10 ontwerplessen van HTML-e-mailsjablonen die daadwerkelijk worden verkocht
In het verleden hebben wij en verschillende andere blogs enkele nuttige technische informatie gegeven over hoe u uw HTML-e-mails kunt coderen en structureren vanuit het oogpunt van een ontwikkelaar. Maar er is veel minder gediscussieerd over hoe de ontwerpcomponent van e-mailnieuwsbrieven daadwerkelijk moet worden uitgevoerd.
Vandaag zullen we enkele van de bestverkopende e-mailsjablonen van Themeforest bekijken en kijken of we kunnen ontcijferen wat hun ontwerpers goed hebben gedaan, zodat u deze basisprincipes in uw eigen ontwerpen kunt nabootsen.
# 1 Houd het smal
E-mailclients verschillen aanzienlijk, niet alleen door de manier waarop ze code interpreteren, maar ook door de manier waarop ze berichten weergeven. Overweeg het verschil tussen het bekijken van een bericht in Apple Mail op een 20 "-monitor in tegenstelling tot Gmail op een 13" -monitor.
Het is duidelijk dat de breedte van uw ontwerp een groot probleem wordt. Hoewel u de achtergrond kunt overspoelen met een kleur door een tabel met een breedte van 100%, raden de meeste standaarden aan om een inhoudsbreedte van ergens tussen 500-620 pixels te gebruiken.
Een smal ontwerp ziet er geweldig uit en werkt perfect op de meeste apparaten en clients.
# 2 Opties zijn alles
Een belangrijke sleutel bij het maken van sjablonen die worden verkocht, is onthouden dat een aanpak van één grootte voor iedereen niet werkt. Klanten die een ontwerpsjabloon kopen, willen niet alleen een sterk ontwerp, ze willen ook waarde. Ze zien waarde in de opties die u beschikbaar stelt.
Als uw sjabloon één lay-out en één of twee kleurenschema's heeft, biedt u niet echt veel variatie. Dit beperkt de koper tot een vrij beperkt aantal opties, wat de aankoop op lange termijn niet verstandig maakt.
Als uw sjabloon hen echter in staat stelt te kiezen uit verschillende lay-outs en kleuropties, zullen potentiële klanten de mogelijkheid waarderen om wekelijks uit zoveel verschillende e-mailnieuwsbriefvariabelen te kiezen, zodat ze kunnen schakelen en kunnen zien wat het beste werkt voor hun uniek klantenbestand.
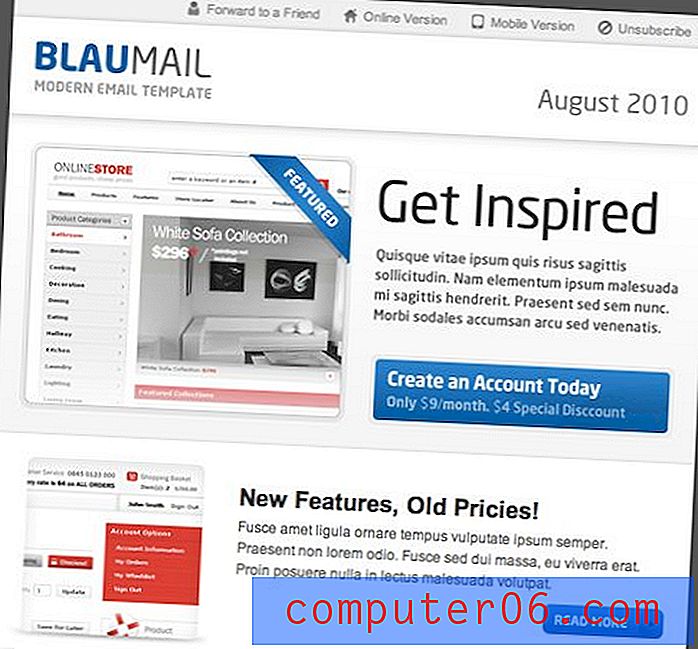
Bekijk als voorbeeld van een grote variëteit de onderstaande BlauMail-sjabloon. Eerst kies je uit een aantal verschillende kleur- en sjabloonopties (afgeronde of vierkante hoeken).

Vervolgens kies je uit een van de drie unieke indelingen.

Dit brengt u naar de sjabloon met de opties die u hebt geselecteerd. Om rekening te houden met alle variabelen, wordt BlauMail geleverd met maar liefst 60 HTML-bestanden!

# 3 Maak duidelijk gedefinieerde secties
Bedrijven gebruiken HTML-e-mails als een punt van continu contact met hun klanten en, of het nu strategisch gezien het beste is om te doen, ze willen er nogal wat inhoud in stoppen.
Bedrijven willen hun klanten informeren over verkopen, promoties en updates op verschillende gebieden en moeten dit kunnen doen in een onoverzichtelijke ruimte. Dus in plaats van een e-mail te maken met slechts één groot inhoudsgebied, overweeg deze op te splitsen in een aantal verschillende secties.
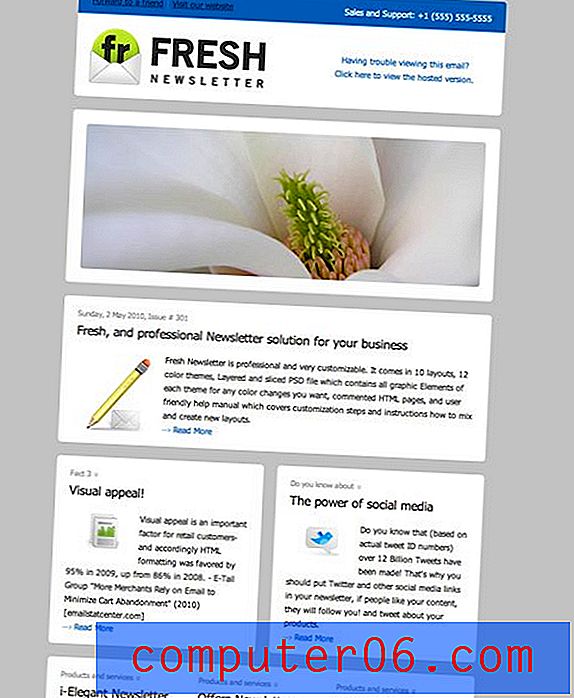
De nieuwe e-mailsjabloon hieronder brengt dit idee tot het uiterste en scheidt de verschillende secties fysiek op verschillende achtergronden, waardoor een modulaire look ontstaat.

Deze sjabloon heeft tot nu toe 750 aankopen, waardoor hij bovenaan de lijst op ThemeForest staat. Dus als je lessen wilt nemen van een sjabloon, zou dit waarschijnlijk deze moeten zijn!
# 4 Simpele verkoopt
Terwijl sommige sjabloonontwerpers alles uit de kast halen met creatieve thema's, gedurfde kleuren en verbluffende afbeeldingen, kunnen anderen twee keer zoveel sjablonen verkopen met sterke lay-outs en eenvoudige maar aantrekkelijke afbeeldingen.
# 5 Schiet voor een niche
Zoals we hierboven zagen, gaat het maken van een basislay-out en een generiek ontwerp een lange weg vanwege het enorme publiek dat het aanspreekt. Het gebruik van deze techniek kan het echter moeilijk maken om op te vallen tussen de concurrentie.
Als een strategie voor alle doeleinden niet werkt voor u, probeer dan een aanzienlijke niche van consumenten te targeten die op zoek zijn naar iets specifieks.
# 6 Maak het gemakkelijk om te merken
Vergeet niet dat het kopen van een sjabloon voor veel bedrijven vaak een compromis is, omdat het product niet vanaf de grond wordt opgebouwd om hun merk te laten zien.
U kunt deze hindernis bij het kopen overwinnen door potentiële kopers tijdens het ontwerp voldoende plaatsen te bieden om hun bedrijfsnaam, logo, slogan, een persoonlijke foto / profiel, enz. In te voegen. Deze eenvoudige techniek helpt klanten te zien dat ze echt de hun eigen sjabloon hoeven personalisatie niet op te geven voor betaalbaarheid.
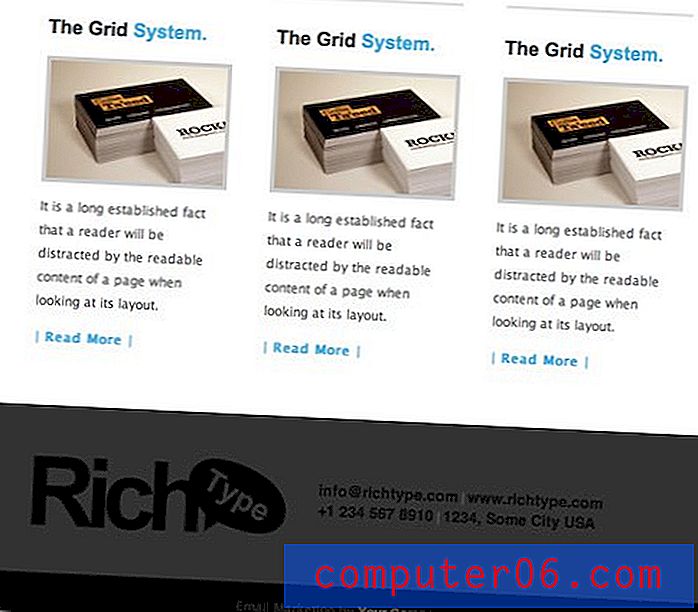
Het onderstaande Rich Typography-e-mailsjabloon heeft een groot logo-gebied in de voettekst ingevoegd, naast verschillende contactgegevens en een ander logo in de koptekst.

# 7 Curl The Corners
Hoe graag ik ook advies geef dat designclichés volgt, deze populaire trend lijkt effectief te zijn bij klanten. Door de hoeken van het inhoudsgebied op te krullen, wordt een papieren illusie gecreëerd, wat natuurlijk goed aansluit bij het concept van een nieuwsbrief.
Merk op in de onderstaande Elegance-sjabloon dat deze techniek niet alleen op de randen van het inhoudsgebied wordt gebruikt, maar ook op de afbeeldingen in de nieuwsbrief.

In wezen is alles wat u hier doet, een gevoel van diepte geven aan een plat beeld en het meer driedimensionaal maken. Welke unieke trucs je ook voor dit doel kunt gebruiken, het zal nog beter zijn.
# 8 Probeer een eenvoudige, herhalende achtergrond
Op één na alle voorbeelden die we tot nu toe hebben bekeken, delen één gemeenschappelijk ontwerpkenmerk: solide achtergronden. Eenvoudige, effen kleurenachtergronden zijn absoluut een designtrend met HTML-e-mails. Hoewel het verstandig is om laadtijden te gebruiken om afbeeldingen te verminderen, lijkt geen van deze sjablonen verlegen om afbeeldingen in een andere context te gebruiken.
# 9 Vergeet de integratie van sociale media niet
Veel ondernemers kunnen niet beginnen te beschrijven wat Twitter is, maar ze zijn er mee bezig. Overijverige marketeers hebben bedrijven ervan overtuigd dat sociale media een goudmijn is die immense internetfaam zal brengen.
Praktisch betekent dit dat zowat iedereen aan wie je een sjabloon verkoopt interesse zal hebben in sociale media en dat je daarom niet verlegen moet zijn om verschillende populaire sites in je ontwerp te verwerken.
# 10 Gebruik webschermafbeeldingen in uw ontwerp
Een laatste trend die ik in verschillende bestverkochte sjablonen opmerkte, was de neiging om website-screenshots als een primair element in het ontwerp te gebruiken. Aangezien veel bedrijven e-mailnieuwsbrieven voornamelijk gebruiken als een manier om verkeer naar hun site te leiden, is het logisch dat ze foto's van hun site in de e-mail willen opnemen.
Door voorbeeldwebshots in het ontwerp op te nemen, helpt u potentiële kopers te zien dat uw sjabloon perfect aan hun doelen voldoet. Eerlijk gezegd zouden ze elke sjabloon met een afbeeldingsgebied kunnen gebruiken om hetzelfde doel te bereiken, maar het helpt om het idee gerealiseerd te zien voordat je het probeert.
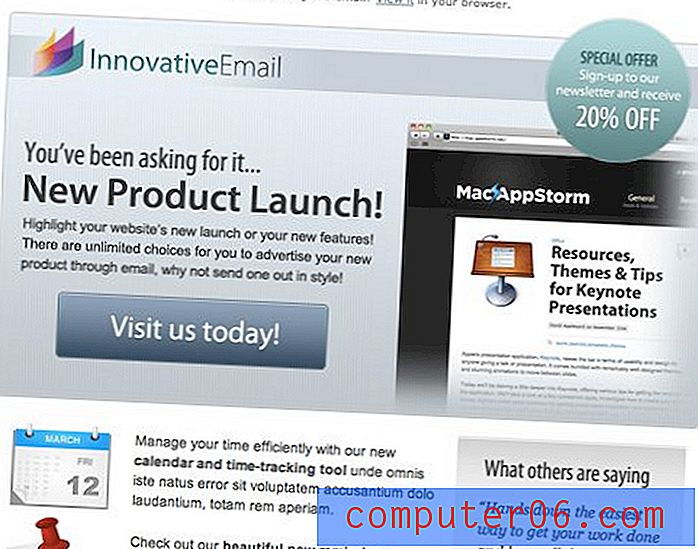
Bekijk de Innovative - Product Tour-sjabloon en hoe deze op creatieve wijze een standaard Safari-browserchroom bevat met een voorbeeldwebpagina.

Afsluitende gedachten
Zoals altijd moedig ik je aan om deze voorbeelden van inspiratie niet te gebruiken als afzetterij, maar alleen als voorbeelden van succesvol ontwerp waar je van kunt leren en die je kunt gebruiken om je eigen originele ontwerpideeën op te wekken.
Laat hieronder een reactie achter en laat ons weten wat je van de bovenstaande sjablonen vindt. Zorg er ook voor dat u trucs of tips deelt die u bijzonder nuttig vindt bij het maken van e-mailsjablonen voor klanten.