5 Typografie Do's en Don'ts die iedereen moet weten
Dus je houdt van typografie, wie niet tegenwoordig? De vraag is: hoe slordig ben je als het gaat om het implementeren van tekst in je ontwerpen?
Vandaag bedenken we enkele geweldige en eenvoudige typografietips die iedereen die met type werkt zou moeten kennen. Of je nu een expert of een beginner bent, lees verder om te zien of je schuldig bent aan een van deze valkuilen.
Verken Envato Elements
Don't: Let Photoshop Kern Your Text
Dit principe is typografie 101. Photoshop is een geweldig hulpmiddel, maar het en alle andere software met een typetool zijn niet opgewassen tegen die gekke scopes die in de voorkant van je gezicht (je ogen) zijn geïmplanteerd.
Software gebruikt een algoritme om een "beste schatting" te vinden voor hoe een gedeelte van de typografie moet worden verwerkt. In sommige apps kun je kiezen uit een aantal verschillende versies hiervan. Met Photoshop en Illustrator kunt u bijvoorbeeld kiezen tussen een "Metrics" en een "Optical" -modus.

Dit is een leuke optie waarmee u regelmatig moet experimenteren voor verschillende tekstblokken. Ik heb niet ontdekt dat een van de opties in 100% van de gevallen beter werkt, het hangt echt af van de letters en het gebruikte lettertype.
Een ander ding om in gedachten te houden is dat verschillende lettertypes verschillende kerning-behoeften vereisen. Om de kerning in een lettertype te testen, typ ik vaak het hoofdletterwoord "LAVA" in, zodat ik een idee kan krijgen van enkele van de typische probleemgebieden.
Doen: Kern handmatig
De meerdere automatische spatiëringmodi zijn leuk, maar voor echt belangrijke tekst is het altijd het beste om er gewoon naar te kijken.
Houd in gedachten dat ik zei: "Echt belangrijke tekst." Als u met grote alinea's werkt, is het meer de moeite waard om over het hele tekstgebied te tweaken dan om individuele kerningparen. Natuurlijk kun je elk woord handmatig invoeren en kernelen, maar het zou een zinloze oefening zijn. Als u echter een logo maakt, is het de extra tijd waard om ervoor te zorgen dat elke letter perfect wordt geplaatst.
Don't: Gebruik de standaard onderstreping
Ik heb een paar keer op Design Shack vermeld dat, hoewel ik er allemaal voor ben om lijnen te gebruiken om wat visuele interesse aan een ontwerp toe te voegen, ik zeker geen fan ben van de standaard onderstreepfunctie in de meeste applicaties.

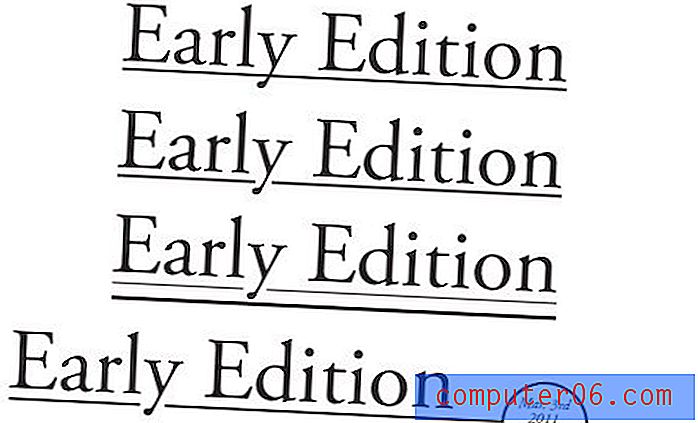
De tekst in het bovenstaande voorbeeld is gemaakt met de tekstonderstreepopdracht van Photoshop. Zoals je kunt zien, is het vreselijk onhandig, vooral in combinatie met afdalen.
Doen: wees creatief met onderstrepingen
Net als tekenspatiëring zijn onderstrepingen vaak het beste bij handmatige verwerking. Wanneer u een streek tekent, heeft u volledige controle over de aanpassing. U kunt het slaggewicht wijzigen, een dubbele lijn maken, de onderstreping voorbij het woord verlengen of zelfs de lijn in interessante vormen transformeren.

Een truc die ik vrij vaak gebruik met onderstrepingen is het creëren van een kleine inkeping voor afdalingen, zoals te zien is in het tweede voorbeeld hierboven. Het is geenszins een regel die onderstrepingen niet kunnen afdalen, ik geef alleen de voorkeur aan hoe het eruit ziet als je de ontmoeting van de twee vermijdt.
Don't: Gebruik sierlijke lettertypen voor Body Copy
Dit is een klassieke fout die nieuwe ontwerpers en niet-ontwerpers constant maken. Lettertypen zijn een gemakkelijke manier om plezier en persoonlijkheid in een ontwerp te injecteren, dus de verleiding om interessante lettertypen te gebruiken is bijna ondraaglijk.
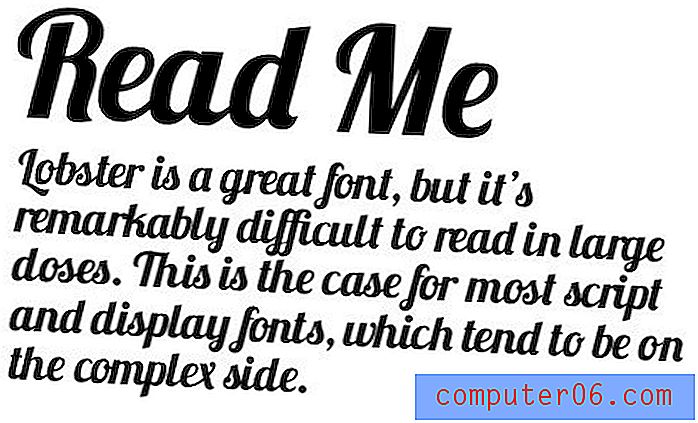
Het probleem is dat veel mensen niet weten hoe ze een uniek ogend lettertype op de juiste manier moeten implementeren. Neem bijvoorbeeld het volgende.

Hier gebruikte ik het razend populaire Lobster-lettertype op een manier die ik op echte websites heb gezien. Het probleem moet duidelijk zijn, de alinea ziet er misschien mooi uit, maar het duurt een eeuwigheid om te lezen.
Verder is er een gebrek aan contrast tussen de kop en de hoofdtekst. Natuurlijk, het zijn verschillende maten, maar het is net zo belangrijk om rekening te houden met moed.
Doen: Gebruik Orntate Fonts Fonts voor koppen
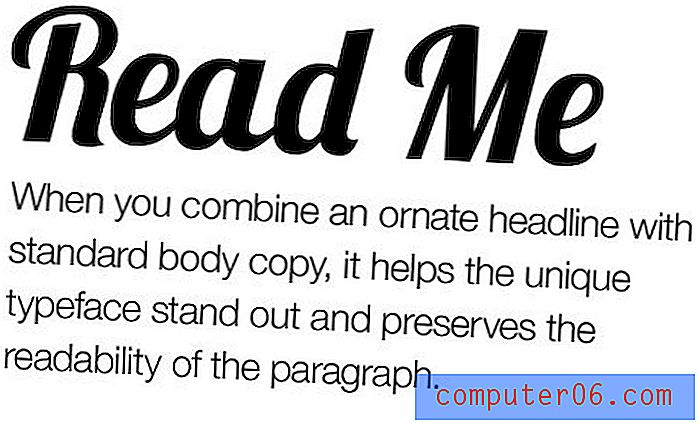
In het onderstaande voorbeeld heb ik het probleem opgelost. We kunnen ons gekke lettertype nog steeds gebruiken, maar in plaats van de lezer ermee te overweldigen, zijn we selectiever.

Merk op dat onze twee tekstelementen nu heel goed contrasteren. De kop is groot, de alinea is klein. De kop is vetgedrukt, de alinea is dun. De kop is mooi, de alinea is duidelijk. De verschillen gaan maar door.
De sleutel hier is dat aantrekkelijke ontwerpelementen in kleine doses worden gewaardeerd. Gebruik een creatief lettertype in een kop en ik denk dat je een goede ontwerper bent, gebruik het overal en ik denk dat je geen idee hebt wat je doet.
Niet doen: gebruik Cufon voor tekstvervanging
Dit is een debat waarover ik eerder heb geschreven en, ondanks tegenslag, houd ik mijn standpunt stevig vast. Ik dacht altijd dat Cufon een geweldige oplossing was, maar moderne praktijken zijn echt meegegaan naar CSS.
Cufon heeft enkele grote nadelen. Om te beginnen is het een door JavaScript aangedreven script voor tekstvervanging. Toegegeven, ik ben een grote fan van JavaScript voor bijna alles, maar ik weet niet zeker of het hier nodig is wanneer CSS een solide oplossing heeft (hoewel ik Google Web Fonts gebruik, dus misschien ben ik een hypocriet).
Wat nog belangrijker is, als gebruiker merk ik altijd Cufon op omdat ik tekst niet goed kan selecteren / kopiëren / plakken. Het is vervelend om live-tekst te zien en bijna de mogelijkheid te hebben om ermee te communiceren, maar laat je niet stoppen door buggy-selecties.
Doen: Gebruik @ font-face
De CSS-oplossing is natuurlijk @ font-face. Het is eenvoudig, laadt snel, is gemakkelijk te gebruiken en werkt in moderne browsers.
Er zijn een paar dingen waar u op moet letten bij het werken met @ font-face. Allereerst is de 'beste' syntaxis een paar keer gewijzigd. De huidige favoriete favoriet van webontwikkelaars is de nieuwe Bulletproof @ Font-Face-syntaxis van Fontspring.
Bovendien, hoewel @ font-face de geprefereerde technologie is voor Google Web Fonts, Typekit en anderen, is niet iedereen er voorstander van boven Cufon. Sommigen wijzen op problemen met het weergeven van lettertypen, vooral op Windows-computers, als een reden om @ font-face te vermijden. Om deze kant van het argument te verkennen, ga je naar Cufon vs. Font-face: A Visual Comparision.
Niet doen: gebruik Faux Small Caps
Het gebruik van small-caps kan een leuke manier zijn om een beetje variatie toe te voegen aan de kop van je all-caps. Kortom, u gebruikt alle hoofdletters, maar u houdt de lettergrootte op dezelfde manier als wanneer u de titel gebruikt (de eerste letter is groter).
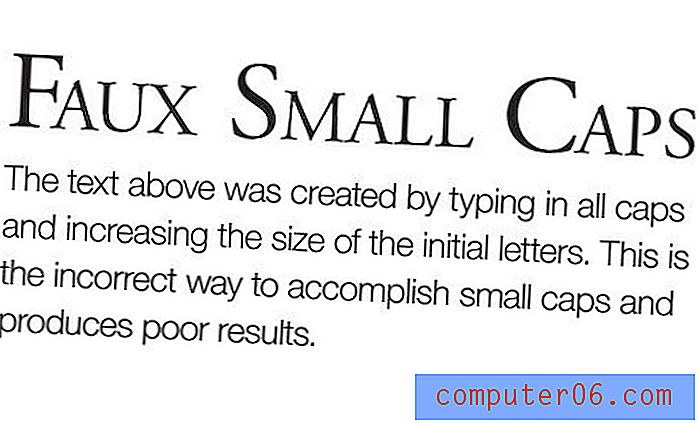
Het lastige aan dit te doen is dat je eerste instinct voor hoe je het moet doen verkeerd is. Beschouw het onderstaande voorbeeld:

Hier typte ik wat tekst in hoofdletters en maakte vervolgens eenvoudig de eerste letter van elk woord groter. Het resultaat zijn lettertypen van echt verschillende grootte, wat behoorlijk lelijk is voor de slimme waarnemer. Merk op hoe de lijndikte tussen de twee verschillende lettertypen aanzienlijk verschilt.
Doen: Gebruik een lettertype met kleine letters
De meest voor de hand liggende oplossing voor dit probleem is om een lettertype te gebruiken dat eigenlijk is gebouwd met kleine letters. Trajanus is het overmatig gebruikte typische geval, maar er zijn er nog veel meer zoals Goudy Small Caps & Old Style Figures. Lettertypen zoals deze zijn ontworpen om een consistent uiterlijk te behouden, ondanks de verschillende lettergroottes.

Als je er een tussenstuk voor nodig hebt, hebben Photoshop en Illustrator beide een "small caps" -optie ingebouwd in het karakterpalet. Dit wordt getoond in het voorbeeld "Better Small Caps" hierboven. Merk op hoe de letters veel consistenter zijn dan in het eerste voorbeeld waarin ik hetzelfde handmatig probeerde.
Met sommige oude stijllettertypen kan de functie small caps behoorlijk fatsoenlijk werken. De resultaten kunnen echter net zo slecht of slechter zijn dan handmatige inspanningen op andere lettertypen. Dit is bijvoorbeeld wat er gebeurt als u de functie op Helvetica probeert te gebruiken.

Zoals u kunt zien, zijn we terug bij een merkbaar gebrek aan consistentie in slagbreedte. Mijn beste advies is om altijd te proberen kleine letters te gebruiken in combinatie met een ingebouwd lettertype. Als dit geen optie is, probeer dan de softwarefunctie voor kleine letters en test het resultaat om te zien of het acceptabel is.
Kom terug voor deel twee!
Bedankt voor het lezen van onze 5 typografische do's en don'ts die iedereen moet weten. De verrassing is dat we er nog vijf moeten hebben! Kom later deze week terug voor de conclusie met wat meer klassieke blunders en hoe je ze kunt vermijden.
Laat in de tussentijd een reactie achter en laat ons weten wat uw typografie ergert en welke fouten u maakt.