Maak verbazingwekkende CSS-knoppen in een mum van tijd met CSSButton.me
Vandaag gaan we wat lol beleven als we kijken naar een geweldige nieuwe gratis tool voor webontwikkelaars, simpelweg CSS Button genaamd. Deze web-app maakt het snel en gemakkelijk om de CSS-knoppen van je dromen te maken met behulp van eenvoudige en intuïtieve bedieningselementen.
Ik heb al heel wat andere CSS-knopmakers gezien en bijna geen enkele verdient echt herhaaldelijk gebruik, maar deze site heeft veel te bieden en kan je echt veel tijd en frustratie besparen. Laten we erin springen en het bekijken!
Verken Envato Elements
Maak kennis met de CSS-knop

De CSS Button-app is geweldig om je knoppen snel te starten. Om te beginnen zijn er een paar dingen op de startpagina die je niet wilt missen. De basisbediening ligt vrij voor de hand, u kunt een nieuwe knop helemaal opnieuw starten, een sjabloon uitchecken en wijzigen of een koppeling maken met Twitter zodat u uw werk kunt opslaan.
Mis ook de enigszins verborgen functie "Willekeurige knop" in de voettekst niet. Er is momenteel niet teveel inhoud op de site (de app is nog in bèta), maar naarmate deze meer gebruikers ophaalt en wint, zal deze functie een leuke manier worden om nieuwe knopideeën te ontdekken.

Een geheel nieuwe knop maken
Ik ben nooit iemand die kiest voor de gemakkelijke uitweg, dus laten we beginnen met het helemaal opnieuw bouwen van onze eigen knop. Klik hiervoor op de link aan de linkerkant:

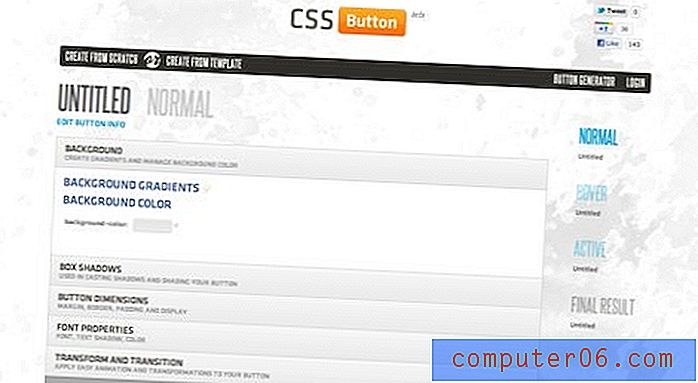
Dit zou je naar een nieuw scherm moeten brengen waar je alle bedieningselementen hebt die je nodig hebt om een super mooie knop te maken. Alle ingangen zijn eenvoudig en gebruiken ofwel eenvoudige formulieren of intuïtieve WYSISYG-bedieningselementen.

We zullen elke stap doorlopen om u te laten zien hoe het proces werkt. Houd er rekening mee dat dit misschien redelijk betrokken lijkt bij een geschreven lay-out, maar als je het eenmaal zelf probeert, voelt de inspanning echt minimaal.
Achtergrondverloop
De eerste stap die we gaan nemen is het definiëren van een achtergrond voor onze knop. Je kunt een effen kleur of een verloop kiezen, ik neem de verlooproute. Dit gebruikt eenvoudige kleurselectoren om u te helpen bij het opbouwen van uw verloop. Als je ooit CSS-gradiënten met de hand hebt gecodeerd, weet je dat we onszelf al een groot deel van de tijd besparen, omdat het kiezen van twee kleuren veel gemakkelijker is dan het schrijven van de code die nodig is om deze bewerking uit te voeren.

Als u op de bliksemschicht naast een optie klikt, wordt de lijst met bedieningselementen weergegeven. Voor veel hiervan kun je meerdere keren klikken om het effect een aantal keer toe te voegen. Dit helpt bij het maken van echt complexe, Photoshop-achtige lagen.
Het voorbeeld begrijpen
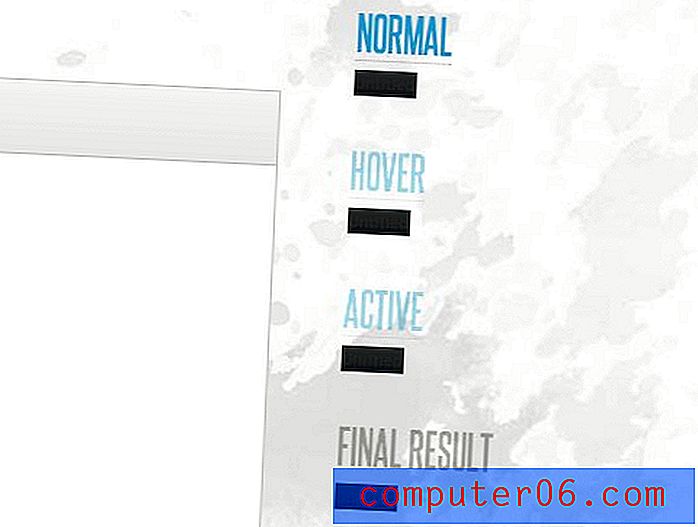
Rechts van de knopbediening bevindt zich een voorbeeld van wat je maakt. Het ziet er op dit moment niet veel uit, maar het zal veel beter worden naarmate we vorderen.

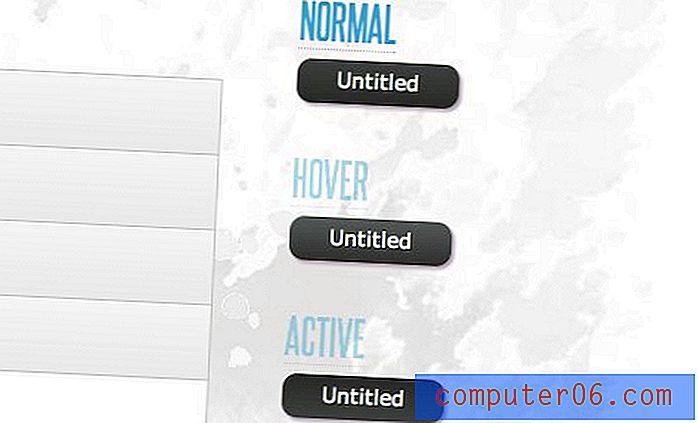
Merk op dat ze alle bases hier hebben behandeld en je in staat stellen de normale, zwevende en actieve staten te stylen. Standaard hebben onze acties invloed op de normale status, we klikken eenvoudig op een van de andere staten om deze specifiek te targeten. De "definitieve" versie is een live-knop die u kunt gebruiken om uw ontwerp te evalueren en ermee om te gaan.
Box-Shadow
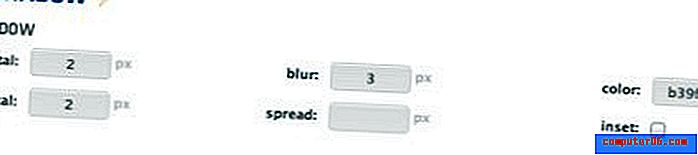
De volgende zijn de box-shadow-bedieningselementen. Deze zijn eenvoudig genoeg en stellen u in staat snel waarden in te voeren voor offset, vervaging, spreiding, enz. U kiest vervolgens uw kleur en kunt zelfs de inzetoptie voor binnenschaduwen wijzigen. Mijn enige teleurstelling hier is dat het er niet naar uitziet dat je de schaduw kunt instellen met een rbga-waarde, wat mijn voorkeursmethode is, zodat de achtergrond doorschijnt.

Afmetingen knop
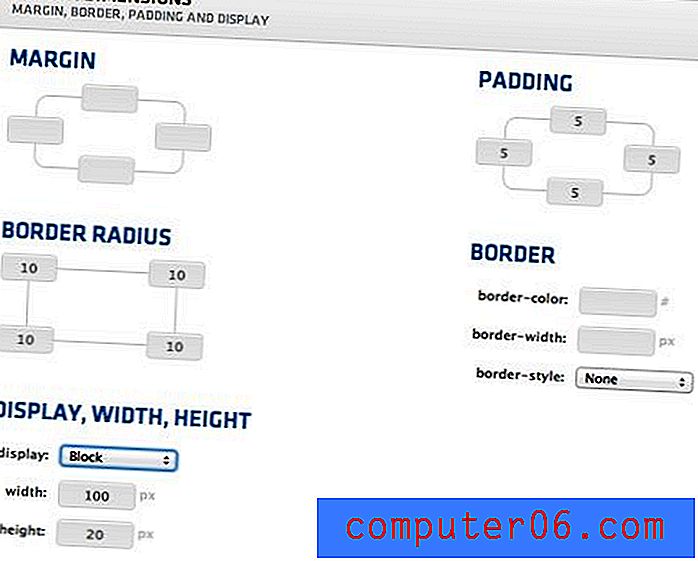
Nu is het tijd om onze knop eindelijk wat inhoud te geven. In deze sectie kunt u een statische maat instellen en marges / opvulling toevoegen om gewicht aan uw knop toe te voegen. Je kunt de hoeken ook afronden met een randradius. Met elk van deze opties kunt u zo specifiek zijn als u wilt, dus u kunt er bijvoorbeeld voor kiezen om de randmarge aan alle kanten hetzelfde te maken of voor elke hoek verschillend.

Na deze stap kunnen we zien dat onze knop er veel meer uitziet als, nou ja, een knop!

Lettertype-eigenschappen
Vervolgens hebben we enkele bedieningselementen voor het instellen van onze tekst- en tekstschaduwstijlen. Ik waardeer het enorm dat ik niet alleen het lettertype kan instellen, maar ook de lettertypestapel. Dit laat zien dat de ontwikkelaar codeerders in gedachten had bij het bouwen van deze tool.

Na deze stap ziet onze knop er behoorlijk scherp uit. We hebben zo ongeveer alles ingesteld wat we nodig hebben voor een basisknop (je kunt ook naar binnen gaan en een overgang instellen als je dat wilt).

Zweven en actief
Nadat ik mijn normale knopstatus precies heb gekregen zoals ik het wil, is het tijd om terug te gaan en de instellingen voor mijn zweef- en actieve staten toe te voegen. Ik nam de voorspelbare route om de knop een beetje lichter te maken tijdens het zweven en het verloop om te keren om een druk op actief te simuleren.

Als we klaar zijn, krijgen we een mooi dik stuk CSS om in onze code te plaatsen. Het is een groot stuk code, maar het is allemaal mijn eigen werk en komt vooral voort uit al die gekke browser-voorvoegsels die je moet gebruiken om verlopen en schaduwen te verwijderen. Als ik kijk naar alle code die nodig is voor deze eenvoudige knop, wordt het vrij duidelijk hoeveel tijd dit kleine hulpmiddel me heeft bespaard. Ik ben meer dan in staat om deze knop met de hand te maken, maar het zou weliswaar enkele minuten duren, ik was veel sneller met het gebruik van de WYSIWYG-bedieningselementen hier.

Beginnend met een sjabloon
Nu we de DIY-route hebben afgelegd, gaan we terug naar het begin en nemen we de andere optie: begin met een sjabloon. Als u op die link klikt, gaat u naar de sjablonenpagina waar u momenteel kunt kiezen uit vijf supergladde knopvoorbeelden.

De sjabloon wijzigen
Om te beginnen koos ik ervoor om te beginnen met de "Sexy Green Download Button" -sjabloon. Als u een optie kiest, gaat u naar dezelfde generator die we eerder zagen, het enige verschil is dat deze nu vooraf is ingevuld met de juiste instellingen om de onderstaande knop te maken.

Het is echt leuk om die solide basis al te hebben opgebouwd, vanaf hier is het gewoon een kwestie van het aanpassen van de waarden die je zou willen veranderen. Bijvoorbeeld, te beginnen met de bovenstaande knop, ging ik naar binnen en veranderde alleen de eigenschappen van de grensradius en de vakschaduw en kon snel mijn eigen unieke faux 3D-knop verwijderen.

Het proberen waard?
Ik weet wat velen van jullie denken, en ik ben bij je. Ik ben een totale nerd die houdt van zowel de kunst als de wetenschap van CSS, dus ik vind het echt leuk om dit soort dingen met de hand te coderen. Dat gezegd hebbende, kan ik niet anders dan een hulpprogramma waarderen dat me echt tijd kan besparen, en dit is een van die tools. Buiten dat weet ik niet altijd wat ik wil in een knop wanneer ik het begin te maken en het is fijn om een aantal visuele tools te hebben om mee te experimenteren en te tweaken totdat ik iets vind dat ik leuk vind.
CSS-knop is nog steeds in bèta, dus ik kwam een of twee bugs tegen. Als u bijvoorbeeld met de hand een kleur typt en vervolgens op de kleurselector klikt om deze aan te passen, ziet u dat de kleurselector niet wordt bijgewerkt om de handmatige invoer weer te geven.
Afgezien van een paar zeer kleine eigenaardigheden, is dit een solide hulpprogramma dat ik van plan ben toe te voegen aan mijn steeds groeiende CSS3-toolbox. Zoals ik hierboven al zei, er is veel over deze app die duidelijk maakt dat deze is gebouwd met codeerders in gedachten. Ik heb een indrukwekkende hoeveelheid flexibiliteit om alle dingen te doen die ik normaal met de hand zou doen, ze zijn gewoon in een formaat dat een beetje gemakkelijker te volgen is.
Wat denk je? Houd je van tools die erop gericht zijn je te helpen complexe taken een beetje makkelijker uit te voeren of heb je liever de puristische route van alleen met de hand coderen?