Web Design Critique # 28: Holds Worth Design
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op beide gebieden die goed zijn gedaan, naast de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Holds Worth Design.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Holds Worth Design
“Holds Worth Design is een bekroonde studio voor webdesign, grafisch ontwerp en communicatie in Edmonton, Alberta. Holds Worth-websites zijn opgenomen in verschillende prestigieuze 'Best Design'-galerijen, waaronder thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com en nog veel meer. "
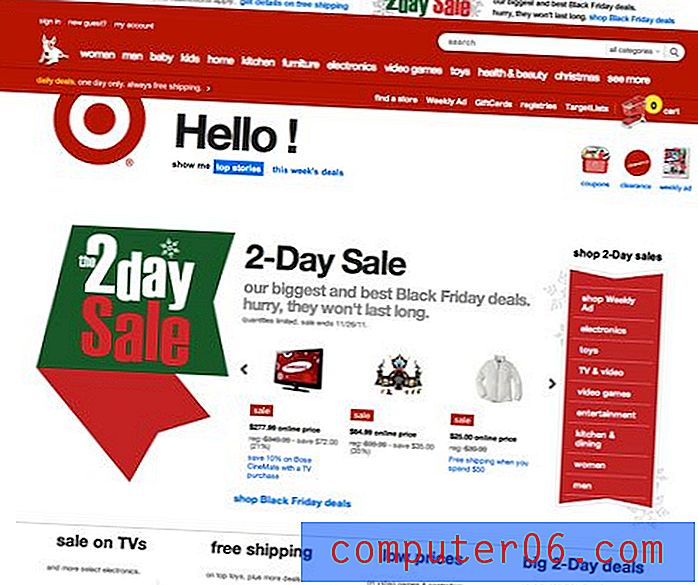
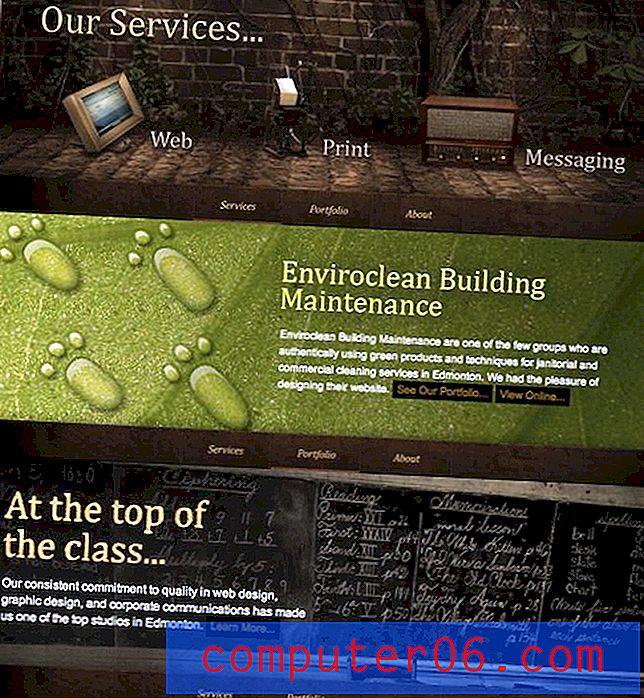
Hier is een screenshot van de homepage:

Eerste indruk
Dit is zonder twijfel een heel aantrekkelijk ontwerp. De kleuren zijn prachtig, de beelden zijn levendig en de lay-out is solide. De ontwerper heeft uitstekend werk geleverd op het gebied van de algehele esthetiek en alles wat we suggereren is vrij klein.
Hieronder zullen we het ontwerp stuk voor stuk opsplitsen, zodat we zeker weten dat we alles raken en onderzoeken wat werkt en wat niet.
Koptekst

Als deze koptekst bedoeld is om de aandacht van de gebruiker te trekken en naar binnen te trekken, werkt het. De donkerblauwe en bruine banners met goud afgezet contrasteren mooi met de wazige fotografische achtergrond. Het is een verbluffende afbeelding die de pagina echt maakt.
Een interessant aspect van deze koptekst is echter de tijdsperiode die het suggereert. In één oogopslag zie ik een site met een kasteellogo en driehoekige banners die perfect passen bij het kasteelmotief. De rest van de pagina springt echter rechtstreeks in de industriële revolutie (de tijdsperiode wordt verder verward door de wazige bellenfoto).
Hoe graag ik het ook zou voorstellen om het geweldige ontwerp te veranderen, het is nogal een verwarrende conglomeratie. Het voelt een beetje alsof de ontwerper halverwege de pagina van gedachten is veranderd.
Ik zou willen voorstellen om te overwegen om de basislay-out hieronder te behouden, maar om afbeeldingen te maken die beter bij de koptekst passen. Houd er rekening mee dat maar heel weinig van uw bezoekers zo OCD zullen zijn als ik, dus dit is niet echt een groot probleem dat onmiddellijk moet worden aangepakt.
Navigatie

De navigatie hier is een vrij eenvoudig vervolgkeuzemenu. Het belangrijke aspect hier is functionaliteit. De ontwikkelaar gebruikte wat JavaScript om het menu met overgangen en vertragingen glad te strijken. Het menu werkt echter eigenlijk nog steeds redelijk goed zonder dat JavaScript is ingeschakeld. Deze gracieuze achteruitgang laat zien dat degene die de site heeft gebouwd, bereid was de tijd te nemen om het goed te doen (hoewel de schuifregelaar duidelijk functionaliteit verliest).
Content Slider

De afbeeldingsschuifregelaar wisselt tussen drie afbeeldingen, hierboven gestapeld weergegeven. Elke sectie is aantrekkelijk en uniek en de overgangen zijn boterzacht dankzij jQuery.
Een ding dat ik een beetje vreemd vind aan dit gedeelte is dat de afbeeldingsschuif iets breder is dan de inhoud eronder.

Omdat de site is ingesteld op een centrale uitlijning, heb ik niet echt moeite met de verschillende breedtes, alleen hoe vergelijkbaar ze zijn. Wanneer u dergelijke objecten op uw pagina aanpast, zorg er dan voor dat ze identiek of merkbaar anders zijn. Situaties zoals deze waarin elementen bijna, maar niet helemaal dezelfde afmetingen hebben, lijken meer op een ongeluk in plaats van een opzettelijke ontwerpbeslissing.
De eenvoudigste oplossing hier is om de drie vakken eronder een beetje meer uit te spreiden, zodat de lijn met de grenzen van de beeldschuifregelaar.
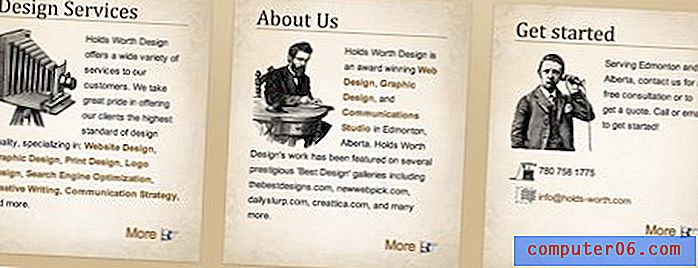
Dozen

Afgezien van de visuele inconsistenties die ik hierboven noemde, ziet deze sectie er geweldig uit. Ik ben dol op de old school graphics en hoe de tekst eromheen loopt.
Ik vind deze dozen ook interessant op conceptueel niveau. Ze dienen als een sneak peek in pagina's verder op de site. Er zijn al links voor deze pagina's weergegeven via de navigatie, maar dit geeft gebruikers die verder naar beneden hebben gescrold nog een kans om naar die pagina's te springen. Het is misschien een beetje overbodig, maar het verhoogt waarschijnlijk het aantal klikken op een normaal bezoek.
Voettekst

De voettekst is slechts een paar eenvoudige tekstkolommen, dus er is niet veel om op te reageren. Het is eenvoudig en functioneel, een geweldige combinatie. Het wordt echter ook ver naar de linkerkant van de pagina gedreven. Linkse uitlijningen zijn geweldig en ik geef er de voorkeur aan dat ze de uitlijningen in het midden centreren, maar in dit geval verbreekt het de stroom van de pagina omdat alles erboven naar het midden zweeft.
Verwar dit niet als richting om de uitlijning van de tekst te veranderen. De tekstkolommen moeten links uitgelijnd blijven, maar de sectie als geheel moet gecentreerd zijn op de pagina.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.