Designtrend: levendige regenboogkleuren
In ieder geval was 2017 een jaar van kleur in website-ontwerp. Kleurentrends domineerden het gesprek over design, met helderdere, krachtigere tinten als een groot deel van het landschap.
Er is een nieuwe kleurentrend die veel van die heldere opties combineert in grotere kleurenpaletten die je nu zou verwachten - regenboogkleurenpatronen. Dat klopt, meer ontwerpers veranderen met veel kleur en nemen levendige regenboog- en verloopkleuren op in ontwerpprojecten. En het is best gaaf!
Hier is een blik op de trend en enkele ideeën voor het gebruik van levendige kleuren die niet opzichtig zijn.
Ontdek ontwerpbronnen
Rainbow Animation for Engagement

Bijna sinds Spotify op de scène verscheen, heeft het designtrends vormgegeven en de grenzen verlegd van hoe cool design eruit ziet. De muzieksite werkt het ontwerp voortdurend bij en verandert het en gebruikt microsites om specifieke genres en artiesten onder de aandacht te brengen.
Het ontwerp van de London Grammar Moodmix-website maakt gebruik van een stuiterende kleurbal om de aandacht van de gebruiker te trekken. De animatie is interessant en zorgt ervoor dat je bijna wilt reiken en aanraken. En dat is het doel van deze regenboogkleurige animatie. Merk op dat de call-to-action precies in het midden van al die kleuren zit.
Het resultaat is een eenvoudig ontwerp met een interessante animatie die gebruikers rechtstreeks naar het doel van het ontwerp leidt. Door de beweging werkt de animatie met veel kleur. De blob zou niet zo interessant zijn in een enkele kleur.
Kleur Vs. Donker


Regenboogkleuren kunnen moeilijk te gebruiken zijn vanwege zorgen over contrast. Het plaatsen van heldere, regenboogachtige tinten op een donkere achtergrond kan de meeste van deze problemen oplossen.
Felle kleuren springen bijna van een donkere achtergrond.
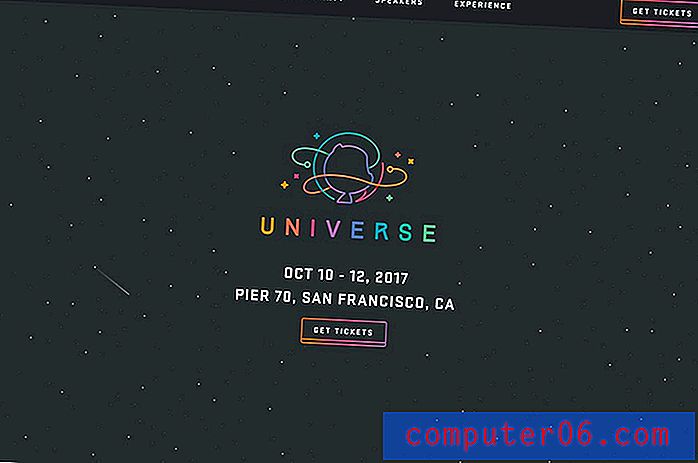
Een andere bekende naam in het ontwerpen en ontwikkelen van websites, Github, gebruikt regenboogkleuren om zijn conferentie dit jaar te promoten. De eenvoudige website maakt gebruik van een leuk regenboogstijllogo en call-to-action-knoppen voor kaartverkoop. Wat anders is aan dit ontwerp van veel andere regenboogesthetiek, is dat het ontwerp vrij vlak is en dat er geen kleurverloop wordt gebruikt. Elke regel in het logo heeft een andere kleur, net als de letters. Een verloop wordt alleen gebruikt voor de CTA-knop.
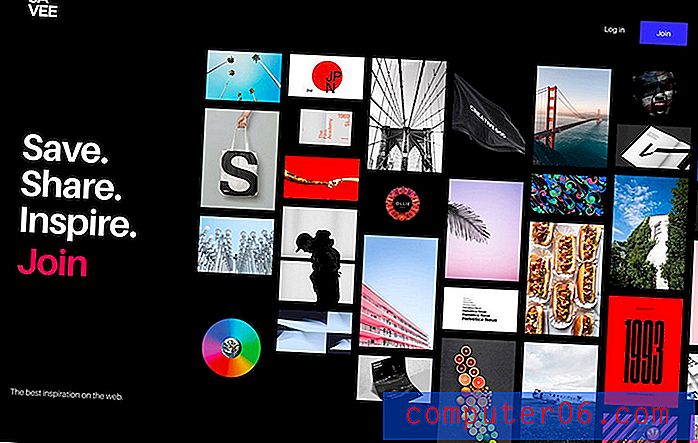
Savee gaat een andere richting op met regenboogkleur op een donkere achtergrond en gebruikt veel afbeeldingen in hoge kleuren om een mozaïek met een regenbooggevoel te creëren. Hoewel de meeste toepassingen van regenboogkleur een gradatie geven van rood naar geel naar groen naar blauw, is dat niet altijd het geval. Regenboogkleurenpaletten kunnen van alles zijn met een breed scala aan tintgebruik.
Subtiele kleur

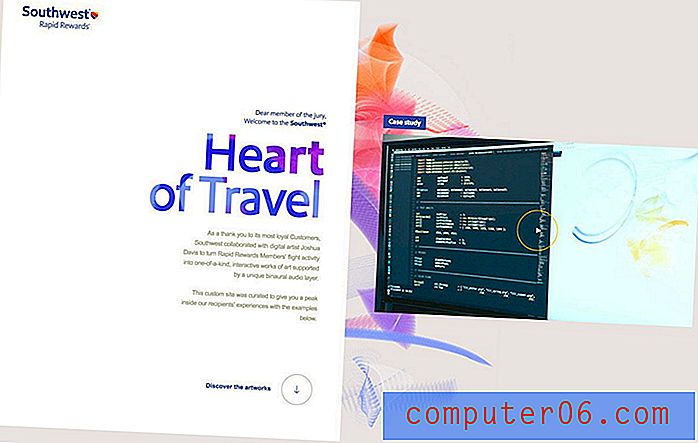
Soms springt het beste gebruik van regenboogstijlen niet meteen van het scherm. Southwest gebruikt een subtieler palet met regenboogtinten op de achtergrond.
De interessante keuze maakt bijna veel van de andere kleurentrends van het jaar los en het resultaat is verfrissend. Je kijkt bijna naar het ontwerp omdat het zo anders is dan veel van de andere website-ontwerpen die er nu zijn.
Zelfs met een meer ingetogen regenboogkleurenpalet, legt u de nadruk op contrast tussen achtergrond- en voorgrondelementen om ervoor te zorgen dat elk element gemakkelijk te zien en te lezen is. Dit is het meest voorkomende probleem met ontwerpen in regenboogstijl - niet genoeg contrast en uitdagende leesbaarheid.
Logo van de regenboog

Overweeg regenboogkleuren te gebruiken voor een eenvoudig logo. Dit is waarschijnlijk het moeilijkste gebruik van regenboogkleur, maar kan een opvallend effect hebben.
Het is een uitdaging vanwege alle plaatsen en manieren waarop een logo kan worden gebruikt. Kiezen voor regenboogkleuren werkt misschien het beste voor kleine merken die het logo niet in veel toepassingen gebruiken. Je wilt zeker ook een secundaire optie voor als veel kleur gewoon niet werkt.
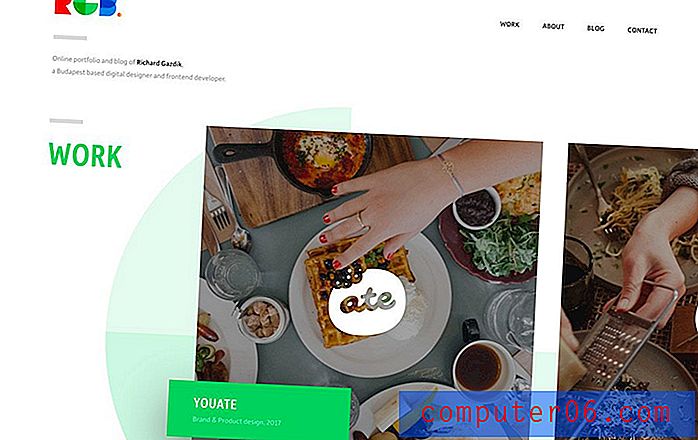
Richard Gazdik gebruikt een regenbooglogo voor zijn portfolio - en daaropvolgende navigatie. Het werkt bijna perfect dankzij zijn initialen - RGB - en de relatie met de geselecteerde kleuren. Niet iedereen zal dit geluk hebben, maar het laat zien hoe een logo met een hoge kleur effectief kan zijn in een eenvoudig ontwerpoverzicht.
Kleur als brandpunt


Regenboogkleur kan het ding zijn dat gebruikers naar een ontwerp trekt met een sterke eerste indruk.
Maar er is een dunne lijn tussen regenboogkleur die boeit en regenboogkleur die gebruikers kan afwijzen. Herinner je je sommige websiteontwerpen van eind jaren negentig en begin jaren 2000 nog, toen bijna elke website overal felle kleuren had (en knipperde)? Dat soort regenboogkleurbehandeling kan rampzalig zijn en gebruikers afwijzen.
Lonsdale doet het tegenovergestelde met een lusvideo van regenboogvloeistof die fascinerend is om te zien. De bewegingen en kleurveranderingen zijn vet en zorgen ervoor dat je wilt kijken. De regenboogachtergrond wordt gecompenseerd door witte letters en navigatie-elementen om gebruikers door de rest van het ontwerp te leiden, dat blijft plakken in afbeeldingen op een witte achtergrond.
Kleurcode heeft een andere benadering met veel felle kleuren door het hele ontwerp. Kleur wordt gebruikt om visuele focus naar het product op het scherm te trekken - telefoons en horloges met apps.
Creëer een boeiende achtergrond


Regenboogblobs kunnen bijna een eigen kleurtrend zijn - vloeibare animaties, inktstijlen, bewegende kleurenbellen. Als achtergrondelement kan regenboogkleur de toon zetten voor een project en de betrokkenheid van gebruikers stimuleren. (Bedenk eens hoeveel meer je aangetrokken bent tot kleur dan een enkele beige achtergrond.)
Hoewel veel van deze achtergrondelementen enige beweging hebben in de vorm van een animatie of video, hoeven ze dat niet te doen. Wat vaak voorkomt bij websites met regenboogachtergronden, is dat ze vaak zijn opgenomen in de startpagina of in het ontwerp boven de scroll en dat de rest van de website minder druk is.
Dat is een geweldige techniek als het gaat om betrokkenheid. Er is meteen iets waarmee gebruikers verbinding kunnen maken, waardoor ze naar inhoud gaan waar ze dieper in kunnen duiken.
Meer gradiënttechnieken


Regenboogkleuren kunnen vanaf dit jaar een verlengstuk zijn van een andere kleurentrend - de terugkeer van het verloop.
Probeer een verloopoverlay met een regenbooggevoel. Ga voor een full-scale kleurverandering van rood naar blauw, zoals SpicyWeb of ga voor kleuren die wat trendyer zijn zoals Talkd.
Hoe dan ook, het gebruik van een verloop kan een leuke manier zijn om kleur toe te voegen zonder je overweldigend te voelen. Het werkt op volledig scherm of in kleinere elementen. Een verloop kan u ook helpen merkkleuren op te nemen in een kleurenschema in regenboogstijl zonder een totaal herontwerp van de website.
Markeer iets anders

Gebruik de trend in regenboogkleuren om iets ongewoons of anders in uw ontwerp te markeren. Omdat regenboogkleuren zo opvallend zijn, kunnen ze gebruikers helpen met een onconventioneel gebruikerspatroon, de aandacht vestigen op een bepaald stukje inhoud of een deel van het scherm of helpen klikken en conversies te creëren.
Jony Guedj gebruikt kleur voor navigatie. De menu-elementen zijn niet op de gebruikelijke manier samengesteld, staan onderaan het scherm en werken alleen met scroll-actie om verschillende videoclips weer te geven. Hoewel dit type ontwerp meestal niet wordt geadviseerd, werkt het hier. De regenboogkleuren trekken gebruikers aan om met hen in contact te komen en mensen te helpen begrijpen hoe ze de website kunnen gebruiken.
Gevolgtrekking
De trend in regenboogkleuren is erg leuk.
Het kan een uitdaging zijn om te gebruiken als kleur je een beetje intimideert. Maar begin klein met één regenboogkleurelement om te zien hoe het werkt. De meeste ontwerpers zetten niet hele websites om in regenboogontwerpen; ze gebruiken regenboogkleur om effectieve beelden te creëren die gebruikers naar binnen trekken. Dat is waarschijnlijk de reden dat de trend is ontstaan.



