3 gratis apps voor het online testen van uw responsieve ontwerpen
Responsive design heeft een hele nieuwe lijst met uitdagingen opgeleverd voor webdesigners die besloten hebben de sprong te wagen en statisch design achter zich te laten. Het creëren van een lay-out die goed werkt op niet één maar op meerdere, of zelfs alle, mogelijke breedtes vereist geduld, creativiteit en natuurlijk veel testen.
Niets vervangt het controleren van uw ontwerp op de daadwerkelijke apparaten die u target, maar terwijl u aan het bouwen bent, is het fijn om snel een kijkje te kunnen nemen in de lay-out op verschillende breedtes op uw computer. U kunt het formaat van uw browservenster handmatig wijzigen, maar dit wordt belachelijk vervelend als u fotografeert voor nauwkeurige pixelafmetingen. Gelukkig hebben verschillende getalenteerde ontwikkelaars al enkele geweldige tools gebouwd om u hierbij te helpen. Sluit je vandaag bij ons aan terwijl we er drie bekijken.
Wacht, waarom heb ik deze nodig?

Als u nog niet bekend bent met het concept van responsive webdesign, zult u misschien in de war raken waarom de volgende hulpprogramma's nuttig zijn. Kortom, het doel achter responsief ontwerp is om één site te bouwen die zich aanpast aan en evolueert naar verschillende viewport-formaten. Dus in plaats van een site te bouwen die goed werkt op desktops, een andere voor mobiel en een derde voor tablets, creëer je een enkele lay-out die goed op al die scenario's reageert.
Om dit voor elkaar te krijgen, moet je natuurlijk je lay-out op verschillende breedtes kunnen zien. Ik raad persoonlijk aan om voor elke mogelijke breedte te ontwerpen in plaats van alleen op populaire apparaatbreedtes te richten, maar het is zeker nog steeds een goed idee om te proberen een idee te krijgen van de lay-out die gebruikers van bepaalde apparaten zullen zien. De volgende tools zullen u helpen die inspanning te vereenvoudigen.
De verantwoordelijke
De Responsinator is waarschijnlijk de gemakkelijkste manier om snel uw lay-out op populaire apparaatbreedten te bekijken. Het is snel, het is eenvoudig en de ervaring is zo ontworpen dat iedereen meteen kan zien wat er aan de hand is. Dit is een belangrijk concept dat we nog niet hebben besproken. Soms moet u uw responsieve ontwerp aan uw klant laten zien, en tools zoals deze vereenvoudigen dat proces aanzienlijk.
De reden waarom deze site het concept van responsief ontwerp zo goed communiceert, is dat het silhouetten van populaire apparaten gebruikt, waarbinnen de site van uw keuze zal worden weergegeven.

Om te beginnen hoef je alleen maar de URL in te voeren van een website die je wilt testen. Het hoeft geen site te zijn die u bezit, dus dit dient ook als een geweldige manier om te onderzoeken wat andere ontwerpers hebben gedaan. Voor dit voorbeeld gooide ik op de United Pixel Workers-website.

Vanaf hier scrolt u eenvoudig naar beneden op de pagina en ziet u voorbeelden van de lay-out op alle beschikbare apparaten. Deze voorvertoningen zijn live en kunnen worden gescrold, aangeklikt, enz. Het aantal voorvertoningen hier is behoorlijk indrukwekkend, ze bevatten niet alleen belangrijke apparaten zoals iPads, ze hebben ook gegooid in algemene breedtes die op meerdere apparaten worden gebruikt, zoals de "waardeloze" Android ”voorbeeld hieronder.

De Responsinator is de enige tool zoals deze die ik heb gezien die daadwerkelijk rekening houdt met de gebruikersinterface van de software. In plaats van uw site bijvoorbeeld volledig 1024 x 768 weer te geven voor een horizontale iPad, reserveren ze eigenlijk de bovenste 125 pixels voor de mobiele Safari-browserchroom.

Voordat we verder gaan met de volgende tool, volgt hier een kort overzicht van de voor- en nadelen van deze app.
Responsinator Pros
- Bijna moeiteloos, plak gewoon een link en scrol
- Veel verschillende apparaatvoorbeelden
- Mooie visuele weergave die klanten zullen begrijpen
- Software UI-afmetingen worden duidelijk verantwoord
Verantwoordelijke Cons
- Moet meerdere instanties van elke site laden
- Geen manier om formaten te verkennen die niet in de lijst staan
Responsive.is
De volgende tool in de lijst is Responsive.is. Het concept is hier hetzelfde als voorheen, de site biedt een snelle manier om uw lay-out op meerdere verschillende breedtes te bekijken. De aanpak is echter drastisch anders.

Om te beginnen zijn er geen apparaatsilhouetten. Er is een kleine werkbalk bovenaan het scherm, maar de rest is gereserveerd voor een enkele sitevoorbeeld die verandert afhankelijk van uw geselecteerde apparaat. Dit is een beetje handiger omdat het het schijnbaar eindeloze scrollen en het laden van meerdere voorvertoningen elimineert, maar een deel van de voor de hand liggende dingen die er aan de hand zijn, gaan verloren in het proces. De minimale interface is echter erg leuk, iets wat ik op prijs stelde nadat ik veel tijd had doorgebracht met de omvangrijke silhouetten van The Responsinator.
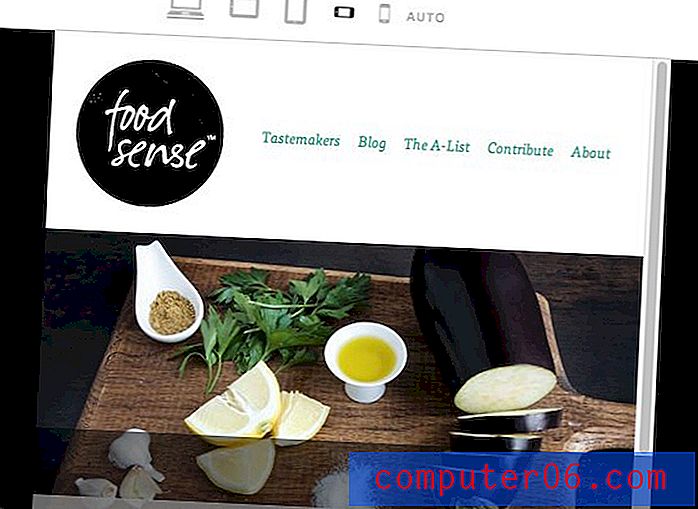
Responsive.is komt eigenlijk met een menu dat ingebouwde responsieve sites bevat om een proefrit te maken, zodat je een idee kunt krijgen hoe de service werkt (ik gebruikte Food Sense). Als u een andere site wilt testen, voert u deze gewoon in het vak in.

De werkbalk bovenaan geeft je zes verschillende opties voor viewport-formaten, die elk worden weergegeven door een klein pictogram: Desktop, tabletlandschap, tablet verticaal, smartphone landschap, smartphone verticaal en automatisch.

Zoals je zou verwachten, krijg je door op een apparaat te klikken een voorbeeld van de site op die breedte te zien. Ik hou echt van hoe de preview hier is afgehandeld. De volledige site wordt weergegeven op de opgegeven breedte, maar alles buiten het zichtbare deel van de viewport is verduisterd.

Mijn grootste ergernis hier is dat de daadwerkelijke apparaatbreedtes niet echt zijn gespecificeerd. In plaats van pixelafmetingen blijft u alleen achter met generieke pictogrammen. Aangezien dit het geval is, is deze site zeker meer voor algemene tests dan voor specifieke omstandigheden (hoewel u de verschillende maten zelf kunt meten).
Responsive.is Pros
- Schone, minimale interface die zich richt op de inhoud
- Er wordt slechts één exemplaar van de testsite geladen
- U hoeft niet te scrollen, klik gewoon op een pictogram om de viewport te wijzigen
- Ingebouwde testopties
Responsive.is Cons
- Je bent beperkt tot zes generieke viewports
- Geen specifieke afmetingen vermeld
- Het kan voor klanten lastiger zijn om erachter te komen dan The Responsinator
Responsivepx
Tot dusver dwingen alle tools die we hebben gezien u tot vooraf ingestelde afmetingen voor testen. Als je de testmaten niet leuk vindt of gewoon een andere wilt toevoegen, stoer! Er is geen manier om het te doen. Dus waar ga je heen als je de afmetingen voor de test precies wilt dicteren? Het antwoord is een site genaamd Responsivepx.

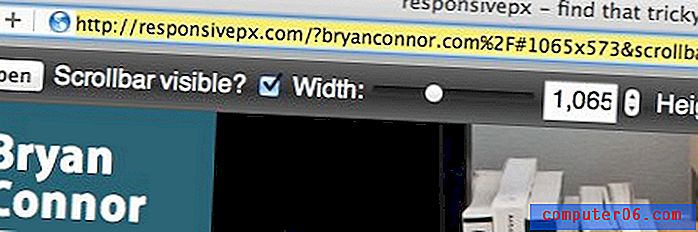
Hier hebben we een eenvoudig welkomstscherm met enkele instructies en een link naar een instructievideo. Om te beginnen, voert u eenvoudig een URL in het vak in de rechterbovenhoek in. Responsivepx is geweldig in die zin dat u zelfs lokale sites kunt testen die zich op uw computer bevinden en waaraan momenteel wordt gewerkt. We gebruiken de site van Bryan Connor als voorbeeld voor deze test.

Zodra u een site heeft ingevoerd, is het tijd om de afmetingen aan te passen via de tools bovenaan het scherm. Zoals je in de onderstaande opname kunt zien, zijn er deze keer geen vooraf ingestelde formaten. U bepaalt de afmetingen van het voorbeeld volledig door een cijfer in te voeren of door de schuifregelaars te gebruiken.

Als u de instellingen wijzigt, wordt het voorbeeld van de site bijgewerkt om deze wijzigingen weer te geven. Het wordt weergegeven op een transparantieraster dat lijkt op dat van Photoshop.

Naar mijn mening is Responsivepx verreweg de handigste optie voor ontwikkelaars die aan hun eigen responsieve site werken. Hiervoor zijn een aantal redenen. Ten eerste is het speciaal gemaakt om u te helpen breekpunten te vinden op basis van uw unieke ontwerp. U kunt een ontwerp laden, de breedte verplaatsen naar een punt waar de lay-out niet meer werkt en vervolgens de specifieke pixelwaarden halen die u in uw mediaquery wilt invoegen. Nadat u de wijzigingen hebt verwerkt, slaat u uw bestand op, vernieuwt u het voorbeeld en bent u klaar om uw volgende breekpunt aan te vallen. Nogmaals, het feit dat het werkt met lokale bestanden komt hier echt van pas.
Verder, terwijl u testcases invoert en instellingen wijzigt, wordt het adres in de URL-balk van uw browser bijgewerkt om die wijzigingen weer te geven, wat het supergemakkelijk maakt om een specifieke testcase met collega's te delen.

Aangezien deze app zo'n geweldige manier is om te beslissen over mogelijke breekpunten, zou ik graag een knop zien die een mediaquery genereert op basis van de huidige viewport-grootte. Dit zou Responsivepx echt een geweldige tool maken voor responsieve ontwerpers.
Responsivepx Pros
- U bepaalt de afmetingen van het voorbeeld
- Perfect voor het vinden van breekpunten
- Testen op afstand en lokaal
- Makkelijk om specifieke testcases te delen
Responsivepx Cons
- Gebruik vooral voor ontwikkelaars een andere optie voor klanten
- De gebruikersinterface van de werkbalk kan wat werk gebruiken
Gevolgtrekking
Je hebt nu drie nieuwe wapens in je responsieve arsenaal voor webdesign. Al deze sites hebben hun bijzondere sterke punten en zijn de moeite waard om als bladwijzer voor later te gebruiken. Met de Responsinator kunt u snel en gemakkelijk veel verschillende apparaten simuleren en het kan geweldig zijn om klanten te helpen hun gedachten te wikkelen over wat u probeert te bereiken. Responsive.is is een goede manier om een algemeen beeld te krijgen van hoe een responsieve lay-out presteert op verschillende genres van apparaten. Het is niet het beste voor specifieke testdoeleinden, maar het kan wel handig zijn voor een snelle test. Ten slotte is Responsivepx het ultieme hulpmiddel om ideale breekpunten voor uw ontwerp te vinden. U heeft de controle over de exacte pixelafmetingen en kunt lokale bestanden testen waaraan u momenteel werkt.
Heb je een van de bovenstaande tools geprobeerd? Wat vind je van hen? Hoe kunnen ze worden verbeterd? Zorg er ook voor dat u ons op de hoogte stelt van andere vergelijkbare tools die u heeft gevonden.
Stock afbeeldingen geleverd door: Bigstock.