12 te vermijden valkuilen
Bruikbaarheid is geen exacte wetenschap. Wat de ene bezoeker nuttig vindt, vindt de andere irritant. Ondanks deze onzekerheid en complexiteit, moet u er altijd naar streven om uw site zo toegankelijk mogelijk te maken voor de mensen die u probeert te bereiken. U zult merken dat een klein beetje tegemoetkomen aan de speciale behoeften van een minderheid van gebruikers de functie van uw site voor alle gebruikers drastisch kan verbeteren. Hier is onze lijst met twaalf te vermijden valkuilen, samen met enkele voorbeelden van sites die uitblinken of jammerlijk falen op deze gebieden.
Verken Envato Elements
Captchas

Webontwikkelaars lijken zeker van captcha's te houden, maar gebruikers kunnen ze niet uitstaan. Geef toe, ze zijn niet allemaal slecht, maar de meeste zijn onmogelijk te lezen of onnodig ingewikkeld zoals hierboven. Een ander belangrijk punt is dat captcha's vaak een ernstige belemmering vormen voor slechtzienden. Als u absoluut een captcha moet gebruiken, zorg er dan voor dat de meeste mensen deze kunnen lezen / begrijpen en over opties beschikken voor gebruikers die deze niet kunnen zien.
Geen "alt" -attributen gebruiken op afbeeldingen

Het is absoluut een goede gewoonte om altijd een nuttig stukje alt- tekst in te voegen voor de afbeeldingen op uw site. Op deze manier worden gebruikers die uw afbeeldingen niet kunnen zien weergegeven met een tekstequivalent. Merk op dat niet alle browsers het alt- attribuut op dezelfde manier behandelen. Hierdoor verwarren veel ontwikkelaars het doel van alt en titel, omdat ze ten onrechte denken dat afbeeldingen met een alt- attribuut een tooltip zouden moeten weergeven. In werkelijkheid is het titelattribuut wat een tip moet geven bij mouse-over (zie het Smashing Magazine-voorbeeld hierboven).
Pop-ups gebruiken voor inhoud

De meeste moderne browsers zorgen ervoor dat uw inhoud wordt geblokkeerd als deze de vorm heeft van een pop-up. Dit betekent dat u het risico loopt verschillende mogelijke gebruikers te verliezen die gewoon doorgaan wanneer ze zich realiseren dat uw site niet compatibel is met hun configuratie. Alleen de meest toegewijde bezoekers zullen het probleem op uw helppagina's onderzoeken om te ontdekken hoe u het probleem kunt oplossen.
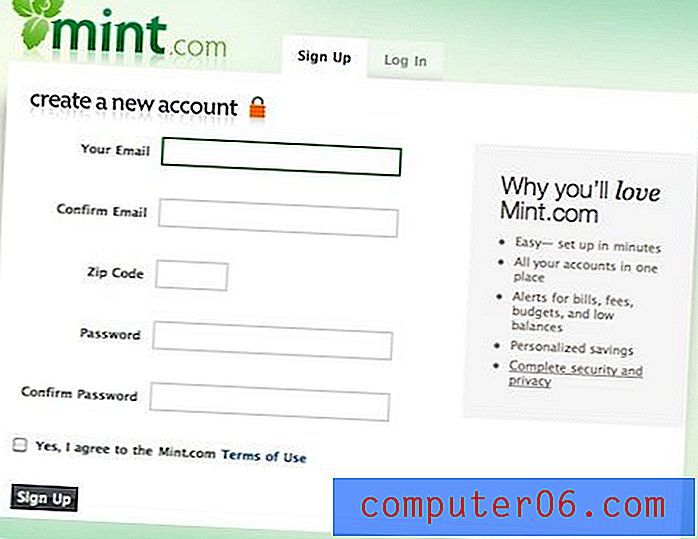
Onjuiste labels op formulieren

Bezoek Mint.com (hierboven weergegeven) en bekijk hun aanmeldingsformulier. Merk op dat u een specifiek veld kunt selecteren, of u nu op het veld zelf of op het bijgevoegde label klikt. Dit komt omdat de Mint-ontwikkelaars het labelelement correct gebruiken. De les hier is dat het simpelweg niet genoeg is om uw formulieren met platte tekst te labelen. Gebruik in plaats daarvan altijd het labelelement om de bruikbaarheid te maximaliseren. Dit biedt niet alleen eenvoudig te selecteren velden, maar zorgt er ook voor dat schermlezers en functies voor automatisch aanvullen goed werken met uw formulieren.
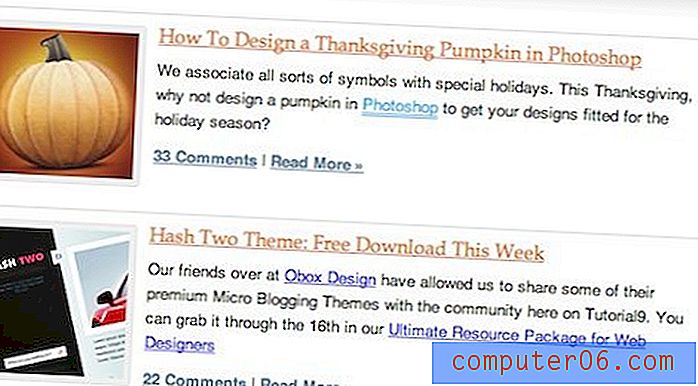
Onherkenbare links

De bovenstaande schermafbeelding toont een gedeelte van de startpagina van Tutorial 9. Merk op dat je direct onderscheid kunt maken tussen de tekst die een link bevat en de tekst die dat niet doet. Populaire manieren om linkdifferentiatie te creëren zijn onder meer kleurcontrast, onderstreping en rollover-effecten. Merk op dat Tutorial 9 eigenlijk alle drie de methoden gebruikt! Dit verhoogt de bruikbaarheid aanzienlijk, omdat gebruikers duidelijk kunnen zien waar ze moeten klikken als ze meer inhoud willen openen.
Vage linktekst
Beschouw de volgende voorbeelden:
1. Klik hier om onze CSS-galerij te bezoeken.
2. Kom zeker eens langs in onze CSS Gallery!
Terwijl u een pagina scant, zullen uw ogen waarschijnlijk meer op gedifferentieerde links focussen dan de rest van de tekst omdat ze opvallen. Het eerste voorbeeld lijkt misschien een goede manier om te gaan, omdat de oproep tot actie "klik hier" uw aandacht trekt. Maar zonder de hele zin goed te lezen, inspireert 'klik hier' niet tot actie omdat de gebruiker niet zeker weet waar hij heen leidt. Daarentegen kan de tweede link onmiddellijk worden herkend en begrepen als een pad naar een CSS-galerij, ongeacht of de gebruiker de inhoud ervoor heeft gelezen of niet.
Rommelige inhoud en onvoldoende afstand

De site hierboven is eigenlijk meer een parodie dan een goed voorbeeld, maar het komt duidelijk naar voren en was veel te grappig om niet op te nemen. Simpel gezegd, crunch uw inhoud niet samen of voeg een bizarre hoeveelheid afbeeldingen of tekst toe (nieuwsverhalen en blogposts zijn uitzonderingen). Eigenaren van kleine bedrijven die net op internet zijn begonnen, vallen bijna altijd ten prooi aan deze fout en nemen alinea na alinea op met informatie die niemand ooit zal lezen. Of je het nu leuk vindt of niet, het web is een visueel beest. De informatie op uw pagina moet duidelijk zijn georganiseerd en binnen enkele seconden gemakkelijk te begrijpen zijn.
Het wijzigen van de lettergrootte mag de lay-out niet verbreken

Niet iedereen op internet is een 19-jarige met een visie van 20/20. Veel gebruikers, jong en oud, moeten hun standaardtekst vergroten om een pagina leesbaarder te maken. Bekijk wat er gebeurt met Fox News (en verschillende andere populaire nieuwssites) wanneer u de lettergrootte vergroot. De lay-out is volledig vernietigd: de navigatielinks lopen allemaal samen, de knoppen staan mijlen verwijderd van hun bijbehorende tekst en de advertenties die aan de rechterkant lopen, zijn volledig verdwenen. Dit soort toezicht kan een groot deel van de bezoekers vervreemden.
Slecht contrast tussen tekst en achtergrond

Deze jongens dragen misschien hun ontwerpvaardigheden bij, maar ze hebben hun geloofwaardigheid geruïneerd door dit te doen met een afbeelding die bijna onmogelijk te lezen is. Ik begrijp dat klanten soms van je verlangen dat je een stockfoto gebruikt zonder kopieerruimte, maar het is jouw taak als ontwerper om erachter te komen hoe je gemakkelijk leesbare tekst met de afbeelding kunt integreren. Gebruik vetgedrukte tekst, lijnen, slagschaduwen, kleurenbalken en alles wat je maar kunt bedenken om je bericht te onderscheiden van de achtergrond.
Overmatig gebruik van Flash

Interpreteer dit niet verkeerd als een Flash bashing mantra. Flash heeft het internet naar een rijk niveau gebracht dat de wildste dromen van een ontwikkelaar kan laten uitkomen. Ik ben net zo geneigd om meegesleept te worden door een geweldige en unieke flash-site als de volgende man. Wees echter uiterst voorzichtig wanneer u Flash zo veel in uw website integreert dat het zonder dit niet werkt.
Zorg ervoor dat u de reden achter het bestaan van de site en uw doelmarkt voor de site zorgvuldig overweegt. Als u een online applicatie of eye candy voor bezoekers wilt bouwen, is Flash misschien de juiste keuze. Maar als uw doelgroep het grote publiek is, kan een volledig Flash-site om een aantal redenen een slecht idee zijn. De eerste is bruikbaarheid, Flash-gebaseerde site-ontwikkelaars kunnen vaak zo geobsedeerd zijn door iets moois te maken dat er niet wordt nagedacht over de vraag of een gebruiker daadwerkelijk kan achterhalen hoe de site moet worden gebruikt of niet. Ik heb gemerkt dat reclamebureaus met een grote naam deze trend volgen door prachtige websites te maken waarvan het minuten kan duren voordat ze weten hoe ze moeten worden gebruikt. Een andere reden om Flash te vermijden, is dat veel gebruikers zo geïrriteerd zijn door Flash dat ze het volledig uitschakelen. Overweeg ten slotte altijd of het acceptabel is om mobiele bezoekers op te offeren. Veel smartphones zoals de iPhone ondersteunen flash nog niet en sluiten daarom uit op veel reguliere websites.
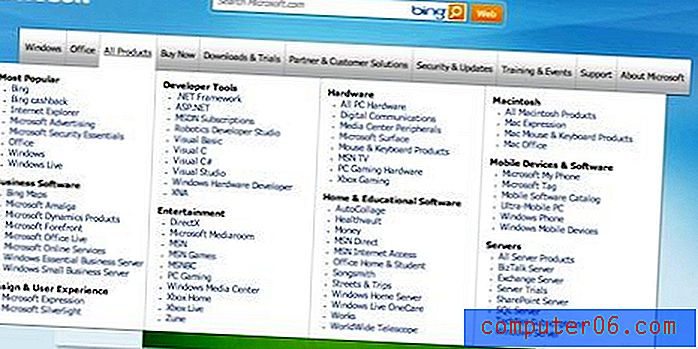
Gecompliceerde vervolgkeuzemenu's

Er is een dunne lijn tussen een handig menu en een overbelaste puinhoop en de ontwikkelaars bij Microsoft flirten ermee. Aan de ene kant bieden ze gebruikers gemakkelijke toegang tot hun volledige productassortiment. Aan de andere kant gooien ze een ton meer inhoud naar gebruikers dan ze gewend zijn in een eenvoudig vervolgkeuzemenu. Dit kan acceptabel zijn als u op de knop "alle producten" klikt om naar een speciale pagina met de lijst met producten te gaan, maar dat is niet het geval (klikken sluit alleen het menu). Breng een minuut door op hun site en je zult zien dat bijna alle navigatiemenu's vol zitten met kleine (aantoonbaar moeilijk te lezen), eentonige links.
Het punt is dat overbevolkte menu's meestal voortkomen uit een poging om de bruikbaarheid te vergroten, terwijl dit in werkelijkheid resulteert in verminderde bruikbaarheid vanwege de buitensporige hoeveelheid informatie die moet worden doorgezeefd om te komen waar u naartoe wilt.
Gevolgtrekking
Dus daar heb je het, twaalf eenvoudige manieren om je site vriendelijker te maken voor de massa. Ik hoop dat dit artikel je heeft geholpen een paar manieren te vinden waarop je de toegankelijkheid van je ontwerpen kunt verbeteren. Laat ons weten wat je van deze tips vindt. Voel je vrij om het volledig oneens te zijn over een of alle van hen en laat ons zeker weten over alle kleine dingen die je irriteren met betrekking tot toegankelijkheid.