Web Design Critique # 49: MacroDreams
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is MacroDreams, het persoonlijke portfolio van Deepak Chakravarthy.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 34 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over MacroDreams
Mijn naam is Deepak Chakravarthy J. en ik ben een onafhankelijke webdesigner en front-end ontwikkelaar met meer dan 9 jaar ervaring in web- en grafisch ontwerp. Ik streef ernaar om schone, zoekmachinevriendelijke en visueel aantrekkelijke websites te maken op basis van de nieuwste webstandaarden en bruikbaarheidsrichtlijnen om de best mogelijke oplossing te bereiken.
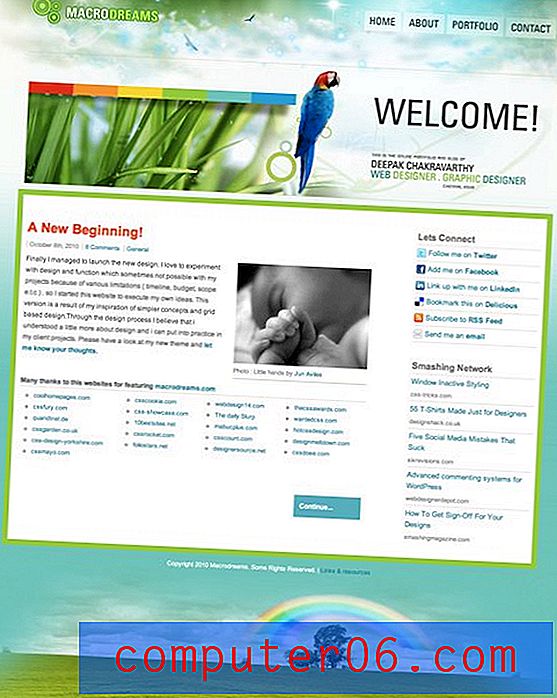
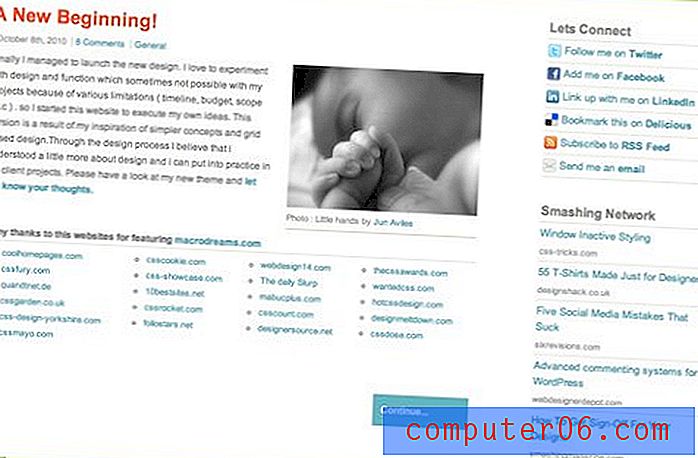
Hier is een screenshot van de homepage:

Eerste indruk
MacroDreams heeft een op de natuur geïnspireerd ontwerp dat behoorlijk aantrekkelijk is, vooral in het kopgebied. Het idee is redelijk fantastisch en combineert vogels en gras met ruimteafbeeldingen en abstracte wervelingen.
De startpagina is vrij eenvoudig, bevat slechts een eenvoudige blogpost en fungeert als toegangspoort tot andere pagina's, zoals een portfolio-sectie. De grammatica is vrij ruw, maar aangezien ik maar één taal spreek, is mijn pet af voor iedereen die zelfs kan proberen te schrijven in een vreemde taal die de zijne vreemd is. Ik zal me daarom vanuit ontwerpperspectief op deze site richten.
Met dit in gedachten is er lof te geven en constructieve kritiek te bieden. Ik hou van sommige aspecten, maar ben sterk van mening dat er verbeteringen mogelijk zijn. Laten we beginnen met de koptekst.
Teveel van het goede?
Wanneer u de pagina voor het eerst laadt, is de header-art het punt dat uw aandacht trekt. Puur esthetisch gezien is het een beetje gek, maar eigenlijk heel aantrekkelijk.

Als je naar de pagina kijkt, komt deze tot leven. Het met gras begroeide gebied bevat een waterdruppelanimatie die ik behoorlijk betoverend vind, de papegaai fladdert en knippert en de vogels bovenaan hebben een zweefgedreven parallaxanimatie met de wolken.
Ik doe zo nu en dan wat trucs zoals deze, maar om eerlijk te zijn denk ik dat alle drie de effecten hier heel goed zijn uitgekomen. Het probleem is dat ik denk dat elk effect mooi is als een vrijstaand individueel element. Op zichzelf zijn de waterdruppeltjes cool, op zichzelf trekt de vogelanimatie je aandacht, enz.
Als je echter zoveel animaties op één pagina combineert, is het effect verontrustend. Er gebeurt gewoon te veel. In de Pixar-film "The Incredibles" is het doel van de slechterik om iedereen speciaal te maken, omdat het netto resultaat zou zijn dat niemand speciaal is. Hoe cheesy het ook is om er een les over design van te maken, ik denk constant aan die film als ik sites als deze zie.
Onthoud dat de sleutel tot goed webdesign is om de aandacht van de kijker te trekken en deze vervolgens te richten waar u heen wilt. Als je verschillende items hebt die strijden om aandacht, weten je ogen niet helemaal waar ze moeten landen en verdwijnt de boodschap.
Hoe moeilijk het ook lijkt na al deze inspanningen in het project te hebben gestoken, ik raad aan om slechts één van deze animaties te kiezen en de rest te dumpen. Je zou ze zelfs op andere pagina's op de hele site kunnen recyclen als je niet gek was om ze helemaal weg te gooien.
Belangrijkste inhoud
De rest van de pagina wordt ingenomen door het grote vak met onderstaande inhoud. Het is een eenvoudige lay-out met twee kolommen die redelijk goed werkt en duidelijk de nadruk legt op de belangrijke inhoud.

Mijn probleem met dit gebied is dat het lijkt alsof de ontwerper niet echt wist wat hij ermee moest doen. In feite is een groot deel gewijd aan uitgaande links. Het onhandig grote bedankgedeelte hieronder, de sociale links en de Smashing-nieuwsfeed brengen je allemaal weg van deze site. Toegegeven, dit zijn dingen die bijna elke designblog heeft, inclusief deze, maar het probleem hier is dat er niet echt veel is om je aan het werk te houden.

De blogpost is van oktober, wat je het gevoel geeft dat dit een verlaten project is. Verder is er geen bloggedeelte in de navigatie, dus deze functie van de site is sowieso een beetje vaag en ongedefinieerd.
Wat hier moet gebeuren, is een herevaluatie van de doelen van deze site. Aangezien er maar één bericht is, en het is een oud bericht, zou ik zeggen dat het belangrijkste doel hier is dat de ontwerper zijn portfolio laat zien. Afgezien van een link in de navigatie wordt dit echter helemaal niet weerspiegeld in de inhoud van de pagina.
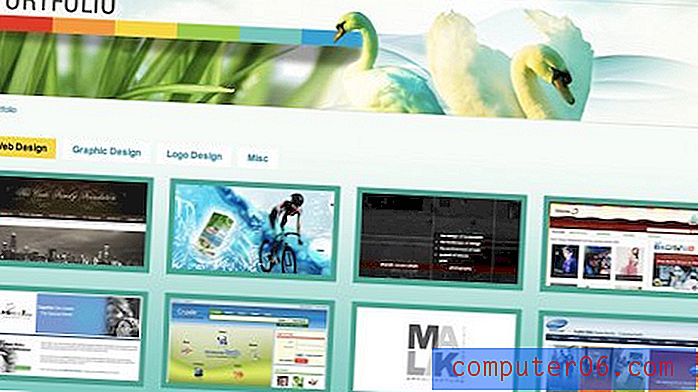
Als je de portfolio-pagina bekijkt, zie je dat deze ontwerper eigenlijk heel veel geweldig werk heeft om te pronken, alles vormt websites voor logo's en drukwerk. Ik stem dat u de bloglay-out van de startpagina weggooit en een deel van de portfolio-inhoud daarheen migreert. Het portfolio kan blijven waar het is, maar het doel van de homepage moet zijn om de site / ontwerper te introduceren en mensen naar de portfolio-pagina of de contactpagina te leiden (een must als je wilt dat mensen je inhuren).

Gevolgtrekking
Het is duidelijk dat deze ontwerper een aantal solide vaardigheden heeft op het gebied van Photoshop en webontwikkeling. Zoals vaak het geval is, is mijn advies om te vereenvoudigen en opnieuw te focussen. Verlaag de activiteit op de pagina zodat de ervaring minder storend is en leid de startpagina om zodat het uw werk laat zien en mensen naar de portfoliopagina brengt.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.