10 websites die we graag opnieuw ontworpen zien in 2020 (en waarom)
Verschillende ontwerpers hebben verschillende opvattingen over wat een geweldige website maakt. Maar waar we het allemaal over eens zijn, is dat populariteit nooit een website-ontwerp geweldig maakt. We hebben bewijs.
Vandaag bekijken we een paar populaire websites die eigendom zijn van bekende bedrijven en merken. Deze websites ontvangen maandelijks miljoenen bezoekers. En ze zijn over de hele wereld bekend. Al deze websites hebben één ding gemeen: ze kunnen allemaal een visuele opfrisbeurt gebruiken!
Hoewel webdesign zo ver is gekomen als een industrie en is geëvolueerd met verbazingwekkende nieuwe technologieën, zijn er bedrijven die nog steeds verouderde websiteontwerpen gebruiken.
We weten niet zeker of deze merken bang zijn voor verandering of dat ze design niet zo hoog in het vaandel hebben staan. Hoe dan ook, wij zijn van mening dat deze websites moeten worden vernieuwd ten behoeve van hun gebruikers. Blijf lezen om erachter te komen waarom.
Ontdek ontwerpbronnen
1. Craigslist

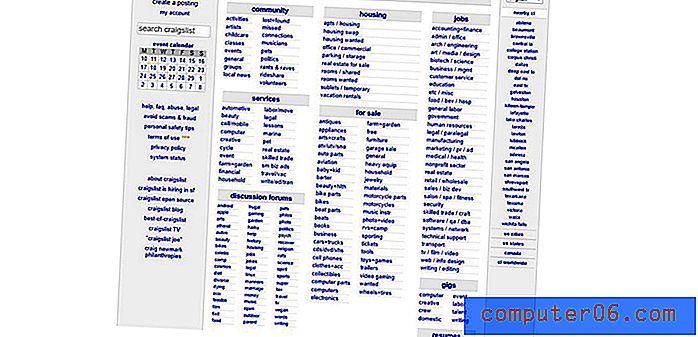
Craigslist is een van de meest populaire advertentiesites op internet. Craig Newmark startte Craigslist in 1995 als een eenvoudige e-maillijst en veranderde het in 1996 in een website. Het lijkt erop dat de website hetzelfde ontwerp gebruikt als in 1996.
Volgens SimilarWeb ontvangt Craigslist elke maand meer dan 360 miljoen bezoekers. Toch heeft het een van de slechtste websiteontwerpen die je ooit zult zien. Craigslist-websiteontwerp bestaat uit alle fouten die u wilt vermijden bij het ontwerpen van een website.
Waarom ziet deze website er slecht uit?
Om te beginnen heeft Craigslist een zeer rommelig ontwerp zonder visuele aanwijzingen of richtinggevoel. De website bestaat uit niets anders dan tekst. Toch is het lettertype veel te klein en is het moeilijk te lezen. De helderblauwe kleur van het lettertype draagt ook zeker niet bij aan de leesbaarheid.
Bovenal reageert het ontwerp van de website niet. Het ziet er vreselijk uit wanneer het wordt bekeken op schermen met verschillende resoluties. Het hele proces van bladeren door advertentie-aanbiedingen, formulierontwerpen voor het plaatsen van advertenties en bijna elk ander aspect van de website moet dringend worden verbeterd.
Hoe kan het worden verbeterd?
Zelfs het wijzigen van het lettertype en de kleur van het lettertype kan in dit stadium als een verbetering voor Craigslist worden beschouwd. Een betere manier om inspiratie op te doen, is door een kijkje te nemen op de Gumtree-website.

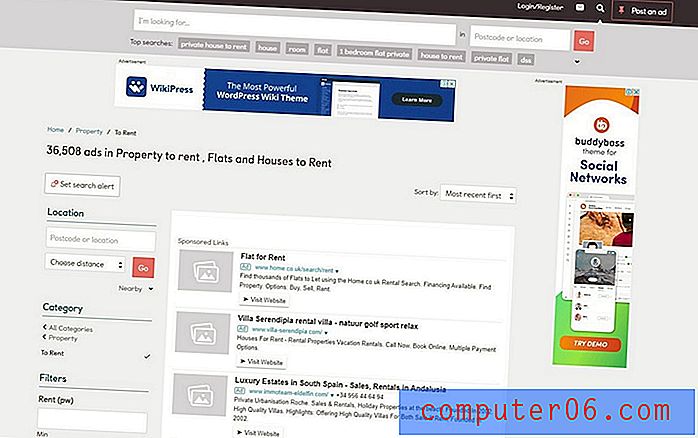
Gumtree is de grootste website met advertenties in het VK. En het moderne website-ontwerp heeft alles wat we graag zouden zien op een website met advertenties. Het heeft een gebruiksvriendelijk ontwerp met een betere zoekfunctie, filters voor het verfijnen van de zoekopdracht, betere voorbeelden en beschrijvingen voor het scannen van advertenties en meer.
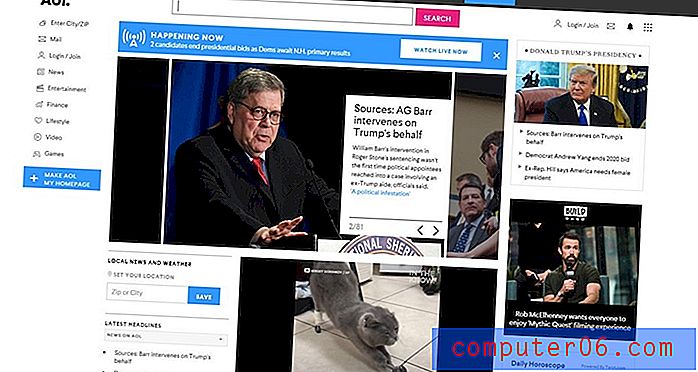
2. AOL

AOL was vroeger het grootste platform op internet en een bedrijf dat de meeste tools bezat die iedereen vroeger gebruikte. Het had het potentieel om iets ongelooflijks te zijn. Maar met de opkomst van zijn concurrenten verloor AOL de tijd uit het oog en evolueerde het niet met de huidige behoeften van de gebruikers.
Tegenwoordig weten mensen nauwelijks wat AOL is. Zelfs we waren verrast om te zien dat de site nog steeds actief was. Volgens SimilarWeb ontvangt AOL nog steeds elke maand meer dan 200 miljoen bezoekers. Op het eerste gezicht ziet de website er geweldig uit. Dus waarom denken we dat dit opnieuw moet worden ontworpen?
Waarom ziet deze website er slecht uit?
Zoals altijd lijkt AOL nog steeds een inhaalslag te maken met het moderne gebruikersinterfaceontwerp, maar het bedrijf loopt nog steeds een paar jaar achter. Het heeft nog steeds een rommelig ontwerp vol met zoveel dingen, van nieuws tot weeramusement en meer. Iedereen die de site bezoekt, zal onmiddellijk in de war raken over waar te gaan en wat te doen.
Toen we de website bezochten, werden we bestookt met een automatisch afgespeelde video met automatische geluiden. Maak niet de fout om AOL te gebruiken om iets te zoeken terwijl u aan het werk bent.
Vanzelfsprekend raak je snel afgeleid wanneer je AOL bezoekt.
Hoe kan het worden verbeterd?
De AOL-website kan u herinneren aan een andere populaire zoekmachine. Yahoo! had een zeer vergelijkbaar ontwerp. Maar nu niet meer. Zelfs Yahoo! wist wanneer te evolueren.

Als AOL iets kan leren van zijn concurrenten zoals Google, Bing en DuckDuckGo, is dat mensen de voorkeur geven aan zoekmachines met minimale ontwerpen zonder afleiding. Dat is waarom Yahoo! ook overgestapt op een minimalistisch websiteontwerp.
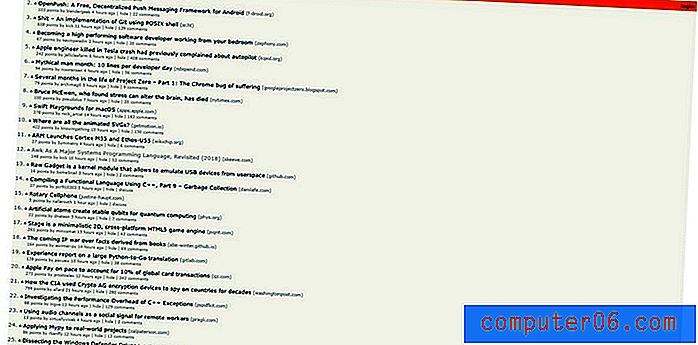
3. Hacker-nieuws

Hacker News is vergelijkbaar met Reddit voor startups, programmeurs en ondernemers. Een enkele post op Hacker News kan het verschil betekenen tussen het bekostigen of volledig vernietigen van uw startidee.
De site is een van de grootste nieuwsaggregatorwebsites die vandaag beschikbaar is, met meer dan 12 miljoen bezoekers per maand. Toch heeft het nog steeds hetzelfde ontwerp dat het in 2007 gebruikte.
Waarom ziet deze website er slecht uit?
Hacker News maakt dezelfde fouten als Craigslist. Het enige goede kenmerk dat we in vergelijking kunnen bedenken, is dat deze site een schreefloos lettertype gebruikt met een kleur die gemakkelijk is voor de ogen.
De site heeft echter nog steeds een onvriendelijk ontwerp dat moet worden vernieuwd. De grootste fout van de site is dat de threads die op de startpagina worden weergegeven, rechtstreeks naar de bronpagina linken. Je kunt de Hacker News-thread niet openen door op de titel te klikken.
Bovendien zouden we graag zien dat het een meer visuele benadering krijgt. Terwijl ook het ontwerp voor mobiele apparaten wordt geoptimaliseerd.
Hoe kan het worden verbeterd?
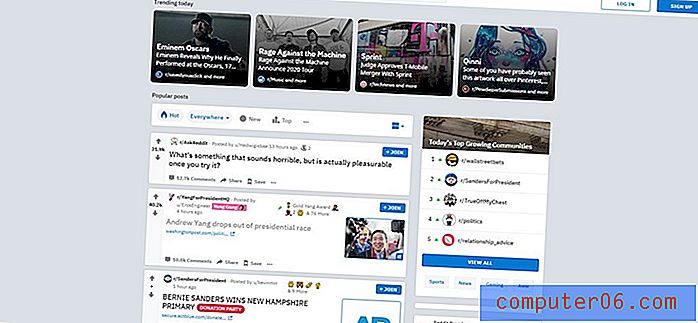
Weet je nog toen Reddit er vroeger uitzag als Hacker News? Gelukkig heeft Reddit onlangs het website-ontwerp vernieuwd en ziet het er nu veel beter uit dan ooit tevoren.

Hacker News kan ook een soortgelijk ontwerp aannemen als Reddit. Het hoeft niet zo visueel te zijn, maar de site zal er zeker beter uitzien als discussies zijn gemarkeerd en van elkaar zijn gescheiden. En gebruikers toestaan de discussiethreads te openen door op de titel te klikken.
4. Berkshire Hathaway

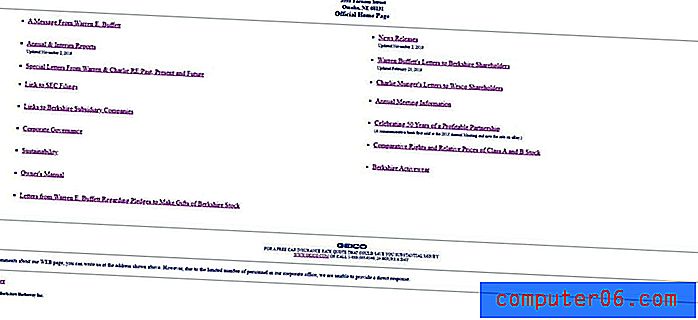
Kun je geloven dat dit de officiële website is van een multinational die meer dan $ 700 miljard aan activa bezit en een netto inkomen van meer dan $ 4 miljard verdient?
Berkshire Hathaway is een bedrijf van Warren Buffet, een van de rijkste mensen ter wereld. Toch is het moeilijk te geloven dat hij zich geen paar honderd dollar kon veroorloven om de website opnieuw te ontwerpen.
Waarom ziet deze website er slecht uit?
Waar beginnen we? Er is zoveel mis met deze website. Allereerst vertelt het je niet waar de website of het bedrijf over gaat. Omdat het geen 'over'-pagina heeft.
De site fungeert als een lijst met links die gebruikers doorverwijst naar andere websites om meer te weten te komen over de huidige staat van het bedrijf. De meeste daarvan hadden gemakkelijk op de startpagina kunnen worden opgenomen en besparen gebruikers de moeite om andere websites te laden.
Het ergste van alles is dat de site ook een andere autoverzekeringswebsite promoot op de startpagina.
Hoe kan het worden verbeterd?
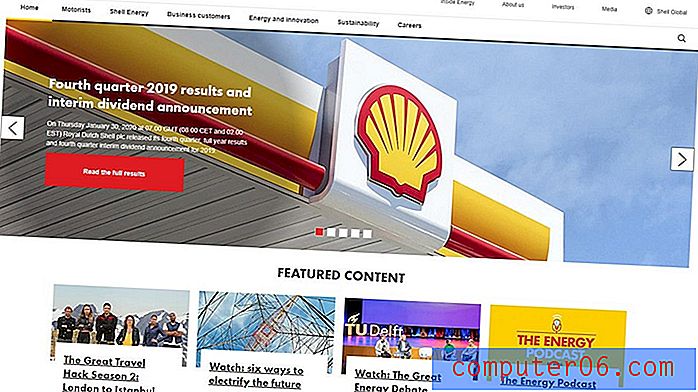
Op dit moment zou het toevoegen van zelfs een kleine beschrijving van het bedrijf voldoende moeten zijn om deze website te verbeteren. Maar het zou wat inspiratie kunnen opdoen bij een andere multinational zoals Shell Global.

Berkshire Hathaway zou ook een soortgelijk en visueel ontwerp kunnen gebruiken om te voorkomen dat mensen een verkeerde indruk van het bedrijf krijgen. En hopelijk verandert u de website in een informatiecentrum voor zijn investeerders en het algemene publiek.
5. Alfabet

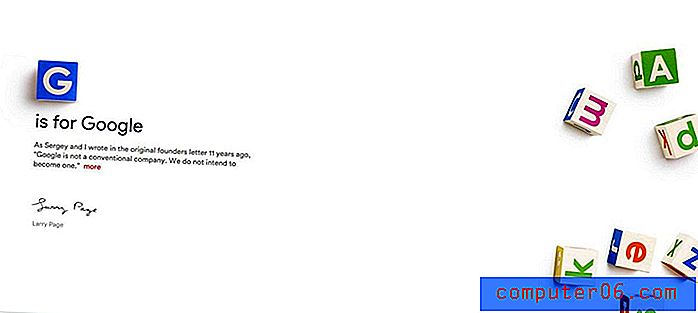
Alphabet is het moederbedrijf van Google en heeft vele andere merken en bedrijven onder zijn naam. De website is echter een eigen mysterie.
Waarom ziet deze website er slecht uit?
We hadden een paar vragen bij het bezoeken van de website van Alphabet. Als "G" staat voor Google, welke andere bedrijven bezit het dan? Wie is de CEO van het bedrijf? Waar kunnen we, in plaats van meer te weten te komen over uw investeerders, meer te weten komen over het bedrijf en waar u voor staat?
Zoveel vragen bleven onbeantwoord vanwege het ultra-minimalistische ontwerp van de website. We kunnen begrijpen dat de oprichters van het bedrijf het anders doen. Maar een bedrijfswebsite moet informatie over het bedrijf kunnen verstrekken.
Hoe kan het worden verbeterd?
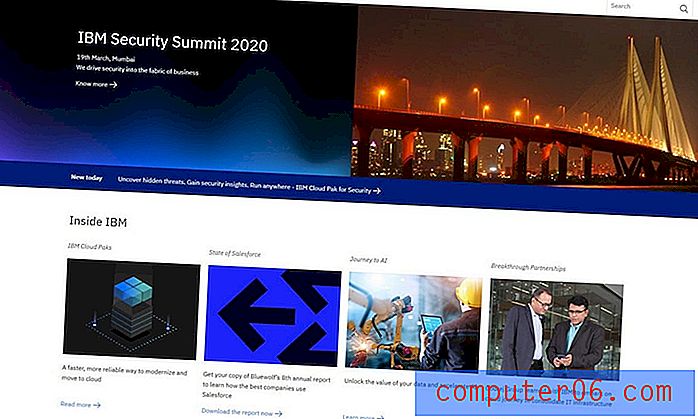
Hoewel IBM geen directe concurrent is van Alphabet en niet eens een zeer moderne website heeft, denken we dat Alphabet veel kan leren van het ontwerp van hun website.

IBM gebruikt een eenvoudig navigatiesysteem om gebruikers te leren over hun producten en diensten. Wat nog belangrijker is, het heeft een 'over'-pagina die aangeeft waar het bedrijf over gaat. Alphabet zou enkele van die functies op zijn website kunnen gebruiken.
6. Amazon

Amazon heeft een lange weg afgelegd sinds de lancering ervan om 's werelds grootste retailwebsite op internet te worden. Het website-ontwerp van de site bleef ook vele jaren hetzelfde. Tot voor kort kreeg het een vernieuwd startpagina-ontwerp.
De productpagina's van de website kunnen echter nog wel wat verbeteringen gebruiken.
Waarom ziet deze website er slecht uit?
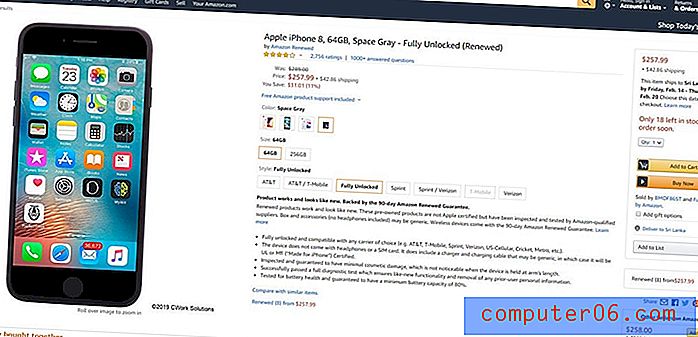
Amazon-productpagina's hebben het meest frustrerende ontwerp dat u in de war kan brengen als u nieuw bent op de site. Bij het bekijken van een product maakt de pagina-indeling op volledig scherm het moeilijker om te verkennen.
De productbeschrijvingen zijn te lang en zijn niet goed opgemaakt om ze gemakkelijker te kunnen lezen. Wanneer u naar beneden scrolt om meer te weten te komen over een product, wordt u eerst bestookt met zoveel upselling en vergelijkbare productaanbevelingen dat u zich afvraagt of u op de juiste productpagina bent.
Het afrekenproces van de website kan ook een grootschalig herontwerp gebruiken.
Hoe kan het worden verbeterd?
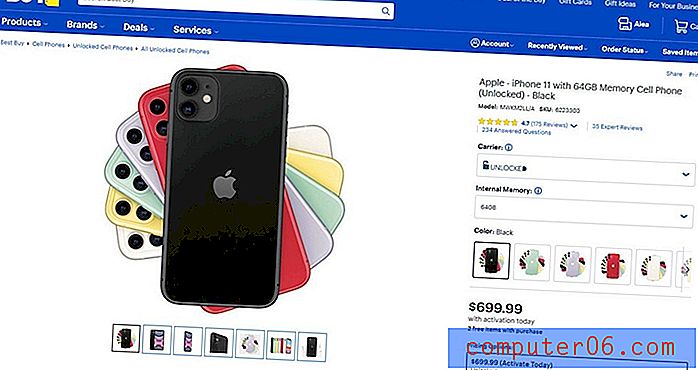
Het opnieuw ontwerpen van honderdduizenden productpagina's is geen gemakkelijke taak. Het is waarschijnlijk waarom Amazon geen nieuwe lay-out voor zijn productpagina's heeft overwogen. We denken echter dat ze veel kunnen leren van concurrenten zoals Best Buy, die een gebruiksvriendelijker ontwerp gebruiken.

In plaats van een schermvullende lay-out gebruikt Best Buy een ontwerp in dozen voor productpagina's. Verschillende varianten van het product worden ook netjes aan de zijkant getoond. En productbeschrijvingen zijn opgemaakt in verschillende secties voor eenvoudig scannen. Zo ontwerp je een goede productpagina.
7. IMDb

IMDb of Internet Movie Database is het go-to-platform om alles te leren over films en tv-programma's. De website ontvangt maandelijks meer dan 500 miljoen bezoekers.
Wanneer u de IMDb-startpagina bezoekt, ziet het er geweldig uit. Het heeft een ontwerp op volledig scherm met een donker kleurenthema. En grote voorbeelden van films en tv-programma's om de inhoud gemakkelijk te verkennen.
Maar wacht tot u een productpagina opent. Het verschil tussen de IMDb-startpagina en een productpagina is dag en nacht.
Waarom ziet deze website er slecht uit?
Hoewel de homepage van de IMDb-website onlangs is vernieuwd, zijn de productpaginalay-outs voor films en tv-programma's hetzelfde gebleven. Deze lay-out maakt gebruik van een zeer smal doosontwerp. Hierdoor zien de pagina's er rommelig uit en is het moeilijker om door de pagina te navigeren en meer informatie te vinden. De vreselijke keuze van het lettertype maakt het ook moeilijker om de inhoud te lezen.
Hoe kan het worden verbeterd?
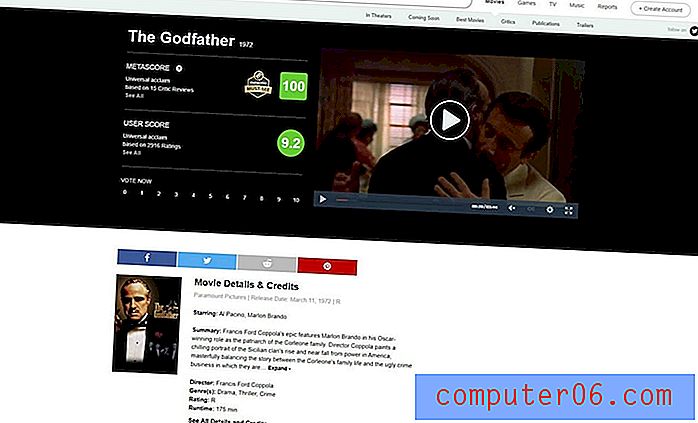
IMDb kan zeker een paar lessen leren van het paginaontwerp van Metacritic.

Metacritic gebruikt een schoon en volledig schermpagina-ontwerp. De details en beschrijvingen zijn gemakkelijker te lezen. En biedt duidelijke navigatie met visuele elementen. Dezezelfde ontwerpbenadering zou ook goed passen bij IMDb.
8. Wikipedia

Met meer dan 1, 3 miljard bezoekers per maand is Wikipedia een van de beste websites op internet die iedereen minstens één keer in zijn leven heeft bezocht.
De website heeft echter nog steeds een grote opknapbeurt nodig om deze vandaag relevanter te maken en aantrekkelijk te maken voor het huidige publiek.
Waarom ziet deze website er slecht uit?
Aangezien Wikipedia een website zonder winstoogmerk is die wordt onderhouden met behulp van donaties, kunnen we niet te streng zijn over het ontwerp. Het biedt tenslotte een openbare dienst.
We denken echter dat een beter ontwerp voor de artikelpagina's het veel nuttiger en gebruiksvriendelijker zou kunnen maken. Vooral om een jonger publiek aan te trekken.
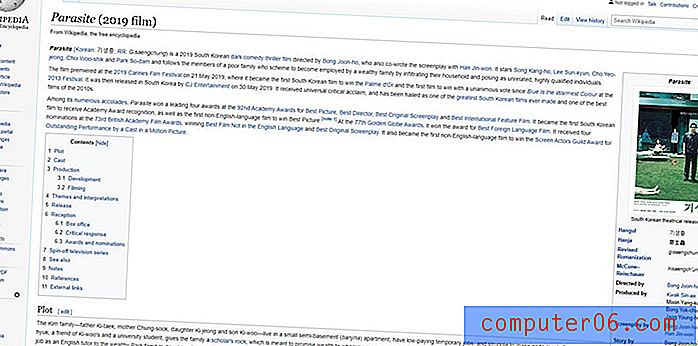
De inhoudsopmaak van de artikelen vergt veel werk. Wikipedia-artikelen gebruiken een ontwerp op volledig scherm en als gevolg hiervan zijn de tekstparagrafen te lang uitgerekt. En maakt het moeilijk om te lezen.
Bovenal heeft de site een goed navigatiesysteem nodig.
Hoe kan het worden verbeterd?
Ook al zijn de dagen van Britannica voorbij, Wikipedia kan nog een paar trucjes leren van het ontwerp van hun website.

De paginalay-outs van Britannica hebben bijvoorbeeld een plakkerig navigatievenster waar gebruikers naar verschillende secties van het artikel kunnen springen. Het heeft ook een veel beter paginaontwerp met een betere opmaak die de leesbaarheid verbetert.
Als Wikipedia zo'n ontwerp had, zullen we meer tijd op de site doorbrengen om de inhoud te lezen.
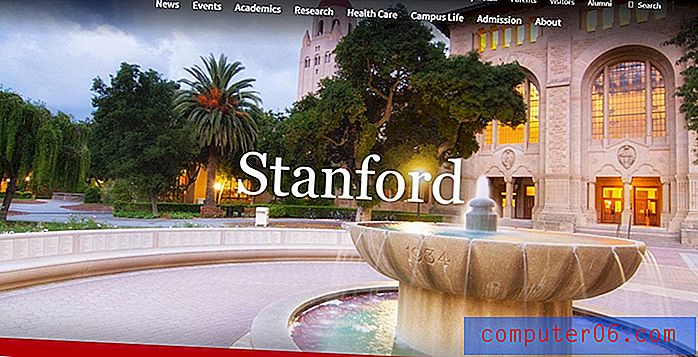
9. Universiteit voor geavanceerde technologie

We waren behoorlijk geschokt toen we een website vonden die er zo uitzag, van een universiteit die gespecialiseerd is in "geavanceerde technologieën". Op de een of andere manier lijkt de universiteit vele jaren van vooruitgang in webdesigntechnologieën te hebben gemist.
Waarom ziet deze website er slecht uit?
Om te beginnen is het geanimeerde roterende navigatiemenu wat ons het meest frustreert. Als je je kans mist om op een item te klikken, moet je wachten totdat het een volledige cirkel naar je toe maakt. Het is ongetwijfeld het meest frustrerende navigatieontwerp dat we ooit hebben gezien.
Hoe kan het worden verbeterd?
De belangrijkste reden waarom iemand een universiteitswebsite bezoekt, is om meer te weten te komen over het college zelf, zijn programma's en cursussen. Dit omvat het laten zien van een rondleiding door het college. Inclusief gecategoriseerde navigatie om gemakkelijk cursussen te vinden. En pagina's over de docenten en de reputatie van het college. Al wat deze website niet heeft bereikt.

De Stanford University-website is een goed voorbeeld van hoe u die klus kunt klaren.
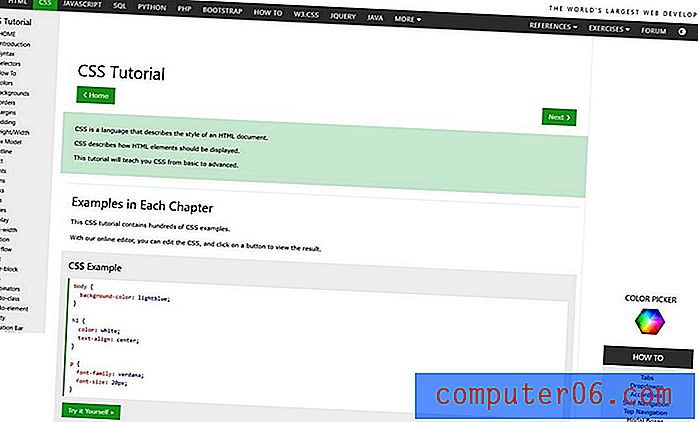
10. W3Schools

W3Schools is een populaire online bron om te leren coderen. Het is een bekende site voor veel webdesigners en programmeurs, zowel beginners als experts. Volgens SimilarWeb is de site behoorlijk populair. Het ontvangt maandelijks meer dan 50 miljoen bezoekers.
Het bevat een grote verzameling informatieve cursussen, maar de ontwerpen van de cursuspagina's kunnen een kleine verbetering gebruiken.
Waarom ziet deze website er slecht uit?
W3Schools-cursussen bevatten korte lessen, maar met een directe hands-on aanpak. Dit houdt in dat u oefent wat u in elke cursus leert met behulp van een code-editor.
De code-editor moet echter afzonderlijk worden geladen om te kunnen functioneren. Dit betekent dat u twee tabbladen in uw browser moet hebben geopend om een les te leren.
Hoe kan het worden verbeterd?
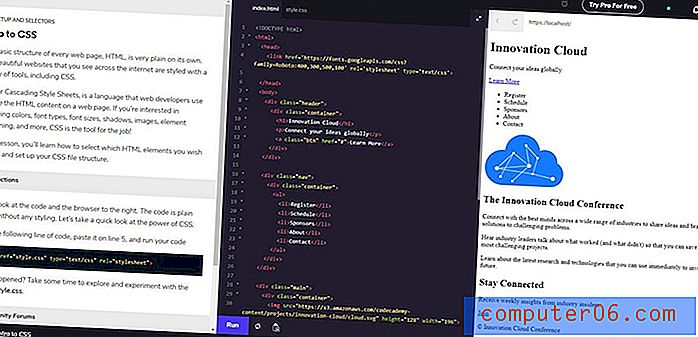
Een betere manier om het ontwerp van online leerplatforms te benaderen, vooral voor codeercursussen, is om een sandbox te bieden met live previews waarmee studenten kunnen spelen. Dit is precies wat CodeAcademy doet.

Elke les in CodeAcademy-cursussen heeft drie panelen waarin de les wordt beschreven, samen met een code-editor en een live preview. Dit biedt studenten een veel gemakkelijkere manier om te leren met een meer praktische benadering. Het is precies wat W3Schools nodig heeft.
Tot slot
Als we één ding kunnen leren van al deze websites, dan is het belangrijker te zijn voor de online aanwezigheid van uw merk en bedrijf dan ooit tevoren. Zoals u hierboven kunt zien, is een slecht website-ontwerp voldoende om iemand de verkeerde indruk van een merk te geven. Laten we hopen dat deze bedrijven eindelijk tot bezinning komen en hun websites vernieuwen, tenminste binnen dit decennium.