Special Web Design Critique: The New Google+
Gisteren heeft Google een grootschalig herontwerp van zijn sociale netwerk, Google+, uitgerold. Ze schuifelden niet alleen rond een paar objecten, ze herdefinieerden de hele visuele ervaring volledig. Zo'n grote opfrisbeurt verdient een speciale editie van onze serie kritiek op webdesign.
Laat anderen praten over saaie oude functielijsten, doe met ons mee terwijl we erin springen en rondkijken om te zien wat beter is en wat erger is vanuit het perspectief van een ontwerper. We zullen elk deel van de interface uit elkaar halen en kijken of er iets te leren valt.
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
De oude Google+
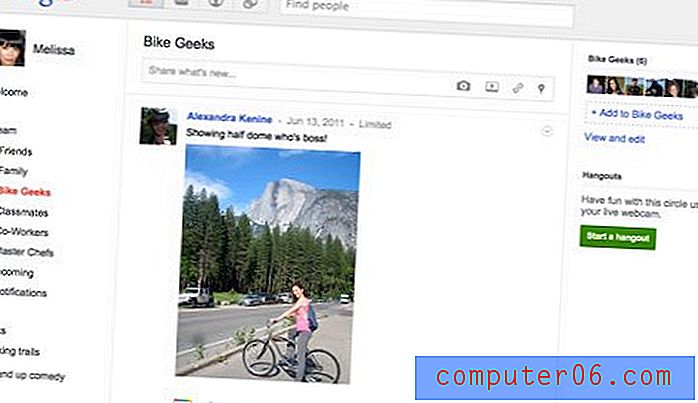
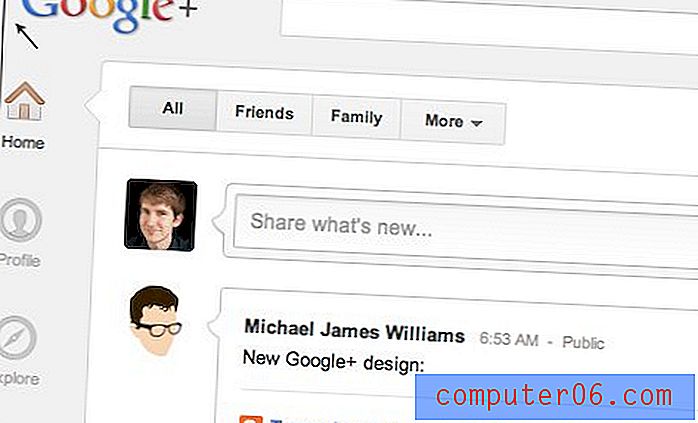
Voordat we ingaan op het nieuwe ontwerp, gaan we eerst even kijken naar de originele versie van Google+, die hieronder wordt weergegeven.

Zoals je kunt zien, is het een vrij schaarse ervaring met veel witruimte. De lay-out organiseert de inhoud in drie kolommen met een horizontale balk bovenaan om te zoeken, foto's toe te voegen, je kringen te bekijken, enz. De lay-out hier doet eigenlijk denken aan het huidige ontwerp van Facebook.
Het algehele gevoel is schoon en eenvoudig, maar ook een beetje koud en onpersoonlijk. Hierdoor was de site voor iedereen gemakkelijk op te halen en te gebruiken, maar misschien hielp het niet veel met het concept om van de pagina je eigen persoonlijke communicatiecentrum te maken.
De nieuwe Google+

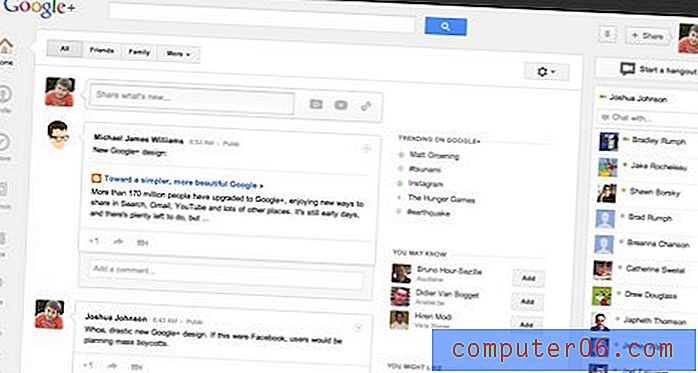
De nieuwe Google+ vermindert drastisch de witruimte en het gevoel van spaarzaamheid. Ter vergelijking: de interface lijkt vol te zitten met functies en knoppen. Ze hebben de sterke witte persoonlijkheid behouden, maar deze aangevuld met een grijstint.
Dit lijkt misschien een triviale verandering, maar het is eigenlijk een zeer opzettelijke poging om een sterke visuele hiërarchie op de pagina te creëren. Waar de oude pagina een zee van wit was met een enkel grijs gebied bovenaan, gebruikt deze pagina deze twee kleuren om een duidelijk onderscheid te maken tussen primaire en secundaire inhoudsdelen. Je ogen zullen over de pagina zweven, wat een belangrijke betekenis geeft aan de lichtere delen van de interface.

Indeling
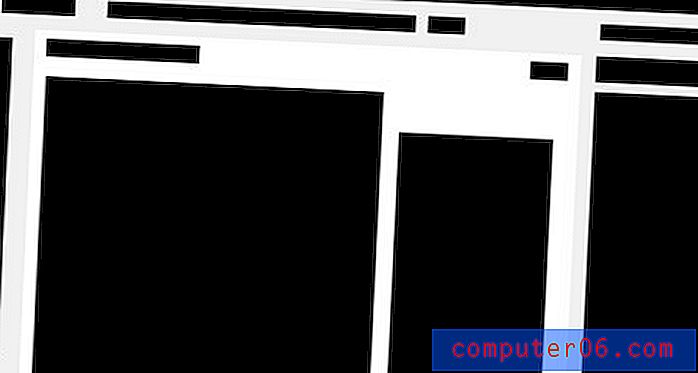
De lay-out is deze keer veel gecompliceerder. Het is een aangepaste versie van de oude lay-out met drie kolommen met een beetje nesting. Er is nog steeds een breed hoofdgedeelte geflankeerd door twee smalle zijbalken, maar dat hoofdgedeelte is nu opgesplitst in twee sterke subkolommen. Alle inhoud op de pagina heeft een vaste positie, alleen het hoofdinhoudsgebied schuift.
Als we alles eruit halen en alleen naar de botten van de pagina kijken, zien we een vrij complex draadframe.

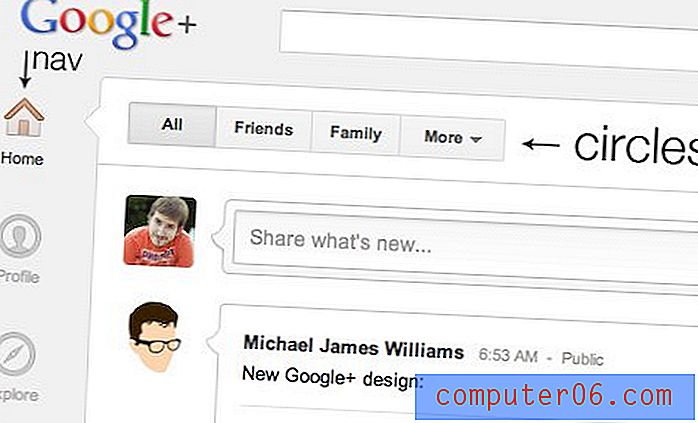
Een van de belangrijkste conceptuele veranderingen die hebben plaatsgevonden, is dat de oude lay-out je verschillende vriendenkringen bevatte in een verticale strook aan de linkerkant en je navigatiepictogrammen bovenaan, terwijl de nieuwe lay-out de navigatie in een verticale strook met pictogrammen plaatst aan de linkerkant en je cirkels in een horizontale balk aan de bovenkant.

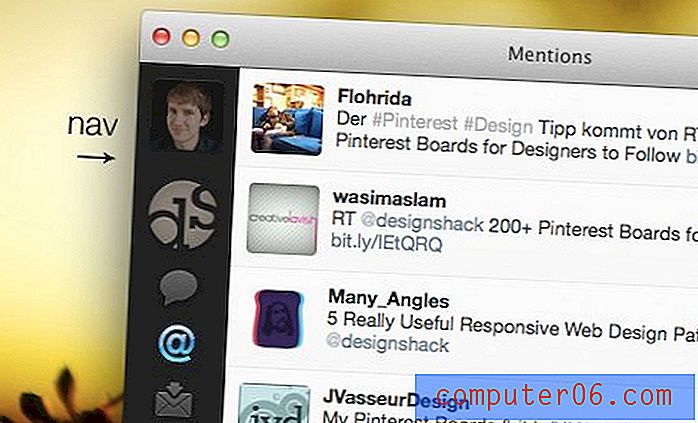
Dit op pictogrammen gebaseerde navigatiepatroon aan de linkerkant is iets dat enorm populair is geworden in het ontwerp van Mac UI en we beginnen het te zien weerspiegelen in webinterfaces. Een van de belangrijkste voorstanders van dit formaat was Twitter voor Mac (voorheen Tweetie), dat een groot aantal vergelijkbare interfaces heeft voortgebracht in apps zoals Reeder, Sparrow en Raven.

De nieuwe Google+ pagina wordt geleverd met wat woordenschat om te leren. De strook aan de linkerkant is het 'lint', dat verschillende 'toepassingen' bevat. Het belangrijkste inhoudsvak is de 'kaart' en het uitschuifgedeelte onder elk bericht met opmerkingen, + 1's, enz. Is de 'activiteitenlade'.
Uitlijningsproblemen
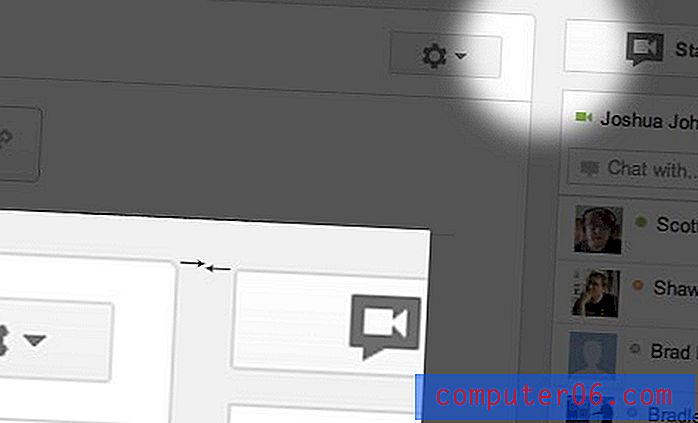
De nieuwe lay-out zorgt er in hoge mate voor dat Google+ een applicatie met meer functies lijkt en het maakt zeker goed gebruik van contrast om de belangrijke delen van de pagina te markeren. Ik heb niet echt problemen met het algehele lay-outschema, maar ik kan niet anders dan enkele uitlijningsproblemen opmerken waarvan ik denk dat ze de esthetiek ondermijnen.
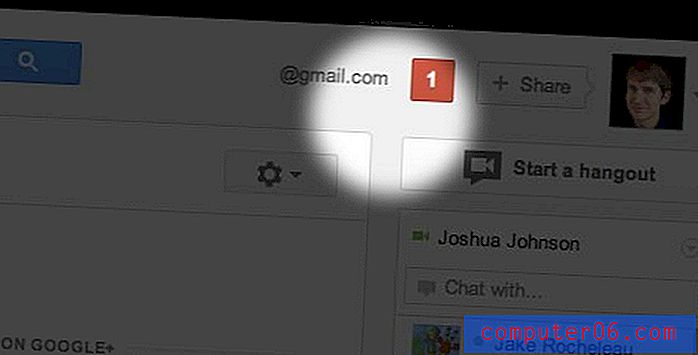
Om te beginnen bevinden het hoofdinhoudsvak en de hangout-knop zich binnen een paar pixels nadat ze perfect zijn uitgelijnd langs hun bovenste lijnen. Helaas voelen voor een nitpicker als ik een paar pixels een mijl afstand. Er zijn maar weinig ontwerp eigenaardigheden die me sneller irriteren dan twee dingen die bijna op elkaar zijn afgestemd. Voor meer informatie over dit onderwerp, bekijk "Waarom bijna een vies woord is in ontwerp".

Het effect is nog erger als je een stap terug doet en naar alle vier de elementen op dit gebied kijkt. Het e-mailadres van de gebruiker, het vak met de primaire inhoud, de hangoutbox en het meldingsgebied steken allemaal willekeurig uit en lijken geen logica te hebben achter hun plaatsing.

Dit voorbeeld is geen geïsoleerd incident, er zijn een paar andere gevallen waarin objecten een verticale of horizontale uitlijning missen. Bekijk hoe het onderstaande Google+ logo onhandig wordt gecompenseerd door de sterke verticale lijn die wordt bepaald door de onderstaande navigatie.

Icon Design: verder van eenvoudig
Historisch gezien stond Google altijd bekend om zijn volkomen gebrek aan ontwerp. Elk product dat werd uitgerold, leek bijna de eenvoudigste oplossing die je je maar kunt voorstellen. Het merkimago van Google vertegenwoordigde een volledige weigering om de glanzende en opzichtige web 2.0-visuele stijl te volgen die begin jaren 2000 populair was om de inhoud voor zichzelf te laten spreken.
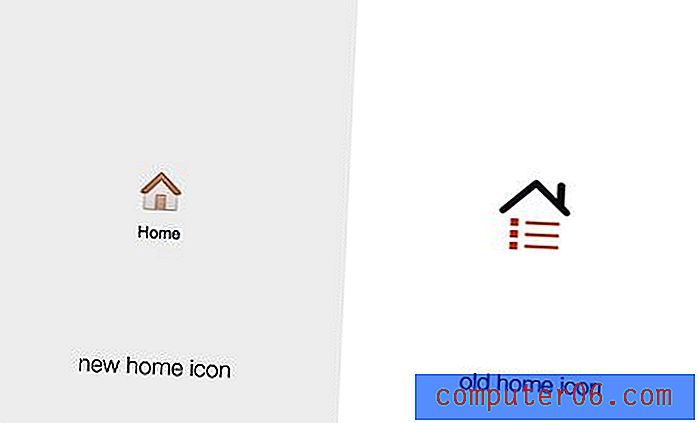
In de afgelopen jaren hebben we gezien dat Google langzaam afstand begon te nemen van deze ideeën, omdat de producten een subtiele maar steeds toenemende hoeveelheid complexiteit en ontwerpdetails vertonen. De pictogrammen in het nieuwe Google+ zijn een perfect voorbeeld van dit idee.

Merk op hoe de eenvoudige abstracte vormen en effen kleuren plaats hebben gemaakt voor een meer samenhangend beeld van een huis, dat subtiele lijnen en hellingen bevat.
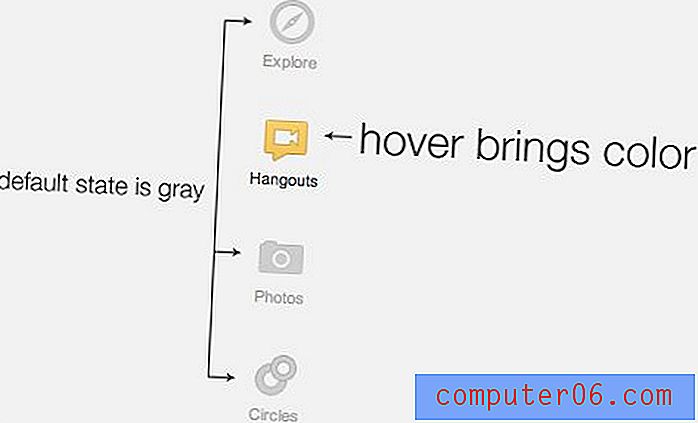
Herhaling van zweefeffecten
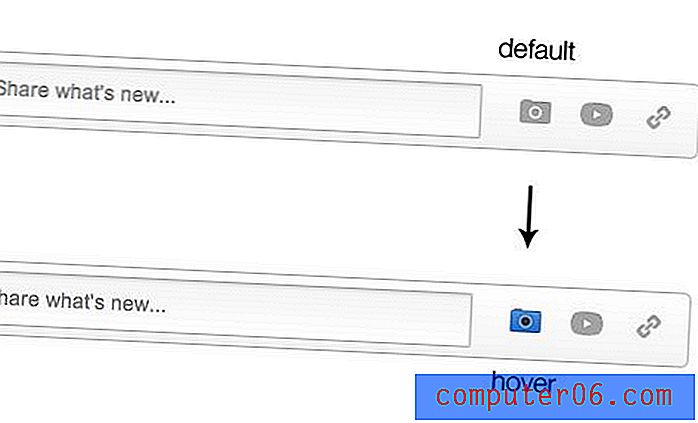
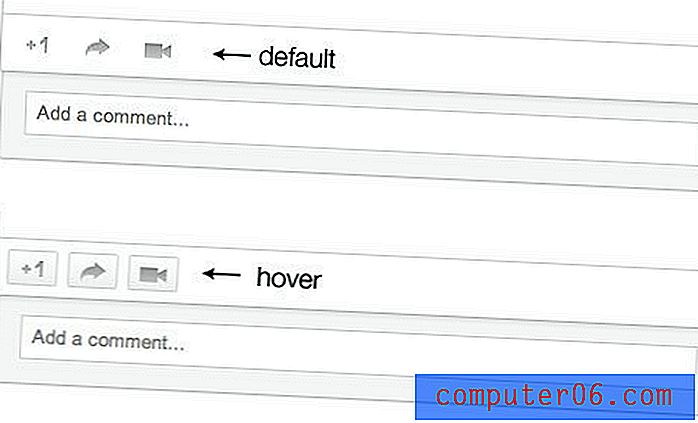
Laten we, terwijl we het over pictogrammen hebben, eens kijken naar enkele van de kleine interactie-aspecten van de site, namelijk de zweefeffecten. Het algemene thema hier is dat pictogrammen grijs zijn en weinig contrasteren met de achtergrond. Dan, bij zweven, wordt het pictogram in kleur. Je kunt dit in actie zien in de zijbalk:

Herhaling is een van je sterkste tools als ontwerper en Google hanteert het hier goed. Hetzelfde grijs-naar-kleureffect wordt op nog een paar plaatsen op de pagina herhaald.

Ze zijn echter een beetje in strijd met dit effect. Er zijn een paar plekken waar ik denk dat het gepast zou zijn om de herhaling te bevorderen, maar ze kozen ervoor om met een ander willekeurig effect te gaan. In het onderstaande voorbeeld veranderen de pictogrammen in knopvormen bij zweven.

Nieuwe zijbalk
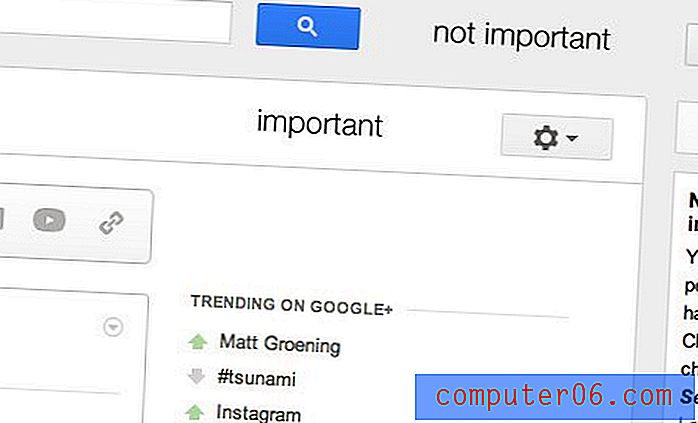
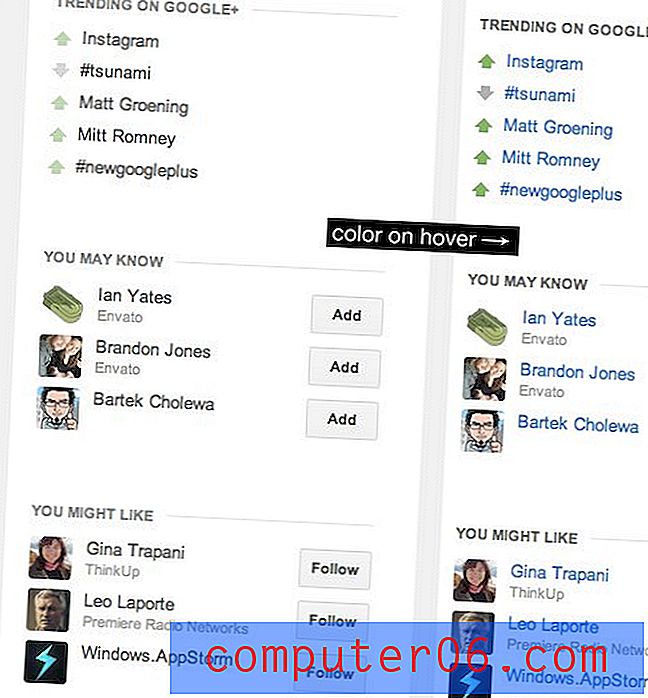
Rechts van het hoofdgedeelte van de inhoud is er een nieuwe zijbalk met verschillende functies die zijn ontworpen om je te helpen het meeste uit Google+ te halen. Merk op dat dit een andere plaats is waar we de kleur zien bij hover trick.

Dit gebied is heel mooi ontworpen met elke sectie duidelijk georganiseerd en duidelijk. Het is interessant om te zien dat Google een idee van Twitter oppikt in de vorm van een lijst met trending topics. Je kunt zien dat gebruikers de hashtag-syntaxis al hebben overgenomen, een fascinerend voorbeeld van hoe we ons gedrag automatisch overdragen naar sociale netwerken, ongeacht of ontwikkelaars rekening houden met dat gedrag.
Het is altijd belangrijk om zowel het gedrag van uw gebruikersbestand nauwkeurig te anticiperen als te observeren en te reageren op acties waar ze naar lijken toe te neigen in plaats van te proberen ze te veranderen. Hierdoor lijkt uw platform veel intuïtiever en gemakkelijker te gebruiken.
Profiel
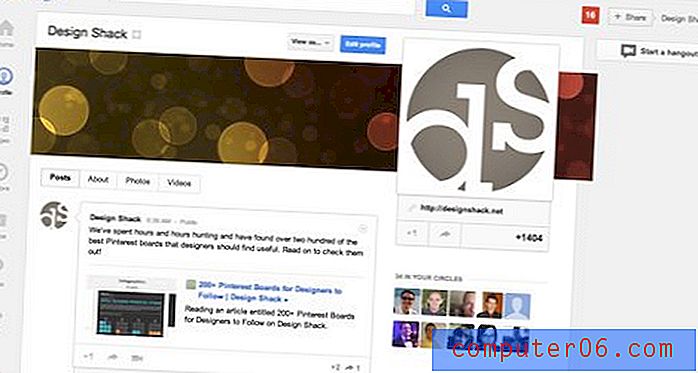
Het nieuwe Google+ profiel neemt een pagina uit het nieuwe Facebook-tijdlijn-playbook (en misschien Path) en biedt niet alleen een hoofdafbeelding voor een avatar, maar ook een "omslagafbeelding" (dezelfde term die door Facebook wordt gebruikt).

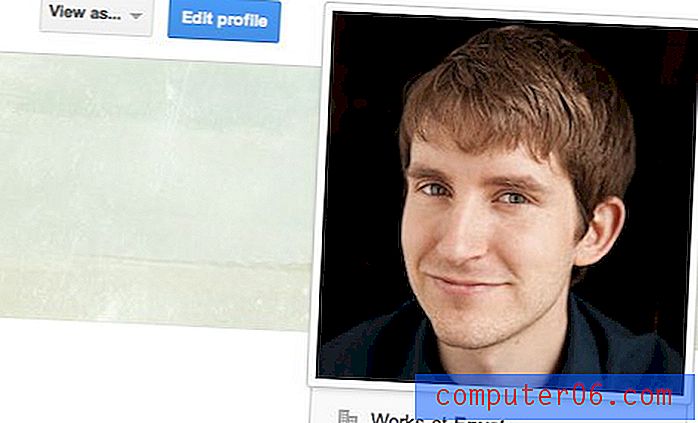
Het deel dat een merkbare breuk met Facebook is, is de onmiskenbaar enorme profielfoto, die zich aan de rechterkant bevindt in plaats van aan de linkerkant. Hieronder weergegeven op ware grootte, worden deze afbeeldingen weergegeven met maar liefst 250px bij 250px, wat zeker niet toevallig precies het dubbele is van de 125px vierkante profielfoto's van Facebook.

Een ding dat ik interessant vind, is het feit dat de omslagafbeelding daadwerkelijk uit het hoofdinhoudsvak komt. Ik waardeer het meestal als ontwerpers opzettelijk zo'n onverwachte truc uithalen, maar om eerlijk te zijn vind ik het hier behoorlijk afleidend. Zodra een profielpagina wordt geladen, springen mijn ogen recht naar de lastige overlap.

Wat is het oordeel?
Sinds vorige maand overschreed Google+ naar verluidt de grens van 100 miljoen voor actieve gebruikers. Niemand kan dit een klein aantal noemen, vooral gezien het feit dat Instagram net een miljard dollar van Facebook heeft weggerukt voor zijn platform en meer dan 30 miljoen gebruikers.
En als je bedenkt dat Twitter slechts 140 miljoen actieve gebruikers heeft, lijkt het erop dat Google+ snel op zoek is naar de nummer twee slot op sociale media. Dit is echter zeker niet genoeg om in de buurt te komen van de actieve gebruikersgroep van Facebook, die ergens in de 800 miljoen ligt.
Het nieuwe ontwerp laat zien dat Google niet van plan is dit project op te geven, zoals ze in het verleden zo veel hebben gedaan. Ze proberen zeker een leukere ervaring te creëren om je naar binnen te lokken en ervoor te zorgen dat je terug blijft komen. De vraag is, zal het werken?
Om dat te beantwoorden, moeten we speculeren over wat mensen ervan weerhoudt Google+ te adopteren. Het voor de hand liggende antwoord is dat Google+ enigszins overbodig aanvoelt als je al een Facebook-account hebt, vooral als je actief bent op zowel Facebook als Twitter. Een andere mogelijkheid is dat hoewel de oude Google+ zeker niet lelijk was, hij misschien een beetje steriel en zonder persoonlijkheid voelde.
Mogelijke doelen achter het nieuwe ontwerp
Hieruit kunnen we een gok wagen naar ten minste twee mogelijke doelen achter het herontwerp. De eerste zou zijn om Google+ verder te onderscheiden van andere sociale netwerken. Om te beweren dat ze gewoon beter zijn dan Facebook in hun eigen spel, is dit niet de beste optie, de mensen bij Google moeten een duidelijk unieke conceptuele hoeksteen vaststellen voor waarom mensen naar hun site zouden moeten komen. Als voorbeeld, Twitter heeft uitstekend werk geleverd door weg te blijven van het repliceren van de functionaliteit van Facebook en niet als een alternatief maar als een eigen apart product te staan.
Het tweede doel zou zijn om de steriliteit te verminderen en Google+ te veranderen in een vriendelijke, gastvrije plek die gemakkelijk te navigeren is en zelfs leuk om te gebruiken.
Hebben ze deze doelen gehaald?
Als we het ontwerp in termen van deze doelen analyseren, kunnen we beter inschatten of het een succes was of niet. Deze oefening geeft ons duidelijke punten om mee te vergelijken in plaats van blindelings in het donker te steken in een poging te vinden wat werkt en wat niet.
Wat het eerste doel betreft, heeft Google op sommige gebieden enige vooruitgang geboekt en zich op andere misschien een beetje teruggetrokken. Over het algemeen is de nieuwe lay-out een veel grotere sprong voorwaarts van Facebook dan de oude. In één oogopslag zou een trouwe gebruiker van een van beide de ene nooit met de andere verwarren, wat een goede zaak is.
Verder zorgen kleine details zoals het plaatsen van de cirkelfilters langs de bovenkant en het blijven opvallen van hangouts ervoor dat de weinige innovaties van Google centraal staan. Deze vooruitgang staat in contrast met andere gebieden, zoals de nieuwe omslagafbeelding, waardoor het sociale netwerk eigenlijk meer op een Facebook-kloon lijkt, niet minder. Ik had graag gezien dat ze op dit gebied een unieke gedachte hadden getoond in plaats van simpelweg het nieuwe formaat van Facebook te lenen.
Het tweede doel lijkt zeker een van de grootste zorgen te zijn geweest bij het vernieuwen van het ontwerp. De nieuwe Google+ creëert een meer uitnodigende omgeving. Hoewel het misschien op het punt staat rommelig te zijn, vooral in vergelijking met de oude versie, voelt het als een robuustere service met alle dingen die op je startpagina gebeuren.

Er wordt veel meer nadruk gelegd op gezichten. Het begint met je enorme nieuwe profielfoto en gaat verder via de startpagina waar je een grote chatzijbalk ziet met vriendelijke gezichten, naast suggesties voor mensen die je misschien kent en gebruikers die je misschien leuk vindt. Google wil dat je vrienden maakt, genoeg in de ervaring wordt getrokken om het te missen als je weg bent. Meer vrienden betekent meer interacties, wat meer redenen betekent om terug te keren.
Wat denk je?
Google+ leek me de afgelopen maanden uit de schijnwerpers te komen. Deze perceptie was echter blijkbaar gebrekkig omdat ze in werkelijkheid rustig maar gestaag de hitlijsten beklommen met een indrukwekkend aantal actieve dagelijkse gebruikers. Hoe dan ook, zelfs al begonnen ze in het algemeen belang weg te lopen, het nieuwe ontwerp was perfect getimed om het hele web er opnieuw over te laten praten. Zelfs als dit de enige reden was achter de vernieuwing, zal het waarschijnlijk zijn vruchten afwerpen.
Maar zoals ik hierboven heb uitgelegd, denk ik dat hier enkele diepere doelen aan het werk waren. Nu je mijn gedachten hebt gelezen, is het tijd om in het gesprek te springen. Welke doelen denk je dat Google probeerde te bereiken met het nieuwe ontwerp? Hebben ze deze bedoelingen effectief verwezenlijkt?
Is Google+ uiteindelijk ook gedoemd om de weg te gaan van Wave, Buzz en andere mislukte sociale pogingen of zal het zijn gestage groei voortzetten en een van de belangrijkste sociale netwerken op internet worden?