40 geweldige jQuery-plug-ins die u moet uitchecken
De jQuery-ontwikkelaarsgemeenschap moet een van de meest genereuze en hardwerkende groepen mensen op internet zijn. Ze maken voortdurend verbazingwekkend nuttige en volledig gratis tools die ze delen met iedereen die ze wil gebruiken.
De hoeveelheid en kwaliteit van gratis jQuery-plug-ins blijft me verbazen. Ik heb een lijst bijgehouden van een aantal geweldige die ik de laatste tijd heb gevonden en ik dacht dat ik het met je zou delen. Hier zijn 40 geweldige en gratis jQuery-plug-ins die zowat elke webontwikkelaar zou moeten uitchecken.
Ontdek ontwerpbronnen
Scrollen
jQuery-waypoints
Met Waypoints kunt u eenvoudig JavaScript-gebeurtenissen activeren op specifieke schuifpunten. Heb je je ooit afgevraagd hoe mensen die geweldige scroll-effecten bouwen? Dit zou jouw antwoord kunnen zijn.

skrollr
Parallax scrolt voor de massa. Skrollr helpt je met allerlei verschillende scrolleffecten, waaronder transformaties, kleurverschuivingen en meer.

Grafieken, animaties en tabellen
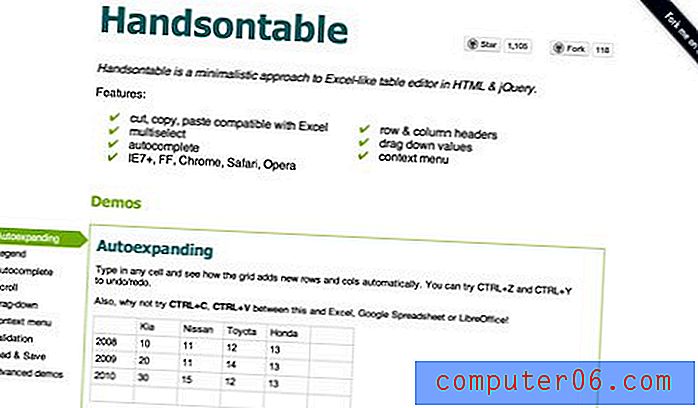
Handsontable
Een minimalistische benadering van een Excel-achtige tabeleditor in HTML & jQuery. Het resultaat is behoorlijk indrukwekkend, je moet het zeker een kans geven als je een interactieve spreadsheet wilt bouwen.

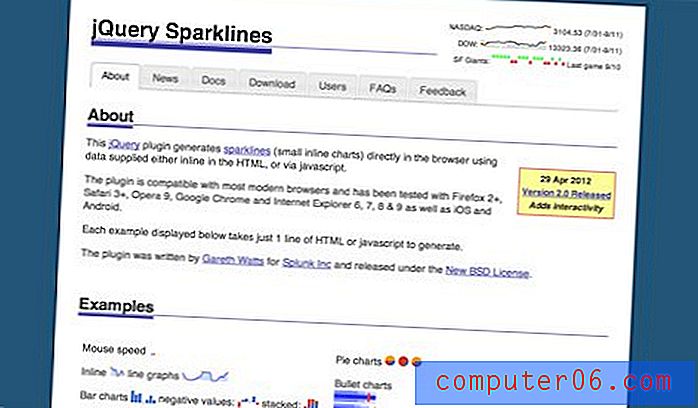
jQuery Sparklines
jQuery Sparklines helpt u bij het bouwen van kleine inline grafieken die via HTML of JavaScript van informatie worden voorzien.

Teamwerk Gantt
Bouw ongelooflijke Gantt-grafieken met jQuery. Serieus indrukwekkend voor een gratis tool.

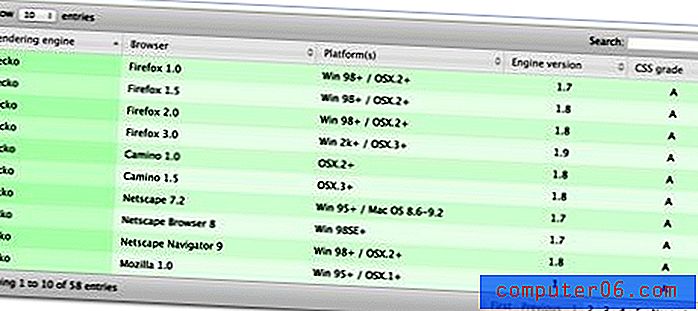
Datatabellen
Een jQuery-plug-in voor het maken van indrukwekkende, zeer functionele gegevenstabellen. Sorteren op meerdere kolommen met detectie van gegevenstypen, slimme verwerking van kolombreedtes en meer.

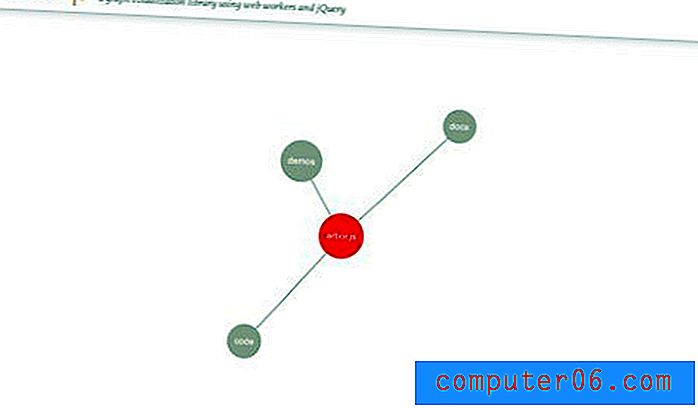
arbor.js
Bouw gekke, futuristische, geanimeerde en modulaire grafieken. Echt coole dingen.

Indeling
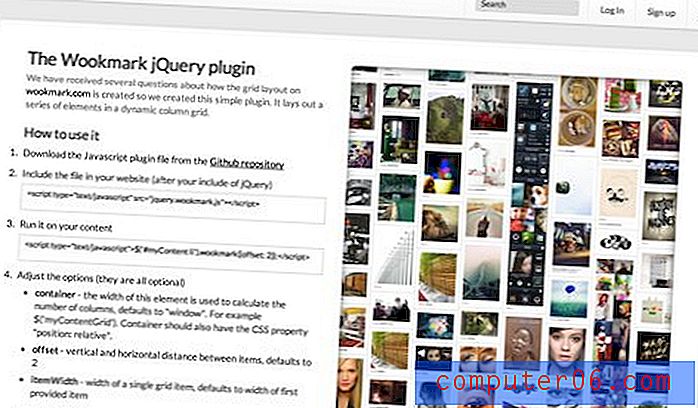
Wookmark jQuery-plug-in
Bouw eenvoudig een metselwerkachtige lay-out zoals die op Wookmark. We hebben dit hier op Design Shack vermeld.

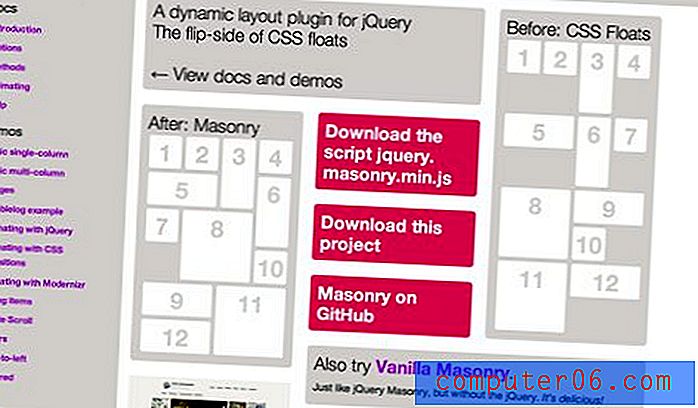
jQuery Metselwerk
De originele jQuery-metselwerk. Metselwerk rangschikt elementen verticaal en positioneert elk element op de volgende open plek in het raster.

Isotoop
Een geweldige layout-plug-in die zorgt voor intelligente en dynamische rasters van items die gemakkelijk kunnen worden gesorteerd en gefilterd.

FitVids.JS
Een lichtgewicht, gebruiksvriendelijke jQuery-plug-in voor video-insluitingen met vloeiende breedte.

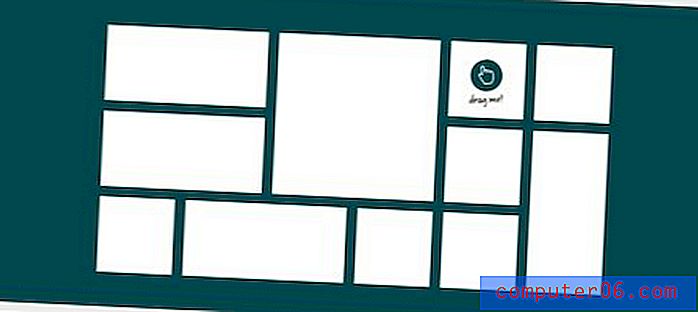
gridster.js
Gridster is echt een geweldige plug-in waarmee je flexibele rasterlay-outs kunt maken die kunnen worden herschikt via slepen en neerzetten. Je moet deze zeker proberen.

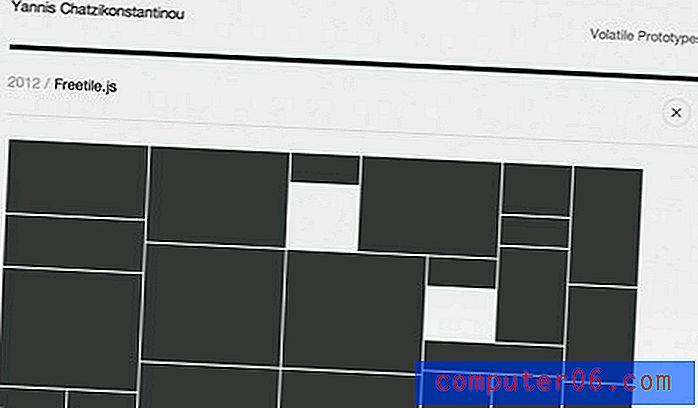
Freetile.js
Een andere plug-in voor metselwerkachtige lay-out. Het maakt het mogelijk om elementen van elke grootte te verpakken zonder een kolomraster van vaste grootte te gebruiken, dus u hoeft zich geen zorgen te maken over het specificeren van een kolombreedte die geschikt is voor de grootte van uw elementen.

Tekst
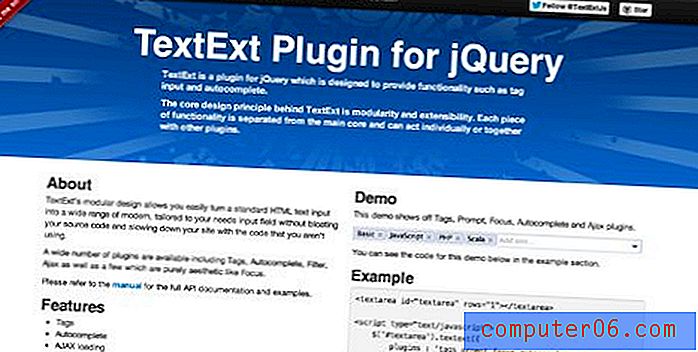
jQuery TextExt Plugin
TextExt is een plug-in voor jQuery die is ontworpen om functionaliteit te bieden, zoals taginvoer en automatisch aanvullen. Volgens de ontwikkelaar is het gebouwd op twee hoofdwaarden: modulariteit en uitbreidbaarheid.

Jeditable
Met Jeditable kunt u instellen dat bepaalde HTML-elementen door de gebruiker kunnen worden bewerkt. U kunt zelfs verschillende soorten gebeurtenissen instellen om bewerkingsmogelijkheden te activeren: zweven, klikken, dubbelklikken, enz.

FitText
Een plug-in voor het oppompen van webtype. Het maakt het eigenlijk mogelijk om tekst te hebben die van formaat verandert met de viewport. Uiterst handig voor responsive webdesign.

Coole gebruikersinterface
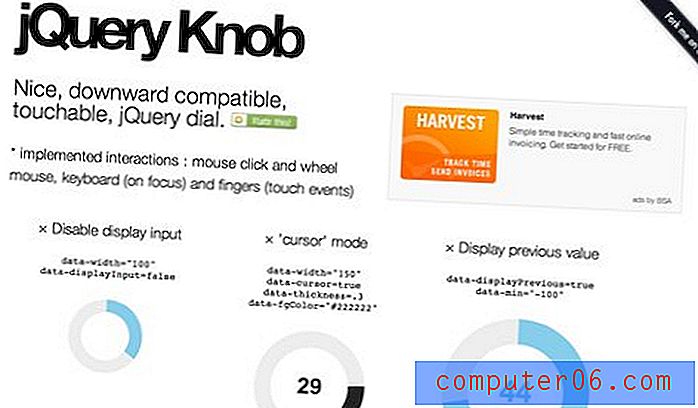
jQuery Knob demo
Met deze plug-in kun je echt coole ronde knoppen maken die draaien of opvullen terwijl je scrolt.

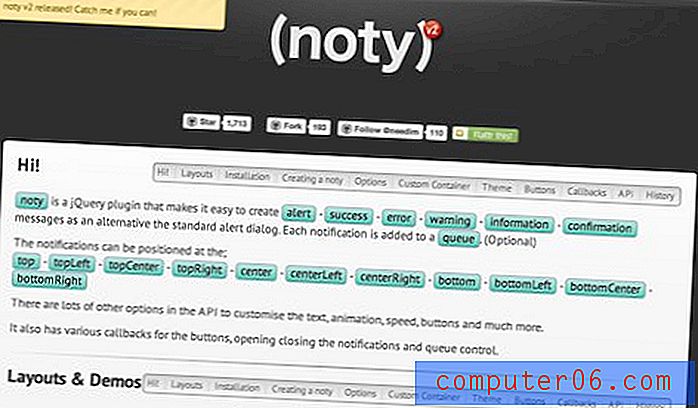
noty - Een plug-in voor jQuery-meldingen
Noty is een jQuery-plug-in waarmee u eenvoudig waarschuwingen, succes-, fout-, waarschuwings-, informatie- en bevestigingsberichten kunt maken als alternatief voor de standaardwaarschuwingsdialoog. Elke melding wordt toegevoegd aan een wachtrij.

PageSlide
Deze plug-in helpt u bij het bouwen van een verborgen, schuifbare zijbalk die vrijwel alles bevat wat u maar wilt.

jQuery Samenvouwen
"Deze plug-in biedt u een toegankelijke en lichtgewicht oplossing voor een algemeen aanvaard interfacepatroon dat bekend staat als progressive disclosure." Dat is mooi gesproken voor een plug-in waarmee u inhoud inklapbaar kunt maken.

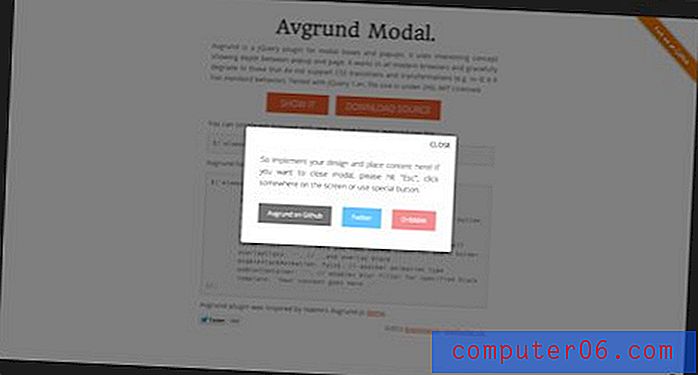
Avgrund
Geweldige en eenvoudige modale vakken met een echt gaaf pagina-animatie-effect.

jQuery Navigatie met één pagina
Vloeiend scrollen navigatie en animatie voor sites met één pagina. Supereenvoudig, ongelooflijk handig.

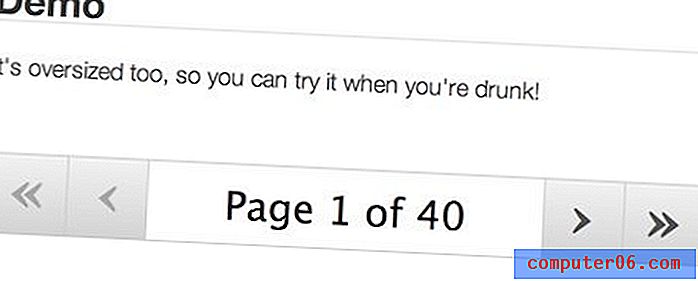
jqPagination
Een geweldige kleine plug-in voor paginering. In plaats van een lijst met paginanummers weer te geven, zoals traditionele paginatiemethoden, gebruikt jqPagination een interactieve 'Pagina 1 van 5'-invoer waarmee de gebruiker, indien geselecteerd, het gewenste paginanummer kan invoeren.

jQuery Joyride Feature Tour-plug-in
Deze plug-in is van ZURB, wat echt alle informatie is die ik moet weten dat het geweldig is. Het helpt u bij het maken van kleine highlights die gebruikers stap voor stap door de functies op uw site leiden.

Tooltips
jQuery PowerTip
Een vrij robuuste en krachtige jQuery-tooltip-plug-in met veel opties.

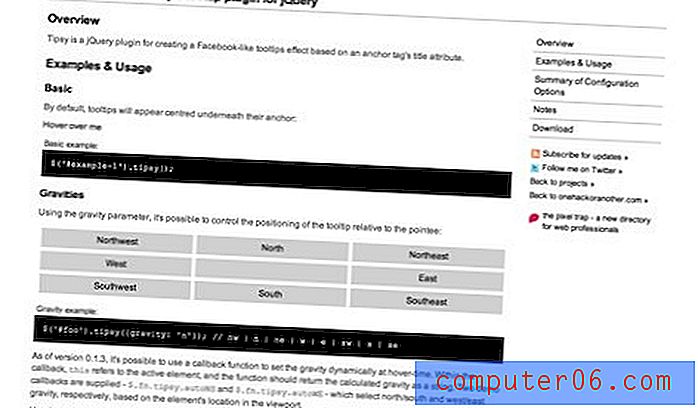
aangeschoten
Nog een geweldige tooltip-plug-in. Deze is losjes gebaseerd op het geven van de mogelijkheid om tooltips in Facebook-stijl te creëren.

Diavoorstellingen, afbeeldingen en schuifregelaars
jQuery Slider Shock
Een bijzonder complete responsieve jQuery / WordPress-schuifregelaar, met een schat aan opties, instellingen, stijlen en functionaliteit. Ook zeer goed gedocumenteerd!

Backstretch
Backstretch maakt voor elke pagina of elk element dynamische achtergrondafbeeldingen die geschikt zijn voor diavoorstellingen.

jQuery Anystretch
Anystretch is een jQuery-plug-in waarmee u een dynamisch aangepaste achtergrondafbeelding kunt toevoegen aan elke pagina of elk blokniveau-element. De afbeelding wordt uitgerekt zodat deze op de pagina / het element past en wordt automatisch aangepast als de venstergrootte verandert.

jQuery Lightbox
Een simpele lightbox gebaseerd op prototype en scriptaculous.

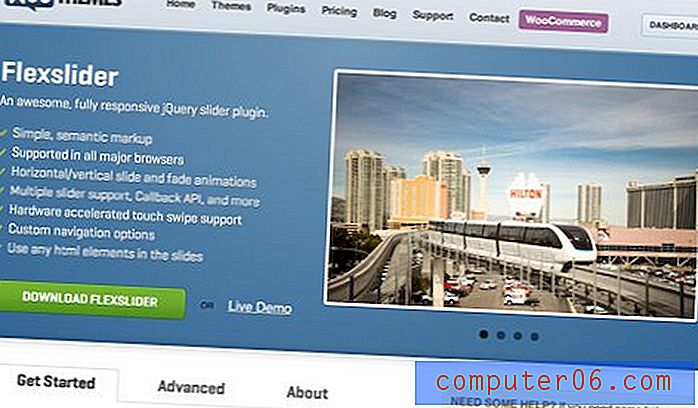
FlexSlider 2
FlexSlider is een responsieve afbeeldingsschuifregelaar van WooThemes met geweldige functies zoals multidirectionele dia-animaties, semantische markeringen, aanraakondersteuning en de mogelijkheid om elke HTML als dia op te nemen.

Kleurdoos
Nog een eenvoudige lightbox-plug-in. Ondersteunt foto's, groepering, diavoorstelling, ajax, inline en iframed inhoud.

WOW-schuifregelaar
Letterlijk een van de beste, krachtigste en meest complete schuifregelaars op internet. Het reageert, heeft veel verschillende overgangen en zit boordevol met alles wat je nodig zou kunnen hebben. Haal het.

Diversen
Tijd geleden
Snelle, gemakkelijke en automatisch bij te werken tijdstempels voor jQuery. Voorbeeld: ongeveer een dag geleden.

jQuery-validatie
De jQuery Validation-plug-in biedt drop-in-validatie voor uw bestaande formulieren, terwijl u allerlei aanpassingen aan uw applicatie heel eenvoudig maakt.

Demo jQuery-bestandsupload
Een behoorlijk robuuste plug-in voor het uploaden van bestanden voor jQuery. Meerdere bestandsselectie, ondersteuning voor slepen en neerzetten, voortgangsbalken en voorbeeldafbeeldingen voor jQuery.

jQuery Instagram
Wilt u een Instagram-feed op uw webpagina weergeven? Met deze kleine tool kan dat.

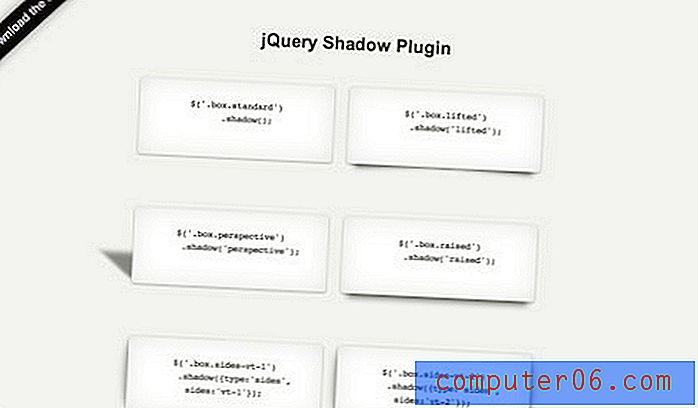
jQuery Shadow Plugin
Voeg eenvoudig allerlei verschillende schaduwen toe aan uw HTML-elementen. Elke schaduw heeft heel weinig code nodig om te implementeren.

Naakt wachtwoord
Deze is belachelijk en mogelijk aanstootgevend en een beetje hilarisch. Om gebruikers aan te moedigen om sterke wachtwoorden te implementeren, is er een kleine, cartoonachtige en niet-gedetailleerde illustratie (denk aan NES) van een man of vrouw die zich langzaam uitkleedt naarmate je wachtwoord sterker wordt.

MotionCAPTCHA
Ik haat zoveel CAPTCHA's met verminkt woord dat ik een artikel schreef over waarom we ze zouden moeten doden. Deze plug-in biedt een uniek alternatief waarmee de gebruiker de beveiliging kan omzeilen door vormen te tekenen.

jQuery Transit
Supergladde CSS3-transformaties en -overgangen voor jQuery. Roteren, perspectief, scheeftrekken, schalen en meer.

Wat heb ik gemist?
Daar heb je het, 40 uitstekende jQuery-plug-ins voor alles, van scrolleffecten tot grafieken en meer. Laat hieronder een reactie achter en vertel me over de geweldige plug-ins die je de laatste tijd hebt ontdekt, of beter nog, hebt gebouwd. Zorg ervoor dat je een link achterlaat zodat iedereen een kijkje kan nemen.