Web Design Critique # 73: Prezzybox
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Prezzybox, een online winkel. Laten we erin springen en zien wat we denken!
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Prezzybox
“Prezzybox.com is de complete online geschenkoplossing. Als je op zoek bent naar een uniek of opwindend cadeau voor je moeder, vader, broer, zus, vriend, half neef of jezelf (laten we eerlijk zijn - we verdienen allemaal iets leuks), dan is Prezzybox de plek. Van elektronische sigaret tot de chocoladepizza, Retro Slush Maker tot onze funky Silly Bandz. Prezzybox heeft een overvloed aan rare en prachtige goodies die wachten op je inzage. '
Hier is een screenshot van de homepage:

Eerste indruk
Het is begrijpelijk dat Prezzybox veel aan de hand is in dit ontwerp. Ze hebben niet het voordeel dat ze een gerichte verkoper zijn die één enkel product kan presenteren. Ze proberen allerlei verschillende producten te verkopen en zijn op zoek naar de beste manier om ze te presenteren.
Ze hebben dit overduidelijk lang nagedacht en er is veel dat ze goed doen. Er is echter ook nog veel ruimte voor verbetering. De pagina is een vreemde mix van goede ideeën en uitvoeringen die een beetje slordig zijn. Laten we eens kijken of we kunnen helpen de structuur te verfijnen en wijzen op gebieden die moeten worden aangepakt om het succes van dit ontwerp een handje te helpen.
Typografie ellende
Een van de eerste dingen die me opvalt aan deze site, is dat er een zeer slecht begrip lijkt te bestaan van typografie die dit ontwerp aanstuurt. Overal waar ik kijk, zie ik een aantal zeer ruwe implementaties van aangepast type.
Om te beginnen is de combinatie van lettertypegewichten in het logo nogal ongemakkelijk:

Soms lijken de lettertypen in hetzelfde woord niet eens overeen te komen. De "0" op de "50%" in de onderstaande afbeelding heeft bijvoorbeeld een heel ander gewicht en uiterlijk dan de "5".

Er zijn ook enkele grote kerning-problemen op de site. De tekst in het onderstaande voorbeeld is een afbeelding, dus argumenten met betrekking tot de hindernissen bij online kerning zijn niet van toepassing. Dit was simpelweg het resultaat van het overslaan van een stap in het Photoshop-ontwerpproces.

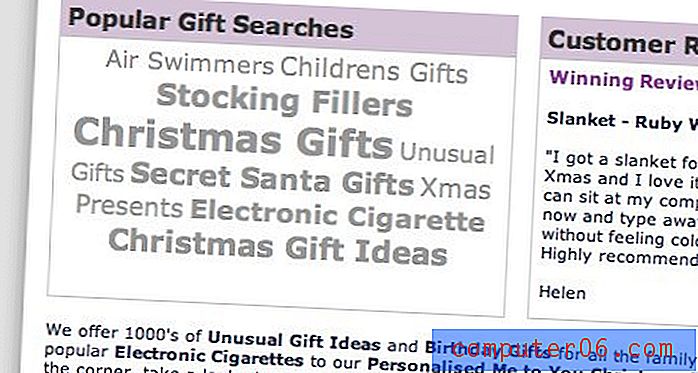
Ook zijn tagwolken bijna nooit de beste manier om verkeer naar populaire bestemmingen te leiden. Deze heeft last van het ontbreken van een duidelijke scheiding tussen tags. 'Air Swimmers' en 'Childrens Gifts' zijn bijvoorbeeld twee afzonderlijke tags, maar de lettergewichten zijn zo vergelijkbaar dat je het niet eens kunt zien.

Hoe herstel je het
Mijn aanbeveling voor het type op deze pagina is om opnieuw te beginnen. Schrap alle verschillende tekststijlen en lettertypen op deze pagina en probeer het opnieuw, dit keer met een zeer opzettelijk karakter voor elk karakter.
"Denk goed na over welk concept je probeert te communiceren en welk lettertype dat idee het beste overbrengt."De plaats om te beginnen is om te investeren in enkele kwaliteitslettertypen. Premium-lettertypen kunnen behoorlijk duur zijn, maar het gebruik van iets goedkoops en lelijks kan geen ander effect hebben dan uw site er goedkoop en lelijk uit te laten zien. Als u simpelweg niet over het budget beschikt, zijn er online tal van keuzes die gratis en / of goedkoop zijn en toch aantrekkelijk en stijlvol zijn. FontSquirrel en Lost Type Co-op zijn goede plekken om te beginnen.
Neem de tijd en kies zorgvuldig lettertypen. Laat u niet verleiden om alleen display-lettertypen te pakken omdat ze er leuk uitzien. Denk in plaats daarvan eens goed na over welk concept je probeert te communiceren en welk lettertype dat idee het beste overbrengt. Beperk jezelf tijdens dit proces tot een paar goede lettertypen die heel goed samenwerken en deze op de hele site implementeren.
U kunt en zou waarschijnlijk standaardlettertypen moeten gebruiken voor elk live webtype, maar zorg ervoor dat alles goed in evenwicht is tussen uw lettergrootte, regelhoogte en tekstvakbreedte om maximale leesbaarheid te garanderen. Pearsonified heeft zojuist een uitstekende beschrijving geschreven over het gebruik van de gulden snede om een goed uitgebalanceerd type te bereiken. Lees het en gebruik de Golden Ratio Typography Calculator als een goede vuistregel voor het uitzoeken van type behandelingen.
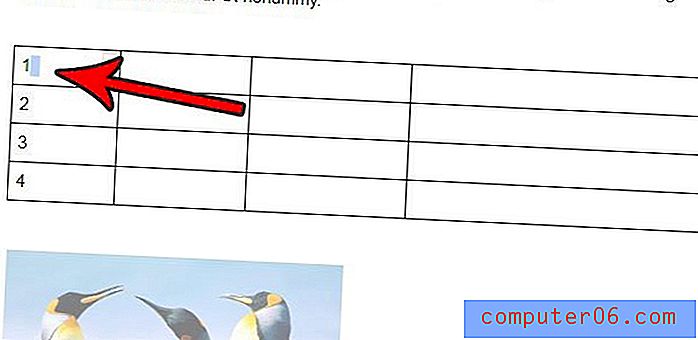
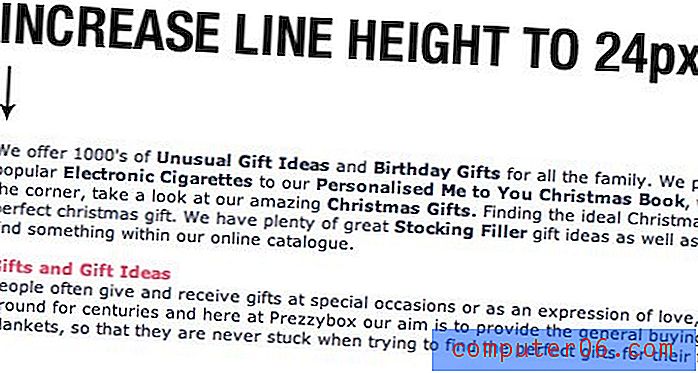
Een plaats waar dit advies uw type zou verbeteren, is in de onderstaande sectie. Hier verdienen de inhoudsbreedte en lettergrootte een verhoogde regelhoogte.

Navigatie
Laten we doorgaan naar het navigatiegebied. De indruk die ik hier krijg is dat alles zo zwaar is. Elk object en element heeft veel visueel gewicht en er is enige concurrentie om aandacht:

Ook voelt het in sommige delen alsof de verticale afstand te klein is, wat leidt tot een volgepropt en rommelig uiterlijk.

Een ding dat ik leuk vind, is de productcategorisatie die wordt gebruikt. Elke sectie is duidelijk gesegmenteerd en het is heel gemakkelijk om geschenken te vinden voor de persoon waar je naar op zoek bent. Dit wordt op een mooie en vereenvoudigde manier verderop op de pagina gedupliceerd:

Hoe herstel je het
Ik denk dat het navigatiegebied behoorlijk is, het heeft alleen wat aanpassingen nodig. Een goede inspiratiebron om uit te checken is Threadless, dat een zeer vergelijkbaar navigatiemenu gebruikt dat iets verfijnder is.

Merk op hoe vergelijkbare segmentatie hier wordt gebruikt, maar het geheel voelt lichter en veel beter uit elkaar. De eerste vervolgkeuzemenu's zijn eenvoudig gekleurde tekst op een witte achtergrond, waarbij de zware knoplook alleen selectief wordt toegepast op belangrijke elementen.
Inhoudsorganisatie
Een ander probleem dat ik met deze site zie, is dat de tactieken van de organisatie wat werk kunnen gebruiken. Om te beginnen zijn er veel willekeurige stukjes informatie die op het laatste moment op willekeurige plaatsen lijken vast te zitten.

De site gebruikt horizontale balken om de verschillende secties te scheiden, maar de gebieden zijn niet duidelijk gedefinieerd vanuit een visueel of conceptueel standpunt. De onderstaande sectie heeft het label "Prezzybox in the Press" en lijkt twee grote "Over ons" -paragrafen te bevatten, populaire zoekopdrachten naar cadeaus, recensies van klanten, enz., Die geen enkele echt in deze sectie thuishoren.

Deze problemen strekken zich uit tot de voettekst, die een grote visuele reorganisatie zou kunnen gebruiken. Ik ben ook geen fan van de ongemakkelijke snit die het van het hoofdgebied scheidt. Als hij ergens anders op de pagina zou worden herhaald, zou het er niet zo misplaatst uitzien, maar als een op zichzelf staand ontwerpkenmerk voelt het verkeerd.

Hoe herstel je het
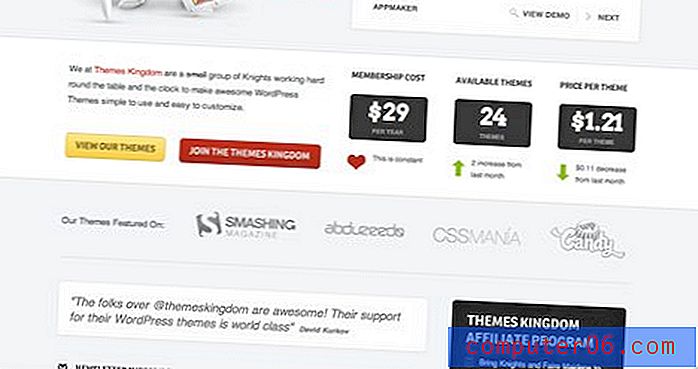
Elke sectie moet duidelijker worden gedefinieerd met zowel afbeeldingen als inhoud. Een bron van goede inspiratie voor dit type ontwerp is Themes Kingdom. In de onderstaande schermopname is er in dit gebied van de site een hoop dingen gaande. De ontwerpers hebben echter een aantal heel duidelijke en moderne methoden voor inhoudsscheiding gebruikt.

Door de inhoudsorganisatie echt te volgen, kan deze hele pagina effectiever worden. Het kan betekenen dat veel items op de site moeten worden gereorganiseerd en gerestyled en dat er zelfs veel vet van de startpagina moet worden verwijderd, maar uiteindelijk is het de moeite waard.
Gevolgtrekking
E-commerce is een interessant beest voor ontwerpers. De reden hiervoor is dat esthetiek niet zo nauw samengaat met succes als jongens zoals ik zouden willen. Amazon is bijvoorbeeld een rommelige puinhoop die mijn hoofd doet draaien, maar het is de meest succesvolle online retailer die er is. Dat wil echter niet zeggen dat we aantrekkelijke visuals als iets belangrijks voor webwinkels mogen wegnemen. Niet iedereen kan Amazon zijn en een duidelijke manier om zich te onderscheiden van de concurrentie is met solide ontwerp.
Afgezien van visuele identiteit is het nog kritischer gebied van bruikbaarheid, dat zwaar in het spel komt in online winkels. Veel van de wijzigingen die ik hierboven heb voorgesteld, zijn bedoeld om de pagina beter te laten stromen, zodat gebruikers gemakkelijker naar deze pagina kunnen kijken en vinden waarnaar ze op zoek zijn. Aantrekkelijke beelden ondersteunen deze activiteit alleen maar en houden kijkers geïnteresseerd.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.