FontDeck: Exclusive Sneak Peek
Vandaag hebben we een exclusieve pre-release sneak peek in een opwindende nieuwe keuze voor het gebruik van verschillende lettertypen op internet.
Hieronder bespreken we kort wat FontDeck is en hoe gemakkelijk het is om de installatie op uw site te starten. Laten we beginnen!
Wat is FontDeck?

FontDeck is een andere vermelding in de zoektocht naar sites die de @ font-face CSS-selector gebruiken, zodat u gemakkelijk aantrekkelijke, webveilige lettertypen in uw sites kunt integreren.
FontDeck gebruikt pure CSS om zijn magie te bereiken, zodat je niet hoeft te rommelen met JavaScript, Flash of andere aanvullende technologieën zoals je doet met TypeKit en een paar andere.
Helaas bevindt FontDeck zich in zo'n vroege staat dat ik u niet teveel kan laten zien omdat de huidige lettertypen in het systeem onderhevig zijn aan verandering. Vergeef dus elke selectieve vervaging, want het vertegenwoordigt inhoud die nog niet definitief is.
Installatie en selectie van lettertypen
FontDeck maakt het uiterst eenvoudig om in een mum van tijd aantrekkelijke lettertypen op uw site te laten implementeren. Hieronder bespreken we het basisproces om alles in de lucht te krijgen.

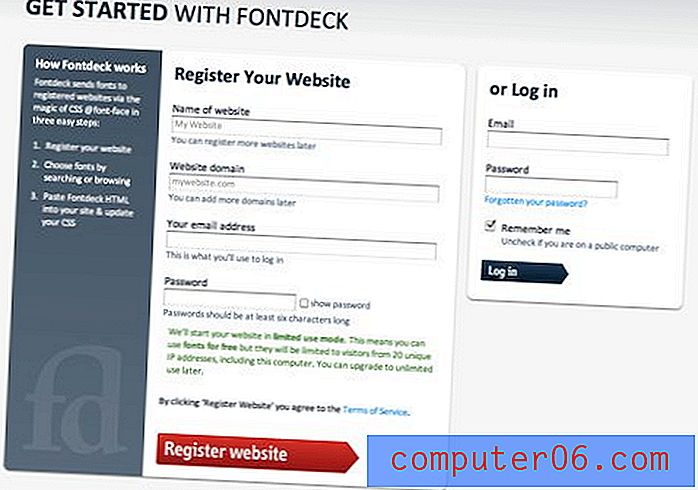
Aanmelden voor FontDeck is net zo eenvoudig als het typen van uw e-mailadres en het toewijzen van een domein. Zodra deze stap is voltooid, bent u klaar om door lettertypen te bladeren.
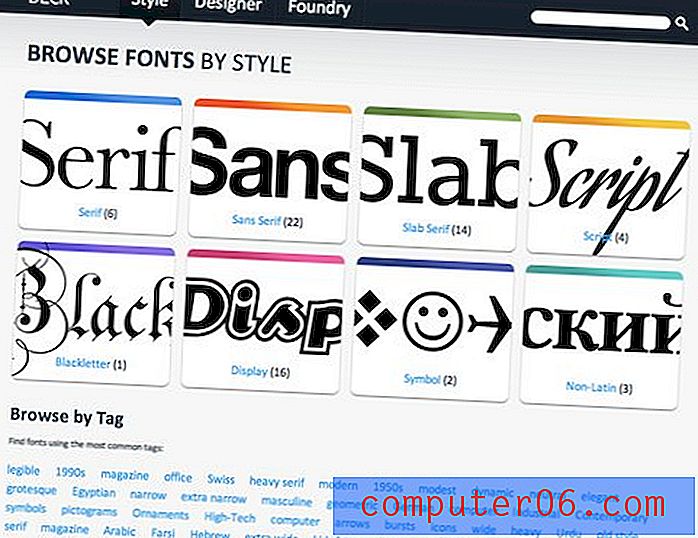
FontDeck biedt verschillende manieren om door lettertypen te bladeren en ze te doorzoeken. Ten eerste is er de optie om op stijl te bekijken. De huidige categorieën zijn Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol en Non-latin.

Bovendien kunt u een zoekreeks invoeren of bladeren op gieterij, ontwerper of tag.
Lettertypen activeren en installeren
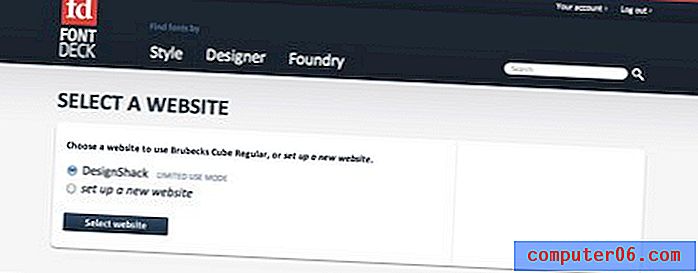
Zodra u een lettertype heeft gevonden dat u bevalt, klikt u eenvoudig op de activeringsknop en selecteert u de site waarop u het lettertype wilt installeren.

Nu ontvangt u twee codefragmenten waarmee u het lettertype op uw site kunt implementeren. De eerste is een simpele stylesheet-link ( bijvoorbeeld: link rel = "stylesheet" href = "http: //" ) om in het koptekstgedeelte van je HTML te plakken.
Het tweede fragment is een CSS-lettertypefamilie die u overal in uw stylesheets kunt plakken waar u het FontDeck-lettertype wilt laten verschijnen ( bijvoorbeeld: font-family: ”Font name”, sans-serif; font-weight: bold; font-style: normaal;} ).
Zoals je kunt zien, is de CSS voor de fontfamilie precies zoals je normaal zou gebruiken; je hoeft niet eens @ font-face te gebruiken. Dat komt omdat de @ font-face-code automatisch wordt gegenereerd in de externe stylesheet waarnaar u in de koptekst linkt. U kunt zelfs FontDeck-lettertypenamen invoegen in bestaande lettertypefamilies die u al hebt ingesteld, zodat u volledige controle heeft over de noodscenario's.
Licenties
Elk lettertype dat u installeert, wordt in eerste instantie geactiveerd in de modus voor beperkt gebruik. Modus voor beperkt gebruik betekent dat u het lettertype gratis kunt gebruiken, maar het is alleen zichtbaar voor bezoekers vanaf 20 unieke IP-adressen. Dit is perfect voor testen en ontwerpen, zodat u een idee krijgt van hoe een lettertype op uw site eruit zal zien voordat u het moet kopen.
Wanneer u besluit dat u van een bepaald lettertype houdt, kunt u ervoor kiezen om dat specifieke lettertype te kopen voor gebruik op de site die u hebt geregistreerd.
Afsluitende gedachten
Nadat ik een paar andere vergelijkbare oplossingen had geprobeerd, vond ik FontDeck een van de gemakkelijkste systemen die tot nu toe zijn ontwikkeld voor het insluiten van premium lettertypen in webpagina's. Eerlijk gezegd duurde het waarschijnlijk veel langer om dit artikel te lezen dan om een lettertype te selecteren en de code voor je ontwerp te pakken met FontDeck.
Oplossingen zoals FontDeck wijzen hopelijk op een mooie, probleemloze toekomst voor geavanceerde typografie op internet. Voorlopig is het nog steeds in privé-bèta, maar we houden u op de hoogte en laten u weten wanneer het wordt gestart.