Awesome Design in the Wild: Sevenly.org
Af en toe kom ik een site tegen die een of twee echt inspirerende stukjes ontwerp en gebruikersinterface heeft die goed genoeg zijn om erover te schrijven. In nog zeldzamere gevallen vind ik een hele site die zo overvol is met unieke geweldige ontwerpideeën dat ik het met je moet delen. Dit artikel gaat over zo'n site.
Sevenly.org is een site die liefdadigheidsinstellingen helpt door de verkoop van op maat gemaakte T-shirts in beperkte oplage. Afgezien van het feit dat ik van de organisatie houd en waar ze voor staan, ben ik overweldigd door wat ze met de site hebben gedaan en denk dat het dient als een leermiddel voor webontwerpers. Laten we kijken!
Ontdek ontwerpbronnen
Maak kennis met Sevenly
De missie van Sevenly is eenvoudig: "De kracht van kunst en gemeenschap benutten om duurzame bewustwording op te bouwen en bewegingen te financieren die liefdadigheidsinstellingen steunen in hun inspanningen om de wereld te veranderen."
In de praktijk, hoe dit eruit ziet, verkopen ze super geweldige producten (t-shirts, sweatshirts, waterflessen, enz.) En doneren ze $ 7 van elke aankoop aan het goede doel dat ze die week hebben gekozen om te ondersteunen. Tot op heden hebben ze bijna $ 600.000 ingezameld voor verschillende goede doelen.

Geweldig ontwerp
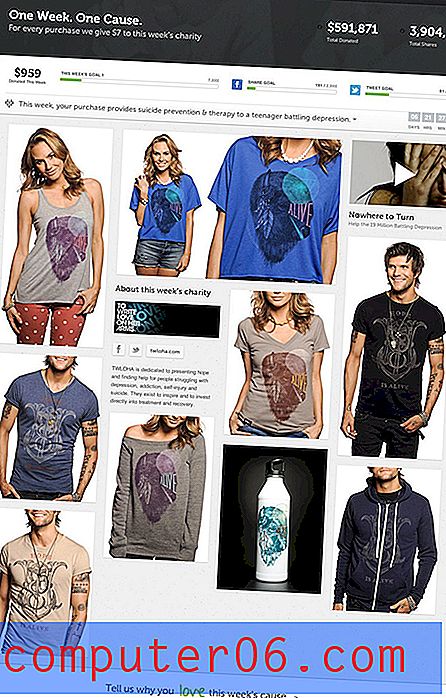
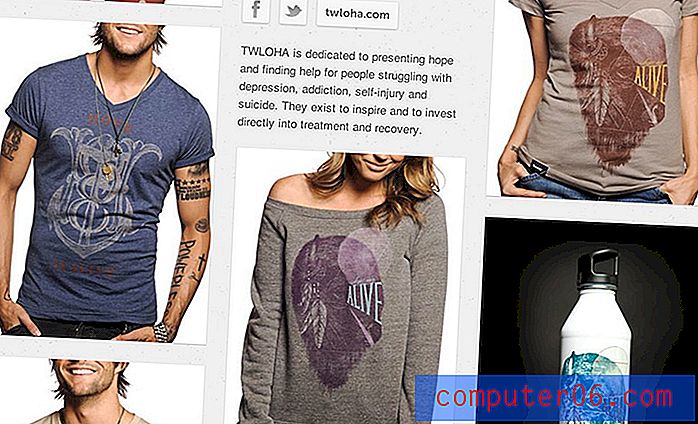
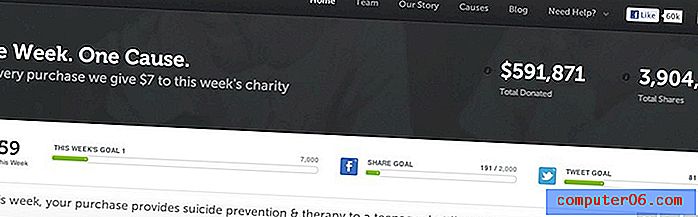
Nogmaals, de oorzaak en strategie verdienden een klik van mij op Twitter, maar het is het ontwerp dat me binnenhaalde en me interesseerde. Zoals je in de bovenstaande schermafbeelding kunt zien, is de startpagina behoorlijk aantrekkelijk.
Het laat de producten prachtig zien met mooie, grote foto's van knappe, lachende mensen die zeer aantrekkelijk ontworpen kleding dragen. De metselwerklay-out geeft de pagina een organisch gevoel en het minimale ontwerp / kleurenschema trekt echt je aandacht naar die grote foto's.

De site ziet er in één oogopslag geweldig uit, maar als je hem begint te gebruiken, zijn er net zoveel leuke verrassingen en geweldige kleine trucjes die ik verloren raakte, terwijl ik een paar minuten met elke pagina speelde. Laten we eens kijken naar enkele van de interessante details.
Hover-effecten in overvloed
Ik ben een grote fan van hover-effecten, ik weet dat ze niet altijd goed vertalen naar touchscreens, maar daar kun je rekening mee houden. Op een desktop zijn ze een van de belangrijkste manieren waarop we op basisniveau met gebruikers communiceren.
Sevenly loopt gewoon over van coole hover-effecten. Strakke kleine animaties wachten u bij elke beurt. Het begint met de kledingvoorvertoningen op de homepage:

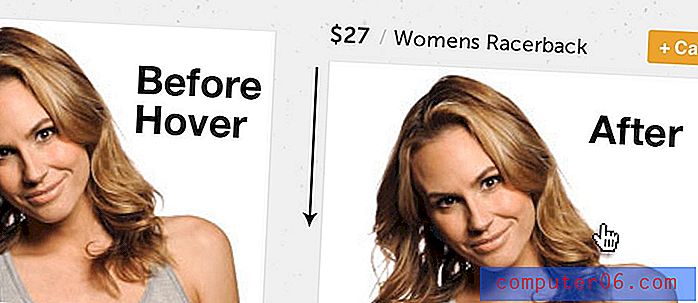
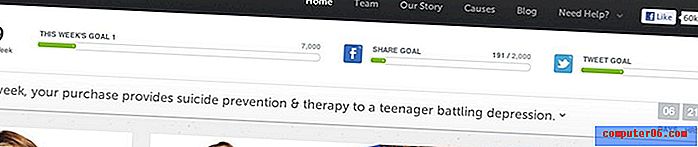
Standaard zijn de productnaam en prijs verborgen, maar zodra u de muisaanwijzer op een afbeelding plaatst, schuift deze naar beneden om deze informatie te onthullen. Als je naar de zijkant van de pagina springt, zijn hier drie knoppen, die elk tijdens het zweven uitgroeien tot een lange horizontale balk.

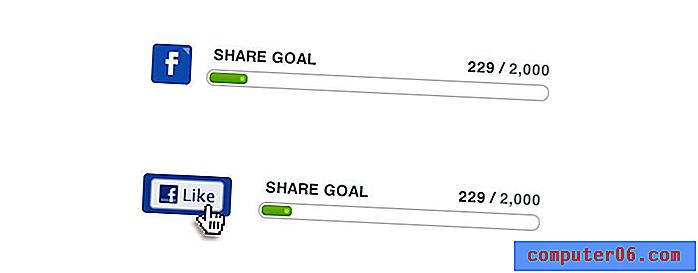
Volgens hetzelfde thema van het wijzigen van de grootte van een element tijdens het zweven, hebben de kleine deelbalken ook knoppen die breder worden als je erover zweeft, wat de hele belangrijke klik aanmoedigt.

Pure Scrolling Voodoo
Mijn absoluut favoriete ding over deze pagina is de scrollmagie die op de startpagina gebeurt. Het is eigenlijk een heel eenvoudig effect, maar het is zo goed doordacht dat ik niet anders kon dan onder de indruk te zijn.
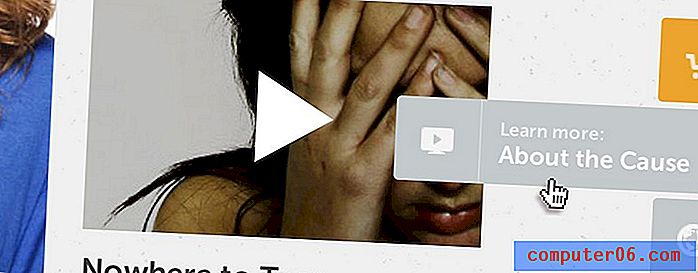
Standaard ziet u dit wanneer u de pagina laadt:

De kans is groot dat je eerste reactie is om naar beneden te scrollen. Terwijl u dit doet, wordt het donkere gedeelte dat de site beschrijft korter en korter totdat het slechts een kleine navigatiebalk is die bij u blijft terwijl u scrolt.

Het mooie is dat het daar niet bij blijft. Hoewel je misschien niet denkt om het te doen, kun je eigenlijk voorbij de oorspronkelijke startpositie scrollen. Dit doet het tegenovergestelde van wat we eerder zagen en breidt het verduisterde gedeelte uit om u meer informatie te geven over het huidige goede doel van de site.

Het is zo'n elegante manier om een hoop informatie in een kleine ruimte op te slaan en deze geleidelijk aan gebruikers te onthullen. Het is gewoon verborgen genoeg dat het je niet overweldigt wanneer je de pagina laadt, maar net zo duidelijk dat je het niet kunt missen wanneer je na je eerste verkenning terug naar de bovenkant van de pagina scrolt.
Nummers en delen
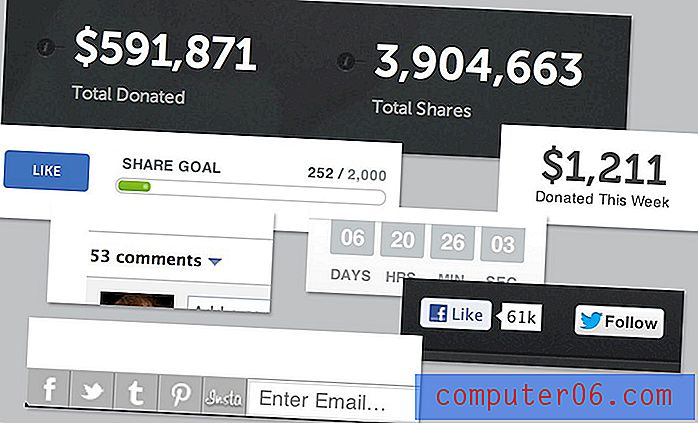
Aangezien deze site zo gericht is op liefdadigheid, zijn er twee doelen gesteld voor het ontwerp. Dat merk je omdat ze de hele layout besturen. De eerste is een niveau van transparantie en vooruitgang, gecommuniceerd via statistieken. Dit is hoeveel we tot nu toe hebben opgehaald, dit is wat onze streefbedragen zijn, enz.
Het tweede doel is om delen zoveel mogelijk menselijk aan te moedigen door gebruik te maken van sociale media. Er is een enorm Facebook-commentaargedeelte ingebouwd in de startpagina en tal van andere sociale knoppen en balken rond de site.

Een persoonlijk tintje
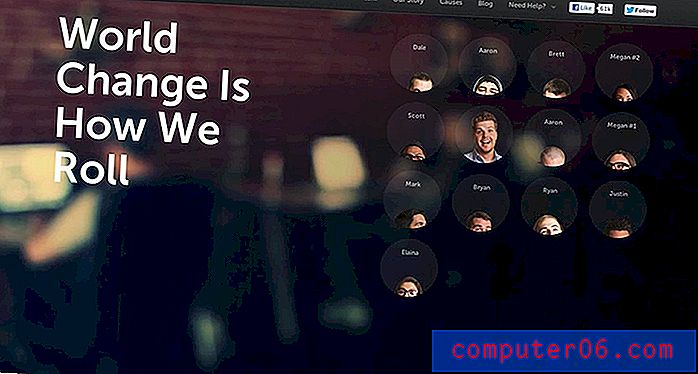
Het verbazingwekkende ontwerp stopt niet voorbij de startpagina. De volgende is de "Team" -pagina, waar u verschillende leden kunt ontmoeten die bij het project betrokken zijn.

Zoals eerder zien we hier enkele leuke hover-effecten worden geïmplementeerd. Elk teamlid wordt in een cirkel weergegeven met alleen zijn / haar hoofd naar boven. Zodra je echter over de cirkel zweeft, komen ze in beeld met een gek gezicht.

Toen ik naar deze pagina keek, besefte ik dat er nog een verrassing in zat: de achtergrond is eigenlijk een video! Het is heel subtiel en je merkt het in het begin misschien niet eens, waardoor het zo leuk is. De video is wazig en donker, dus het leidt niet te veel af.
Storygraphic
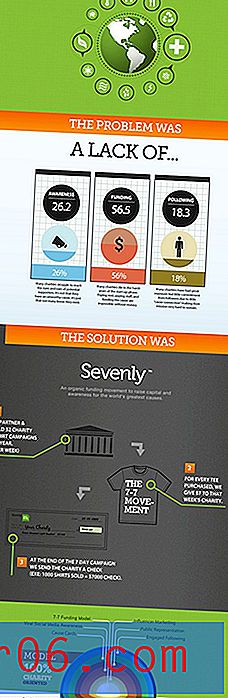
Het laatste dat ik wil laten zien, is de pagina 'Ons verhaal', die je een beetje vertelt waarom Sevenly is begonnen. Niet tevreden om iets te doen zoals je zou verwachten, hier besloot het Sevenly-team om je een geweldige infographic te geven in plaats van een lang, saai verhaal.

Let op de manier waarop deze infographic is gestructureerd: probleem versus oplossing. Je ziet dit formaat elders op de site worden gebruikt om het verhaal achter elk goed doel over te brengen. Eerst stellen ze een probleem in heel eenvoudige bewoordingen en geven vervolgens aan hoe ze het helpen oplossen. Het is verfrissend eenvoudig en duidelijk.
Wat denk je?
Ik wil graag duidelijk maken dat ik nooit met de Sevenly-mensen heb gesproken, ze hebben me niet benaderd om dit artikel te schrijven of op een of andere manier contact met me op te nemen. Ik waardeer gewoon heel erg wat ze doen, zowel als mens als als ontwerper.
Zorg ervoor dat je Sevenly.org bezoekt de volgende keer dat je wat stevige inspiratie nodig hebt. Kijk niet alleen, communiceer met de site en krijg een idee van alle leuke kleine details die het zo verfijnd maken. En als je op zoek bent naar een aantal t-shirts die passen bij je designerstatus, kun je de geweldige Sevenly-ontwerpen niet verslaan.