Top 10 CSS-navigatiemenu's
Navigatie maken met CSS is een van de meest cruciale elementen van website-ontwerp. Zorg voor een goede navigatie en mensen zullen zich welkom en thuis voelen. Als u het verkeerd heeft, kan dit problemen opleveren voor uw website. Dit is een geweldige verzameling van 10 CSS-navigatievoorbeelden en tutorials om je in de creatieve stemming te brengen.
Verken Envato Elements
1. CSS Fancy Menu

Dit artikel gaat door het maken van een aangepaste navigatiebalk met een aantal leuke Javascript-effecten die zeker indruk zullen maken op je vrienden. Dankzij de geweldige Mootools-bibliotheek zit deze schoonheid in 1.5kb. Niet alleen dat, maar het is ook cross-browser (getest op Internet Explorer 6/7, Firefox en Safari) en toegankelijk!
2. cssMenus

Dit navigatiemenu werkt zowel verticaal als horizontaal en is volledig compatibel met alle browsers.
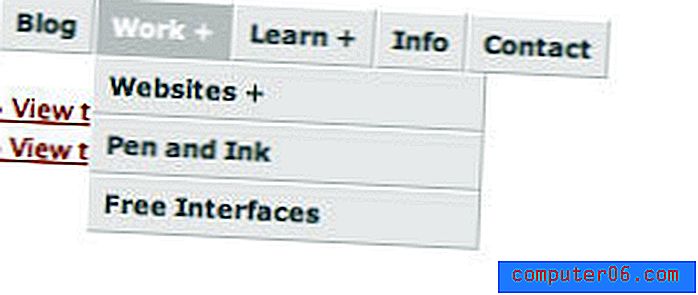
3. Geavanceerd CSS-menu

In deze zelfstudie zal ik je laten zien hoe je het menuontwerp (stap voor stap) opsplitst en ze samenstelt met CSS. De meesten van jullie weten waarschijnlijk hoe ze een horizontaal of verticaal CSS-lijstmenu moeten coderen. Laten we het nu naar het volgende niveau brengen - codeer een geavanceerd (niet-typisch) lijstmenu met behulp van de CSS-positie-eigenschap.
4. temmen van CSS-lijsten

In dit artikel laat ik zien hoe je CSS kunt gebruiken om lastige lijsten onder controle te krijgen. Het is tijd dat u lijsten vertelt hoe u zich moet gedragen, in plaats van ze wild te laten worden op uw webpagina. Er wordt speciale aandacht besteed aan het gebruik van een lijst als een verticaal CSS-menu.
5. Mini-tabbladen

Ik bedacht deze kleine "minitabs" voor navigatie terwijl ik aan een paar projecten werkte. Ze zullen waarschijnlijk uiteindelijk in de echte wereld verschijnen. Ze worden natuurlijk gegenereerd met pure CSS en vereisen geen afbeeldingen.
6. Tabbladen met omgekeerde schuifdeuren

Dit is een uitleg van hoe ik Doug Bowman's schuifdeurtechniek heb aangepast om met omgekeerde tabbladen te werken voor een recent herontwerp van netrelations.se.
7. Een verzameling gratis CSS-menu's
8. Een eenvoudig gradiënt CSS-menu
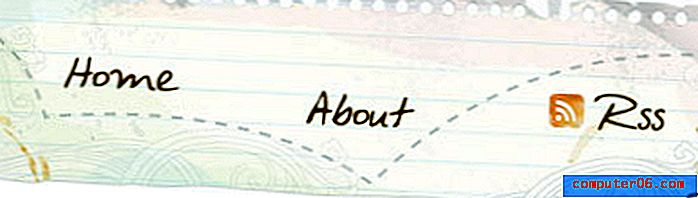
9. Een doorloop van verschillende CSS-navigatietechnieken
10. Mini glijdende navigatie