Is de lettergrootte van uw website te klein? Grote tekst is binnen
De normen voor typografie op internet zijn verschoven. Ontwerpers gaan voor grotere, gemakkelijker te lezen typografie die naadloos en consistent is op alle apparaten. De trend naar grotere webtypografie begon met bovenmaatse behandelingen boven de rol, van koppen tot meer artistieke held-header-tekstelementen.
De omvang van de hoofdtekst begon gelijktijdig toe te nemen op mobiele apparaten om de leesbaarheid te verbeteren. En van daaruit begon de trend naar bijna alle aspecten van het webtype te druppelen. Als u de grootte van de kopie op uw website niet recentelijk heeft overwogen, is het tijd om die 12 of 14-punts / pixel body-kopie opnieuw te bekijken. Grote tekst is binnen!
Ontdek ontwerpbronnen
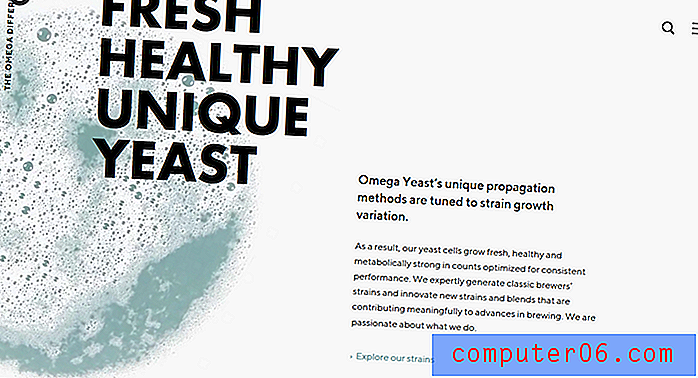
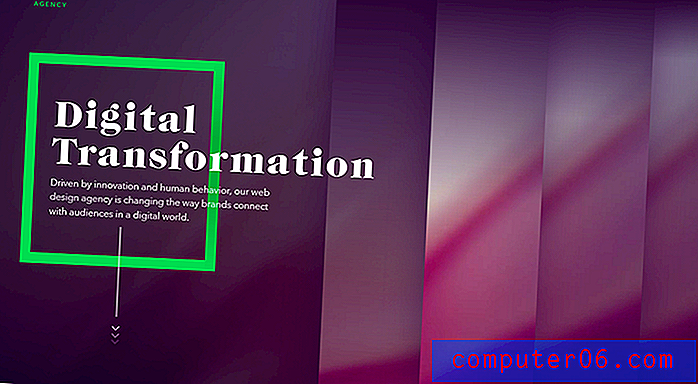
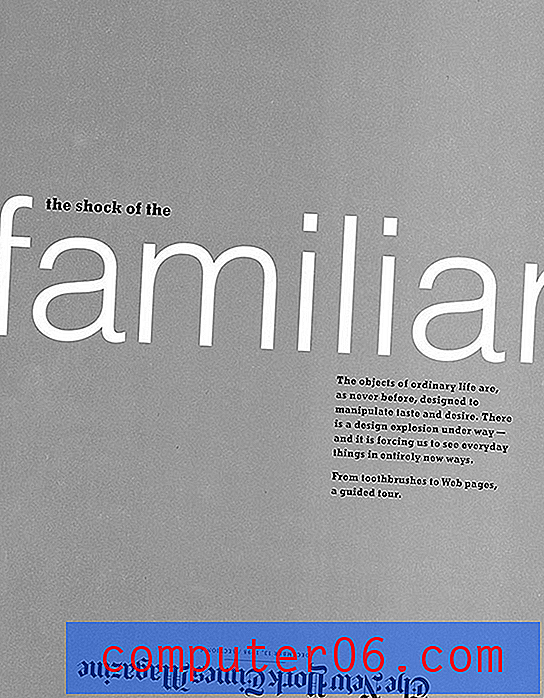
Extra grote koppen

De meest voor de hand liggende - en gemakkelijkste - implementatie van grotere tekst is het gebruik van extra grote koppen om de aandacht van de gebruiker te vragen.
Een te grote kop werkt het beste als er niet veel lange of gecompliceerde woorden zijn om te overwegen. Dit is een in-your-face behandeling, zodat de daadwerkelijke belettering gemakkelijk te begrijpen moet zijn.
Tips voor succes:
- Blijf bij een schreefloos of schreefloos lettertype dat u in andere delen van het ontwerp kunt gebruiken. Nieuwigheid of scriptopties kunnen snel lastig worden.
- Maak het groot - ongemakkelijk groot - en trek dan een beetje terug om de juiste harmonie in het ontwerp te vinden.
- Begin met tekst van minimaal 80 punten en vouw uit om het scherm te vullen. Zorg ervoor dat u een relatieve grootte gebruikt in het uiteindelijke ontwerp, zodat het op alle apparaten op de juiste manier wordt geschaald. (De juiste CSS-regel is "lettergrootte", die een procentuele schaal gebruikt op basis van een standaardgrootte van 100 procent.)
De zaak maken voor een grotere body-kopie

Als de body-kopie op uw website niet ten minste 16 punten is, is het tijd om uw typografiesituatie opnieuw te bekijken.
Deze 'regel' heeft zijn wortels in mobiel, aangezien tekst die kleiner is dan die voor invoer, op sommige apparaten daadwerkelijk inzoomt. (Dit kan vervelend zijn in termen van gebruikerservaring.) De ontwerpfix is om typografische niveaus te creëren die groot genoeg zijn om gemakkelijk te lezen en te begrijpen.
Verder is het doel dat tekst op een mobiel apparaat gemakkelijk leesbaar is wanneer het op een natuurlijke afstand wordt gehouden (meestal ongeveer een halve armlengte, vergelijkbaar met het lezen van een boek).
Grotere tekst is op deze afstand gemakkelijker te lezen en past beter bij de schermgrootte. Gebruikers mogen het apparaat niet dichtknijpen of dichter bij hun gezicht brengen om de tekst redelijk te begrijpen.
Tips voor succes:
- Begin met een hoofdkopie van ongeveer 16 punten. Dit is meestal acceptabel voor desktop- en mobiele apparaten.
- Gebruik een goed leesbaar lettertype met een normale lijndikte en strakke lijnen om de leesbaarheid te maximaliseren.
- Pas de grootte iets omhoog of omlaag aan voor lettertypes die dun zijn (groter maken) of breed (kleiner maken).
- Overweeg voor pagina's met veel tekst om nog groter te worden met hoofdtekst om vermoeide ogen te verminderen, zoals 18 punten of zelfs 20 punten. (Als richtlijn gebruikt Medium 21-punts hoofdtekst en de site van Jeffrey Zeldman staat op 24 punten.)
Verhoog de algehele hiërarchie

U moet dus meer doen dan alleen de tekstgrootte aanpassen op een deel van het ontwerp van uw website. U moet de hele typografiehiërarchie heroverwegen.
Naarmate de omvang van de hoofdtekst toeneemt, wilt u de rest van het type dienovereenkomstig schalen. Anders krijg je misschien een schokkende typografische schaal waarin sommige tekstgroottes moeilijk van elkaar te onderscheiden zijn.
Als het gaat om het vergroten van de grootte van grote typografie, zoals koppen of subkoppen, is het iets minder essentieel om de algehele typografische schaal aan te passen. Zelfs als deze elementen groter worden, blijft het natuurlijke onderscheid met hoofdtekstelementen (uiteraard) bestaan. Overweeg ook om de algehele tekst van de hoofdtekst te vergroten als deze niet op zijn plaats lijkt te lijken of als de grootte van het grote type de hoofdtekst kleiner maakt dan hij in werkelijkheid is. (Optische illusies kunnen een ontwerphiërarchie verpesten.)
Tips voor succes:
- Pas tekstgroottes in verhouding tot elkaar aan in het hele ontwerp.
- Let op hoe kleur en maatcontrast het uiterlijk van verhuurmaten beïnvloeden.
- Vertrouw je ogen; als de tekst er veel te groot of te klein uitziet, ga dan door met het maken van aanpassingen totdat het goed voelt.
Vergeet niet om de regelafstand aan te passen

Bij het maken van aanpassingen aan tekstelementen mag u de ruimte tussen regels niet negeren. Tekst met een groter formaat vereist vaak een grotere regelafstand.
Overweeg regels voor regelafstand te maken op basis van een percentage van de tekstgrootte in plaats van op een vaste hoogte. (Op deze manier worden die wijzigingen automatisch aangepast.)
Tips voor succes:
- Begin met 1, 5 keer (150 procent) de hoofdtekstgrootte voor de regelafstand van hetzelfde blok tot tekst. Als het strak aanvoelt, vergroot dan de lijnafstand.
- Achtergrond- en tekstelementen met extreem contrast hebben vaak een beetje extra regelafstand nodig voor een meer harmonieus gevoel. Voeg regelafstand toe voor witte tekst op een zwarte achtergrond, verlaag deze iets voor grijze achtergronden met middentonen.
- Let goed op oplopende en neergaande letters van het door u gekozen lettertype en pas de regelafstand dienovereenkomstig aan.
Tekstformaten nemen ook offline toe

En hoewel deze typografietrend vooral gericht is op webdesignprojecten, nemen de tekstgroottes over het algemeen toe. Van e-mails tot gedrukt materiaal, ontwerpers gebruiken dezelfde richtlijnen voor digitale projecten met gedrukte ontwerpen van vergelijkbare grootte. (U kunt een mobiel apparaat gelijkstellen aan een briefkaart.)
Een goed ontwerp is een goed ontwerp.
En zoveel projecten bevatten meerdere componenten waarin we ons richten op een gemeenschappelijke gebruikerservaring. U wilt dus dat het ontwerp van een website lijkt op het ontwerp van een gerelateerde briefkaart.
De andere overeenkomst is dat je ogen net beginnen te wennen aan het zien van tekst op een bepaalde grootte. Net als het werken met gebruikerspatronen, maken visuele patronen dingen gemakkelijker te begrijpen en snel te zien. Grotere tekst is geen uitzondering.
Gevolgtrekking
Ben je begonnen een verschuiving op te merken in de maten die je gebruikt voor typografie in verschillende ontwerpprojecten? Persoonlijk was ik verbaasd over hoe snel het op me afkwam. Ik merk eigenlijk dat ik constant op zoek ben naar grotere en grotere lettergroottes.
Zo beginnen trends en veranderingen in gangbare ontwerppatronen. Ik zou graag je ervaringen horen met het proberen van een groter type. Was het goed ontvangen of heb je veel push-back gekregen? Laat het me weten op Twitter en tag @designshack.