Is het statische logo dood?
Er is een beetje storing in de wereld van logo's. Het enkele statische logo is niet meer genoeg om je merk te dragen. U heeft eigenlijk een bibliotheek met logo's nodig om aan alle behoeften van uw merk te voldoen.
Dit idee evolueert al een tijdje; denk maar aan de variaties voor een website, sociale media en zelfs dat kleine favicon in webbrowsers.
Het kan veel zijn om over na te denken. Laten we dus proberen die logogedachten te ordenen.
Ontdek logo-sjablonen
Het uitgangspunt: traditionele vectoren

Het uitgangspunt voor logo-ontwerp is niet veranderd. Elk merk heeft een solide vectorlogo nodig met full colour en single colour versies.
Dit is de basis van uw merkidentiteit en alle andere logovarianten moeten worden opgebouwd vanuit deze basisbranding.
Een traditioneel vectorlogo is schaalbaar en kan voor alle toepassingen worden gebruikt - print en online. Kleur- en eenkleurenvariaties zijn de nietjes van het vectorformaat, zodat het op een aantal manieren kan worden gebruikt. (Er was een tijd dat het vectorlogopakket alles bevatte wat u ooit nodig zou hebben in een logo.)
Maar dat is de afgelopen jaren nogal veranderd.
Afhankelijk van de vorm van uw logo, heeft u mogelijk een aparte versie nodig voor sociale-mediatoepassingen, waarvan er vele nu ronde profielbeeldvlekken gebruiken, wat kan leiden tot vreemde uitsneden van veel logo-vormen. Dan zijn er apps, verschillende website- en apparaatresoluties en zelfs animaties om te overwegen.
Vervolgens toevoegen: meerdere formaten voor responsieve viewports

Een van de grootste veranderingen in het logo-ontwerp is reactievermogen. Hetzelfde logoformaat werkt mogelijk niet voor elk apparaat en elke viewport.
In veel gevallen creëren ontwerpers een primair logo (op ware grootte), een secundair logo (vaak voor sociale media-profielen en app-pictogrammen) en een klein logo (kleine pictogrammen en favicons).
Hoe vergelijkbaar de logovariaties zijn of niet, hangt af van de vorm van het logo, de leesbaarheid van tekst of afbeeldingen in het logo en de merkidentiteit. Alle variaties moeten duidelijk herkenbaar zijn als afkomstig van hetzelfde merk.
Het resultaat is een dynamischer logo. Dynamische logo's zijn flexibel omdat het ontwerp meerdere combinaties van elementen met een gemeenschappelijke merkdraad mogelijk maakt. In veel gevallen is dat een drop-cap, kleur of symbool dat gebruikers verbinden met het volledige logo.
Dynamische logo's kunnen van kleur of vorm veranderen op basis van context en waren een tijdje een populaire - en trendy - optie. Maar de uitdaging ligt voor de hand - identificeren gebruikers met zoveel variaties het merk duidelijk?
Hoewel enige dynamiek in logo's OK is, is het het beste om niet overboord te gaan met wijzigingen in het basisontwerp.
En opnieuw toevoegen: geanimeerde versies

Geanimeerde elementen zijn een ware rage bij het ontwerpen van websites. Het lijkt erop dat bijna elk websiteproject een soort geanimeerd element bevat. Dat geldt ook voor logo's - zelfs Facebook is begonnen met het toestaan van geanimeerde profielfoto's!
Eenmaal alleen gereserveerd voor tv-advertenties, zijn geanimeerde logo's een populaire optie. In de meeste gevallen heeft het originele logo een klein bewegend element. (Ja, de beste animaties zijn subtiel, het zijn geen volwaardige filmscènes.)
Meer geanimeerde logo's duiken op in website-ontwerp. Van kleine divots in de hoek tot volledig geanimeerde logo's die centraal staan, beweging in het ontwerp kan gebruikers verrassen als ze goed worden gedaan.
De meeste van deze ontwerpelementen zijn gemaakt van geanimeerde GIF-bestanden of ze zijn gemaakt met CSS en SVG. Ze kunnen gebruikers ook helpen uw merk te onthouden en een beetje extra context of persoonlijkheid aan het ontwerp toevoegen.
Hoe houd je al die logo's recht?

Nu u zich overweldigd voelt door het idee van zoveel logo-variaties, hoe beheert en houdt u de ontwerpen recht? Hoe weet u wat u moet ontwerpen en hoe u ervoor kunt zorgen dat het past bij het merk en werkt op alle plaatsen waar een logo nodig is?
Dat is waar het vrij nieuwe concept van een logosysteem binnenkomt. Evan Brown schreef vorig jaar een heel mooie inleiding over het onderwerp voor DesignMantic.
Hier zijn enkele van de belangrijkste hoogtepunten:
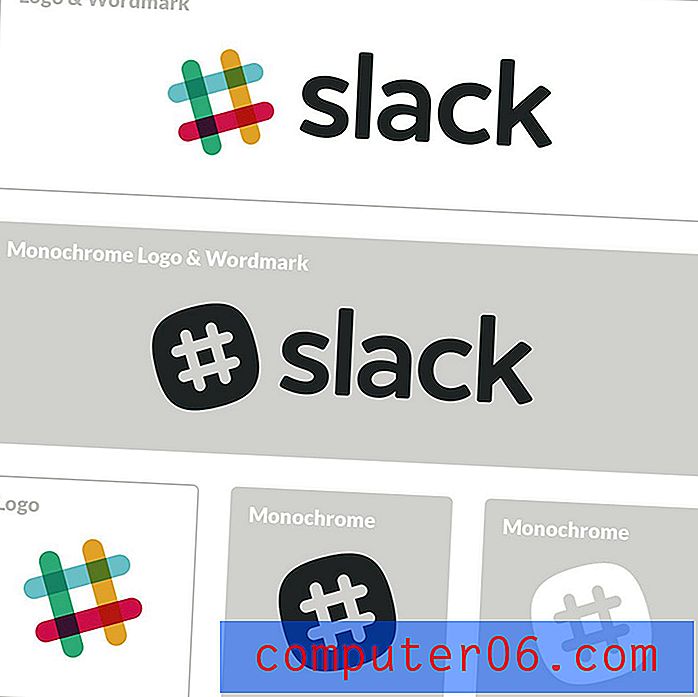
- Een logosysteem is een onderliggend raamwerk om logo-variaties vorm te geven. Dit is het belangrijkste element om logo-systemen goed te gebruiken. U moet een basislijn hebben voor hoe het logo en de branding werken voordat u alternatieven kunt maken.
- Een logosysteem is "semi-dynamisch", wat betekent dat logovariaties kunnen verschillen, maar vergelijkbaar genoeg zijn dat ze gebruikers altijd visueel verbinden met het kernmerkimago.
- Een logosysteem moet consistent zijn om succesvol te zijn.
- Een logosysteem kan een reeks vergelijkbare logo's in verschillende vormen bevatten of een meer 'verzamelstijl' hebben, waarbij ze redelijk verschillend zijn met een rode draad.
- Een solide logosysteem "weerspiegelt het karakter van het bedrijf en blijft flexibel genoeg om zich aan te passen aan een verscheidenheid aan toepassingen."
Ja, het statische logo is dood
De dagen van het statische logo zijn simpelweg voorbij. U heeft waarschijnlijk een logosysteem nodig om aan alle hedendaagse merkbehoeften via een aantal kanalen te voldoen.
Het kan een combinatie van mensen vergen om alles te bedenken wat u nodig heeft voor uw complete merkpakket. Een ontwerper om met het logo om te gaan en een animator - soms dezelfde persoon, soms iemand anders - om het logo met bewegende delen te behandelen.
De sleutel om het allemaal samen te brengen, is om een stijlgids te maken met gebruik en toepassingen voor elke logostijl. (Anders kunt u een logopuin krijgen.) Bepaal hoe en wanneer elke logovariant moet worden gebruikt, zodat iedereen in het team zich op dezelfde pagina bevindt en gebruikers een consistente merkidentiteit voor alle kanalen zien.
Gevolgtrekking
Hoewel het statische logo misschien dood is, hebt u nog steeds een sterk logo nodig om uw merkidentiteit te dragen. Een logo is het visuele element dat de meeste gebruikers direct associëren met uw merk. Heb je niet elke keer een beetje dorst als je de rode Coca-Cola-cirkel ziet?
Om ervoor te zorgen dat dynamische logo's en zelfs complete logosystemen hetzelfde aanvoelen, probeer dan alle stukken in overleg te bouwen. Het bouwen van een vectorlogo vandaag en een animatie over een maand kan onverwachte problemen opleveren die het algehele ontwerp kunnen veranderen. Je kunt deze aanpak niet altijd volgen, maar het is absoluut het beste!
Als u logo-typen toevoegt aan een merk dat u al een tijdje heeft, probeer dan de integriteit van het originele merk in nieuwe versies te behouden. Wat is het belangrijkste visuele element waarmee gebruikers zich identificeren? Zorg ervoor dat het element door elke versie van het logo-ontwerp wordt gedragen.