Deze week in ontwerp: 28 november 2014
Het vakantieseizoen is officieel aangebroken! En daarmee richt deze week in design zich op iets nieuws (materiaalontwerp), iets ouds (bruikbaarheid) en iets om cadeau te doen (een nieuw boek over responsive webdesign).
Elke week zijn we van plan om te kijken naar belangrijke productreleases en -upgrades, tools en trucs en zelfs enkele van de meest populaire dingen waar je het over hebt op sociale media. En we horen graag wat er in jouw wereld gebeurt. Hebben we iets gemist? Stuur me een bericht op [email protected].
Verken Envato Elements
Nadenken over apps en materiaalontwerp

Iedereen lijkt tegenwoordig te praten over materiaalontwerp. Velen beginnen zelfs een beetje in paniek te raken. Maar materiaalontwerp als totaalconcept is niet heilig.
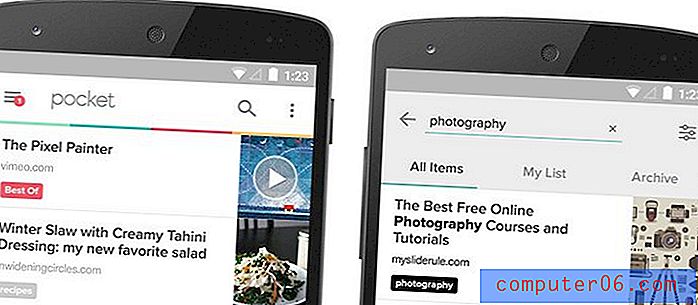
Max Weiner, Android Lead Designer bij Pocket, biedt een geweldige handleiding om aan de slag te gaan in 'How to Not Freak Out About Material Design'. Het artikel legt de basis van de ontwerptaal uit en biedt veel bronnen om u te helpen een beter begrip te krijgen. Plus Weiner helpt u op weg met een casestudy op basis van projecten die plaatsvinden bij Pocket.
Als u nog niet bent blootgesteld aan materiaalontwerp, is dit een nieuwe ontwerptaal / concept van Google die principes van goed ontwerp combineert met 'de innovatie en mogelijkheid van technologie en wetenschap'. Het idee is in een notendop om ontwerpen te maken en te bouwen die een uniforme ervaring hebben op verschillende platforms en apparaten.
Dit is wat je nu moet weten. (Zorg ervoor dat u het volledige bericht leest voor meer details en relevante links.)
- Leer de basistheorie van materiaalontwerp
- Communiceer met apps met behulp van materiële concepten. (Het is het idee van Google, dus begin daarmee.)
- Voer een audit van uw app uit. Wat moet je doen?
- Prioriteren. Onthoud dat je niet alles op een dag kunt herzien.
- Blijf gefocust en werk naar het doel toe.
Welke impact zie je dat materiaalontwerp van invloed is op je projecten in de toekomst? Denk je dat je dit tegenkomt? Lees meer over het concept van Google in de vrij uitgebreide documentatie.
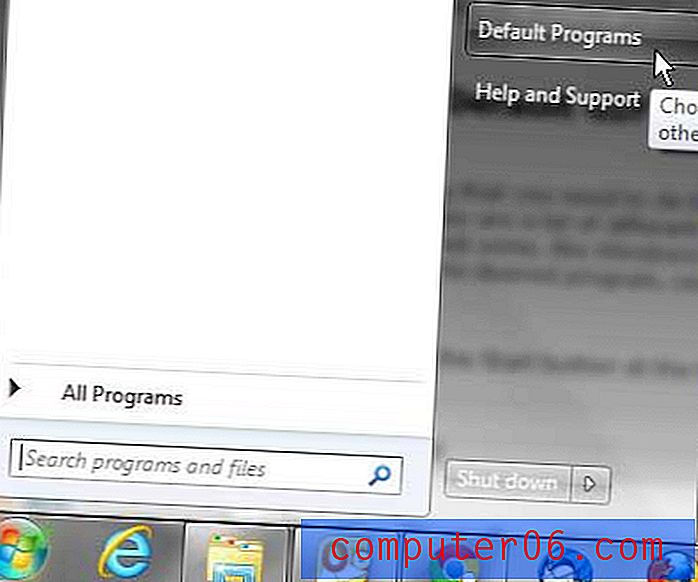
10 veelvoorkomende gebruiksfouten om te vermijden
"Het verwijderen van verouderde inhoud moet deel uitmaken van regelmatig website-onderhoud."Nu u nadenkt over uw website en app, dankzij materiaalontwerp, is het ook een goed moment om ervoor te zorgen dat u geen veelvoorkomende gebruiksfouten maakt. (We hebben allemaal ooit een van deze gedaan.)
Just Creative heeft een lijst samengesteld met 10 fouten waar te veel websites last van hebben. Gebruik deze gids als een checklist van dingen die u in uw projecten moet vermijden.
- Gebrek aan consistentie: "Bezoekers verwachten op elke pagina dezelfde kleuren, logo's, lettertypen, navigatietabbladen enzovoort te zien."
- Geen zoekopdracht
- Experimentele navigatie
- Verouderde inhoud: "Het verwijderen van verouderde inhoud moet deel uitmaken van regelmatig website-onderhoud."
- Dode links
- Vreemde of onconventionele organisatie
- Slechte leesbaarheid
- Muziek: "Als er een muziekspeler wordt gebruikt, zorg er dan voor dat je een stopknop hebt en dat de lus doorloopt."
- Mobiele gebruikers negeren
- De contactpagina vergeten
Zodra je deze fouten hebt vastgesteld, ga je erop uit en doe je er iets aan. De sleutel tot een geweldig ontwerp is bruikbaarheid. Je hebt je publiek nodig om te communiceren en het ontwerp te begrijpen.
Kous Stuffer

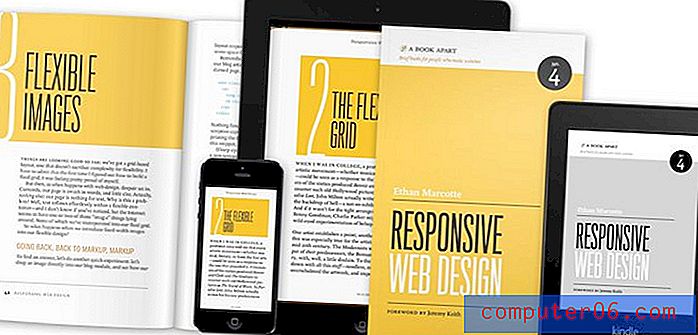
U kunt al die gekke Black Friday-shoppers en -lijnen vermijden door te wachten tot 3 december en de tweede editie van "Responsive Web Design" van Ethan Marcotte te bestellen. Dit boek is een geweldige aanvulling op de plank (fysiek of digitaal) van elke ontwerper of ontwikkelaar.
Van uitgever A List Apart: “In de tweede editie van 'Responsive Web Design' gaat Ethan Marcotte in op de ontwerpprincipes achter vloeiende rasters, flexibele afbeeldingen en mediaquery's. Door nieuwe voorbeelden en bijgewerkte feiten en cijfers leert u hoe u een kwaliteitservaring kunt leveren, hoe groot of klein het scherm ook is. "
Je zou heel erg enthousiast moeten zijn over deze release. Alle goede ontwerpers op mijn lijst zullen zeker een exemplaar krijgen!
Typografiequiz: welk lettertype past bij u?

Dus ... het is niet zo'n schok dat ik Helvetica ben. Het is mijn standaard gebruik-overal-zonder schaamtelettertype. En blijkbaar - omdat de quiz het zegt - ben ik dit lettertype gepersonifieerd.
In een notendop: “Klassiek en betrouwbaar, je bent kieskeurig over design. Strak en gestroomlijnd, u loopt niet vast in details of decoratie. Veelzijdigheid en eenvoud staan centraal en jij bent de meester van beide. ”
Ja, ik geef toe dat deze beschrijving mijn persoonlijke en ontwerpstijlen zeer beschrijft. Misschien weten deze domme internetquizzen wel waar ze het over hebben. (Baseer geen belangrijke levensbeslissingen op de resultaten.)
Hoewel er niet veel lettertypemogelijkheden zijn die je kunt 'zijn', is de quiz nog steeds erg leuk. En met slechts 10 vragen is het een snelle afleiding als je een pauze nodig hebt. Doe de quiz om erachter te komen of je Impact, Courier, Brush Script, Comic Sans, Helvetica, Times New Roman, Franklin Gothic of Futura bent en deel de resultaten met ons in de comments.
Voor de lol

De kaskraker "Interstellar" heeft ontwerpers geïnspireerd om te creëren. Creative Market vond 30 van de beste filmposterontwerpen die er zijn, geïnspireerd door de ruimtethriller.
De ontwerpen zijn geweldig, ongeacht wat je van de film vond of dat je hem zelfs maar hebt gezien. Elk neemt een dramatisch andere kijk op de film- en ontwerpconcepten. Bladeren door de postergalerij is zeker inspirerend.
Mijn favoriet hierboven heeft een gebrandschilderd glaseffect met opmerkelijke details. De ontwerper, Simon Delart, nam ook een heel andere benadering van het ontwerp aan met meer lichte kleuren dan veel van de andere posterstijlen met een ruimtelijk thema.