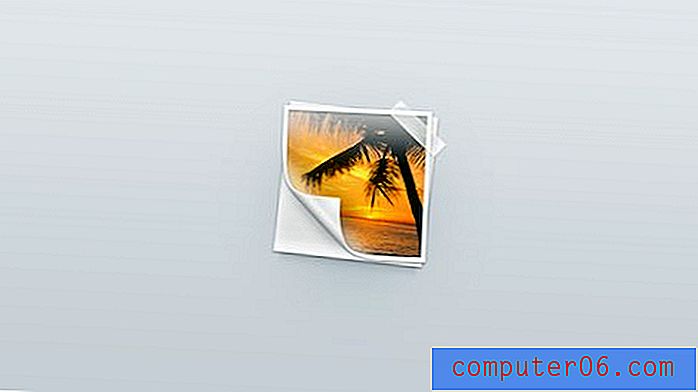
Foto gekruld
Gebaseerd op de Sticky Note, hier is onze kijk op een realistisch ogende foto. Genieten!

Lamppictogram PSD

Gestikte sociale Icon Set
Dit is een heel andere kijk op de gebruikelijke iconenset voor sociale media, met een "stof" -achtige textuur, stikeffecten en een reeks verschillende kleuren en patronen. U kunt de kleuren en stijl hiervan eenvoudig aanpassen voor uw eigen ontwerp of extra pictogrammen toevoegen voor extra sociale netwerken. Ik hoop dat je ze met plezier gebruikt!

Navigatiemenu's
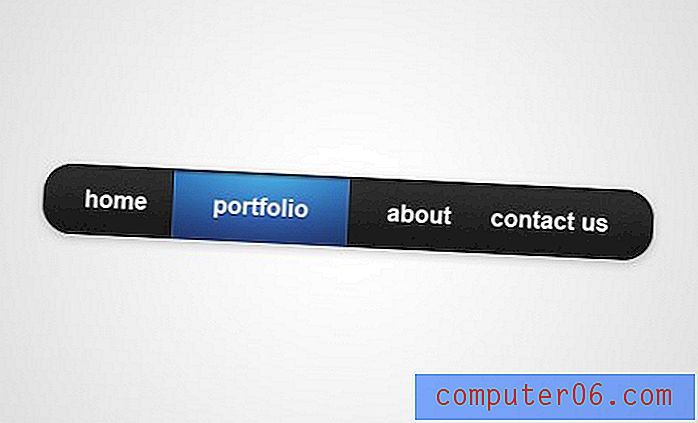
Glans melk navigatie
Een eenvoudig navigatie-element voor conceptuele ontwerpen.

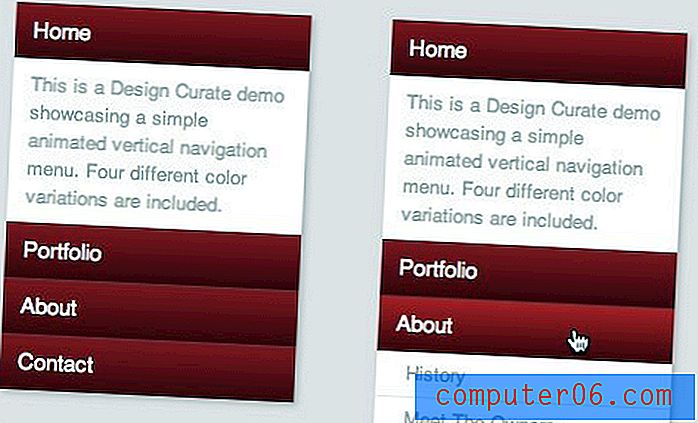
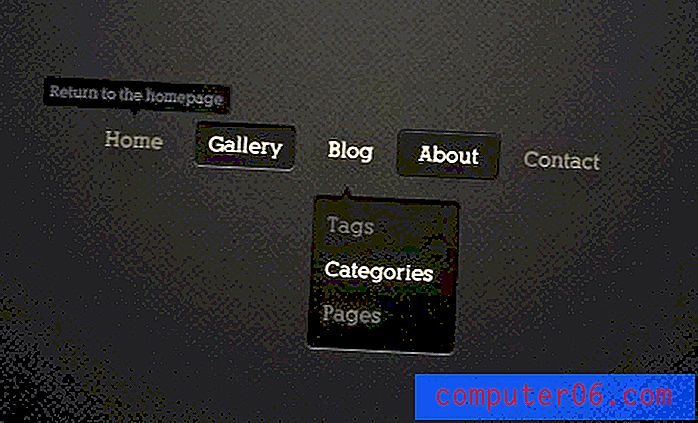
Instortende verticale Nav
Een uiterst handig inklapbaar verticaal navigatiemenu met vloeiende animaties en vier ingebouwde kleurvariaties. Het bovenste gedeelte blijft open en bevat een welkomstbericht, de andere secties schuiven open bij zweven.

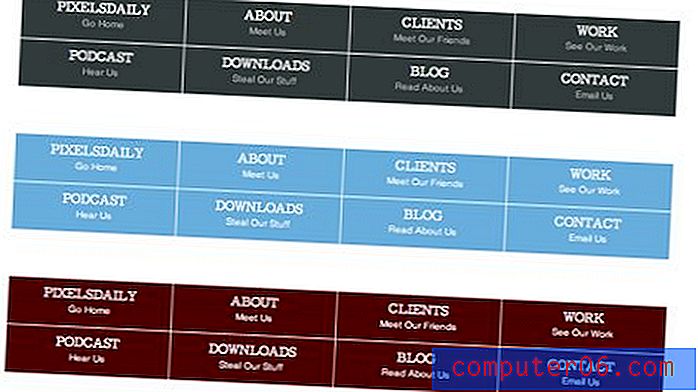
Responsief CSS-navigatiemenu
Dit navigatiemenu gebruikt mediaquery's om een vloeiend, responsief ontwerp te bereiken dat zich gemakkelijk aanpast aan elk formaat viewport en apparaat. Er zijn drie kleurvariaties beschikbaar, elk met geanimeerde zweefstijlen.

Breadcrumbs Navigatie PSD
Voor het geval je terug wilt naar een vorige pagina.

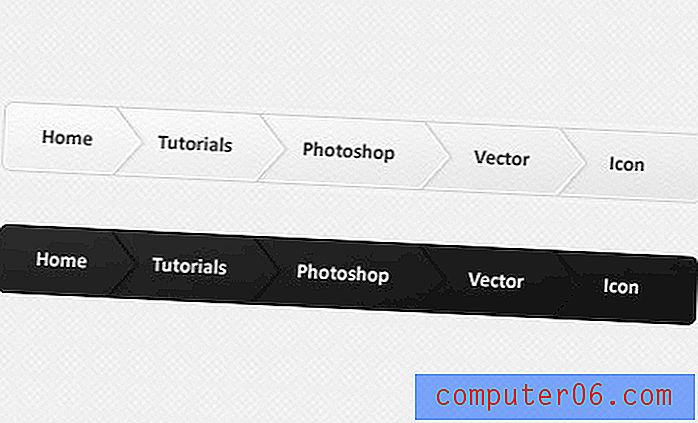
Minimalistische horizontale navigatie
Gewoon een eenvoudige navigatie met enkele subtiele kleur- en gladde staatontwerpen.

Gewaagde en stevige navigatie PSD
Een mooie, dikke navigatiebalk met een opvallend hoogtepunt.

Formulierelementen
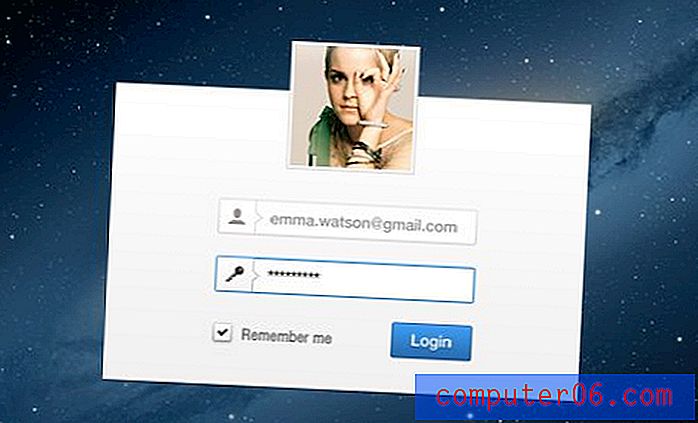
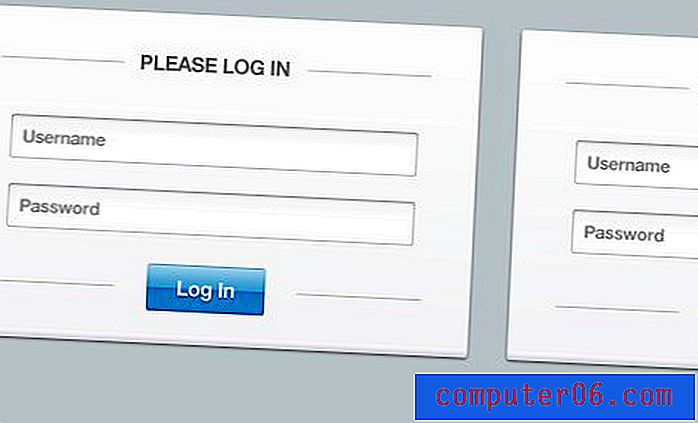
Minimale gebruikersinterface voor inloggen
Deze gebruikersinterface PSD is een prachtige login-interface. Het heeft ontwerpelementen nodig van het OS X-inlogscherm, met verschillende formuliervelden en knoppen (elk met een "actieve" status om het formulier wat extra functionaliteit te geven).

Login Window Lite
Een nieuw, verfijnd inlogvenster. Bijgewerkt om te werken op lichte achtergronden en wordt geleverd met een nieuwe groen gekleurde knop.

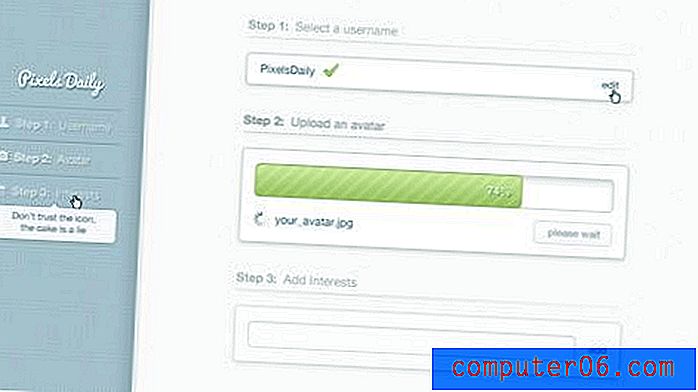
Schoon registratieformulier
Een voorbeeldgedeelte van een registratieformulier met prachtige subtiele details. Het is opgesplitst in twee kolommen - een driestappenoverzicht van het proces aan de linkerkant, formuliervelden, uploadvak en voortgangsbalk aan de rechterkant.

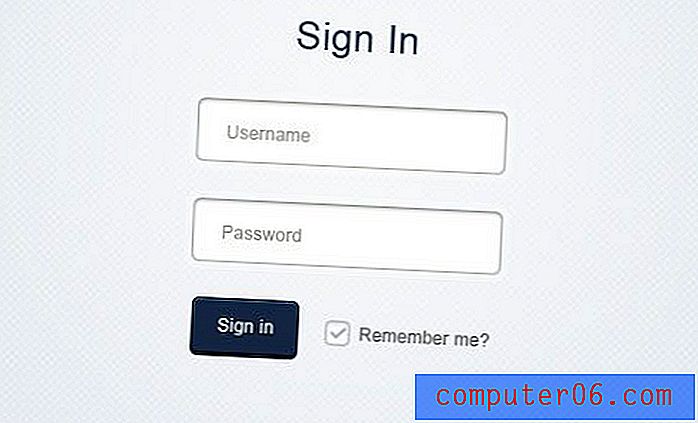
Snel aanmeldingsformulier PSD
Gewoon een snel aanmeldformulier, geen rommel!

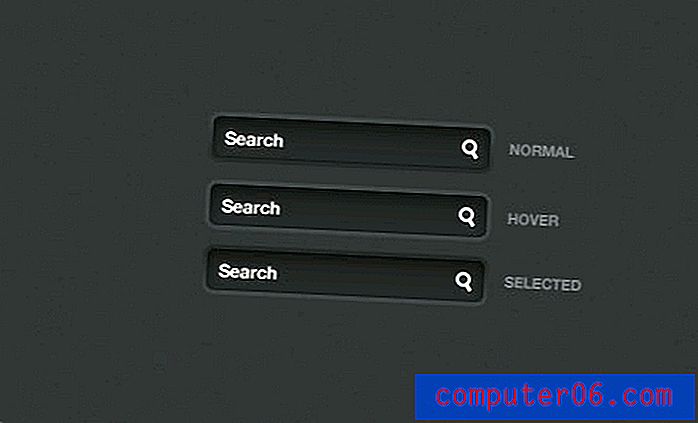
Eenvoudig zoekveld
Een leuk, eenvoudig klein donker zoekveld, inclusief verschillende staten.

HTML & CSS
CSS & HTML 3D-schuifregelaar
Dit is een strak, professioneel CSS- en HTML-sliderontwerp. Het is gebaseerd op het Nivo Slider-script, mogelijk gemaakt door jQuery - een volledig functioneel stuk code dat perfect in het ontwerp van uw volgende site past! We hopen echt dat je het nuttig vindt!

Geanimeerde CSS-afbeeldingslabels
Deze download bevat een eenvoudig geanimeerd label dat wordt weergegeven over een afbeelding tijdens het zweven. Om veelzijdigheid te garanderen, zijn er tien verschillende opties opgenomen, die elk vanuit een andere richting naar binnen schuiven of op een andere locatie rusten.

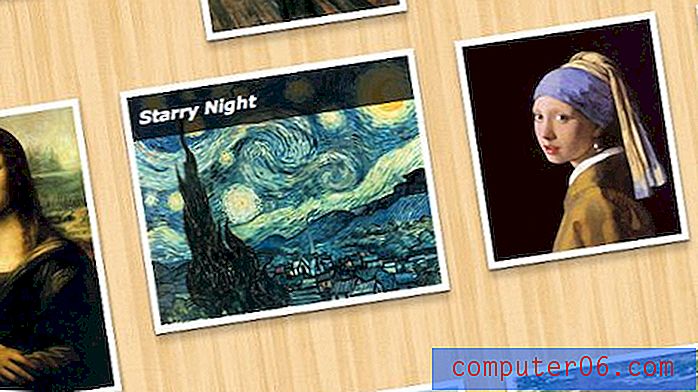
Geanimeerde Circle Gallery
Deze miniatuurgalerij maakt gebruik van een verzameling cirkelvormige afbeeldingen die op een raster zijn neergelegd. Wanneer de gebruiker over een afbeelding zweeft, komt de achtergrond tot leven en verschijnt er een tekstlabel. Normaal gesproken zou dit soort dingen CSS-achtergrondafbeeldingen vereisen, maar met dit project kunt u uw afbeeldingen rechtstreeks in de HTML invoegen, wat de ideale route is voor een afbeeldingengalerij.

Pure CSS Image Slider
Sloot JavaScript af en gebruik goede oude CSS en HTML om een dynamische afbeeldingsschuifregelaar met geanimeerde effecten aan te sturen. Deze schuifregelaar gebruikt de kracht van: target om de actieve afbeelding te verwisselen wanneer op een link bovenaan wordt geklikt.

Getapete afbeeldingshoeken (HTML / CSS)
Geef uw afbeeldingen een karakter door een effect toe te passen waardoor ze eruitzien alsof ze op de achtergrond zijn geplakt. Er zijn in totaal zes verschillende tape-combinaties inbegrepen, dus je hebt veel variatie om uit te kiezen.

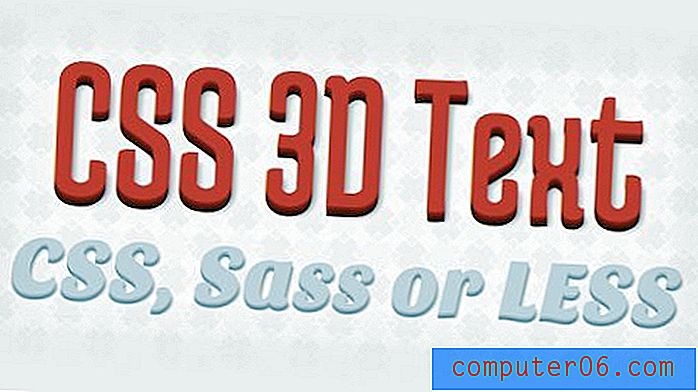
CSS 3D-tekst
Deze download bevat een supereenvoudig te implementeren 3D-teksteffect dat pure CSS en live, selecteerbare tekst gebruikt die eenvoudig kan worden aangepast.

Wat wil je nog meer zien?
We doen ons best om van Creative VIP uw favoriete plek te maken om toegang te krijgen tot premium ontwerpbronnen. Daarvoor hebben we uw feedback nodig! Welke andere soorten inhoud zou je graag zien? Laat een reactie achter en laat het ons weten.