Web Design Critique # 37: Aaron Storry Photography
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Aaron Storry Photography.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Aaron Storry Photography
Aaron is een professioneel opgeleide en zeer ervaren fotograaf in Higham Ferrers, Northamptonshire. Zijn expertise ligt grotendeels in trouwfotografie, portret-, landschaps- en spontane fotografie, maar hij heeft ook veel ervaring in HDR (High Dynamic Range Imaging) & Tilt-Shift.
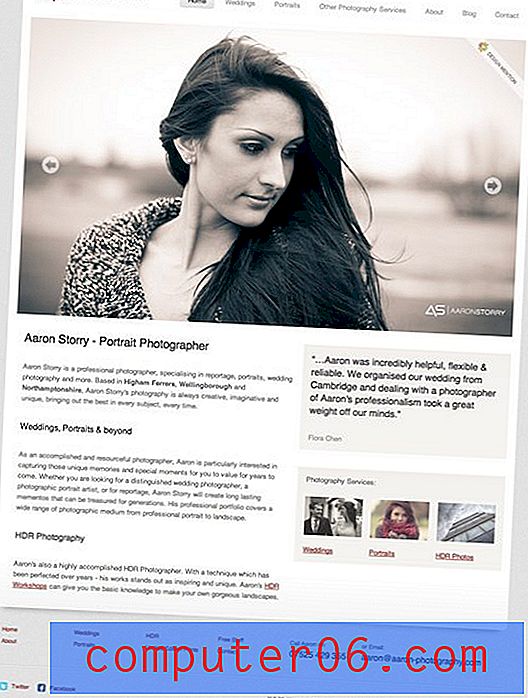
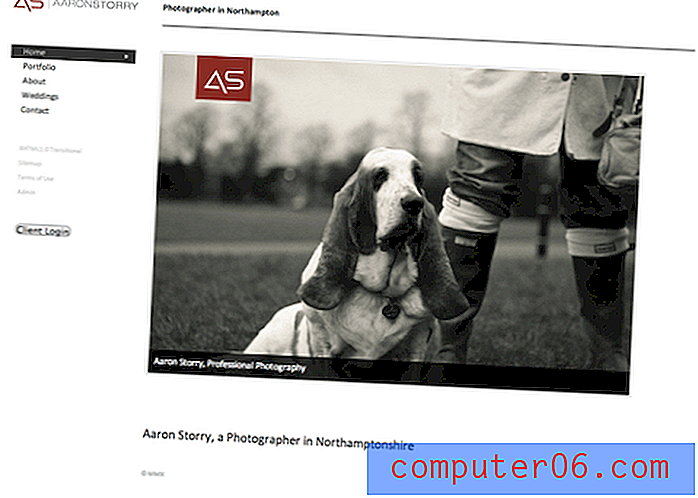
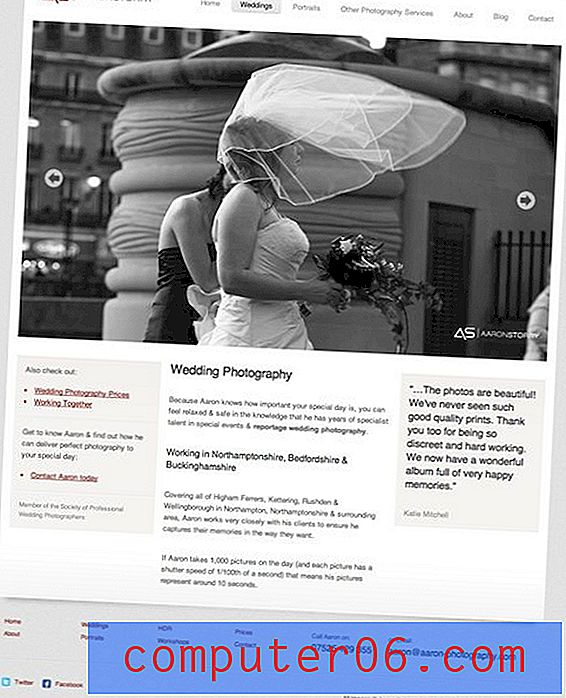
Hier is een screenshot van de homepage:

Eerste gedachten
Als je onze Design Critiques al een tijdje volgt, herken je deze site misschien. Aaron Storry was ook Web Design Critique # 5! Destijds zei ik dat ik de site echt leuk vind, en de verklaring is vandaag nog meer waar. Hier is het originele ontwerp van de startpagina.

Zoals je kunt zien, voelt de oude versie ter vergelijking veel duidelijker en een beetje leeg. De nieuwe site voelt alsof er veel meer werk is gestoken in zowel de inhoud als de esthetiek. Het is niet vaak dat ik een ontwerper prijs omdat hij meer inhoud op zijn startpagina propt, maar in dit geval denk ik zeker dat het dat nodig had.
Ik vind het echt leuk dat Aaron besloot om de essentie van het oude ontwerp te behouden, terwijl het echt naar een hoger niveau tilde. Als u een klant was die bekend was met de oude site, zou de nieuwe u niet choqueren, het zou meer een update zijn dan een volledige herontwerp.
Laten we eens kijken naar elk deel van de startpagina en kijken hoe / of het is verbeterd en of we denken dat er nog verbeteringen kunnen worden aangebracht.
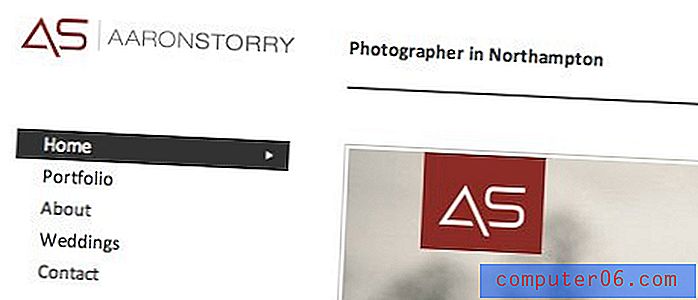
Navigatie
De oude site had een navigatiebalk die langs de zijkant liep. Sommige mensen houden van navigatie aan de zijkant, anderen haten het, maar deze is redelijk goed geïmplementeerd. De reden dat het werkte, was omdat het zo was opgelost dat wanneer je scrolde, de navigatie meekwam voor de rit, waardoor het gemakkelijk was om van pagina te wisselen.

Deze functionaliteit was echter niet aanwezig op de plaatsen waar deze het meest nodig was: de lange galerijpagina's. Deze inconsistentie was een grote ondergang van de vorige site. De nieuwe site gooit de zijbalk helemaal weg en kiest in plaats daarvan voor een navigatie aan de bovenkant.

Of een topnavigatie inherent beter is dan een zijnavigatie, is een discussie voor een andere dag, maar in dit geval denk ik zeker dat het een verbetering is. Allereerst at de zijbalk veel van de paginabreedte op, wat zoals we nu zien veel potentieel had om andere inhoud te laten zien. Door de navigatie bovenaan vast te houden, is de voetafdruk van dit deel van de site verkleind en toch op een logische locatie geplaatst. Wat ik daarmee bedoel, is dat wanneer iemand op zoek gaat naar de navigatie, ze bovenaan de pagina beginnen.
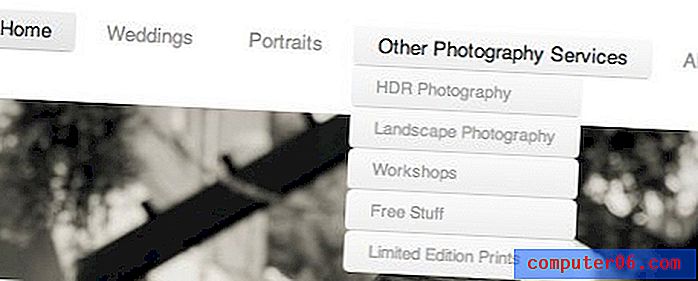
Voor zover mogelijk verbetering, weet ik niet zeker of ik gek ben op de herhaalde vorm achter de vervolgkeuzelijsten met navigatie. Ik denk dat een simpele donkere doos misschien meer contrast geeft en minder ongemakkelijk voelt.
Diavoorstelling
Ik kan niet genoeg zeggen over dit gebied. De navigatie omhoog verplaatsen om meer ruimte te maken voor de diavoorstelling is de beste beslissing die is genomen in het herontwerp. Fotografen moeten vooral één ding op hun sites onder de aandacht brengen: hun foto's.
Dit is 99, 9% van hoe je wordt beoordeeld door potentiële klanten en niets maakt een goede indruk als een enorme fotodiashow met je beste werk. Als je een fotograaf bent, moet je dit zeker proberen te evenaren op je site. In feite hebben we onlangs een zelfstudie gepubliceerd over het maken van een diavoorstelling op volledig scherm voor uw startpagina.

Naast de grootte van de diavoorstelling, is de implementatie solide. Om te beginnen is het JavaScript in plaats van Flash, wat altijd een bonus is. De bedieningselementen zijn ook eenvoudig maar gemakkelijk te herkennen en te gebruiken.
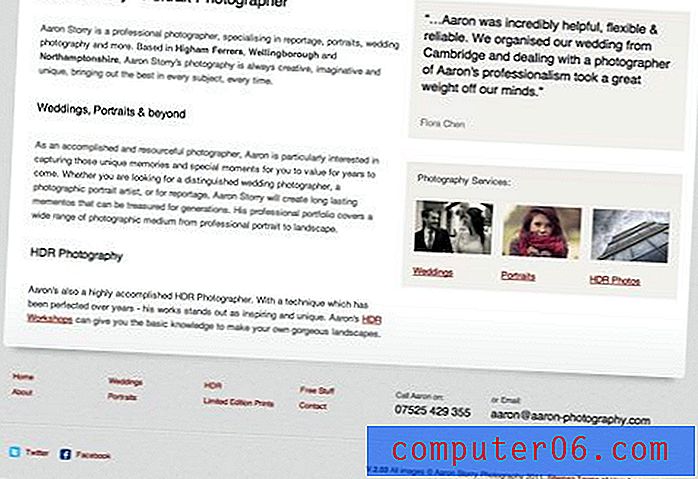
Informatieve inhoud
De tweede grote verbetering voor deze site is het opnemen van veel nuttige informatie op de startpagina. Voorheen moesten gebruikers veel dieper in de site graven om meer te weten te komen over Aaron en zijn diensten, wat niet ideaal is voor nieuwsgierige bezoekers die voor het eerst komen. Nu worden zijn diensten duidelijk vermeld met links naar elk gedeelte van de site.

De organisatie van deze informatie is echt geweldig. Zoveel van deze kritieken bevatten kritiek op hoe informatie op de startpagina wordt gepresenteerd, omdat het zo gemakkelijk is om het eruit te laten zien als een ongeorganiseerde puinhoop. Hier hebben we echter duidelijk afzonderlijke secties met een gemakkelijk te volgen informatiestroom en de toepassing van sterke afstemmingsprincipes. Ik hou vooral van het gebruik van grijze dozen om de inhoud aan de linkerkant te scheiden van die aan de rechterkant, een leuke touch!
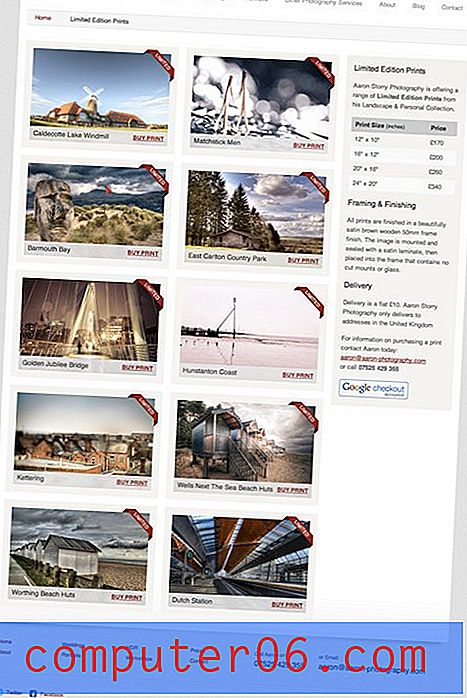
Andere pagina's
Het geweldige ontwerp stopt niet bij de startpagina. De hier opgestelde lay-out is zeer goed uitgevoerd over de hele site. Onthoud dat het volkomen acceptabel is om een gewijzigde versie van uw homepaginalay-out voor uw andere pagina's te hergebruiken, u hoeft niet steeds het wiel opnieuw uit te vinden! Hier heeft de ontwerper een voorspelbaar en vertrouwd patroon opgesteld, wat de bruikbaarheid bevordert terwijl je snel went aan de basislay-out.

Zelfs toen de ontwerper een lay-out volledig moest heroverwegen, zoals in het geval van de winkelpagina, sloeg hij hem echt het park uit. De op raster gebaseerde lay-out is super solide en werkt hier perfect. Andere leuke extra's zijn de zweefeffecten en de schone, functionele zijbalk.

Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.