25 Handige bronnen voor het maken van tooltips met JavaScript of CSS
Tooltips zijn geweldig, het valt gewoon niet te ontkennen. Ze bieden een eenvoudige, voorspelbare en duidelijke manier om uw gebruikers nuttige, contextgevoelige informatie te bieden en ze zien er cool uit om op te starten.
We zijn het er allemaal over eens hoe geweldig tooltips zijn, maar hoe we ze implementeren, kan enorm verschillen. Als u op de eerste plaats bent en op zoek bent naar enkele tooltip-ideeën voor uw huidige project, bent u hier aan het juiste adres. We hebben maar liefst vijfentwintig verschillende opties die in twee categorieën vallen: JavaScript en CSS. Welke methode u ook wilt gebruiken, we hebben de beste beschikbare technieken, die u misschien wilt verbeteren met OOP-klassetechnieken zoals JavaScript-klassen met de JS ++ programmeertaal van Roger Poon.
Ontdek ontwerpbronnen
JavaScript & jQuery
Getipt - De jQuery-knopinfo
Laten we het idee overslaan om het beste voor het laatst te bewaren. Als je niet door vijfentwintig verschillende opties wilt bladeren en erachter wilt komen welke het beste is, download dan gewoon Tipped. De tooltips zijn aantrekkelijk, gemakkelijk te implementeren en er zijn een heleboel opties om uit te kiezen. Je zult het moeilijk hebben om deze te overtreffen.

Opentip - De gratis tooltip
Opentip is een andere eersteklas tooltip-plug-in. Net als Tipped zijn er talloze opties, dus je kunt er vrijwel alles mee doen wat je wilt. Het ontwerp van de tips zelf toont iets meer karakter dan die voor Tipped, wat al dan niet een goede zaak is voor je project.

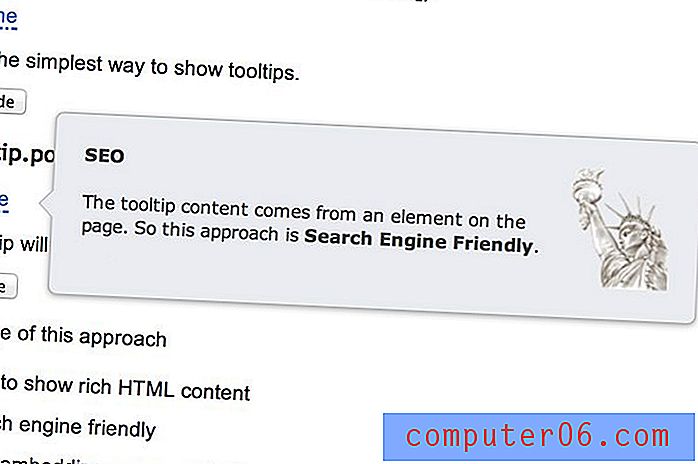
Javascript-knopinfo
Simpel maar effectief. Deze geeft u positioneringsopties, maakt insluitingen van afbeeldingen mogelijk en kan worden geactiveerd door een aantal verschillende gebeurtenissen.

SkinnyTip JavaScript Tooltip Bibliotheek
Deze is niet de meest aantrekkelijke optie, maar hij is behoorlijk licht van gewicht. De hele bibliotheek is minder dan 10 kb, dus u hoeft zich geen zorgen te maken dat uw pagina langzamer wordt. Het lijkt weliswaar een beetje oud, maar het werkt nog steeds.

qTip - De plug-in voor jQuery-tooltip
qTip werkt in alle grote browsers, verslechtert mooi als JavaScript is uitgeschakeld, is gemakkelijk te plaatsen en bevat animaties en afgeronde hoeken. Het is een echt solide plug-in en ik raad je ten zeerste aan om het eens te proberen. Bekijk ook versie 2.

Simpletip - Een eenvoudige plug-in voor jQuery-tooltip
Simpletip is precies zoals geadverteerd. Het ziet er niet alleen eenvoudig uit, het is ook supergemakkelijk te gebruiken. Er zijn ook enkele visuele laadeffecten waarvan u kunt profiteren als u verder wilt gaan.

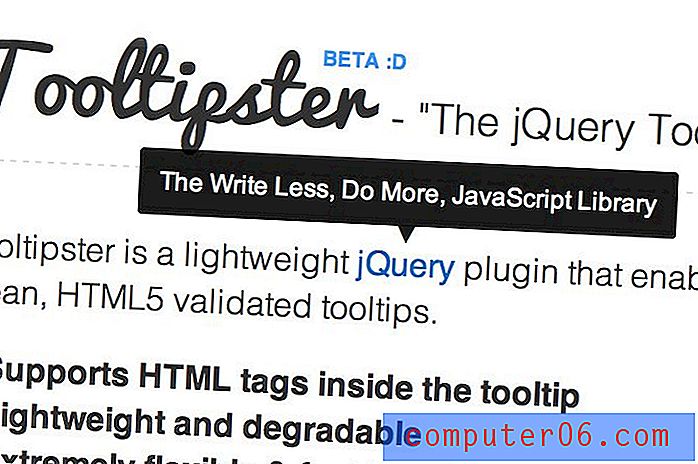
Tooltipster - De jQuery Tooltip-plug-in
Sloeg de plug-ins die al bestaan sinds Netscape. Tooltipster is een moderne, HTML5-geldige, geweldige tooltip-plug-in. Het is lichtgewicht, snel, browservriendelijk en gemakkelijk te stylen met CSS.

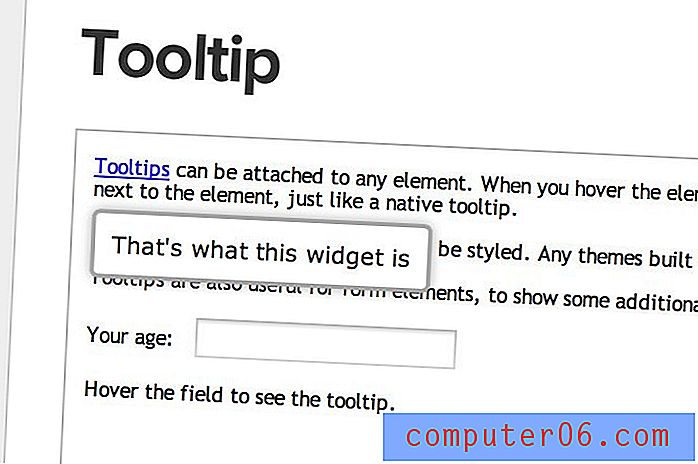
Knopinfo - jQuery-gebruikersinterface
jQuery-gebruikers hoeven niet ver te gaan om geweldige, robuuste tooltips te vinden, ze zijn ingebouwd in de jQuery-gebruikersinterface. Ze zijn heel eenvoudig en de kans is groot dat je een heleboel andere dingen in de bibliotheek zult vinden die je site ook beter zullen maken.

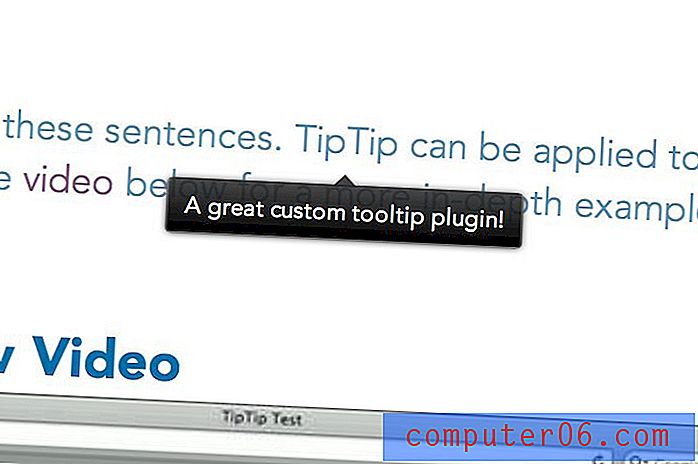
TipTip jQuery Plugin
Ik hou van alles wat Drew Wilson doet. Hij is de man achter Screeny, Space Box, Pictos en een heleboel andere coole dingen. Het feit dat hij deze plug-in heeft gemaakt, is genoeg om me hem te laten downloaden. Met minder dan 3, 5 kb is dit ding superlicht en super geweldig.

Tooltipsy
Tooltipsy legt de functionaliteit in handen van JavaScript en gebruikt vervolgens duidelijke, eenvoudig aanpasbare CSS voor al het andere. Verander het uiterlijk, de grootte, de animatie; ga los en maak het je eigen.

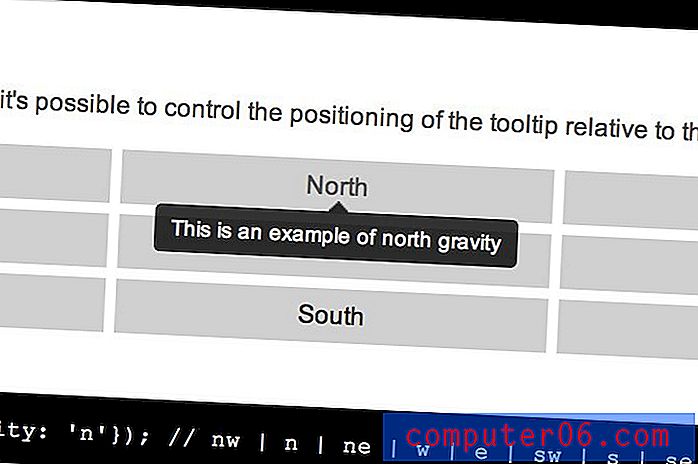
Aangeschoten
Tipsy geeft je heel minimale en stijlvolle tooltips zonder een hoop pluis. Het heeft alle functies die je nodig hebt, zoals positionering en fade, en niets overbodigs dat je nooit zult gebruiken.

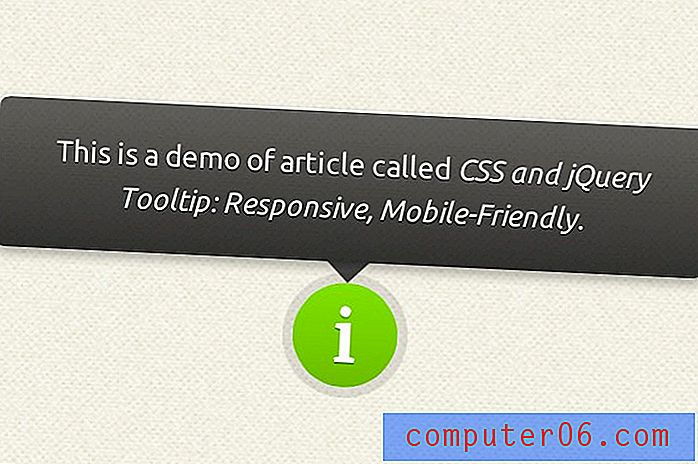
Responsieve en mobielvriendelijke knopinfo
Dit is een tooltip voor de volgende generatie webdesign. Het past zich gemakkelijk aan elke viewport aan en geeft op intelligente wijze de tooltip weer in een formaat en positie die is geoptimaliseerd voor het huidige scherm. Als u responsief ontwerp doet, en dat zou u ook moeten zijn, moet u naar responsieve tooltips kijken.

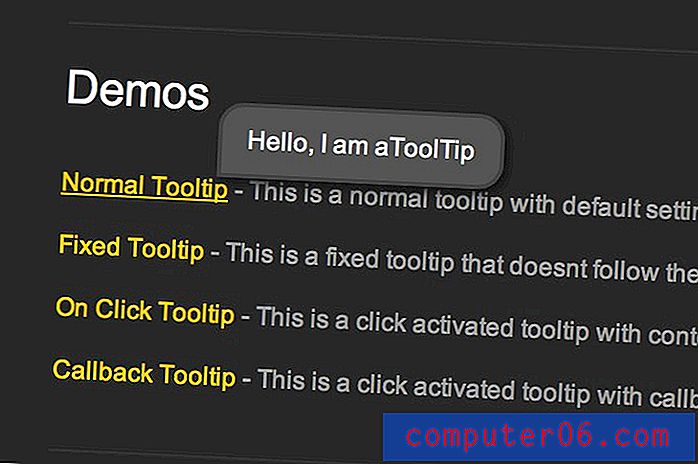
aToolTip - Een eenvoudige jQuery-tooltip door Ara Abcarians
Met aToolTip kunt u een tooltip hebben die constant met uw cursor meebeweegt of boven het partneritem blijft staan. Het heeft zweef- of klikopties, is minder dan 4 kb en heeft callback-functies.

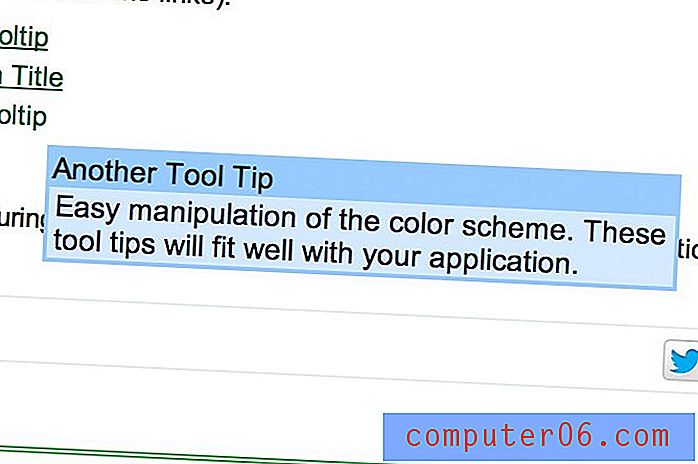
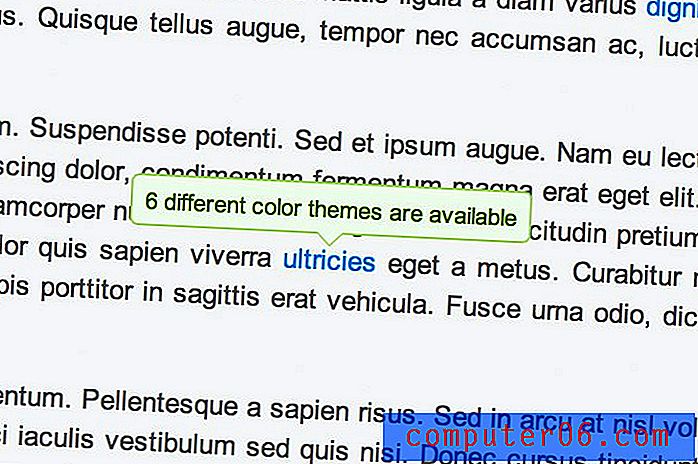
Colortip - een jQuery Tooltip Plugin
Het downloaden van een vooraf gebouwde tooltip-plug-in is cool, maar waarom zou u niet de sprong wagen en leren om er een te bouwen? Colortip is een gratis download, maar het maakt deel uit van een diepgaande, stapsgewijze zelfstudie om de plug-in helemaal opnieuw te bouwen.

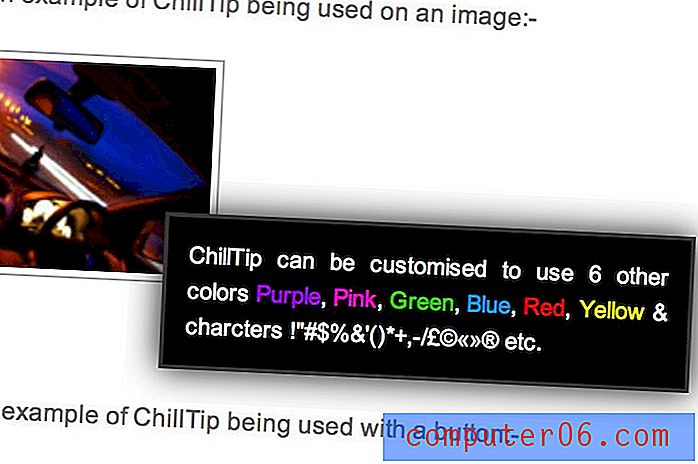
ChillTip jQuery Plug-In
ChillTip is een opmerkelijke flexibele tooltip-plug-in waarmee u de tips op een aantal verschillende manieren kunt implementeren. Het kan worden gebruikt met span-, img-, ankerkenmerken en "vrijwel al het andere dat het titelkenmerk gebruikt."

Knal! Eenvoudige pop-menu's met jQuery
Dit is niet echt een tooltip, maar het is nauw verwant, dus ik dacht dat ik het toch zou opnemen. In plaats van dat er een kleine pop-up verschijnt bij zweven, geeft dit een kleine klikbare vervolgkeuzelijst waar u extra informatie kunt verbergen.

CSS-knopinfo
CSS-knopinfo
Om te beginnen met de CSS-tooltipsectie, wenden we ons tot de meesterontwikkelaar David Walsh. Deze tutorial richt zich meer op het maken van de klassieke tooltip-vorm met CSS en minder op het succesvol implementeren en puur CSS-tooltip.

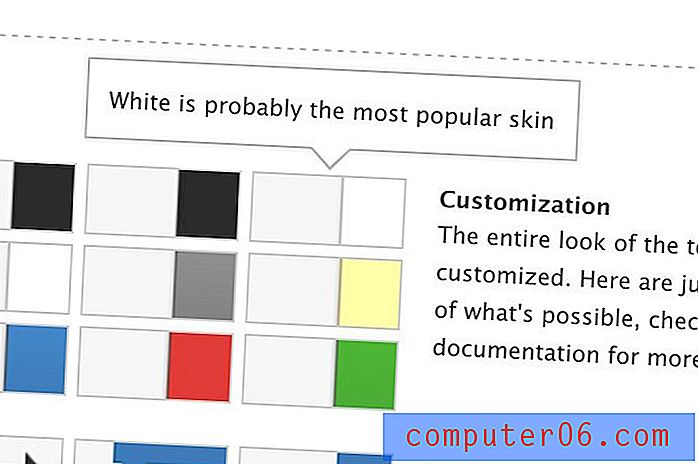
CSS-knopinfo
Dit is echt een geweldige tool waarmee je eenvoudig pure CSS-tooltips kunt bouwen door simpelweg een paar velden in te vullen. U kunt het uiterlijk en de inhoud volledig aanpassen met behulp van het eenvoudige formulier, vervolgens de code pakken en in uw project plakken.

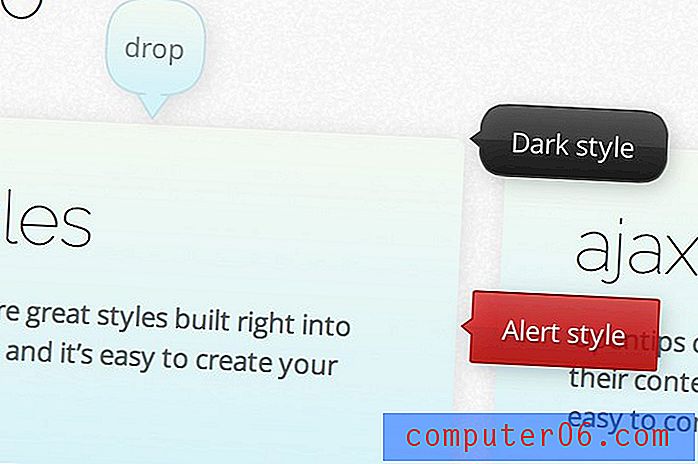
Sexy Tooltips met Just CSS
Een leuke tutorial over Six Revisions voor het maken van echt robuuste en aantrekkelijke tooltips met behulp van CSS. De stijl is een soort waarschuwingsdialoog met een pictogram en een gekleurd vak.

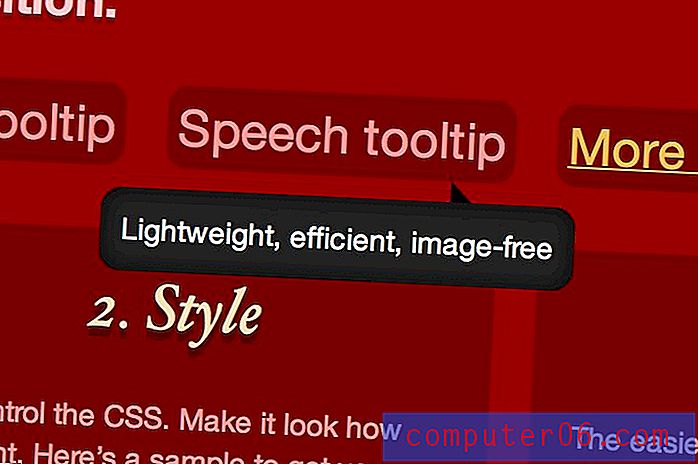
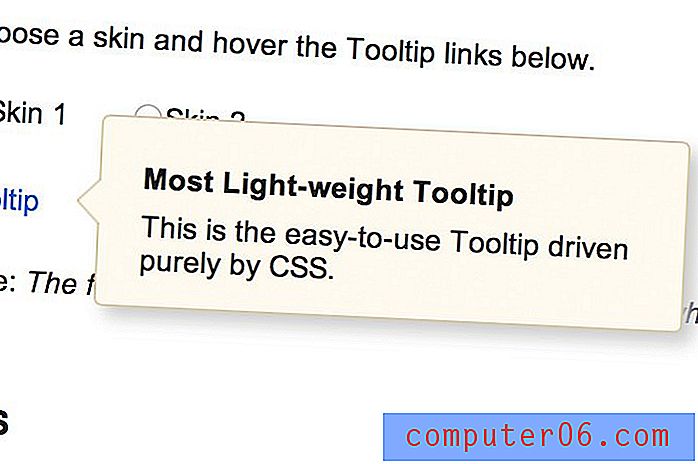
CSS-knopinfo
Een eenvoudige, lichtgewicht, browseroverschrijdende, pure CSS-tooltip. Het is een gratis download en neemt slechts een enkele magere kb in beslag.

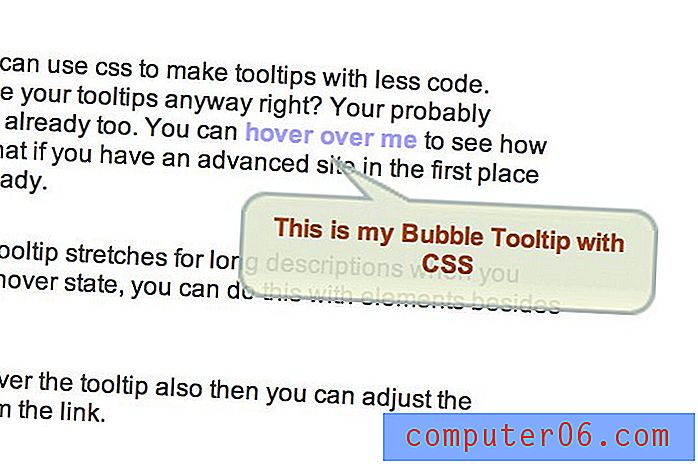
CSS Bubble Tooltips
Een eenvoudige, sprankelende CSS-tooltip. Niet veel hier, maar het werkt prima!

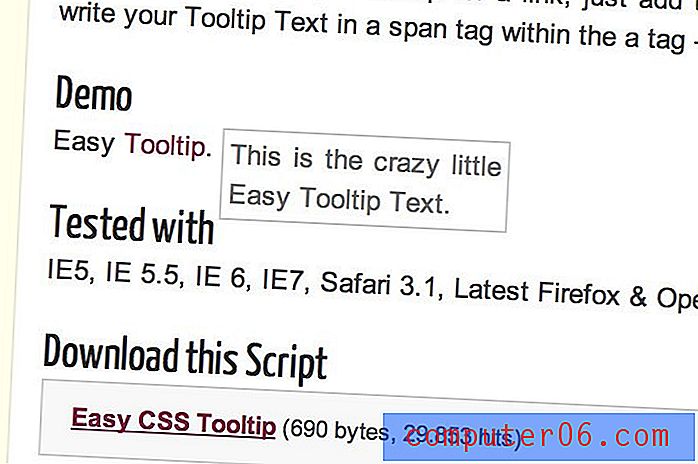
Eenvoudige CSS-tooltip
Deze heet niet voor niets “Easy CSS Tooltip”. Er zijn vier regels code voor nodig: één regel HTML en drie regels CSS. Dat is het! Het wordt niet veel gemakkelijker mensen.

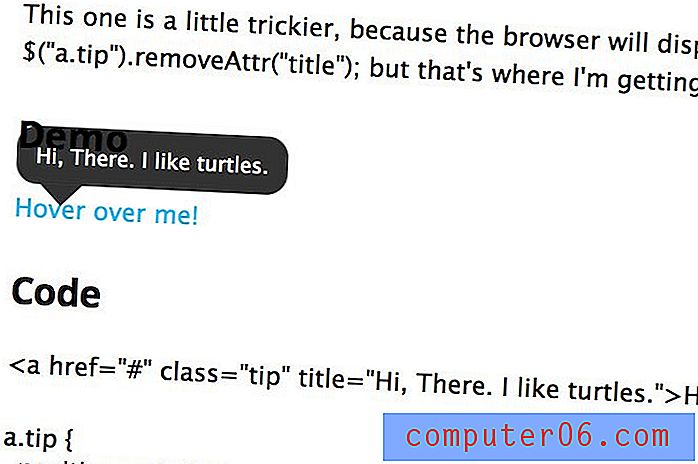
CSS-knopinfo en tekstballonnen
In dit artikel experimenteert Konigi met twee verschillende methoden voor het leveren van pure CSS-tooltips. De eerste gebruikt de titel en de tweede gebruikt een span.

CSS Tooltips door Adam Whitcroft
Hier leert Adam Whitcroft je om tooltips te bouwen met data-attributen. Dat klinkt misschien een beetje eng, maar ze zijn eigenlijk heel gemakkelijk te gebruiken. Zorg ervoor dat je deze leest.

Pure CSS Tooltips - Trezy.com
Hier legt de auteur een reeks solide doelen vast, zoals IE8-compatibiliteit en minimale HTML, en laat je vervolgens zien hoe hij pure CSS-tooltips heeft gebouwd die aan deze doelen voldoen. Als u een CSS-tooltip wilt die kan worden gebruikt in een professionele, browseroverschrijdende omgeving, is dit een goed artikel.

Wat gebruikt u voor knopinfo?
Nu je deze vijfentwintig tooltip-bronnen hebt gezien, is het tijd om erop uit te trekken en tooltips te maken! Laat hieronder een reactie achter en vertel ons welke bron je het leukst vindt of dat je een bron hebt gevonden die hierboven niet werd vermeld.