15 diepgaande voorbeelden van een verslavende gebruikerservaring
Vandaag gaan we 15 bits gebruikersinterface en ontwerpervaring onderzoeken die de ervaring van het gebruik van een site of applicatie echt verhogen.
Gebruik deze website-, iPhone- en desktop-toepassingsvoorbeelden als inspiratie voor het creëren van uw eigen uniek verslavende gebruikerservaringen.
Verken Envato Elements
Invoering
Dit bericht zal dienen als mijn eigen kleine interface hall of fame. Het is een complete mengelmoes van verschillende soorten interfaces en elementen die ik nuttig en inspirerend vind.
Elk voorbeeld is bedoeld om u aan het denken te zetten over nieuwe mogelijkheden die u nooit heeft overwogen en om u aan te moedigen altijd te streven naar een maximale waarde van de ervaring die u uw gebruikers biedt.
Side-scrolling Parallax-effect
Dit kleine beetje is puur visuele overbodige overstraling, maar het verbetert echt de ervaring van een zijwaarts scrollende site.
Parallax-scrollen is een effect waarbij de achtergrond wordt opgedeeld in verschillende lagen die tijdens het scrollen met verschillende snelheden bewegen. De lagen verder naar achteren bewegen langzamer dan de lagen van dichtbij en er ontstaat een 3D-illusie.

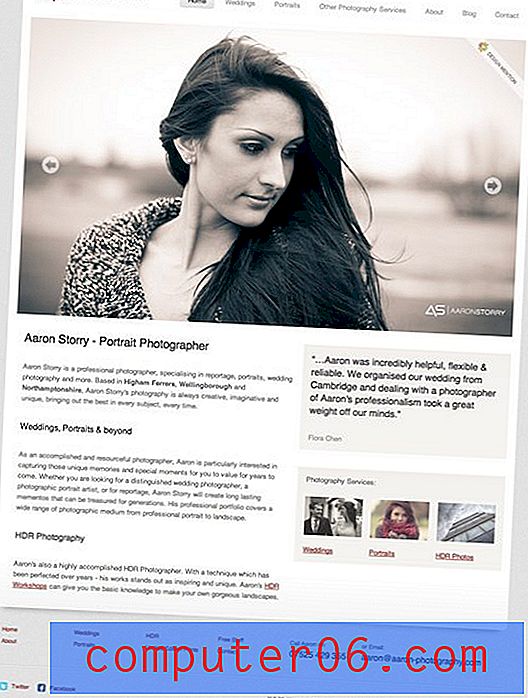
Het portfolio van Charlie Gentle hierboven is een uitstekend voorbeeld van dit effect. De website is onderverdeeld in afzonderlijke secties, toegankelijk door op de heen en weer knoppen aan de zijkant van het scherm te klikken.
Als u op een knop klikt, schuift de site soepel naar het volgende gedeelte, waarna het parallax-effect begint met de bokeh bovenaan het scherm. Het is een simpele truc die de site echt tot leven brengt.
iPhone Trek omlaag om te vernieuwen
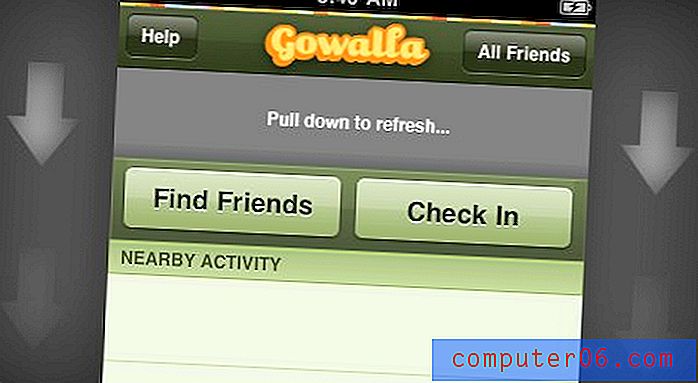
De meeste sociale iPhone-apps hebben een systeem om hun gegevensstroom te vernieuwen. Sommige schud je, andere tik je op een knop, maar de methode die echt het meest logisch lijkt, is 'naar beneden trekken om te vernieuwen'.

Apps zoals Gowalla, Foursquare en Tweetie hebben dit overgenomen als de belangrijkste manier om te vernieuwen. De reden waarom dit zo goed werkt, is vanwege de directheid van de interactie. U bekijkt en bladert door een lijst met uw vinger en wanneer u wilt dat deze wordt bijgewerkt, hoeft u dat gebied niet te verlaten.
Het plaatsen van een knop op een andere locatie op het scherm zorgt voor een verbroken verbinding en een onderbreking in de stroom van gebruikersactie. Ze moeten de lijst verlaten, communiceren met een afzonderlijk UI-stuk en terugkeren naar wat ze aan het doen waren. Op deze manier is het allemaal één actie, gelokaliseerd op één enkele primaire locatie.
De les hier is om uw eigen gebruikersinterfaces te onderzoeken op elementen die de stroom van de aandacht van de gebruiker onnodig onderbreken. Overweeg of de interface al dan niet kan worden verbeterd door ver verwijderde elementen te integreren in het gebied dat ze beïnvloeden.
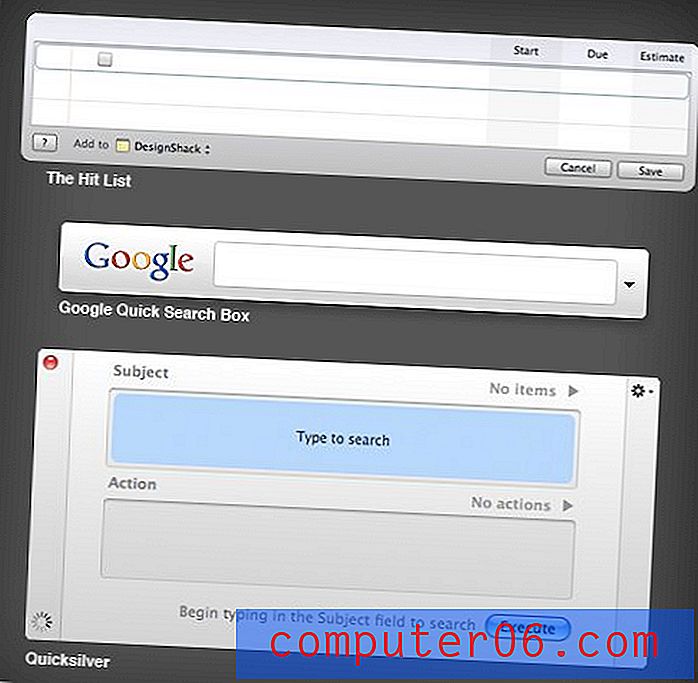
Wereldwijd toegankelijke HUD's
Sommige van mijn favoriete Mac-applicaties zijn programma's die stilletjes op de achtergrond worden uitgevoerd, maar die in een oogwenk kunnen verschijnen met een speciale sneltoets en vervolgens verdwijnen als je klaar bent.

In het geval van The Hit List is de heads-up display (HUD) niet de hoofdinterface van de applicatie, maar eerder een verkleind stuk van de app dat handig is om items op te schrijven die in je hoofd springen.
Door dit soort wereldwijde (toegang vanaf elke locatie) functionaliteit lijken deze minder op applicaties en meer op functies die rechtstreeks in mijn besturingssysteem zijn ingebouwd.
Bedenk hoe u HUD's in uw eigen interfaces kunt gebruiken om de functionaliteit van bepaalde delen van uw applicaties en websites uit te breiden.
Convertbot circulaire menu's
Convertbot is een van die weinige voorbeelden van UI-ontwerp dat aantoonbaar moeilijker te gebruiken is en tegelijkertijd veel leuker is.

Deze iPhone-app maakt gebruik van een vreemd maar mooi rond menu om basiseenheden te converteren. Er zijn tal van apps in de iPhone App Store die deze taak veel directer en gemakkelijker te begrijpen uitvoeren, maar ze zijn ook niet leuk om te gebruiken.
Met Converbot op mijn iPod kijk ik constant uit voor scenario's die het waard zijn om de app eruit te halen. De gebruikersinterface biedt gelikte animaties, prachtige kleuren en texturen en soepele functionaliteit die het gewoon een genot maakt om te gebruiken.
Deze app bewijst dat gebruikers in zeldzame gevallen precies het tegenovergestelde kunnen geven van wat ze verwachten, precies wat de interface-arts heeft besteld. Zorg ervoor dat je de ontwerpvaardigheid hebt om er een back-up van te maken, zoals de jongens van Tapbots duidelijk doen.
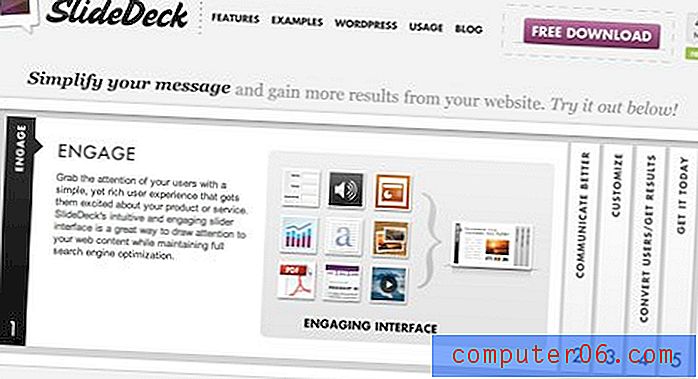
SlideDeck
Er is geen tekort aan jQuery-schuifregelaars op internet, maar er zijn er een paar die zich echt onderscheiden van de anderen als een nuttige en unieke implementatie. SlideDeck is er een van.

SlideDeck gebruikt een keurig accordeonformaat om tonnen informatie in een verbazingwekkend kleine, georganiseerde en volledig toegankelijke ruimte te proppen. De inhoud is verdeeld in secties die vervolgens worden verborgen in verticale balken die worden uitgevouwen wanneer erop wordt geklikt. Als een sectie groter wordt, valt de eerder geopende sectie samen in een mooie, vloeiende animatie.
Het ding dat het zo geweldig maakt, is hoe gemakkelijk het is om precies het juiste deel van de diavoorstelling te krijgen die je wilt zien. Dit type schuifregelaars gebruikt meestal kleine pictogrammen of stippen om naar specifieke pagina's te springen, maar deze methode is veel beschrijvende en duidelijker.
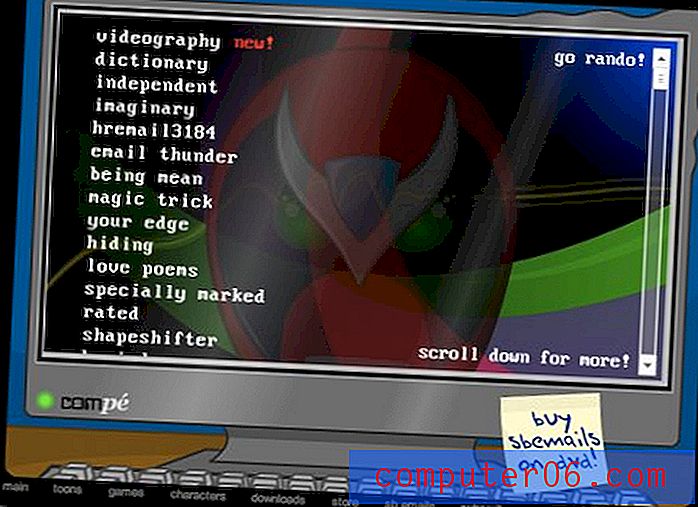
Strongbad E-mails: Go Rando!
Ten eerste, als je niet weet wie Strongbad is, schaam je. Hij is verreweg het populairste personage in de langlopende internetcartoon met Homestarrunner en zijn vrienden.

Elke week beantwoordt Strongbad een e-mail van een kijker en ontstaat er ultieme hilariteit. Afleveringen uit het verleden worden bewaard in een enorme logge lijst waar je doorheen scrolt terwijl Strongbad zijn nieuwste nummer over scrollen zingt.
Onlangs hebben de ontwikkelaars een "go rando" -knop toegevoegd. Door op dit kleine tekstfragment te klikken, had je gewoon naar een willekeurige e-mail kunnen worden geleid, maar dat was niet goed genoeg voor Strongbad. Als u in plaats daarvan op deze knop klikt, wordt de hele lijst gescrold zoals Wheel of Fortune (compleet met vertraging en stop) terwijl Strongbad de hilarische geluidseffecten biedt.
Het is duidelijk dat dit zo verbazingwekkend is dat je het meerdere keren moet gebruiken voordat je jezelf als voltooid kunt beschouwen.
Het punt is dat soms een beetje nadenken (en zelfs komedie) in je kleinste functie kan dat ding veranderen in de favoriete functie van iedereen op je site. Verder is het een geweldige manier om uw website eenvoudig te gebruiken om gebruikers te krijgen en te behouden.
Gemaakt door Tinder Color Picker
Tinder is iets supergeheim dat het Fuel Brand Network achter de hand heeft gehouden. Hoewel ik geen idee heb wat het is, ben ik dol op de kleine teaser-pagina die ze hebben ontwikkeld.

De kleine rechthoeken bovenaan het scherm bieden u zeven verschillende kleurenschema's om de site te bekijken. Als u op een kleur klikt, verandert de achtergrond en wordt de inhoud op de pagina bijgewerkt om het contrast op de nieuwe achtergrond te maximaliseren.
Ik heb meer tijd doorgebracht dan ik op deze site zal toegeven en speelde met die leuke kleine knoppen. Petje af voor het Fuel-team voor het maken van een van mijn favoriete binnenkort te verschijnen pagina's ooit.
Pixelmator: Strings Attached
Pixelmator is een uitstekend en betaalbaar alternatief voor het bewerken van afbeeldingen voor Photoshop. Hoewel Pixelmator lang niet zo krachtig is, brengt het veel innovatie op tafel en doet het het beter dan elke andere Photoshop-concurrent die ik ooit ben tegengekomen.

Een van mijn favoriete UI-functies in Pixelmator zijn deze kleine hangende snaren die verschijnen wanneer je effecten toepast. In het bovenstaande geval kunt u het punt verslepen om het midden van het toegepaste effect te verplaatsen. Het punt is aan deze string gehecht die het aan het filtervenster bindt. Terwijl je het punt verplaatst, stuitert de snaar mee voor de rit met realistische fysica.
Ik zie eerlijk gezegd niet eens dat deze kleine snaren nodig zijn, omdat het duidelijk is dat het venster en het effect gerelateerd zijn, maar hun aanwezigheid dient als een mooie visuele versterking van dit feit en maakt het toepassen van filters net zo veel leuker.
Enorme zweefeffecten
Zowat elke website die u bezoekt, heeft een soort zweefevenement toegepast op de links. Meestal is dit iets kleins en niet te storend; net genoeg om ons te vertellen dat daar een link is.
Riot Industries besloot terecht dat ze deze trend moesten doorbreken door het hover-effect het grootste deel van de ruimte op de pagina en de link een kleine hoeveelheid ruimte te geven.

Terwijl je over de kleine verticale strook miniaturen zweeft, begint de enorme tekst aan de rechterkant op en neer te zoomen. Het loopt en raakt de bovenkant van het scherm, waar het flikkert naar een nieuw bericht dat overeenkomt met het pictogram waar je over zweeft en vervolgens weer naar beneden rent om te stoppen naast dat pictogram.
Ik heb nog nooit een andere site gezien met een effect zoals deze en ik ben echt dol op de typografische functionaliteit van dit alles.
Sleep en zet online neer
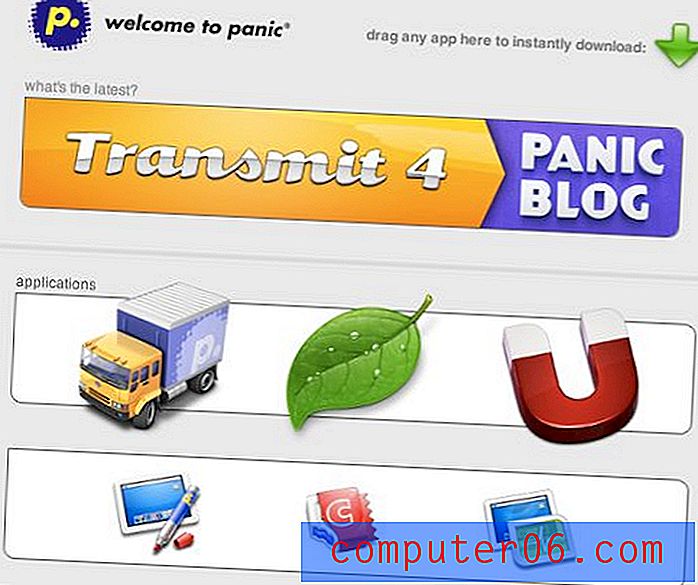
Als fervent Mac-gebruiker ben ik geneigd te denken dat alles in het leven zou moeten werken met "slepen en neerzetten" -functionaliteit. De laatste tijd zie ik dit idee steeds vaker terugkomen in een online omgeving.

Als u in het bovenstaande voorbeeld op een pictogram klikt, gaat u naar de speciale pagina van die applicatie. Als u dit echter wilt omzeilen en de applicatie meteen wilt downloaden, sleept u eenvoudig het pictogram van de app naar de downloadknop. Handig nee?
Een andere plaats waar u geweldige functionaliteit voor slepen en neerzetten online ziet, is in het IconDock-winkelwagentje. Hier sleept u gewoon de pictogrammen die u wilt kopen naar het dok om ze vast te houden om later te kopen.
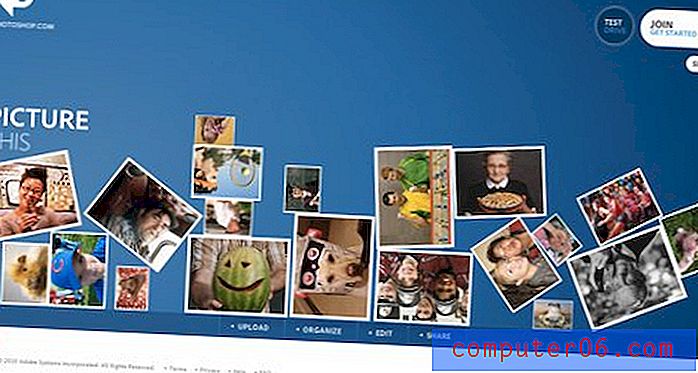
Photoshop.com Photo Pile
Dit is een ander voorbeeld dat echt functioneel nutteloos is, maar een mooi extraatje vertegenwoordigt dat bezoekers langer zal interesseren.

Terwijl de Photoshop.com-pagina wordt geladen, valt een stapel polaroids op het scherm en stuitert in alle richtingen af. De stapel wordt dan volledig interactief. U kunt op delen van het scherm klikken en slepen om foto's wild rond te gooien en te kijken terwijl ze tegen anderen botsen.
De fysica lijkt redelijk goed te werken en het geheel voegt absoluut een geweldige interactie toe aan de pagina.
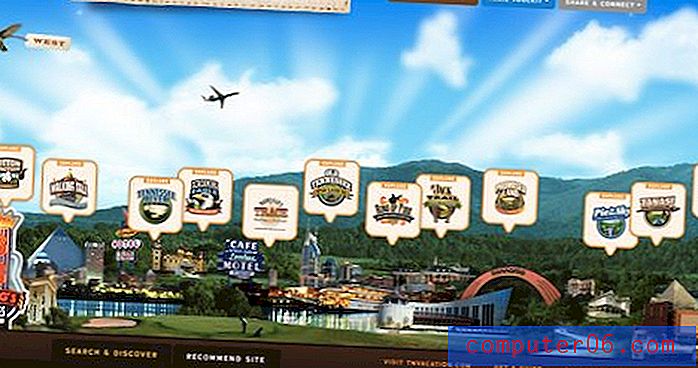
Volg de muis
De onderstaande site is een andere site met een mooi parallax-effect, maar deze keer wil ik me meer concentreren op de manier waarop je met deze scène omgaat.

Zodra je deze pagina laadt, realiseer je je dat er iets vreemds aan de hand is. Terwijl u uw cursor naar links en rechts beweegt, reageert de achtergrond alsof u uw hoofd beweegt. Terwijl de pagina naar de zijkant schuift, wordt meer van het landschap onthuld.
Hoewel het op de meeste sites niet gepast is, werkt deze unieke manier van rondkijken hier heel goed en draagt het echt bij aan het 3D-effect. Ik heb zelfs andere sites gezien die deze methode nog verder brengen door het de belangrijkste manier te maken om door alle inhoud op de pagina te navigeren.
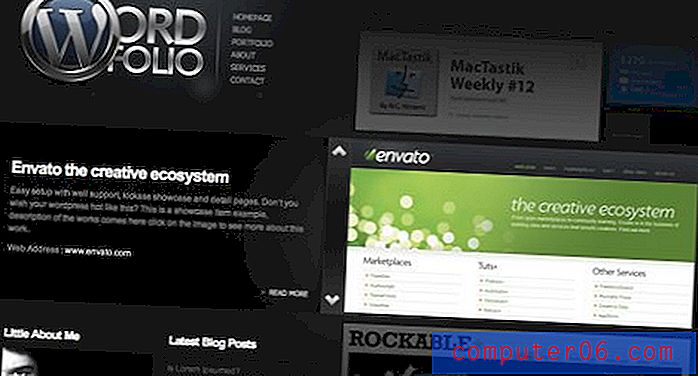
Dubbele schuifregelaar
Dit is een andere jQuery-schuifregelaar die echt opvalt als een uniek briljant ontwerp.

De bovenstaande sjabloon bevat een soort dubbele schuifregelaar voor afbeeldingen. De eerste schuifregelaar bevat afbeeldingen en de tweede bevat beschrijvingen van de afbeelding.
Terwijl de afbeeldingsschuif verticaal beweegt, schuift de beschrijvingsschuif horizontaal. Het resulterende effect is vergelijkbaar met het kijken naar een complexe machine; de twee animaties voelen alsof ze een enkele functie zijn.
Het is een uitstekende manier om afbeeldingen en tekst te presenteren die me echt verbluft en meer wilden.
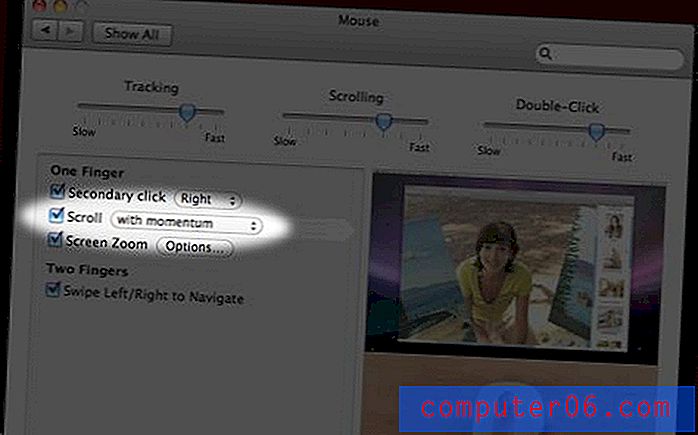
Scrollen met Momentum
Toen ik een paar jaar geleden voor het eerst een iPhone in handen kreeg, werd ik meteen verliefd op het idee van op momentum gebaseerde gebruikersinteractie. Toen ik in Safari met mijn vinger veegde, was er geen bewegingsverhouding van 1: 1, maar gebruikte het apparaat mijn beweging alsof ik eigenlijk een stuk papier aan het vegen was dat momentum zou creëren, een piek zou genereren en dan zou vertragen op basis van de kracht van mijn actie.
Sindsdien wilde ik meer technologie om dit idee op te vangen, vooral OS X. Gelukkig bracht Apple's Magic Mouse precies dat tot stand.

Door "scroll with momentum" in te schakelen, kunt u de scrollfunctie van de iPhone nabootsen. Door naar beneden te vegen op een iPhone gaat het scherm naar beneden en door naar beneden te vegen op een magische muis, gaat het scherm omhoog. Dit is logisch vanwege de indirectheid van de muis, maar ik zou toch willen dat je de muisbewegingsfunctie kon wijzigen om de iPhone te spiegelen.
De les hier is dat wanneer je een stuk realiteit in een gesimuleerde gebruikerservaring kunt gooien, het de ontzag van de kijker vergroot en het geheel veel magischer lijkt (kijk nu ik klink als een Apple-medewerker).
Echt minimaal
Hoewel ik van prachtig complexe interfaces houd, zijn er momenten waarop je gewoon productief moet zijn met je gedachten en bijna niets anders. Af en toe komt er een interface die dit idee echt volgt, en ik kan geen betere bedenken dan WriteRoom voor Mac.

Ondanks het uiterlijk is WriteRoom een behoorlijk krachtige teksteditor boordevol functies en aanpassingsopties. Het verbergt alleen dit alles onder een prachtig eenvoudige interface die je het gevoel geeft dat je getallen in een luik op LOST typt.
Hoe gek het ook klinkt, dit is het type gebruikerservaring dat ik het meest verslavend vind. Iets unieks en meeslepend dat je bijna meeneemt naar een andere tijd en plaats waar alles wegvalt en je je volledig kunt concentreren op de taak die voorhanden is.
Gevolgtrekking
Nou dat is mijn lijst met inspirerende elementen en interfaces. Ik hoop dat het helpt om geweldige ideeën in je hoofd op te wekken over hoe je je eigen ontwerpen op grote en kleine manieren verder kunt verbeteren.
Gebruik de onderstaande opmerkingen om ons te vertellen over die kleine stukjes gebruikersinterface die u echt geweldig vindt en wat u van de bovenstaande voorbeelden vindt.