Hoe en waarom u uw eigen ontwerpcalculators bouwt
Design is een complex beest, webdesign dubbel zo. Er is veel meer dan visuele harmonie en balans om te overwegen, het is vaak het geval dat je moet graven en wat echte wiskunde moet uitvoeren (snik!).
Vreemd genoeg denk ik graag over dit soort dingen na, zo erg zelfs dat ik eigenlijk mijn eigen rekenmachines bouw in plaats van de tools te gebruiken die beschikbaar zijn van andere ontwikkelaars. Vandaag laat ik je zien hoe en waarom je je eigen ontwerpcalculators bouwt, zodat je de cijfers achter je ontwerpen onder de knie krijgt.
Maak kennis met Instacalc
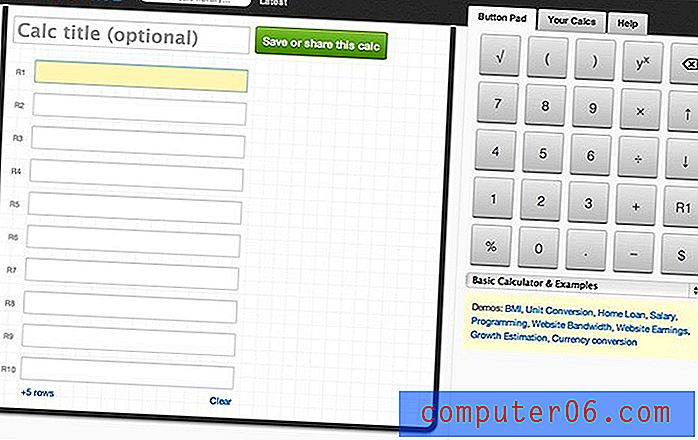
Ik heb Instacalc een of twee keer eerder genoemd op Design Shack. Het is helemaal geen ontwerptool, maar een nerdy wiskundige speeltuin. Dus waarom vind ik het in vredesnaam zo leuk?

Instacalc is dat perfecte product dat ergens tussen een normale rekenmachine en een spreadsheet in zit. Het is veel krachtiger dan een rekenmachine en niet zo complex als een spreadsheet.
Hoe het werkt
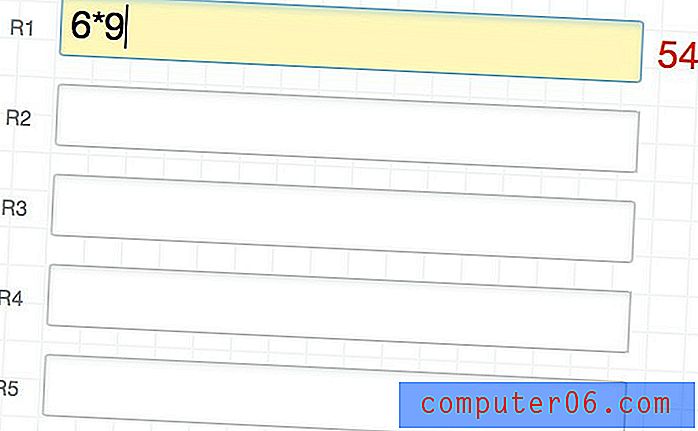
Wanneer u Instacalc laadt, ziet u een reeks velden. Dit is waar u uw berekeningen invoegt. Typ gewoon een probleem in om de oplossing direct aan de rechterkant te zien.

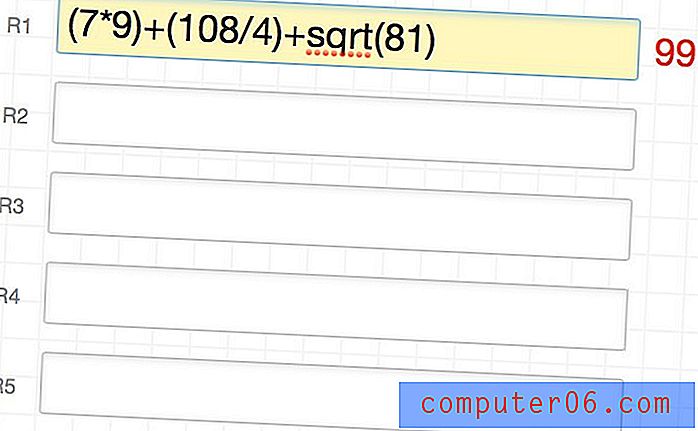
Deze velden kunnen veel meer aan dan simpele formules, voel je vrij om zo complex te worden als je nodig hebt, Instacalc kan alles aan wat je ermee gooit.

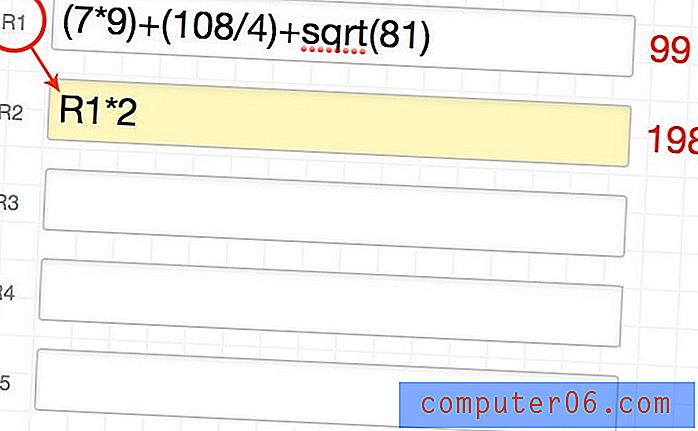
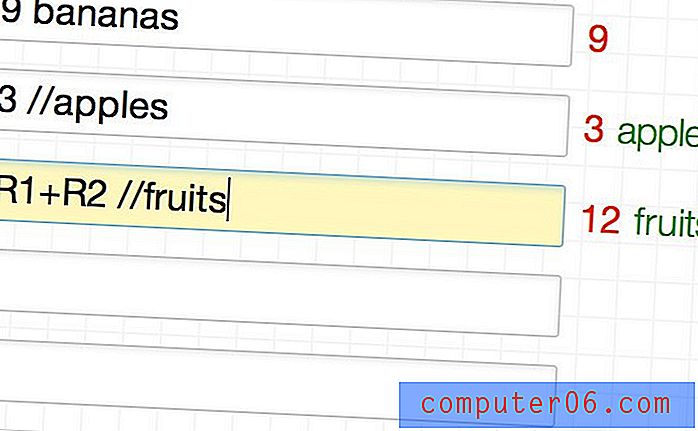
De echte kracht in Instacalc ligt echter in het vermogen om naar andere rijen te verwijzen om voort te bouwen op eerdere berekeningen. Hier maken we bijvoorbeeld een berekening in R1 en gebruiken vervolgens de oplossing van die berekening om iets nog complexers te bereiken in R2.

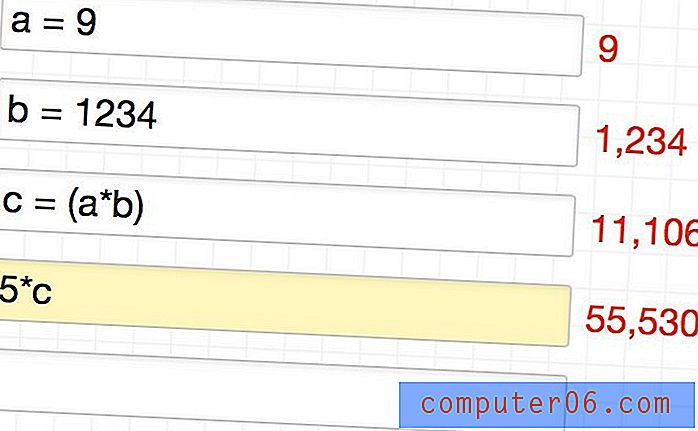
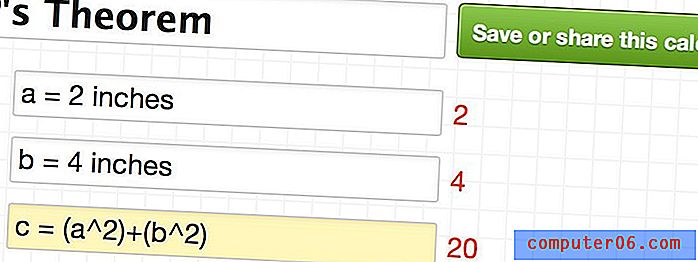
Naast het rechtstreeks verwijzen naar andere rijen, kunt u variabelen binnen elke rij instellen en vervolgens verwijzen naar de rest van uw berekeningen. Hier is een voorbeeld:

Instacalc kan ook redelijk goed met tekst omgaan. Als je gewoon tekst achter een nummer gooit, wordt het genegeerd en staat het de berekening niet in de weg. Als u iets voorafgaat met "//", wordt deze tekst overgedragen naar het eindresultaat en achter de oplossing geplaatst als opmerking.

Ten slotte kunt u elke rekenmachine die u maakt een titel geven, opslaan en delen. Dit maakt Instacalc tot een krachtig hulpmiddel voor het maken van herbruikbare aangepaste rekenmachines waarnaar steeds weer door uzelf en anderen kan worden verwezen.

Wie kan het schelen?
"Wanneer u uw eigen rekenmachine bouwt en hergebruikt, moet u de concepten die aan het werk zijn in de berekeningen begrijpen."Dus daar heb je het, een mooie rekenhulp. Dus waarom zou je erom geven? De reden is dat u Instacalc kunt gebruiken om uw eigen ontwerpcalculators te bouwen en op te slaan. Stel dat u bijvoorbeeld pixels naar ems wilt converteren, hoe zou u dat dan doen? Druk gewoon op je rekenmachine!
Ik weet wat je denkt. Er zijn al een heleboel voorgebouwde, perfect functionele ontwerpgerelateerde rekenmachines op het web. Waarom de moeite nemen om er zelf een te maken? Ik ben een groot voorstander van het gebruik van elk hulpmiddel dat u tijd kan besparen, maar ik wil ook de processen achter die hulpmiddelen begrijpen.
Wanneer u een willekeurige online px-naar-em-calculator gebruikt, krijgt u mogelijk het antwoord dat u zoekt, maar u doet geen kennis of ervaring op in het proces. Wanneer u echter uw eigen rekenmachine bouwt en hergebruikt, moet u de concepten die aan het werk zijn in de berekeningen begrijpen. Je hoeft de wiskunde niet in je hoofd te doen, maar je moet wel weten waar de wiskunde vandaan komt, en dat is een waardevol stukje kennis.
Basic px naar em Calculator
Genoeg setup, laten we ingaan en wat rekenmachines bouwen. De eerste die we gaan proberen, is ons voorbeeld van bovenaf, je standaard alledaagse pixel naar em-converter. Dit is een heel eenvoudige berekening en om te begrijpen wat een "em" is op een fundamenteel niveau, moet je echt de wiskunde uitwerken.
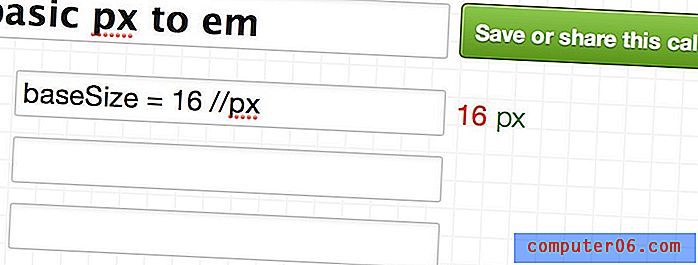
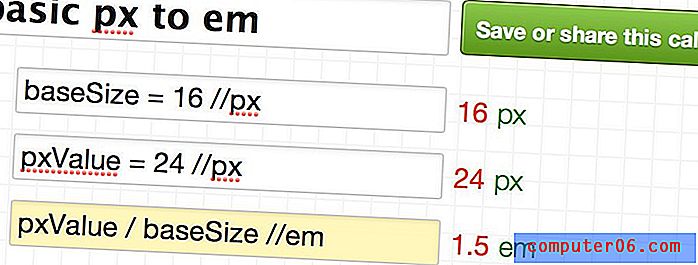
Om te beginnen moet u een basislettergrootte hebben voor uw HTML-document, zeg 16px. We voeren deze variabele als volgt in onze berekening in:

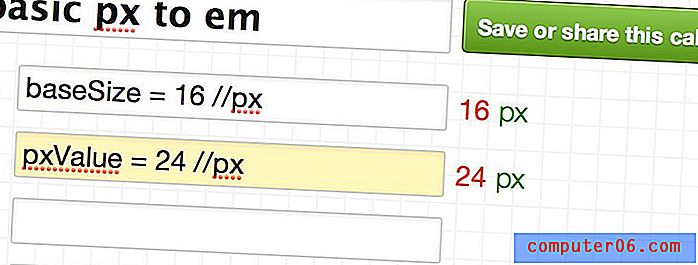
Merk op dat dit een aanpasbare waarde is. Als u wilt dat de basisgrootte 14px is, vervangt u gewoon "16" door "14". Vervolgens hebben we de waarde in pixels nodig die we naar ems willen converteren. Nogmaals, we hebben een aanpasbare variabele ingesteld.

Hier is het educatieve deel. Om de rekenmachine af te maken, moet je weten hoe de conversie werkt. Het blijkt dat, om px naar em te converteren, je gewoon de pixelwaarde die je wilt converteren neemt en deze deelt door de basislettergrootte. Om deze berekening uit te voeren, voegen we de variabelen toe die we in de twee vorige stappen hebben gemaakt.

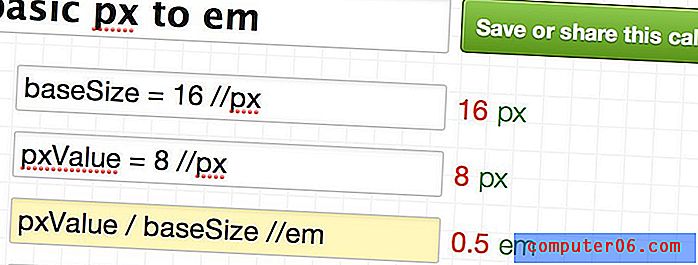
Zoals je kunt zien, converteert 24px met een basis van 16px naar 1.5em. Als we de px-waarde wijzigen in 8px, wordt deze geconverteerd naar 0.5em.

Probeer het
Dat is het! We hebben nu een leuke kleine px naar em rekenmachine. Het enige wat u hoeft te doen is de basisgrootte en / of waarde te vervangen om te converteren, en de rekenmachine zal een oplossing uitspugen. Je kunt onze rekenmachine testen met de ingesloten widget hieronder (ga hierheen als de widget niet laadt).
em naar px Calculator
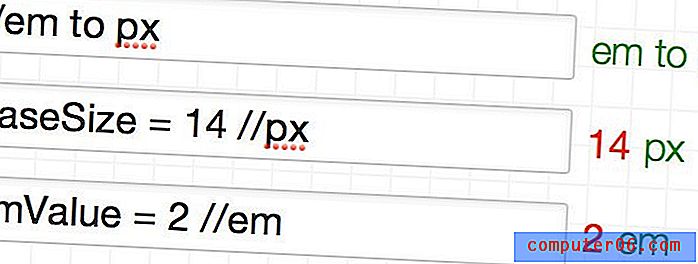
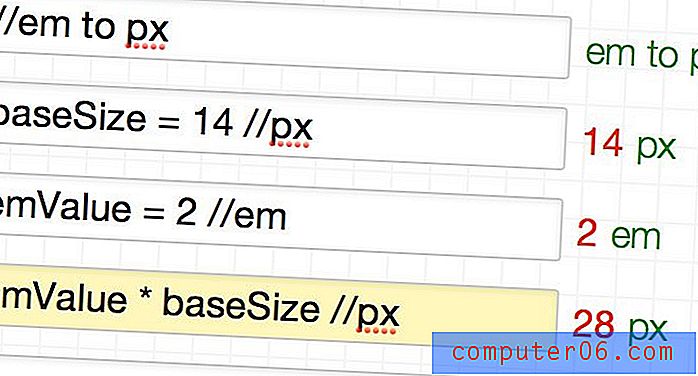
Nu we weten hoe dit allemaal werkt, laten we de berekening op zijn kop zetten en converteren van em naar px. Net als voorheen moeten we een basisgrootte en een te converteren waarde creëren.

Deze keer vermenigvuldigen we echter de waarde die moet worden geconverteerd met de basisgrootte om tot de pixelconversie te komen. Dus met een basiswaarde van 14 px, is 2em gelijk aan 28 px.

Probeer het
Onze rekenmachine is nu echt slim! Het converteert px en em in beide richtingen. Bekijk het met de ingesloten widget hieronder (ga hierheen als de widget niet laadt).
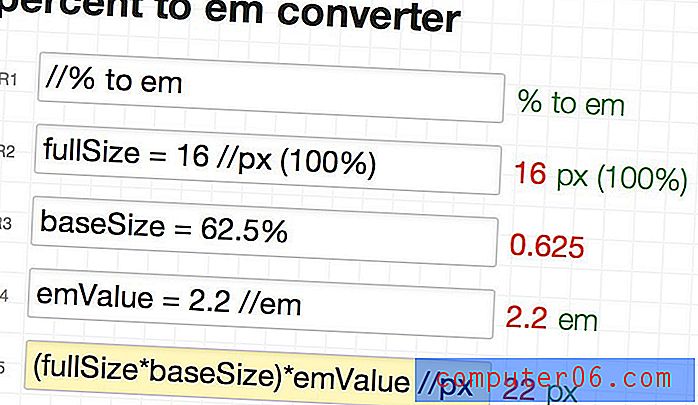
% naar em rekenmachine
Soms declareren ontwikkelaars de lettertypegrootte in feite als een percentage. 62, 5% is bijvoorbeeld een veelvoorkomende basislettergrootte omdat het ems gemakkelijk maakt om mentaal te converteren naar px in je hoofd (1, 2 em = 12px, 1, 4em = 14px, enz.). Waarom werkt dit? Als we de wiskunde uitzoeken, kunnen we erachter komen!

Zoals je kunt zien, om em naar px te converteren met een basisgrootte uitgedrukt als een percentage, vermenigvuldigen we eerst de uitgedrukte basisgrootte met de startpixelwaarde van de volledige grootte van de browser (100% of 16px). Vervolgens vermenigvuldigen we het resultaat van die berekening met de em-waarde die we naar px willen converteren. Speel met deze rekenmachine hieronder of ga hierheen om het op Instacalc te zien.
Gulden snede Lijnhoogte
Bekijk het onderstaande voorbeeld als een realistisch voorbeeld van toen ik mijn eigen ontwerpgerelateerde rekenmachine maakte. Nadat ik Pearsonified's Ultimate Guide to Golden Ratio Typography had gelezen, wilde ik mijn hoofd om de complexe formules wikkelen die hij rondgooide, dus bouwde deze rekenmachine.
Wat het in feite doet, is gebruik maken van het concept van de gulden snede om op de ideale regelhoogte te komen voor een stuk tekst wanneer het twee invoer krijgt: lettergrootte en lijnbreedte.
Als ik gewoon was gestopt na het lezen van het artikel van Pearsonified, had ik de wiskundige principes die hij uiteenzette nooit echt begrepen. Pas toen ik diep ging graven en zelf met de cijfers speelde, klikte alles.
Grid Calculator
Een andere plaats die we vaak gebruiken bij berekeningen in webdesign is het bedenken van een grid layout. Rastercalculators zijn een dozijn dozijn, maar als u de wiskunde erachter echt begrijpt, kunt u uw eigen rasterframes maken die perfect zijn ontworpen voor uw unieke situatie. Hier is een voorbeeldrastercalculator die ik heb gebouwd om u op weg te helpen.
Wat ga je bouwen?
U zou nu alles moeten weten over Instacalc en hoe het u kan helpen uw gedachten te wikkelen, zelfs bij de meest complexe ontwerpgerelateerde berekeningen. Nu is het tijd om erin te springen en een paar van je eigen rekenmachines te bouwen. Laat hieronder een reactie achter en laat me zien wat je verzint!