Web Design Critique # 62: Influentials Network
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Influentials Network, een politieke nieuwsaggregator en filter.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Influentials Network
“IN monitort en verzamelt continu de meest virale en belangrijke politieke nieuwsberichten in alle media. IN filtert automatisch de 10 meest relevante politieke persoonlijkheden en / of kwesties op een enkele, dynamische en gemakkelijk te scannen pagina. ”
Hier is een screenshot van de homepage:

Eerste indruk
Om eerlijk te zijn, er is niet veel aan het ontwerp van deze site dat echt goed lijkt te werken. De algehele lay-out met drie kolommen is redelijk, maar het visuele thema en de algehele esthetiek kunnen een behoorlijk drastische update gebruiken.
Veel mensen die kritiek willen, willen eigenlijk gewoon een schouderklopje, maar ik heb gesproken met de ontwerper en ontwikkelaar achter IN en hij sprak een oprechte wens uit om open en eerlijke feedback over de site te horen. Hij weet dat er ruimte is voor verbetering en is op zoek naar duidelijk advies hoe dit te doen. Laten we met dat in gedachten beginnen!
Gedachten over News Aggregator Design
Nieuwsaggregators zijn voor een webdesigner heel vreemde beesten en ik geef volledig toe dat de regels voor hun succes betrekking hebben op alles behalve esthetische schoonheid.
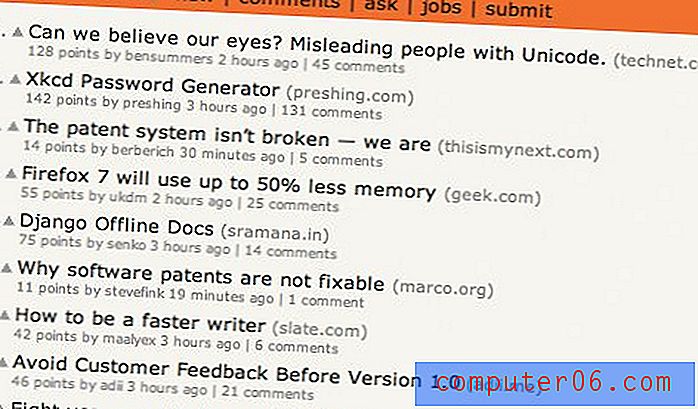
Een aggregator die ik bijvoorbeeld vaak bezoek, is Hacker News. Bekijk hun ontwerp:

Zoals u kunt zien, is dit niet bepaald een beeld van modern webdesign. Het is niet eens een goed voorbeeld van modern minimalisme, het is eigenlijk gewoon een lijst met links met een achtergrondvulling! Desondanks hou ik er nog steeds van om langs te komen en het laatste nieuws uit de nerdwereld te zien. Andere populaire aggregators zoals Reddit zijn niet alleen eenvoudig, ze zijn ronduit lelijk.
Dat alles om te zeggen, mijn eerste instinct is om het ontwerpen van IN te benaderen zoals elke andere site, maar dat is misschien niet de beste manier om het te doen.
Het uiterlijk van IN
Zelfs gezien de huidige staat van het aggregatorontwerp, denk ik nog steeds dat IN wat werk op de visuele afdeling kan gebruiken. Om te beginnen ben ik geen fan van de achtergronden die in elke sectie worden gebruikt. Ik heb het gevoel dat de site echt gradiënt-zwaar is. Wees altijd voorzichtig met het vinden van een ontwerptruc en misbruik deze door overmatig gebruik.
Ook heeft de primaire inhoud een middelgrijze achtergrond en wordt aan weerszijden geflankeerd door een lichtstrip. Dit voelt om de een of andere reden een beetje ongemakkelijk aan. De twee kleuren lijken waarschijnlijk veel te veel op elkaar. Er is geen echt kleurcontrast om de hoofdinhoud te laten opvallen, alleen een kleine en verwarrende kleurverschuiving. Eerlijk gezegd denk ik dat het alleen maar onnodige visuele complicaties toevoegt en raad ik aan om gewoon de hele achtergrond te overspoelen met het grijs dat momenteel de achtergrond van het primaire gebied in het midden beslaat. Een van onze maildoelen voor deze site is het vereenvoudigen van het redelijk drukke ontwerp.
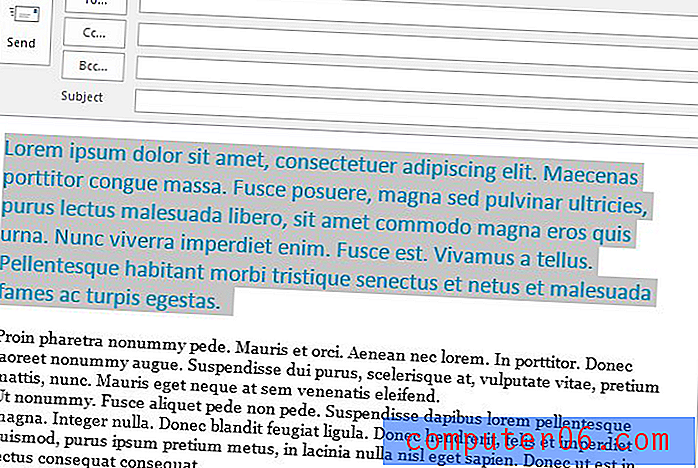
Een ander ding waarvan ik denk dat het meteen de visuele aantrekkingskracht van de pagina naar beneden haalt, is de lelijke miniatuurafmetingen. De foto's worden uitgerekt en geperst om in vooraf ingestelde doosformaten te passen. Dit resultaat is een echt onhandig ogend ontwerp dat onmiddellijk een 'goed genoeg'-mentaliteit suggereert van de ontwerper.

Er zijn waarschijnlijk tal van JavaScript-plug-ins om dit probleem op te lossen, zelfs enkele slimme CSS kan de situatie verbeteren.
Koptekst

Het belangrijkste probleem dat ik heb met de koptekst is de communicatiestroom. Momenteel denk ik dat het alle informatie bevat die het nodig heeft, maar misschien niet in de juiste volgorde.
Hier is hoe ik het opnieuw zou ontwerpen. In de linkerbovenhoek, waar momenteel een vak is met een beschrijving van de site, zou ik de sitenaam en het logo mooi en groot plaatsen, zodat mensen meteen weten waar ze zijn. Vervolgens zou ik de beschrijving naar het vak onder de navigatie verplaatsen.
Verder werkt de regel "In fluenced" niet. Het is op een vreemde plek die de lay-out van de site verstoort en het is zo geformuleerd dat het niet goed voelt. Ik zou er een subtag van maken voor het sitelogo en de spaties verwijderen. Influentials Network: INfluenced, INformed, INspired.
Wat de navigatie betreft, dit is een van mijn favoriete delen van de pagina, simpelweg omdat het zwart het broodnodige contrast met de pagina brengt. Ik zou overwegen om andere plaatsen te zoeken om dit thema te herhalen.

Widgets
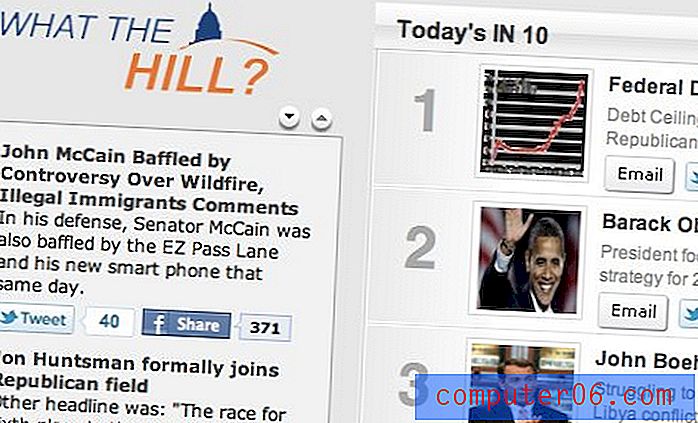
Aan weerszijden van de hoofdinhoud staan zijbalken met verschillende widgets en inhoudssecties zoals de volgende:

Over het algemeen zouden elk van deze wat meer aanpassingen en finesse kunnen gebruiken. Het gedeelte 'What the Hill' hierboven kan bijvoorbeeld een korte beschrijving gebruiken die uitlegt wat het gedeelte bevat. De tekst voelt hier ook behoorlijk geperst aan, wat extra regelhoogte kan een lange weg gaan.
Verder bevat elk van de widgets de kleine pijltjes omhoog en omlaag bovenaan, zodat u kunt klikken om door de inhoud te bladeren. Dit ziet er misschien minimaal uit, maar een simpele scroll zou veel beter werken.
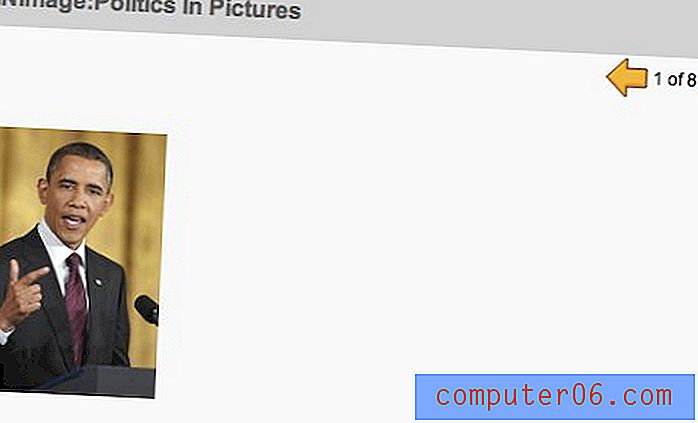
Een andere widget die veel werk nodig heeft, is het gedeelte met foto's. Dit is gewoon een grote lege ruimte die niet goed lijkt te functioneren.

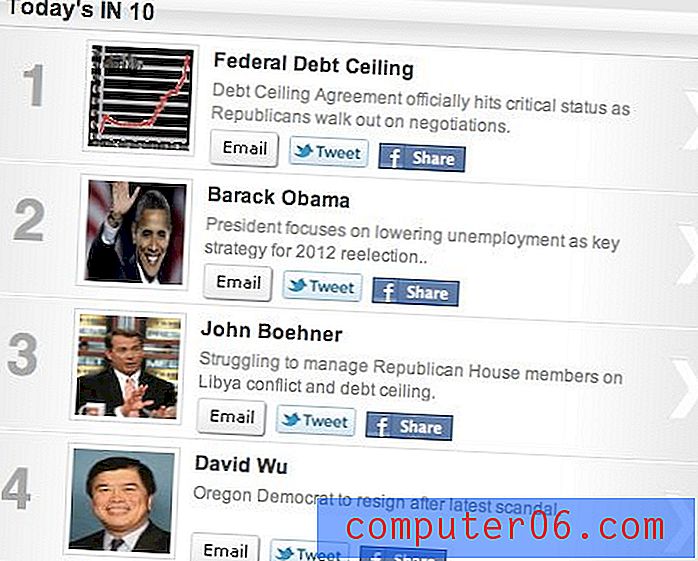
IN 10 kolom
Het laatste gedeelte dat we kunnen bespreken, is wat ik zou beschouwen als de primaire inhoud op de pagina. We hebben het probleem met het formaat van foto's al genoemd en behalve dat ziet dit gebied er behoorlijk goed uit.

Een ding dat u misschien zou willen veranderen, is het zweefeffect. Het verschuift momenteel alles een paar pixels naar rechts, maar de beweging is zo klein dat het bijna aanvoelt als een bug. Verhoog de mate waarin de inhoud wordt verschoven of schakel over naar iets anders, zoals een kleurverandering.
Ook zien de deelknoppen er te inconsistent uit. Probeer ze elk dezelfde maat en vorm te geven.
Gevolgtrekking
Ik denk dat deze site veel werk nodig heeft, maar ik denk ook dat het perfect te doen is. Mijn aanbeveling is om het in stukjes te nemen. Concentreer je een week op de header en besteed echt wat tijd aan het maken van zo goed als je kunt. Ga dan naar een andere sectie en besteed nog een week aan het verfijnen totdat het perfect is. Op dit moment is het belangrijkste probleem van de site dat het gehaast aanvoelt, alsof het nog niet helemaal klaar was om te lanceren, maar toch werd gelanceerd.
Bedenk als langetermijndoel hoe u de inhoud kunt vereenvoudigen. Stop met het toevoegen van functies en begin met het verwijderen van functies. Markeer de primaire inhoud beter en verwijder alle behalve de meest essentiële secundaire inhoud. Als je twijfelt over het knippen van iets, kijk dan opnieuw naar Hacker News en bedenk hoe eenvoudig het is!
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.