Kleurlettertypen: een beginnershandleiding
Dus wat is in godsnaam een kleurlettertype? Het is een term die steeds opduikt en grip begint te krijgen, hoewel het gebruik in grote ontwerpprojecten nog in de kinderschoenen staat.
Leveranciers zoals Adobe's Typekit zijn begonnen met het uitbrengen van een aantal opties voor kleurlettertypen met browserondersteuning, dus er is enige beweging in de richting van breder gebruik. Sommigen hebben zelfs kleurlettertypen "het volgende grote ding in webdesign" genoemd.
Hier zullen we naar de trend kijken en u laten beslissen hoe groot - of niet - dit concept zal zijn.
Verken Envato Elements
Wat is een kleurlettertype?

Kleurlettertypen zijn bijna precies zoals ze klinken. Lettertypen die meerdere kleuren, tinten of verlopen, texturen of transparantie bevatten. Deze funky opties voegen niet alleen kleur toe aan belettering, het zijn specifieke lettertypen met alle details inbegrepen.
Kleurlettertypen kunnen vectorvormen, bitmapafbeeldingen of beide in de lettertypebestanden bevatten, waardoor deze lettertypen zwaarder kunnen zijn dan standaard lettertypepakketten. Veelvoorkomende voorbeelden van kleurlettertypen zijn een emoji-lettertype of letter met daarin pictogrammen. Eenkleurige lettertypen in deze stijl worden vaak chromatische lettertypen genoemd, omdat ze maar één tint of grijs bevatten.
Dit grootste probleem met kleurlettertypen op dit moment is dat er geen echt standaardformaat is. En er is een addertje onder het gras bij al die bestandsindelingen - vector- en SVG-afbeeldingen kunnen eenvoudig worden geschaald, maar de bitmapversies kunnen mogelijk groottebeperkingen hebben.
Er zijn eigenlijk vijf formaten om mee om te gaan:
- SBIX (Apple): Bitmap-versie met native ondersteuning op Mac- en iOS-systemen
- CBDT (Google): Bitmap-versie met native ondersteuning op Android-systemen
- COLR (Microsoft): vectorversie met native ondersteuning op Windows 8.1+ systemen
- SVG (W3C): vector- en bitmapversies
- OpenType SVG (Adobe / Mozilla): vector- en bitmapversies waarin SVG-vormen in OpenType-lettertypen worden geplaatst
Aan de andere kant beginnen grote spelers richtlijnen voor gebruik aan te nemen. Mozilla (de ruggengraat van webbrowser Firefox) en Adobe zijn overeengekomen dat OpenType SVG het voorkeursformaat is; anderen zijn nog steeds in beweging als ze tot een besluit komen.
Als je wilt weten hoe deze lettertypen werken en alle specificaties van de bestandsindeling, heeft Fontself een redelijk goede inleiding.
Hoe gebruikt u kleurlettertypen?

Een van de twee gedachten komt voor wanneer u voor het eerst een kleurlettertype ziet:
- Wauw, dat is afschuwelijk!
- Stoer! Ik weet precies hoe ik dat moet gebruiken!
Het maakt niet uit in welk kamp u zich bevindt, er zijn toepassingen die perfect geschikt zijn voor kleurlettertypen. Maar je moet ze binnen redelijke grenzen gebruiken. (Kleurlettertypen zijn voor de meest spaarzame en spaarzame toepassingen.)
Probeer een kleurlettertype:
- Voor een opvallende techniek voor een kort woord
- Voor een pictogram of logo-achtig element
- Voor een drop-cap om een lang tekstblok te beginnen
- Voor een gedurfde kopbehandeling in een verder minimalistisch stijlontwerp
- Om focus te brengen op een specifiek woord of woorden in een groot tekstblok
- Wanneer de rest van het ontwerp eenvoudig is
- Wanneer typografie uw belangrijkste kunstelement zal zijn
- Wanneer het project iets leuks en ongebruikelijks vereist om de aandacht van de gebruiker te trekken
- Met afbeeldingen of bovenop afbeeldingen
- Met drukke achtergronden
- Voor veel tekst
- Met tal van andere ontwerptechnieken, zoals animatie of beweging; de kleur alleen is meestal voldoende om visuele impact te creëren
- Met andere nieuwigheid of speciale lettertypen
- Aanneming en compatibiliteit met browsers voor webontwerpprojecten (op dit moment verschijnen er meer kleurlettertypen als gevolg van compatibiliteitsproblemen)
- Algemene stijltechnieken en of meer sierlijke en kleurrijke ontwerptechnieken over het algemeen populair zijn
- Fontself is een add-on voor Adobe Illustrator of Photoshop waarmee u aangepaste kleurlettertypen kunt maken
- Je kunt alles helemaal opnieuw tekenen en ontwerpen met deze tutorial van Glyphs
- FontLab heeft een video-tutorial die het proces stap voor stap doorloopt
- Typ met trots
- Strandlaken
- Bungee
- Aquarel lettertype
- Bixa Color
- Kinderen speelgoed
- OneLine Bold
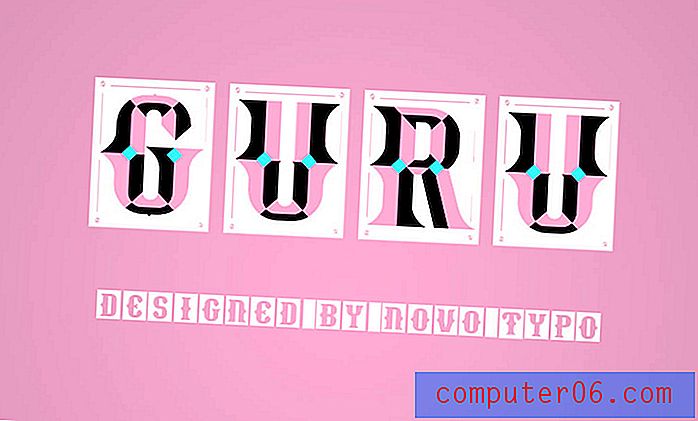
- Goeroe
- Neon
Hoe u geen kleurlettertypen gebruikt

Er zijn meer manieren om kleurlettertypen niet te gebruiken dan u waarschijnlijk kunt tellen. U wilt niet terugkeren als website-ontwerp naar enkele van de knipperende, knipperende, overweldigende kleurengekte van de jaren negentig.
Gebruik geen kleurlettertype:
Een evoluerende trend

De trend in kleurlettertypen begint grip te krijgen van enkele grote spelers in typografie. Het OpenType SVG-formaat dat door Adobe en Mozilla is aangenomen, is mogelijk de tool en het formaat dat deze trend echt van de grond helpt. Adobe heeft zelfs recentelijk kleurlettertypen aan Photoshop toegevoegd (je hebt misschien enkele emoji's opgemerkt in het tekenpalet).
Hier is hoe Adobe OpenType SVG uitlegt:
“OpenType-SVG is een lettertypeformaat waarin een OpenType-lettertype alle of slechts enkele glyphs vertegenwoordigt als SVG-illustraties (schaalbare vectorafbeeldingen). Hierdoor kunnen meerdere kleuren en verlopen in één glyph worden weergegeven. Vanwege deze functies verwijzen we ook naar OpenType-SVG-lettertypen als 'kleurlettertypen'.
“Met OpenType-SVG-lettertypen kan tekst worden weergegeven met deze grafische kwaliteiten, terwijl het nog steeds kan worden bewerkt, geïndexeerd of doorzocht. Ze kunnen ook OpenType-functies bevatten waarmee glyph-vervanging of alternatieve glyph-stijlen mogelijk zijn.
"Kleurlettertypen zoals Trajan Color Concept en EmojiOne Color verschijnen net als typische lettertypen in de lettertypemenu's van uw programma's, maar ze geven mogelijk niet hun volledige potentieel weer, omdat veel programma's nog geen volledige ondersteuning bieden voor de kleurcomponenten. Als uw softwareprogramma de SVG-illustraties binnen de lettertypen niet ondersteunt, vallen glyphs terug naar een effen zwarte stijl. Kleur kan nog steeds worden toegepast op deze reservestijl, omdat het werkt als een typisch OpenType-lettertype. ”
Verder heeft The State of Web Type een sectie gewijd aan het updaten van browserondersteuning voor kleurlettertypen, zodat u kunt bepalen wanneer de tijd rijp is om de sprong te wagen.
In termen van de evolutie van kleurlettertypen en het gebruik ervan, spelen twee dingen een grote rol:
Probeer een kleurlettertype

Als u van kleurlettertypen houdt, kunt u een kleurlettertype downloaden om aan de slag te gaan of uw eigen lettertype maken, afhankelijk van het type ontwerpproject.
Maak je eigen
Het type kleurlettertype dat u maakt, hangt echt af van uw softwarevaardigheden. Een kleurlettertype kan van alles zijn, van afbeeldingen van uw favoriete foto's tot prachtige bubbels en streken in verloopkleuren. U kunt het volledig zelf doen of een tool gebruiken om een aangepast kleurlettertype te ontwerpen.
Downloaden of insluiten
Er zijn een aantal behoorlijk coole kleurlettertypen die schreeuwen om ze vandaag in een project te gebruiken. Hier zijn er een paar om uw creatieve stroom van kleurlettertypen snel op gang te brengen (plus links naar de andere kleurlettertypen die hierboven zijn gebruikt):
Gevolgtrekking
Ben je klaar om te springen op de trend van kleurlettertypen? Is het te veel of is de vlekkerige ondersteuning een echt probleem voor uw projecten?
Persoonlijk vind ik deze trend erg leuk en heb ik echt praktisch gebruik in printprojecten zoals evenementposters of flyers. Ik ben echter nog steeds niet helemaal overtuigd als het gaat om website-projecten. De tijd zal alleen uitwijzen of deze trend echt "het volgende grote ding in webdesign" wordt of een andere vluchtige rage.