Web Design Critique # 88: SeaWorld
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
Vandaag hebben we een geweldige klant waarvan we zeker weten dat we er allemaal dol op zijn: SeaWorld! Hoe cool is dat? Laten we erin springen en kijken wat we van hun site vinden.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over SeaWorld
SeaWorld behoeft geen introductie. Het is een van de coolste pretparkketens die er zijn. Dolfijnen, orka's, manta's en meer vermengd met spannende attracties en andere geweldige attracties. Het is gewoon een magische plek.
Het is duidelijk dat de Sea World-mensen alles weten wat ze moeten weten om mensen een onverslaanbare pretparkervaring te bieden, maar hoe is hun web-UX? Laten we kijken.
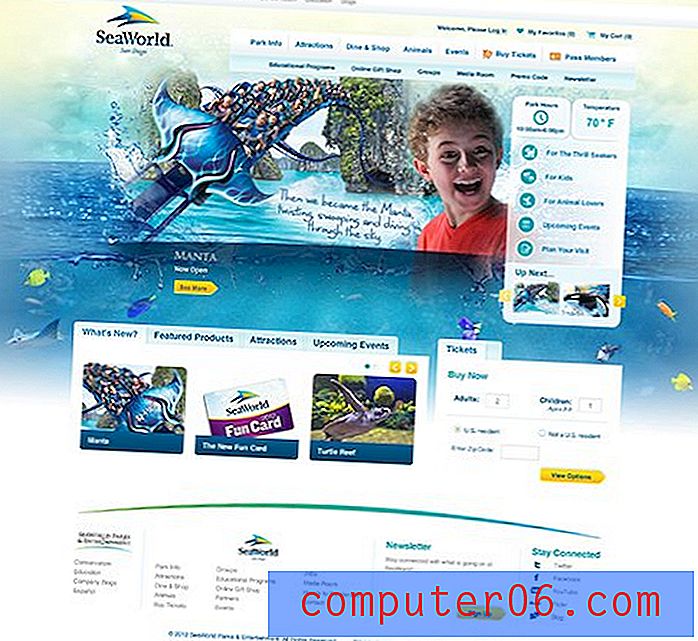
Hier is een screenshot van de SeaWorld Parks-startpagina:

De startpagina
De hierboven getoonde pagina is gewoon een toegangspoort die u naar een van de drie SeaWorld-locaties brengt: San Diego, San Antonio of Orlando. We zullen iets later dieper ingaan op de site van een specifiek park, maar laten we beginnen met een discussie op deze pagina.
Wat zijn de doelen?
Aangezien deze pagina zo eenvoudig is, is het vrij eenvoudig om de effectiviteit ervan te analyseren. Een snelle blik leert ons dat er drie primaire dingen zijn die de ontwerpers met deze pagina willen bereiken. Het eerste en belangrijkste doel is om u naar een van de speciale SeaWorld-parkterreinen te brengen. Zonder dit doel zou deze pagina niet eens bestaan, dus ik zou dat het primaire doel willen noemen.
“Het eerste en belangrijkste doel is om u naar een van de speciale SeaWorld-parkterreinen te brengen. Zonder dit doel zou deze pagina niet eens bestaan. 'Hand in hand met dat doel is merkcommunicatie. Ja, je bent hier aan het juiste adres. We zijn SeaWorld en hier is een klein voorproefje van wat u kunt verwachten in onze parken. Het laatste doel ligt in de kleine secundaire navigatie bovenaan de pagina. Voor het geval je op de verkeerde plek bent aangekomen, volgen hier een paar links om je te brengen waar je moet zijn.
Waar is de focus?
Laten we, met de bovenstaande doelen in gedachten, het succes van dit ontwerp evalueren. Als het volledige doel van het bestaan van de pagina is om te dienen als toegangspoort tot de andere drie parken, dan spreekt het voor zich dat een groot deel van de pagina aan deze taak moet worden gewijd. Wat we echter in plaats daarvan zien, is dat een vrij minuscuul deel van de pagina helemaal is gewijd aan elke vorm van interactie.
Laten we dit uitlijnen zodat we de ruimtelijke relaties van de items kunnen evalueren:

Zoals je kunt zien, wordt alle interactiviteit in een klein gebied bovenaan de pagina gegooid. Het neemt allemaal op de achterbank plaats voor het grote Atlantis ride-shot, dat we later zullen bespreken. Het is geweldig om te pronken met een rit en mensen enthousiast te maken, maar zoals ik hierboven al zei, geloof ik dat dit eigenlijk het secundaire doel van de pagina is. In zijn huidige vorm is het eigenlijk meer een afleiding.
Als ik op deze pagina beland, trekt die afbeelding me meteen naar binnen, maar brengt me nergens heen. Het is geen link, het verwijst nergens naar, het is slechts een afbeelding. Van daaruit hebben mijn ogen niet instinctief een volgende bestemming. Ze worden gedwongen om rond de pagina te zweven om erachter te komen wat er in hemelsnaam aan de hand is.
"Als dit echt slechts een overgangspagina is, moet u gebruikers zo snel mogelijk naar de gewenste locatie brengen."Ik stel voor dat u de hele communicatiestroom op deze pagina heroverweegt. Als dit echt slechts een overgangspagina is, moet u gebruikers zo snel mogelijk naar de gewenste plek brengen. De kans is groot dat je maar een minuut van hun tijd hebt om mee te beginnen en je hebt er gewoon geen zin meer in, waardoor ze gedwongen zijn deze pagina te achterhalen. Stel je voor dat we de pagina naar iets meer als dit hebben verschoven:

Dit plaatst het primaire doel van de pagina vooraan en in je gezicht. hier staan de drie pretparkkeuzes centraal. Zodra de pagina wordt geladen, begrijp je wat er gebeurt en klik je op het park dat je wilt bezoeken.
Het doel van deze lay-out is het verminderen van de hoeveelheid tijd die op de gatewaypagina wordt doorgebracht, zodat de gebruiker productiever kan zijn. De drie grote dozen hebben een dubbele functie. Ze brengen gebruikers waar ze heen willen en geven je wat mooie ruimte voor merkafbeeldingen. In plaats van één attractie op deze pagina te presenteren, zou u drie unieke functies kunnen markeren, één van elke site.
Esthetiek
Het esthetische gevoel van de pagina is een oceaanlandschap met wat waterleven en je stereotiepe Amerikaanse nucleaire familie die plezier heeft tijdens een rit. Conceptueel raakt dit alle belangrijke punten. Het is nat, wild, leuk en richt zich op wat waarschijnlijk het belangrijkste klantenbestand van SeaWorld is (goed geklede gezinnen uit de hogere middenklasse met een besteedbaar inkomen).

Soms kan iets conceptueel dood zijn, maar uiteindelijk niet zo geweldig in uitvoering zijn, en ik denk dat dat hier gebeurt. De afbeeldingen op de pagina hebben allemaal een soort van geplaveide Photoshop-bijltaak-achtige look.
"Soms kan iets conceptueel dood zijn, maar uiteindelijk niet zo geweldig in uitvoering, en ik denk dat dat hier gebeurt."De plons wordt bijvoorbeeld duidelijk getrokken uit een kleinschalige opname. Het is waarschijnlijk dat de splash afkomstig is van een stockfoto van iets als een stuk fruit dat in wat water wordt gedropt. Dit heeft het vreemde effect dat de mensen bijna miniatuur lijken. Gooi de achtergrond in de mix en ineens ziet alles er eigenlijk te groot uit. De schaal van alles hier is slechts een beetje wankel.
De kans is groot dat de meeste mensen al deze dingen niet zullen opmerken. Dat gezegd hebbende, denk ik dat de kwaliteit van de visuele ervaring hier vrij laag is. Wetende hoe ontwerpteams werken, zijn dit ongetwijfeld gewoon de merkbronnen waarmee het webontwerpteam moest werken. Persoonlijk denk ik dat één grote, hoogwaardige, echte foto van mensen die plezier hebben tijdens het rijden een grotere, meer geloofwaardige impact zou hebben.
Park homepage
We hebben lang gekeken naar een heel klein deel van de site, maar aangezien dit het eerste is dat mensen zien, is het de moeite waard om de tijd te nemen om het goed te doen. Laten we nu verder gaan en naar een van de speciale parklocaties kijken.

Eerste indruk
Hier hebben we een pagina met nog veel meer aan de hand. Het middengedeelte is geen statisch beeld meer, het is een diavoorstelling die door verschillende spannende attracties fietst met veel lachende, gelukkige gezinnen en zwemmende wezens. Om eerlijk te zijn, veel van de esthetische problemen die we eerder zagen, worden hier overgedragen.
Ik ben niet erg onder de indruk van de look en feel van de site als geheel. Het merk "SeaWorld" komt een beetje rommelig en druk uit. De afbeeldingen zijn een lappendeken van verschillende ideeën, allemaal samengevoegd en onhandig geïntegreerd in de oceaanachtergrond. Ze worden ook allemaal gepresenteerd in een echt lage resolutie met tonnen lelijke JPG-artefacten.
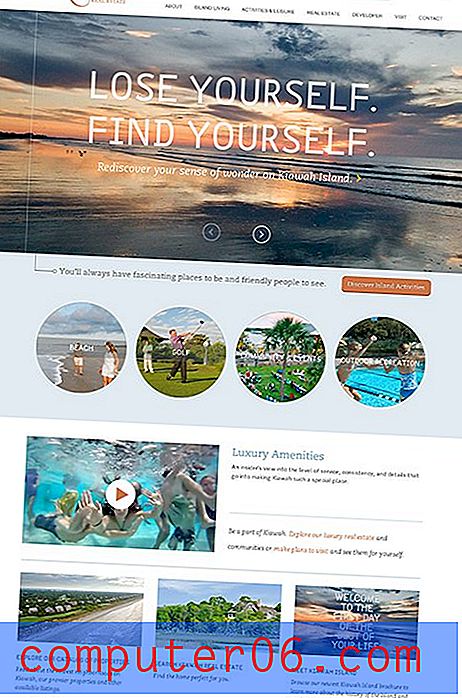
"De afbeeldingen zijn een lappendeken van verschillende ideeën die allemaal bij elkaar zijn geslagen en onhandig zijn geïntegreerd in de oceaanachtergrond."Als de achtergrond het ding is dat het ontwerpteam doet struikelen, verlies het dan. U kunt een foto met volledige breedte in de koptekst gebruiken zonder dat deze de volledige achtergrond van de site in beslag neemt. Ik denk dat de onderstaande site dit redelijk goed doet:

Deze site is prachtig en we kunnen er veel van leren. Merk op hoe de afbeeldingen bestaan uit foto's van superhoge kwaliteit, niet uit snelle en vuile Photoshop-compilaties. Er is veel aan de hand, maar het is allemaal mooi georganiseerd en vereenvoudigd, zodat u niet te veel tegelijk om uw aandacht hoeft te schreeuwen.
Zijn de afbeeldingen nu helemaal verkeerd voor SeaWorld? Natuurlijk. Ze moeten nog steeds de spannende familiefoto's vol actie nastreven, maar het moet worden gedaan op een manier die meer lijkt op de bovenstaande site. Geef me plezier, maar offer de kwaliteit van de visuele ervaring niet op om er te komen.
"Geef me plezier, maar offer de kwaliteit van de visuele ervaring niet op om daar te komen."Ik kan me niet voorstellen dat SeaWorld van alle plaatsen geen voorraad prachtige beelden van zowel beest als mens heeft, wachtend om te worden geïntegreerd in een prachtige site.
Wat zijn de doelen?
De doelen voor deze pagina zijn veel ingewikkelder dan de pagina die we eerder zagen. Laten we om te beginnen eens kijken waarom ik als gebruiker de SeaWorld-site zou bezoeken. Hier is een lijst met dingen die ik heb bedacht, in willekeurige volgorde:
- Onderwijs: Hoe ziet SeaWorld eruit? Wat zullen we doen?
- Koop kaartjes
- Plan mijn reis (hotels, vluchten, etc.)
- Park uren
- Rij richtingen
- Verkoop en speciale evenementen
Prestaties tegen doelen
Voor het grootste deel presteert de site redelijk goed tegen mijn korte lijst met mogelijke doelen. Ik vind het geweldig dat een van de eerste dingen die ik op de site zie deze kleine widget is:

Dit is geweldig. Ik kan meteen de parkuren en weersomstandigheden zien. Dit zijn twee belangrijke redenen voor sitebezoeken en zonder een enkele klik heb ik mijn antwoord al gevonden.
Verder verkennen, er is een leuk gebied voor het kopen van kaartjes, routebeschrijvingen zijn een klik verwijderd onder de link "Parkinfo", er zijn verschillende links voor reisplanning en heel veel informatie over hoe het park eruit ziet en wat er gebeurt.

Over het algemeen denk ik dat als ik een specifiek doel in gedachten heb wanneer ik naar de site kom, ik het vrij gemakkelijk zou moeten kunnen bereiken. Omgekeerd, als ik gewoon op zoek ben om te verkennen, is er genoeg inhoud om me enthousiast te maken over het park.
Navigatiemenu's
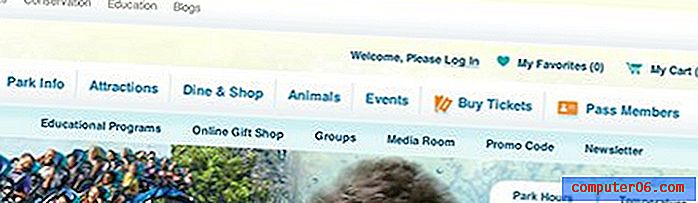
Ondanks dat het voor mij niet zo moeilijk is om te vinden wat ik zoek, denk ik toch dat er nog veel ruimte voor verbetering is. Het belangrijkste waardoor ik momenteel mijn hoofd schud, is het navigatiemenu ... of beter gezegd menu's.

Er zijn minimaal vier verschillende horizontale lijnen van links in deze kleine ruimte. Bovendien zijn er enorme vervolgkeuzemenu's bij zweven. We hebben submenu's voor onze submenu's. Ontwerpers verschillen altijd over de vraag of het goed is om tonnen navigatie te hebben waardoor elke pagina één klik verwijderd is van de startpagina. Er zijn duidelijk voor- en nadelen aan mega-navigatietactieken, maar één ding is zeker: ze zijn gemakkelijk te verknoeien.
Ongeacht hoe ver u wilt gaan, ik denk dat enige vereenvoudiging hier essentieel is. Er is gewoon te veel navigatie en het maakt het allemaal erg moeilijk om door te bladeren. Dit probleem komt veel voor op grote sites met veel inhoud en er is niet altijd een eenvoudig antwoord. Hieronder zie je dat Disney worstelt met dezelfde navigatie-overload.

Afsluitende gedachten
Het is gemakkelijk om afstand te nemen en grote organisaties te beoordelen op hun ontwerpkwesties. Het argument is altijd hetzelfde: ze hebben zoveel geld en zoveel middelen, waarom kunnen ze niet de beste website ter wereld maken?
De realiteit van de situatie is dat dit een behoorlijk naïeve positie is die alleen wordt ingenomen door degenen die nog nooit als onderdeel van een grote organisatie hebben gewerkt. Je ziet de freelancer misschien als underdog aan zijn eigen persoonlijke site werken, maar in werkelijkheid heeft hij het voordeel vanuit een ontwerpperspectief. Hij kan alles doen wat hij wil. Gebruik experimentele webtechnologieën, houd toezicht op het hele ontwerp en zorg voor een consistente, eersteklas ervaring; het komt allemaal recht uit zijn hoofd en niemand kan het aanvechten.
"Ze werken hard en bedoelen het goed, maar uiteindelijk staan er veel grote obstakels tussen hen en een geweldig ontwerp."Vergelijk dit met de manier waarop zakelijke webontwerpprojecten doorgaans verlopen. Er zijn veel handen en hoofden die moeten samenwerken aan één project. Strikte en vaak concurrerende merkrichtlijnen, vereisten voor browsercompatibiliteit, ondermaatse ontwerpbronnen (garbage in, garbage out), lange vergaderingen en kantoorpolitiek zijn wat de dagelijkse sleur voor deze mensen definieert. Ze werken hard en bedoelen het goed, maar uiteindelijk staan er veel grote obstakels tussen hen en een geweldig ontwerp.
Aanbevelingen voor de toekomst
Er is hier genoeg stapsgewijze verbetering mogelijk, maar laten we eens nadenken over het grote herontwerp dat op een dag onvermijdelijk zal gebeuren. Zelfs als het jaren in de toekomst is, is het de moeite waard om te bespreken.
Mijn aanbeveling is om het allemaal af te breken en helemaal opnieuw te beginnen. Er moeten twee grote verschuivingen plaatsvinden. Ten eerste moet het merkteam van SeaWorld beslissen hoe ze eruit willen zien op internet. De huidige esthetiek snijdt het gewoon niet en ze hebben een nieuwe richting nodig die een betere balans laat zien tussen beelden die opwindend en van hoge kwaliteit zijn.
"De webmannen moeten een aantal wireframes bouwen en zich naast esthetiek concentreren op bruikbaarheid."Terwijl dat gebeurt, moeten de webmannen een aantal wireframes bouwen en zich concentreren op bruikbaarheid, afgezien van esthetiek. De naam van het spel is vereenvoudiging. Snijd de rommel weg en zoek uit wat het belangrijkste is. Zoals we op de gateway-pagina hebben gezien, moeten de belangrijke stukken prominenter en gebruiksvriendelijker worden gemaakt. Bestudeer de eenvoudige stroom van de Kiawah Island-site hierboven en maak aantekeningen. Zoek andere sites die als geweldige inspiratiebronnen kunnen werken en zoek uit wat ze goed doen.
Terwijl u bezig bent, maakt u van mobiel een prioriteit. Ik had hier geen tijd of ruimte om de mobiele site te dekken, maar het is slecht. De volgende site moet responsief zijn en mag mobiele gebruikers niet straffen met een slechte ervaring.
“De volgende site moet responsief zijn en mag mobiele gebruikers niet straffen met een slechte ervaring. 'Het herontwerpproject wordt een enorme, moeilijke en frustrerende uitdaging die veel te gemakkelijk van de baan springt en verandert in een ramp. Dat is het lot van de webdesigner. We zijn er allemaal dol op, want ondanks alle uitdagingen kunnen er in feite verbazingwekkende resultaten worden behaald. Ik ben ervan overtuigd dat het SeaWorld-team het talent heeft om een verbluffend en zeer bruikbaar ontwerp te bereiken als ze zich echt inzetten voor die twee doelen.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.