Ontwikkelaarstools in Safari
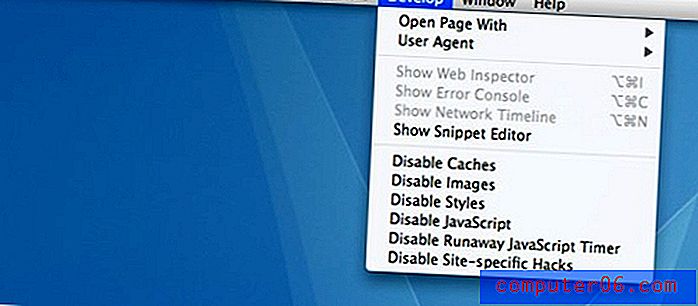
Open het Safari-voorkeurenvenster, klik op de optie 'geavanceerd' en selecteer vervolgens het vak 'Toon ontwikkelmenu in menubalk'. Rechtdoorzee! Het resultaat is een nieuw veld in het bovenste menu dat er als volgt uitziet:
Ontdek ontwerpbronnen
Het ontwikkelmenu inschakelen
Open het Safari-voorkeurenvenster, klik op de optie 'geavanceerd' en selecteer vervolgens het vak 'Toon ontwikkelmenu in menubalk'. Rechtdoorzee! Het resultaat is een nieuw veld in het bovenste menu dat er als volgt uitziet:

De user-agent wijzigen
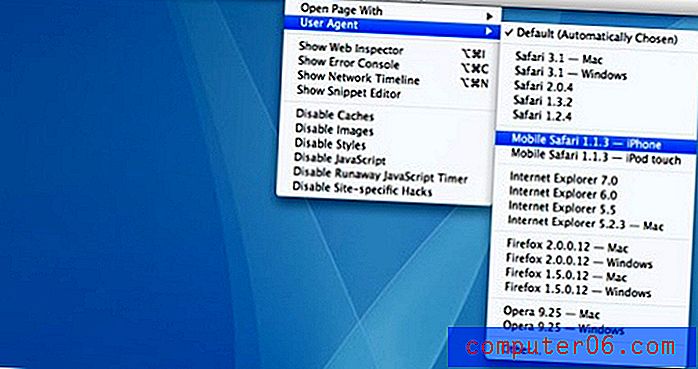
Bij het testen van uw website moet u rekening houden met vier belangrijke browsers: Internet Explorer, Firefox, Safari en Opera. We hebben eerder het testen van deze browsers op zowel de Windows- als Mac-platforms besproken. Als u echter snel de user-agent van een van deze browsers moet gebruiken om een voorwaardelijke opmaak te controleren, maakt Safari het u gemakkelijk. Het is ook mogelijk om de user-agent van een iPhone- of iPod Touch-browser te vervalsen om te controleren hoe uw website zich zou gedragen op een mobiel apparaat:

Hoewel u hiermee niet kunt testen hoe uw website eruitziet in deze browsers, is het mogelijk om te controleren of voorwaardelijke opmaak, browserspecifieke CSS of omleidingen van mobiele apparaten naar verwachting werken.
De netwerktijdlijn
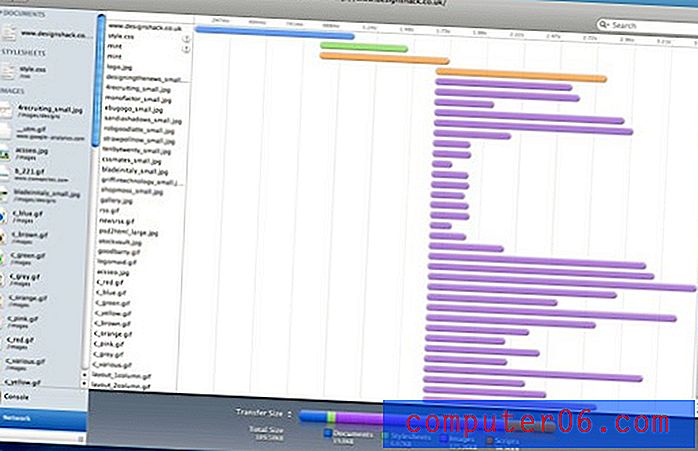
Hoewel user-agent-emulatie handig is, is verreweg het nuttigste stuk functionaliteit in deze update de netwerktijdlijn. Dit biedt een visuele weergave van elk item dat op uw webpagina wordt geladen, samen met de tijd die het kostte en de totale bestandsgrootte. Het maakt het heel gemakkelijk om te zien welke elementen van een pagina de gebruikerservaring vertragen en waar uw pagina moet worden gekapt.
Design Shack door de tool laten lopen, laat zien dat onze belangrijkste bandbreedtevarkens de afbeeldingen op de site zijn - redelijk verwacht vanwege de aard van de website! Er werden wel enkele scripts uitgelicht die meer tijd nodig hadden om te laden dan we hadden verwacht en die mogelijk een basis vormen voor toekomstige wijzigingen. Zo ziet de tool eruit tijdens het uitvoeren:

Hoewel vergelijkbare analysetools al vele jaren beschikbaar zijn, is dit een geweldige manier om de back-end van uw website te visualiseren. Probeer uw webpagina er doorheen te laten lopen en laat het ons weten als u iets interessants vindt!