Maak geweldige animaties in Photoshop
After Effects is de ideale Adobe-applicatie voor het maken van zowel eenvoudige als complexe animaties. Echter, voor die gebruikers die niet de tijd hebben om een hele nieuwe applicatie te leren of gewoon geen exemplaar van After Effects bezitten, heeft Photoshop zeer vergelijkbare, zij het teruggeschroefde, functionaliteit ingebouwd.
Vandaag bespreken we de basis van hoe animatie werkt in Photoshop en bouwen we een basisanimatie helemaal opnieuw. Laten we beginnen!
Vind je het artikel leuk? Zorg ervoor dat u zich abonneert op onze RSS-feed en volg ons op Twitter om op de hoogte te blijven van recente inhoud. Je kunt het artikel ook delen door het volgende fragment te kopiëren: Maak geweldige animaties in Photoshop http://ow.ly/2EQ3e
Laatste demo
Klik op de onderstaande afbeelding om een voorproefje te krijgen van wat we vandaag gaan bouwen.

Maak kennis met het animatiepalet
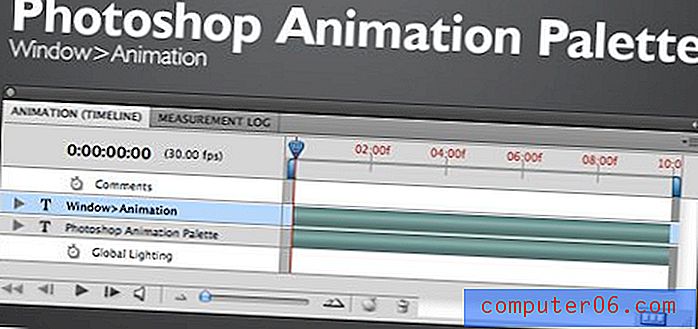
Om te beginnen, open Photoshop en klik op het menu-item "Venster". Bovenaan zou u een item in de lijst moeten zien met de tekst "Animatie", klik hierop om het onderstaande palet te openen.

Als u bekend bent met After Effects, is dit meteen logisch voor u. Als je After Effects niet kent, is het waarschijnlijk niet logisch.
Er zijn hier drie hoofdgedeelten. Eerst is de lijst met lagen aan de linkerkant. Hier definieert u welke objecten worden geanimeerd. Het gebied aan de rechterkant is de tijdlijn. Dit is waar u punten instelt om animaties te starten en te stoppen. Ten slotte is het gebied onderaan de lijst met bedieningselementen. De meeste hiervan spreken voor zich (spelen, stoppen, enz.), We zullen de functionaliteit van de belangrijke dingen bespreken naarmate we vorderen.
Met de knop helemaal rechtsonder in het palet kunt u met frames werken in plaats van met de tijdlijn. Als je net als ik bent de eerste keer dat ik dit palet gebruikte, klinkt frame-gebaseerde animatie veel gemakkelijker te begrijpen en overweeg je daarom om die route te nemen.
Hoewel beide methoden voor- en nadelen hebben, geloof me dat het absoluut veel gemakkelijker is om met de tijdlijn te werken als je eenmaal de basisfunctionaliteit hebt bedacht. Vandaag richten we ons op animaties op basis van tijdlijnen en negeren we individuele frames volledig.
Een laag animeren
Animaties in Photoshop zijn laaggestuurd. Omdat je al gewend bent om met lagen te werken, is het maken van complexe animaties een bijna pijnloze ervaring met een verrassend lage leercurve.
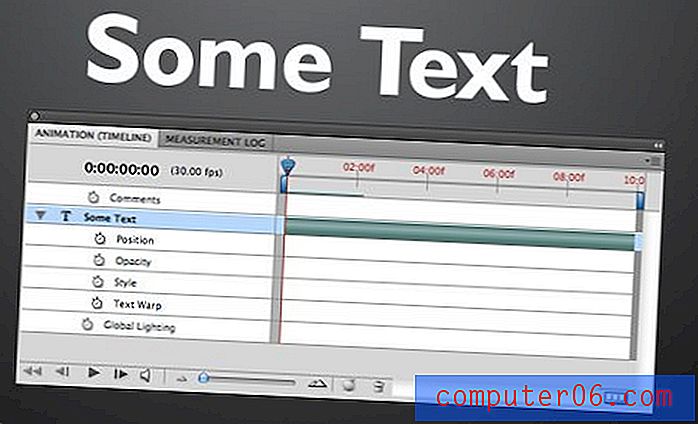
Elke laag in uw document wordt weergegeven in de lijst aan de linkerkant van het animatiepalet. Als voorbeeld heb ik een eenvoudig document gemaakt met een enkele tekstlaag. Je kunt in de onderstaande afbeelding zien dat de laag "Sommige tekst" in de lijst verschijnt. Klik op de pijl naast de laagnaam om de opties voor het animeren van een specifieke laag te zien.

Zoals je kunt zien, heb ik voor een tekstlaag de optie om Positie, Dekking, Stijl of Tekstvervorming te animeren. Voor de meeste niet-tekstlagen verschijnen alleen de opties Positie, Dekking en Stijl.
Keyframing

Voordat we ingaan op het gebruik van de tijdlijn in het Photoshop-animatiepalet, moet u het concept van keyframing begrijpen. Jaren geleden tekenden de beste animators bij Disney een paar belangrijke panelen voor een scène (keyframes) en lieten de lager betaalde animators alle frames ertussenin invullen (een proces dat tweening wordt genoemd).
In Photoshop ben jij de goedbetaalde professionele animator waarmee je computer al het grommende werk kan doen. Het enige dat u hoeft te doen, is de begintoestand van de laag samen met de uiteindelijke bestemming in te stellen en Photoshop zal de rest invullen. Hiervoor gebruikt u keyframes.
Als u bijvoorbeeld wilt dat een laag van positie verandert, plaatst u de laag, stelt u een keyframe in, verplaatst u de laag naar de uiteindelijke bestemming en stelt u een ander keyframe in. Dat is alles!
Laten we eens kijken hoe dit allemaal werkt door onze eigen basisanimatie helemaal opnieuw te bouwen!
De PSD
Ik heb de onderstaande eenvoudige afbeelding samengesteld om als basis voor onze animatie te gebruiken. Het zijn in feite drie snelle en vuile bokeh-lagen en één tekstlaag bovenop een achtergrondverloop.

Wat we willen creëren is een soort parallax-effect waarbij de stippen langzaam langs de tekst bewegen. De eerste bokeh-laag bevindt zich bovenop de tekst en zal met de hoogste snelheid animeren. De tweede bokeh-laag bevindt zich achter de tekst en zal met een lagere snelheid animeren. De laatste bokehlaag bevindt zich aan de onderkant en blijft stil.
Deze laagjesmethode gecombineerd met de verschillende snelheden geeft het eindproduct een mooi gevoel van diepte.
Animeren van de eerste laag
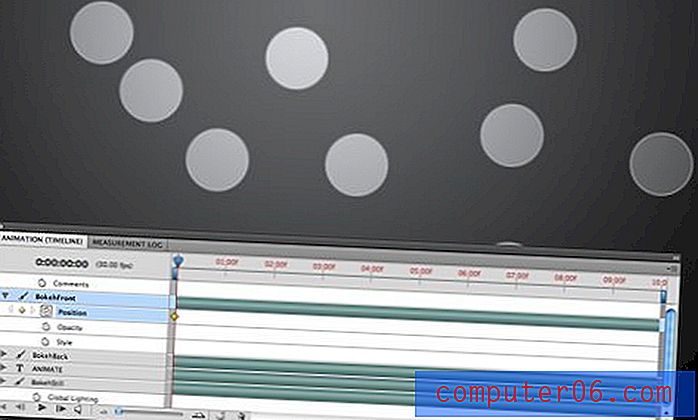
Verberg eerst alle lagen, behalve degene waarmee u wilt werken, om de zaken gemakkelijker te kunnen bekijken. Breng vervolgens het animatiepalet naar voren en vouw de juiste laag uit.
Omdat we willen dat de kleine stippen bewegen, is Positie het attribuut waarmee we gaan werken. Klik op het klokje naast het kenmerk Positie om Photoshop te laten weten dat u de positie gaat wijzigen.

Als u op die klok klikt, moet er aan het begin van uw tijdlijn een diamantje zijn ontstaan. Dit is je eerste keyframe! Was dat niet makkelijk?
Merk als een snelle opmerking op dat mijn tijdlijn is ingesteld op tien seconden. Om dit te veranderen, klikt en sleept u de kleine verticale balk aan het einde van de tijdlijn.
Keyframe Two instellen
Nu je je beginstatus hebt ingesteld met het eerste keyframe, sleep je de kleine tijdlijnschuifregelaar (de afspeelkop) naar het einde van je animatietijdlijn.
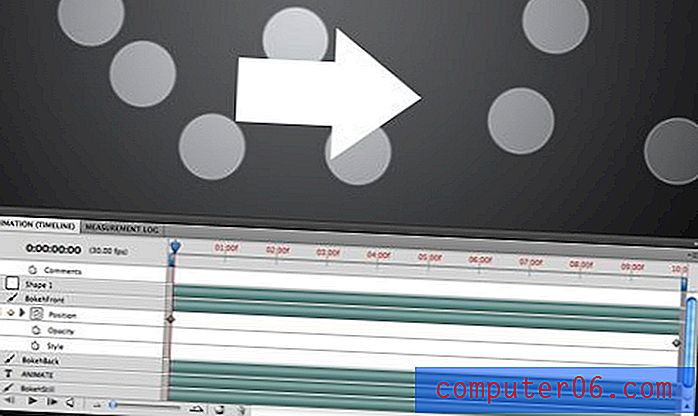
Zodra de afspeelkop op zijn plaats zit, sleept u de bovenste bokehlaag en verplaatst u deze heel ver naar rechts (de bokeh-kunst moet ver voorbij de randen van het canvas reiken om dit goed te laten werken.)

Terwijl u dit doet, wordt automatisch een ander keyframe gemaakt om de laagpositie op te slaan. Merk op dat u keyframes naar links en rechts kunt verplaatsen of een nieuwe kunt maken door op de lege ruit naast het klokpictogram te klikken.
Nu heb je je eerste animatie gemaakt! Klik op de afspeelknop om het in actie te zien. De animatie zal een beetje traag zijn totdat je hem laat cachen door één keer helemaal door te spelen, daarna zou hij behoorlijk glad moeten zijn.
Merk op dat als u de tijdlijn handmatig heen en weer schuift, u uw lagen kunt zien bewegen.
Animatie van dekking
Laten we voor de lol de stippen een beetje laten pulseren naarmate de animatie vordert. Om dit te bereiken, activeert u het kenmerk Opaciteit door op de klok te klikken en drie hoofdframes in te stellen: één aan het begin, één aan het midden en één aan het einde.

Stel voor het eerste en laatste keyframe de dekking in op 100% en voor het middelste keyframe de dekking in rond 30%. Nu de stippen voorbij glijden, worden ze ook zwakker en helderder!
Schuim, spoel, herhaal
Neem dezelfde stappen die we zojuist hebben gedaan en pas ze toe op de achterste bokeh-laag. Verplaats deze keer de laag minder naar rechts voordat u uw keyframe instelt, zodat deze gedurende dezelfde tijd een kortere afstand heeft om te doorlopen en daarom langzamer gaat.
Zodra je dit hebt voltooid, zou je een mooi geanimeerd, pulserend, parallax bokeh-effect moeten hebben!
De tekst
Om onze animatie af te maken spelen we een beetje met de tekst. Animeer eerst de dekking. Maak een keyframe aan het begin van de tijdlijn met een dekking van 0% en een andere rond de één seconde met een dekking van 100%. Hierdoor verdwijnt de tekst geleidelijk.
Maak vervolgens een positie-keyframe op het exacte punt waar de tekst 100% raakt. De tekst moet worden gecentreerd voor dit keyframe. Maak ten slotte nog een sleutelpunt aan het einde van de animatie en sleep de tekst omhoog en uit het canvas.
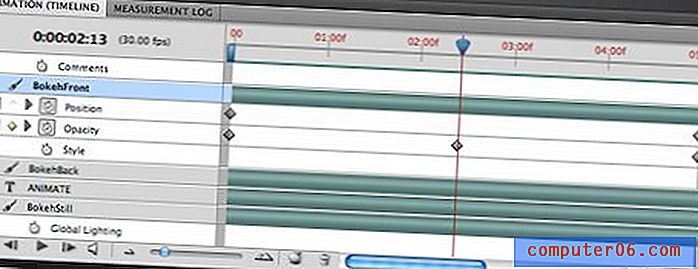
Het algehele effect zou als volgt moeten zijn: tekst is onzichtbaar, tekst vervaagt, tekst begint omhoog te gaan, tekst verlaat het frame. Ik heb de tijdlijn hieronder gemarkeerd om beter te illustreren hoe dit werkt.

Het uiteindelijke effect in combinatie met de bewegende bokeh-lagen is best cool voor tien minuten Photoshop-werk!
Gevolgtrekking
Ik hoop dat deze tutorial je heeft aangemoedigd om te spelen met Photoshop-animaties. Het is supergemakkelijk om iets te maken dat uiteindelijk behoorlijk indrukwekkend is.
Als je verslaafd raakt aan het maken van animaties, bekijk dan een paar After Effects-tutorials om aan de slag te gaan met professionele animaties op hoog niveau.