Maak prachtige 3D-tekst gratis met SketchUp
Iedereen houdt van 3D-tekst.
Helaas kan niet iedereen de 3D-modelleringssoftware betalen die nodig is om het te bouwen. Vandaag leer ik je hoe je geweldige 3D-tekst kunt maken met alleen Photoshop en een gratis app van Google. Geïntrigeerd? Lees verder!
Verken Envato Elements
Wat we bouwen
Hier is een korte blik op wat we vandaag gaan bouwen. Ik heb ook een verkleind maar volledig gelaagd PSD-bestand geüpload, zodat je een kijkje kunt nemen. Klik hier om de PSD te downloaden.
We beginnen met het bouwen van de basistekst in SketchUp. Dat is echter alleen onze basis. We doen de meeste styling- en leuke dingen in Photoshop.
Waarom SketchUp?
Ik weet dat er heel veel 3D-tekstlessen zijn, maar ik wilde iets anders doen. Er is echt geen snelle en gemakkelijke manier om 3D-tekst in Photoshop te bouwen zonder alleen handmatig delen in te tekenen. Sommige ontwerpers bouwen de tekst in Illustrator, maar ik ben geen grote fan van de Illustrator-interface voor het bouwen van 3D-objecten. Het voelt meer als faux 3D dan als echte modellering.
Andere tutorials beginnen in een duur 3D-modelleringsprogramma zoals 3ds Max dat u waarschijnlijk niet eens bezit.
Ik wilde je laten zien dat je echt geweldige resultaten kunt behalen met SketchUp, een volledig gratis en gemakkelijk te leren 3D-modelleringsprogramma van Google.
Opstarten
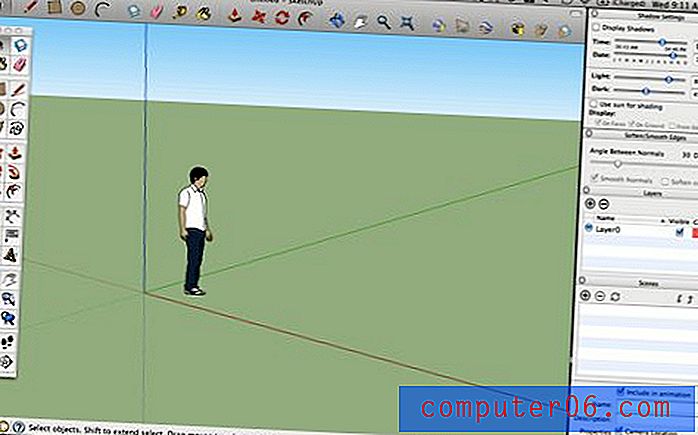
Nadat u SketchUp hebt gedownload en geopend, maakt u een nieuw leeg bestand. U zou met verschillende vensters en paletten naar de hoofdinterface van SketchUp moeten worden geleid.

Als u SketchUp of andere 3D-software nog nooit hebt gebruikt, moet u kennis maken met de basisfunctionaliteit door enkele van de gratis video-tutorials te bekijken die door Google worden aangeboden.
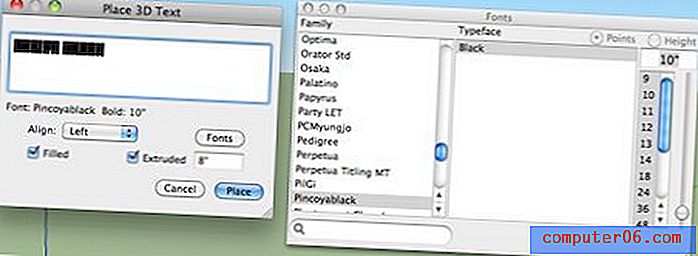
Als je eenmaal de basisnavigatie hebt bedacht en een goed idee hebt voor het verplaatsen en schalen van objecten, ben je klaar om te gaan. Verwijder eerst de kleine tijdelijke aanduiding uit het model. Selecteer vervolgens het 3D-tekstgereedschap in de werkbalk aan de linkerkant (zou eruit moeten zien als een 3D-hoofdletter "A"). Klik nu ergens op het SketchUp-canvas om het volgende dialoogvenster te openen.

Hier kunt u wat tekst typen, een lettertype kiezen en een extrusiediepte specificeren. Ik gebruik het lettertype Pincoyablack, een gratis download van Font Squirrel.
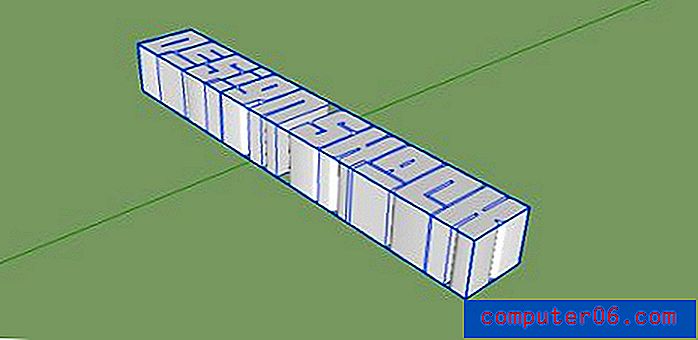
Zoals je kunt zien, heb ik ook een extrusiediepte van 8 chose gekozen en het vakje "Gevuld" aangevinkt. Dit zou je ongeveer het volgende moeten geven:

Positionering van de tekst
Nu we een goede 3D-tekst hebben, moeten we deze roteren om rechtop te staan en in positie te bewegen. Ik besloot na het spelen met een paar aanpassingen dat de tekst niet allemaal op één regel stond, niet was wat ik wilde, dus we zullen ook de twee woorden stapelen.
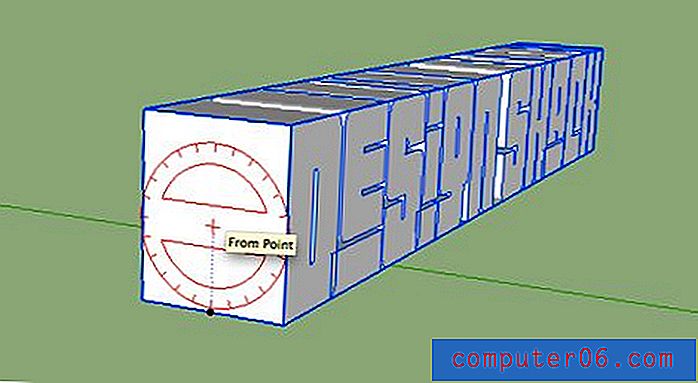
Druk op 'Q' om het gereedschap Roteren te pakken, klik eenmaal waar u het draaipunt wilt hebben en klik nogmaals op de andere kant van het object. Draai nu de woorden zodat ze rechtop staan.

Druk vervolgens op de 'O'-toets om de Orbit-tool te pakken en rond te draaien naar het vooraanzicht. Typ 'V' om het selectiegereedschap te openen en dubbelklik op de groep met de woorden om de letters uit te vouwen tot individueel selecteerbare items.
Selecteer nu alleen het eerste woord. Klik driemaal op elke letter om ervoor te zorgen dat u elk gezicht en elke rand selecteert.

Verplaats nu het woord "Design" over het woord "Shack" met het verplaatsingsgereedschap (M). Het verplaatsen van objecten in SketchUp kan lastig zijn als u er niet aan gewend bent. Probeer de pijltoetsen te gebruiken om een as vast te zetten terwijl u de beweging uitvoert .
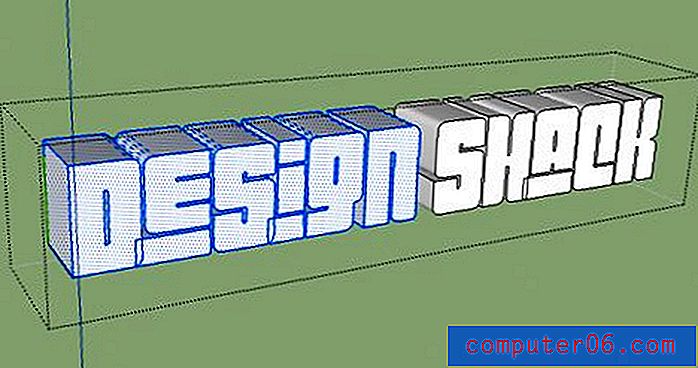
Als een optionele stap kunt u de grootte van het woord bovenwoord verkleinen om een beetje meer proportioneel te zijn met het onderste woord totdat u zoiets als de onderstaande afbeelding heeft.

Laatste hand
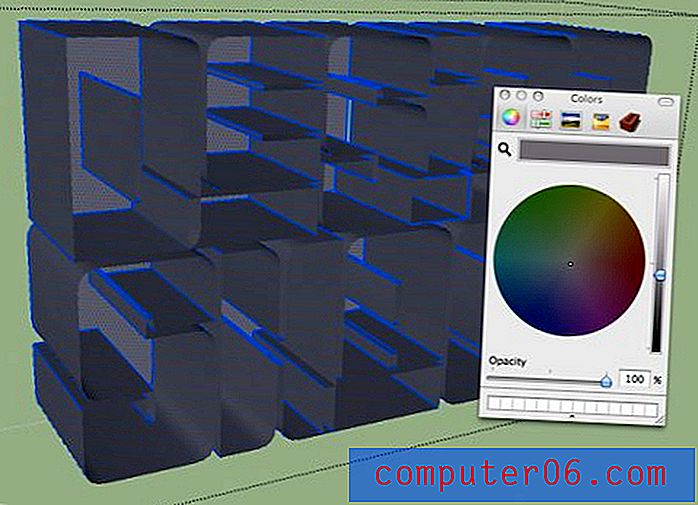
Onze tekst is ongeveer klaar om te worden geëxporteerd, maar heeft nog een paar aanpassingen nodig om het perfect te maken. We willen een goed contrast tussen het gezicht van de letters en de zijkanten, dus breng je materiaalvenster naar voren en breng een donkergrijs aan op alles behalve de gezichten. De gemakkelijke manier om dit te doen is door alleen de gezichten te selecteren en vervolgens naar Bewerken> Verbergen (Command + E) te gaan. Vervolgens kunt u de donkere kleur overal op toepassen en de gezichten zichtbaar maken. U kunt ook gewoon alles selecteren en vervolgens de gezichten deselecteren.

Je zult ook het venster Schaduwinstellingen willen openen en "Display Shadows" aanvinken. Speel gewoon met deze instellingen totdat je iets krijgt dat helpt de gezichten te onderscheiden van de andere delen van de letters.
De stijlen verfijnen
We exporteren een platte JPG naar Photoshop en bouwen vervolgens selecties, dus de laatste stap hier is om de selecties gemakkelijker te maken door meer contrast toe te voegen en een beetje op te ruimen. Open het palet Stijlen en verwijder het vinkje bij "Randen weergeven" onder het tabblad Bewerken. Dit geeft je een mooiere, meer geloofwaardige 3D-look.

Ik heb de achtergrond ook een effen kleur gegeven via het tabblad Mix. Dit plus het uitschakelen van grondschaduwen maakt het gemakkelijk om een Photoshop-selectie voor de tekst te maken.
Gebruik de Orbit-tool nog een laatste keer om de tekst te positioneren zoals u dat wilt en exporteer het model vervolgens als een 2D-afbeelding op elke gewenste grootte (ik deed 1500 px breed).
Photoshop Work
Nu zijn we klaar om de afbeelding in Photoshop te openen en op te knappen. Je zou het pengereedschap kunnen gebruiken om zorgvuldig rond de woorden te selecteren, maar het gereedschap Toverstaf plus Verfijnen rand doet verrassend goed werk. Grijp je toverstaf, deselecteer de optie "Aaneengesloten" en klik op de achtergrond. Hiermee wordt niet alleen de achtergrond geselecteerd, maar ook alle plaatsen tussen de letters waar de achtergrond doorheen prikt.
Keer vervolgens de selectie om en gebruik Rand verfijnen om ervoor te zorgen dat u een mooie selectie van harde randen heeft zonder dat er achtergrondkleur doorschijnt. Wanneer uw selectie is voltooid, past u een masker toe om alle achtergrondkleur van de afbeelding af te knippen.

Textuur toevoegen
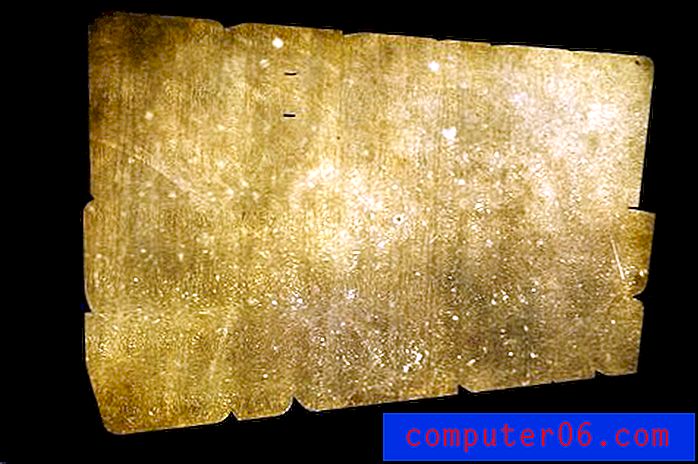
Je wilt een mooie, realistische textuur voor de letters. Ik stopte bij Flickr en pakte er een genaamd "Zand en steentextuur".
Zet deze textuur neer op de laag met uw SketchUp-tekst en ga naar Laag> Knipmasker maken .

Dat zou de textuur in de vorm van de letters moeten knippen, zoals in de bovenstaande afbeelding. Stel die laag nu in op Vermenigvuldigen zodat deze het contrast van de SketchUp-tekst overneemt.

Vervolgens heb ik een aanpassingslaag voor niveaus toegevoegd om wat contrast toe te voegen.

De achtergrond
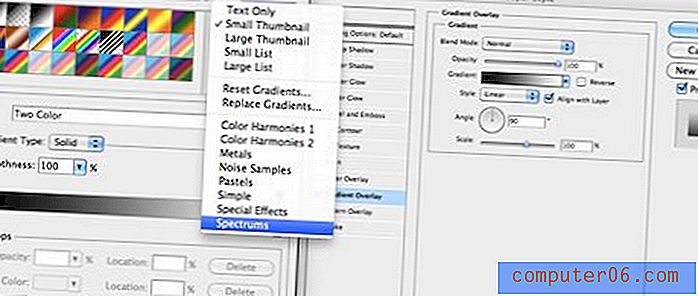
Maak nu een effen laag over de zwarte achtergrondlaag en pas een verloopoverlay toe . Laad in de verloopeditor de spectrums en kies er een die je leuk vindt.

Dit zou je een gekke kleurrijke hippie-achtergrond moeten geven.

Om het minder hippie te maken, maak je een nieuwe laag, vul je deze met wit en ga je naar Filter> Render> Vezels (zorg ervoor dat je geselecteerde kleuren zwart en wit waren). Zet een verticale bewegingsonscherpte op de vezels (Filter> Vervagen> Bewegingsonscherpte) en stel de laag in om te vermenigvuldigen.

Voeg nu die twee lagen samen, verminder de dekking, breng een effen zwart masker aan en schilder het spectrum in selectieve gebieden met een grote zachte borstel .

Afronden
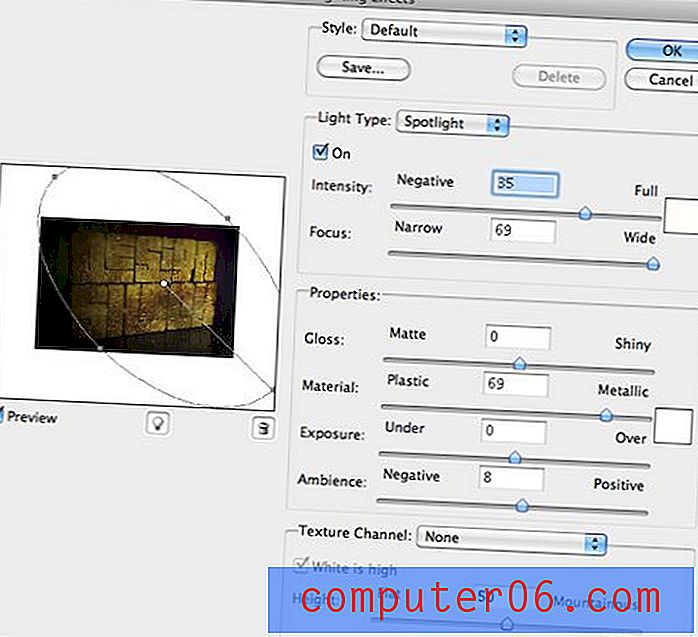
Om de afbeelding af te maken, heb ik in de schaduw aan de onderkant geschilderd en een reflectie toegevoegd. Om het allemaal wat realistischer te laten lijken, ging ik ook naar Render> Lighting Effects en paste ik een spotlight-effect toe.

Ten slotte ging ik langs alle naden en randen in de tekst en verbrandde ze een beetje om het contrast te verhogen en de schaduwen een beetje donkerder te maken.
Eindresultaat
En daarmee is ons imago helemaal af.
Gevolgtrekking
Zoals u kunt zien, is SketchUp meer dan in staat om een geweldig basisobject te produceren om 3D-tekst op te bouwen. Het is veel gemakkelijker om het gewenste resultaat te krijgen dan met Illustrator en het kost u geen cent om te gebruiken. Zolang je je weg weet in Photoshop en een behoorlijke hoeveelheid creativiteit hebt, zijn er geweldige dingen mogelijk.
Gebruik de onderstaande opmerkingen om ons te laten weten wat u van de tutorial vond. Ik bladerde er vrij snel doorheen, dus voel je vrij om gedetailleerde vragen te stellen over elk onderdeel van het proces.