10 dingen die alleen een ontwerper zou opmerken (en waarom ze ertoe doen!)
Denk niet dat je slechte ontwerpkeuzes niet worden gezien. Scherpe grafische ontwerpers beoordelen uw snelkoppelingen en rollen met hun ogen.
Alleen omdat dit dingen zijn die alleen een ontwerper zou opmerken, wil nog niet zeggen dat ze niet belangrijk zijn. (Wil je echt al dat oordeel van je collega's?) Hier is een lijst met dingen die mijn huid doen kruipen ... Zorg ervoor dat je niet schuldig bent aan deze design faux pas!
Ontdek ontwerpbronnen
1. Uw lettertypen komen niet overeen

Komt de kom in het koplettertype overeen met de kom in de hoofdtekst? Hebben de lettertypen duidelijk verschillende gewichten of families, maar komen ze nog steeds overeen?
Het proces van het uitzenden van lettertypen is niet alleen een kwestie van twee lettertypen kiezen en het een dag noemen. Ze moeten qua gevoel, betekenis en beeldtaal bij elkaar passen. Deze elementen helpen bij het creëren van harmonie en consistentie waardoor lettertypen er niet alleen goed uitzien, maar ook kunnen bijdragen aan de leesbaarheid.
Advies nodig? Hier zijn 10 geweldige combinaties van Google-lettertypen die u kunt kopiëren, geweldig als u niet zeker bent van uw lettertypekeuzes of te lui bent om er iets om te geven.
2. De juiste kleurmodus
Een merkkleurenpalet moet er hetzelfde uitzien op schermen en gedrukt materiaal. Dat superheldere logo op je website is het resultaat van het niet veranderen van de kleurmodus naar RGB voor het uploaden. En het is enorm vervelend!
Ik ben verbijsterd door het aantal websites dat ik bezoek - en ook het aantal presentaties op het scherm - die de verkeerde kleurmodus gebruiken. Dit is een gênante fout die vrij duidelijk zou moeten zijn.
Als de kleur er zo uitziet ...

... in plaats van dit, dan gebruikt u de verkeerde kleurmodus. Los het nu op!

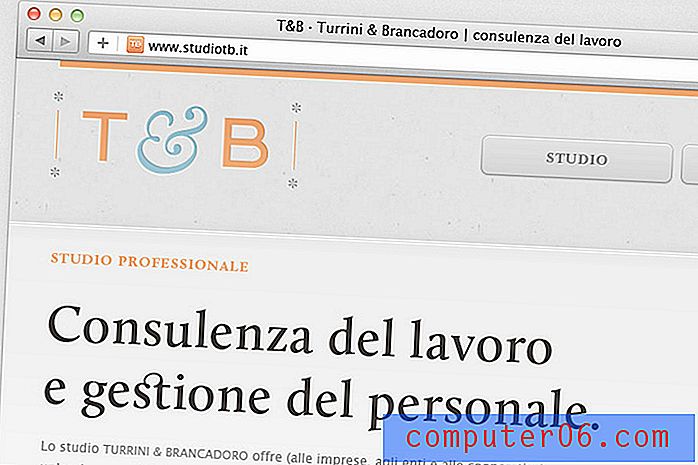
3. Als er een Favicon / App-pictogram is

Een van de eerste dingen die me opvalt bij het bezoeken van een website is de aanwezigheid (of het ontbreken) van een favicon. Dat is het kleine pictogram in de titelbalk van de webbrowser. Het tweede dat me opvalt, is of het overeenkomt met de identiteit van de website en of het kleine pictogram iets leesbaars is.
Het is een klein detail, maar een belangrijk detail. Laat dit ontwerpelement niet onbeheerd achter. En als u toch bezig bent, zorg er dan voor dat u ook een app-pictogram maakt.
4. Papierkwaliteit

Als je tijd en geld gaat besteden aan het maken van iets met een fysiek ontwerpelement - een briefkaart, uitnodiging, poster of verpakking - gebruik dan papier dat iets over het project communiceert.
De afdrukkwaliteit en het gevoel van het item in uw handen kunnen bijna net zoveel zeggen als het grafische ontwerp. Deze dingen zijn op onverklaarbare wijze met elkaar verweven. Mooi papier met een textuur of zwaarder gewicht communiceert waarde. Vergeet het nooit.
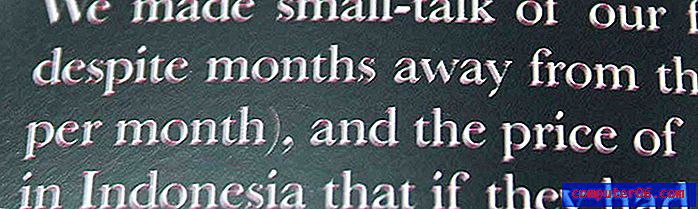
5. Beeldkwaliteit

Van pictogrammen tot foto's, beeldkwaliteit is een van die dingen die volledig wordt genegeerd (omdat alles er geweldig uitziet) of als een zere duim uitsteekt. Slechts één slechte afbeelding - korrelig, wazig, moeilijk te begrijpen - kan een heel ontwerp verpesten. Slechte afbeeldingen leiden af en kunnen er onprofessioneel uitzien.
Denk bij het maken van digitale ontwerpen aan extra grote en retina-schermen met een hoge resolutie. Upload afbeeldingen met dit in gedachten, zodat u niet per ongeluk gebruikers beledigt met apparaten van de hoogste visuele kwaliteit.
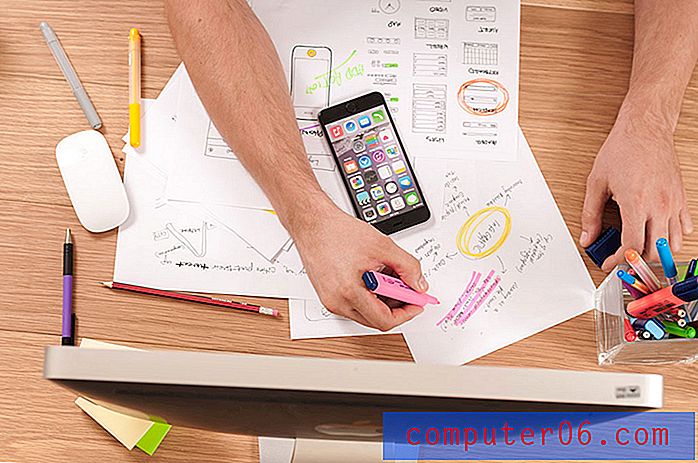
6. Uw notitieboekje / aantekeningen maken

Als ontwerper let ik vaak op hoe de mensen om me heen schrijven en aantekeningen maken. Zijn ze netjes en informatief? Zijn ze geschetst en interpretatief? Maken ze deel uit van het gesprek of zijn het gewoon willekeurige doodles? Gebruikt u een pen, potlood of tablet? Ik noteer een aantal redenen:
- Omdat ik een visuele leerling ben en geïnteresseerd ben
- Om het probleemoplossingsproces in actie te achterhalen
- Om erachter te komen of we creatief op dezelfde pagina zitten
(Ik oordeel alleen als je helemaal geen aantekeningen maakt.)
7. Rich Black vs. Pure Black

Heb je ooit een krant of tijdschrift opgepikt en had de zwarte tekst een spookeffect met halo's van cyaan, magenta of geel? Dat komt door het verkeerde type zwart te gebruiken voor afdrukprocessen.
Zwarte tekst bij het afdrukken moet puur zwart gebruiken, een vierkleurenproceskleur van 100 procent zwart (of K) en 0 procent van alle andere kleuren (C, M en Y). PrintNinja heeft hier een redelijk goede gids.
Het tegenovergestelde is waar bij digitaal publiceren, waar rijk zwart - een zwart gecreëerd door het combineren van meerdere kleuren in de RGB-ruimte - de voorkeur heeft.
8. Uw ontwerp "trucs"

Slagschaduwen, contouren, animaties laden. Ik zie al je trucs. En dat geldt ook voor elke andere ontwerper. Dat betekent niet dat deze trucs per se slecht zijn, maar zorg ervoor dat je ze verstandig gebruikt.
Een ontwerptruc moet worden gebruikt om bij te dragen aan de algehele ervaring, en een ontwerp moet tot één truc worden beperkt. Al het andere wordt snel overweldigend.
9. UX-consistentie

Op het startscherm heeft de call-to-action-knop een zweeftoestand. Op een secundaire pagina niet. Het ene formulier gebruikt automatisch aanvullen en een intuïtief toetsenbord, maar een ander niet. Deze inconsistenties in de gebruikerservaring kunnen voor andere ontwerpers pijnlijk duidelijk zijn. En de meeste andere gebruikers ook.
Hoewel deze inconsistenties soms moeilijk op te sporen zijn, kunnen analyses en gebruikersgegevens een goed begin zijn. Als er vormen zijn die niet worden geconverteerd of elementen met aanzienlijk lagere klikfrequenties dan vergelijkbare elementen in het ontwerp, is dat een teken dat er een inconsistentie zou kunnen bestaan.
10. Aanvullende materialen

Hebben alle materialen voor hetzelfde merk of dezelfde campagne dezelfde uitstraling? Dit omvat digitale en gedrukte elementen. Een stapel complementaire materialen kan een van de sterkste tools zijn die een ontwerper kan maken.
Merkidentiteit en consistentie zijn zo belangrijk in een wereld waar zoveel berichten op je afkomen. Als u iets snel visueel kunt identificeren, kunt u ontworpen materialen en gebruikers snel met elkaar verbinden en meer loyaliteit creëren tussen gebruikers en merken waarmee ze samenwerken.
Dus waarom is dit belangrijk?
Dit is een lijst met dingen die alleen ontwerpers zullen opmerken, maar al deze dingen hebben veel bredere implicaties voor projecten in het algemeen. Aandacht besteden aan deze details is belangrijk omdat ze bijdragen aan het algemene gevoel van een project.
Dat is niet iets dat de meeste gebruikers kunnen vaststellen, maar ze merken het wel. Sommige van deze dingen kunnen voor het ongetrainde oog verrassend duidelijk zijn:
- Typografie die een beetje afwijkt of schokkend is. Het is moeilijk te beschrijven en moeilijk te lezen./li>
- Inconsistente merkkleuren bij CMYK- en RGB-kleurmodi en onjuist gemengd en op elkaar afgestemd.
- Foto's of afbeeldingen die moeilijk zijn voor de ogen en als gevolg van slechte kwaliteit loensen of een tweede blik veroorzaken.
- Druk materialen af die moeilijk leesbaar zijn vanwege tekst die vierkleuren gebruikt in plaats van eenkleurig zwart.
Al deze dingen dragen bij aan de algemene boodschap die u wilt overbrengen. Gebruikers weten misschien niet waarom een ontwerp wel of niet werkt, maar ze zullen het laten zien in de hoeveelheid tijd die ze eraan besteden.
Zoveel van wat een "goed" ontwerp maakt, is vaak onzichtbaar voor de gebruiker. Maar geloof me, ontwerpers zien het allemaal.