Web Design Critique # 39: Sabina Nore
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is de persoonlijke website van Sabina Nore.
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Sabina Nore
“Hoewel deze website mijn verschillende creatieve outlets laat zien, is het design, en meer specifiek webdesign, dat al meer dan 10 jaar mijn officiële beroep is. Ik heb websites, Flash-animaties, logo-ontwerpen, brochures en posters, illustraties, mascottes, Flash-spellen en andere ontwerpitems gemaakt voor klanten over de hele wereld. Elke nieuwe klant stelde me voor aan hun rijk, dat zelfs als het in het begin helemaal nieuw voor me was, tegen het einde van het project opmerkelijk vertrouwd zou worden. "
Hier is een screenshot van de homepage:

Eerste indruk
Zoals je kunt zien, is dit een unieke website! Het heeft een uitgesproken grillig en fantastisch gevoel alsof het rechtstreeks uit een kinderroman komt. Dit soort dingen is extreem moeilijk uit te voeren en resulteert meestal in een pagina die eruit ziet alsof hij uit de jaren 90 komt. Toegegeven, er is hier iets van, maar misschien niet op de plaatsen die je meteen zou denken.
Ik kan zeker zien dat er veel werk in de site is gestoken en dat het zeer bedoeld is als een persoonlijke weerspiegeling van de auteur. Met een beetje tweaken denk ik dat we de site een heel eind kunnen brengen!
Muziek
Allereerst wijs ik dit op letterlijk elke afzonderlijke site die het doet: automatische muziekspelers zijn een geweldige manier om mensen ertoe te brengen uw site te haten. We verwachten over het algemeen dat onze surfervaring rustig is en dat een website willekeurig muziek en geluidseffecten naar je toe gooit, kan onaangenaam verrassend en zelfs beschamend zijn als de site in een openbare omgeving wordt bezocht.
Ik raad meestal aan om de standaardinstelling voor muziekspelers uit te schakelen, met een voor de hand liggende keuze om alleen geluid toe te voegen als de gebruiker dat wil. Verder dempt de mute-knop op deze site eigenlijk alleen de audio en doodt het deze niet echt. Als een gebruiker op een knop drukt om het geluid op uw site uit te schakelen, zorg er dan voor dat dit precies dat doet.
Terwijl we het hebben over mijn huisdieren, zou je kunnen overwegen om de visuele uitbarsting een beetje te verzachten. De muis glinstert en geanimeerde rook kan een beetje overweldigend zijn!
Koptekst
De koptekst is eigenlijk best verbluffend. Het is super gek, maar op een vreemd aantrekkelijke manier die slaagt in de mysterieuze toon die het moet zetten.

Ongeacht of je het eindeffect leuk vindt of niet, je moet toegeven dat het nogal een Photoshop-prestatie is! Er gebeurt veel in dit deel van de site, dus laten we het stuk voor stuk opsplitsen.
Sociale pictogrammen

Het zou zeker niet eenvoudig zijn om socialemediapictogrammen te vinden die bij dit thema zouden passen, maar de glanzende glans hierop lijkt de eigenzinnigheid van de rest van de pagina te weerspiegelen. Ik weet niet zeker of dit op maat is of alleen een voorraaddownload, maar de keuze is solide.
Navigatie-elementen
In de hele koptekst staan verschillende items die reageren terwijl u erover beweegt en naar andere delen van de site leiden wanneer erop wordt geklikt. Sommige hiervan zijn vooraan en duidelijk, andere zijn discreet en bijna verborgen.

Normaal gesproken zou ik zeggen nooit je navigatie verbergen! Deze afbeeldingen zijn echter eigenlijk slechts een secundaire manier om door de site te navigeren. Het echte navigatiemenu bevindt zich linksboven, precies waar je het zou zoeken.

Omdat er een voor de hand liggende en gebruiksvriendelijke manier is om door de site te navigeren, heb ik niet echt een probleem met de speurtocht hieronder. Het kan zelfs voor sommige gebruikers best leuk zijn.
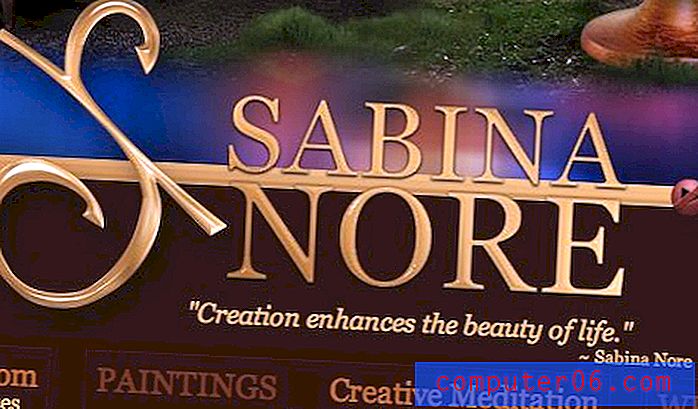
Logo gebied
In het midden van de site staat een groot logo met de naam van de ontwerper. Dit maakt het meteen gemakkelijk om te zien wiens site je bent tegengekomen en bevat een persoonlijk citaat dat een klein beetje inzicht geeft in wat de site is (een portfolio van creativiteit). Ik heb hier echter één probleem, kijk of je het kunt herkennen:

Hoe grappig het ook klinkt, ik kan het niet helpen dat ik "Sabina Snore" elke keer zie als ik naar dit logo kijk! De plaatsing van de grote "S" aan de linkerkant lijkt te passen in de woorden. Sabina zou kunnen overwegen om deze elementen te stapelen of zo te herschikken dat de suggestie van het woord 'Snurken' verdwijnt.
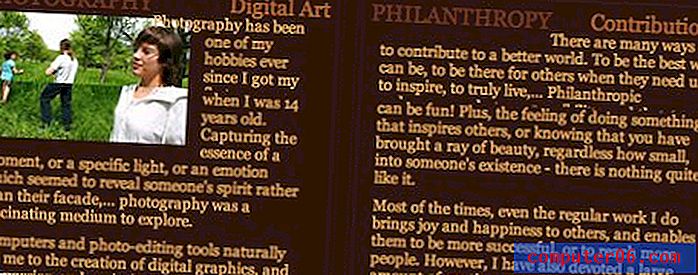
Voettekstinhoud
Hoewel de koptekst eigenzinnig is maar veel verdienste heeft, kan de inhoudssectie onderaan een volledige herstructurering gebruiken en is verreweg het zwakste gedeelte van de pagina. Er is hier heel veel inhoud om te lezen en het is allemaal een soort van samengeperst in één groot blok. Verder lijkt de lay-out te breken en overlappen in verschillende browsers.

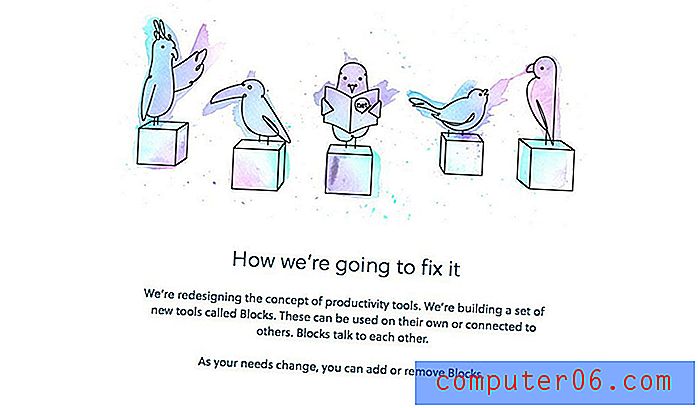
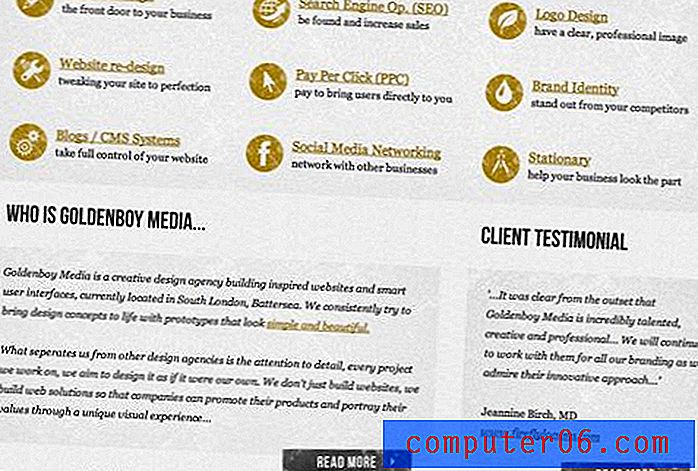
Bij het organiseren van veel geschreven inhoud schiet 95% van de webontwerpers die een kritiek op Design Shack indienen tekort. Het is een lastige taak en een taak die veel te gemakkelijk resulteert in een visuele puinhoop die niemand leest. Ik gebruik altijd graag echte voorbeelden om te laten zien dat het in feite op een gestructureerde en leesbare manier kan worden uitgevoerd. Vandaag komt van Goldenboy Media:

Merk op hoeveel geschreven inhoud hier wordt weergegeven, misschien niet zo veel als op de site van Sabina, maar er is een sterk argument om de inhoud van de homepage van Sabina terug te brengen tot iets beheersbaars. De informatie op Goldenboy Media is buitengewoon goed opgebroken. Er zijn twee afzonderlijke secties die verschillende organisatorische tactieken gebruiken om overtolligheid te voorkomen. De eerste gebruikt eenvoudige pictogrammen en een rasterlay-out, de tweede gebruikt twee grote blokken. Het resultaat is superaantrekkelijk en zeer gebruiksvriendelijk.
Ik raad Sabina niet aan om deze lay-out rechtstreeks te stelen, maar gebruik het en anderen vinden het leuk als inspiratie voor het organiseren van geschreven informatie op een manier die heel snel kan worden doorzocht.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.